JavaScript + browser
-
DOM (events, quering)
- Multi-threading
-
Client storage
-
Client-server communication
-
Feature detection (IE hell, shims, shivs)
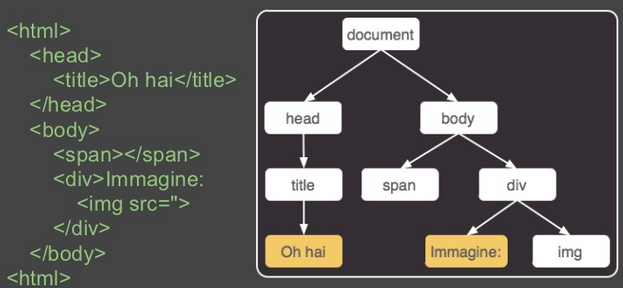
Document Object Model

- Node.ELEMENT_NODE == 1
- Node.TEXT_NODE == 3
- Node.COMMENT_NODE == 8
- Node.DOCUMENT_NODE == 9
Quering
-
getElementById
-
getElementsByTagName
-
getElementsByClassName
- querySelectorAll
Traversing
-
parentNode
-
childNodes, firstChild, lastChild
- nextSibling, previousSibling
Manipulation
-
id, name, value, href, value
-
style (style.width, style.marginTop)
-
className
-
innerHTML, innerText
Events
-
Register handler
-
<button onclick="save()">Save</button>var btn = document.getElementByTagName("button"); btn.addEventListiner("click", save, false); - Capturing, bubbling
- Bubbling/capturing can be stopped by event.stopPropagation()
- Default element handler (link navigation, selection)
-
event.preventDefault()
-
Code example
- Standard events (mouse, key, window, form)
- More events Hammer.js
Multi-threading
-
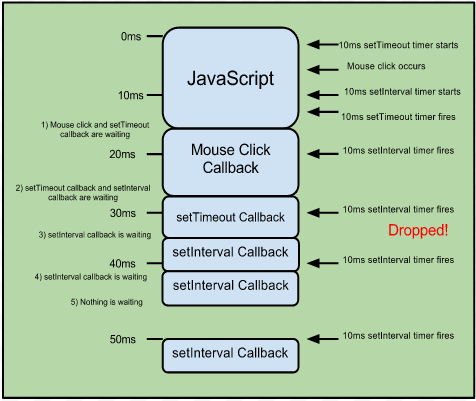
Event loop
- Single thread - no concurrency problem
- Never blocking, no locks, no sleeps

Timers
- setTimeout, setInterval
- setTimeout(func, 0) - widespread hack
- Long running task can be blocked
- clearTimeout, clearInterval
ANIMATION
-
CSS transition sometimes isn't suitable,
setInterval or requestAnimationFrame to the rescue -
Pause between interval's execution is not constant
web workers
var worker = new Worker('my_task.js');
worker.onmessage = function(event) {
console.log("Worker said : " + event.data);
};
worker.postMessage('ali');postMessage("I'm working befor postMessage('ali').");
onmessage = function(event) {
postMessage('Hi '+event.data);
};-
Performing web I/O in the background
-
Dividing tasks among multiple workers
Client storage
Cookie
-
HTTP is a stateless protocol
- Session cookie (no exp date)
- Persistent cookie
- HttpOnly cookie
- Third-party cookie
-
Structure (4KB in total)
- Name, Value
- Expiry
- Domain, Path
- HttpOnly, Secure
- Debug
Local storage
localStorage.setItem('key', 'value');
var val = localStorage.getItem('key');-
15 MB per origin capacity
- Only strings can be stored
- JSON.stringify, JSON.parse
-
Sharing data across windows
- Debug
Client-server communication
- AJAX - XMLHttpRequest
- Load json, text, html, xml
- Post data (form)
- HTTP status codes
- Cross-domain requests
- JSONP
- RPC vs REST
- COMET
- WebSocket
- Debug
- headers
- parameters
- breakpoints
- ServiceAgent
Feature detection

- Can I use?
-
ModernizrJS
- IE hell
<!--[if lt IE 9]> <script src="@Url.Content("~/Scripts/ie/es5-shim.js")"></script> <script src="@Url.Content("~/Scripts/ie/html5shiv.js")"></script> <script src="@Url.Content("~/Scripts/ie/respond.js")"></script> <![endif]-->
Home task
-
Calculator (digits+-=)
- Save history

JavaScript + browser
By Vladimir Gaevoy
JavaScript + browser
- 2,008



