Component Based UI
-
Development stack
what we have learnt
- Widget
aka component
- Communication between widgets
- File structure is critical
- Debug
- Hometask
Development stack what we have learnt







Widget aka component
- View
- HTML
- CSS/Less
- ViewModel
- ServiceAgent
ko.widget is knockout plugin to build widgets
function HelloWorldWidget() {
ko.widget.extend(this, [new ViewModel(), View]);
}
var widget = new HelloWorldWidget();
widget.appendTo($("body"));var widget = new HelloWorldWidget();
ko.applyBindings({helloWorld: widget});
<div data-bind="inject: helloWorld"></div>
Panels and Windows
- Panel or Window is usual widget with absolute positioning View
- windowInject binding appends the widget to the document body
-
windowInject and inject bindings are equivalent and fully substitutable.
Composition
- Split UI functionality into small pieces then compose them
- Use inject or windowInject binding inside widget
Isolation
- Widget is strongly isolated
- ViewModel and View cannot be reached from outside
function PanelWidget() {
ko.widget.extend(this, [new ViewModel(), View]);
this.exportMethods("show", "hide", "visible");
};
Best practice
- View
- base class name must be unique per app
- CSS/LESS
- base class must be prefixed everywhere
- ViewModel
- init() starts widget
- init() returns deferred
- setModel(model) convert Model into ViewModel
- getModel() convert ViewModel into Model
- Create child widget only before showing (on-demand)
Demo
Communication between widgets
- Child widget method call
- Broadcast messaging (backbone-style)
- Intermediate object aka service (angular-style)

Demo
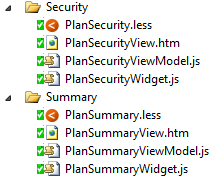
File structure is critical
- Folder per widget
- it contains html, css, js, images
- it contains child widget folders
- Common widgets in Common/Core folder
- confirmation panel, progress bar
- Such structure save dev time
- switching between js, css, html directories
- Uncle Bob's package rules
- all mine in one place - KISS

Debug
- Widget name in data-widget
- it does not work in minimized mode
- widget name == file name to easy search
- find using VS by Ctrl+Shift+N in 5sec
- Shift+Alt+L to select current file
- ko.widgetFor($0)
- ko.dataFor($0)
Hometask
- ProductListWidget
- WeatherWidget
- Show Weather inside ProductList

Component Based UI
By Vladimir Gaevoy
Component Based UI
- 1,597



