jQuery
write less, do more
- Traversing
- Manipulation
-
Events
-
Ajax
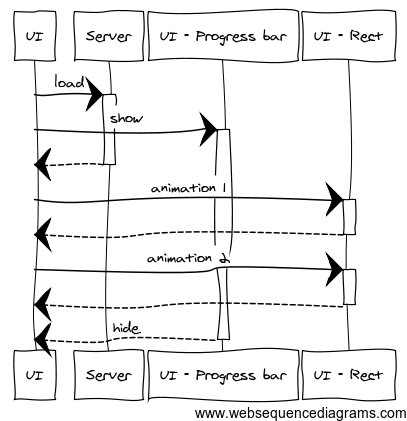
- Animation
- Deferred
- infrastructure framework
- cross-browser CSS3 selectors
- tiny wrapper over DOM with sugar
- events
- fluent API (dot dot dot)
-
jQuery 1.x
- IE 6-8
-
jQuery 2+
- IE 9+
-
jQuery vs $
- AMD ready
Traversing
- $(...) - array
- selector
- element
- html
- object
- filter()
-
is() has()
- find() children()
- parent() parents() closest()
- siblings()
-
each() map()
Manipulation
Events
-
bind() unbind() delegate()
- on() off()
- one()
-
trigger()
- event shortcut methods
- Event Object
- this
-
target
- pageX pageY
- preventDefault()
- stopPropagation() stopImmediatePropagation()
AJAX
-
$.ajax("data.json")
- GET - ONLY to read
- POST/PUT/DELETE - change
- Code example
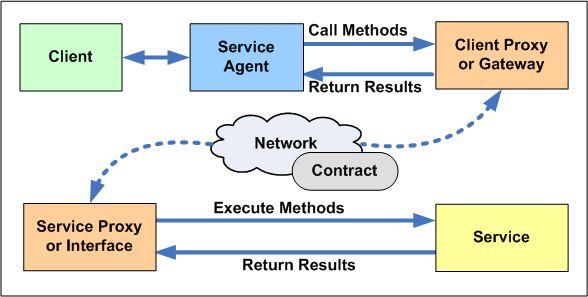
- ServiceAgent pattern

ANIMATION
-
.animate()
$( ".scene" ) .animate({opacity: "0"}, 1000, "linear") .promise().done(function(){ // animations are finished, run code }); - ease functions
-
css transition first (IE10+)
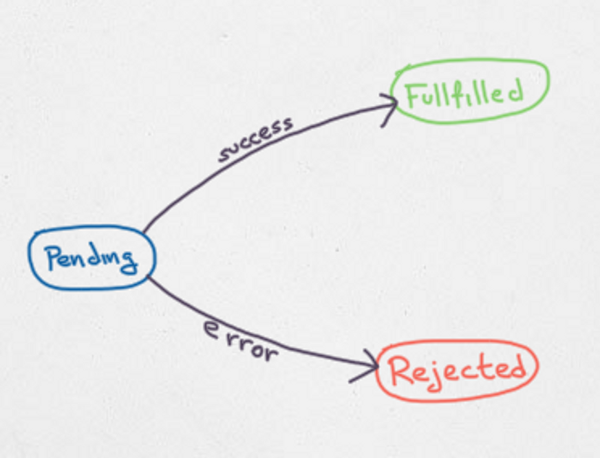
Deferred

- prevent callback hell
- demo
- name convention (continuous tense)
- loading, saving, confirming, showing, rotating...
- event difference
-
complex animation
- demo
Home Task
- Product list
- build list from the model by string template
- click on product should open alert("clicked")
- double click should remove the item
- Complex animation
- rect moves from left top to right top, then to right bottom then returns back to left top (use different ease functions) with changing background color.

jQuery
By Vladimir Gaevoy
jQuery
- 1,946