JavaScript core
- Types
- Statements
- Closure, scope
- OOP
- Debug (console, debugger, unit test)
- Home work
What's next? js+browser
-
DOM (events, quering, shadow node)
- setTimeout, setInterval, animation
- Cookie, localStorage
- AJAX
- Feature detection (IE hell, shims, shivs)

- Browser
- Node.js
- node-webkit
- PhoneGap
Write once, run anywhere
Types
- Number
- parseFloat, parseInt, toFixed, Math
- String
- length, indexOf, localeCompare, match, replace, substr,
substring, toLowerCase
- Boolean
- Function
- apply, call, bind, this, new, arguments
- Object
- null, JSON, constructor, toString, valueOf
- Array
- length, push, splice, indexOf, join, forEach, map
- undefined
Statements
- var
- with
-
switch case break default
-
while do/while
-
for for/in continue break
-
function return
-
if/else ?: &&|| ||
- throw try catch finally
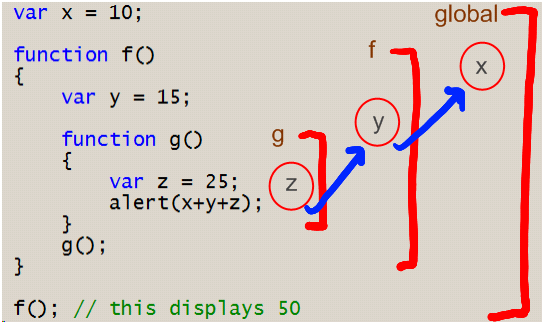
Closure and scope

var i = 1;
var handler;
handler = function(){console.log(i)};
//i=2;
handler();Functional programing
- Function returns function
var ids = list .filter(if("active")) .map(field("id")) .toArray();var sum = plus(4)(5);
OOP
Forget about functions: class, method, constructor
Class or constructor function
function Student(name, grade) {this.name = name;this.grade = grade;}var s = new Student("Вася Пупкин", 5);
s.constructor == Student;s instanceof Student;
Methods
function Student(name, grade) {
var self = this;
this.name = name;
this.grade = grade;
this.sayHello = function() {
console.log(getDisplayName());
};
function getDisplayName() {
return self.name + ": " + self.grade;
}
}function Student(name, grade) {
this.name = name;
this.grade = grade;
}
Student.prototype.sayHello = function() {
console.log(this._getDisplayName());
};
Student.prototype._getDisplayName = function() {
return this.name + ": " + this.grade;
};
Static
function Student(name, grade) { this.name = name; this.grade = grade; }Student.settings = {nameCharLimit: 100};Student.getAllStudents = function (){return [];};console.log(Student.settings.nameCharLimit);console.log(Student.getAllStudents());
Inheritance
function DummyStudent(name) { Student.apply(this, [name, 2]); this.idle = function () { console.log("Idling..."); }; }var d = new DummyStudent("Виктор Я...ч"); if(d.idle) { // Duck typing d.idle(); }
function DummyStudent(name) { this.name = name; this.grade = 2; } DummyStudent.prototype = new Student(); DummyStudent.prototype.idle = function () { console.log("Idling..."); };var d = new DummyStudent("Виктор Я...ч"); if(d instanceof DummyStudent) { d.idle(); }
Base method call
function GossipyStudent(name) {
Student.apply(this, [name, 2]);
var base = {
sayHello : this.sayHello
};
this.sayHello = function () {
console.log("Bla bla bla ...");
base.sayHello();
};
}
var d = new GossipyStudent("Виктор X...o");
d.sayHello();
function GossipyStudent(name) {
this.name = name;
this.grade = 2;
}
GossipyStudent.prototype = new Student();
GossipyStudent.prototype.sayHello = function () {
console.log("Bla bla bla ...");
Student.prototype.sayHello.call(this);
};
var d = new GossipyStudent("Виктор X...o");
d.sayHello();
Debug
Home work
- Орел-решка
var game = new HeadsOrTailsGame(); var name = game.name; // Орел-решка var result = game.play(); // 1 or 0 result = game.getPreviousResult(); // 1 or 0 - Montser game
var m = new Monster(2); m.goLeft(); m.goDown(); var d = m.totalDistance(); var angle = m.direction(); // Direction angle

Base on:
- http://www.slideshare.net/TelerikAcademy/15-java-script-in-depth
- http://docstore.mik.ua/orelly/webprog/jscript/index.htm
JavaScript core
By Vladimir Gaevoy
JavaScript core
- 2,454



