A Practical Introduction

React.js
whomai


Proud Linux User!!1

Proud Linux User!!1

Astronomy Fan!
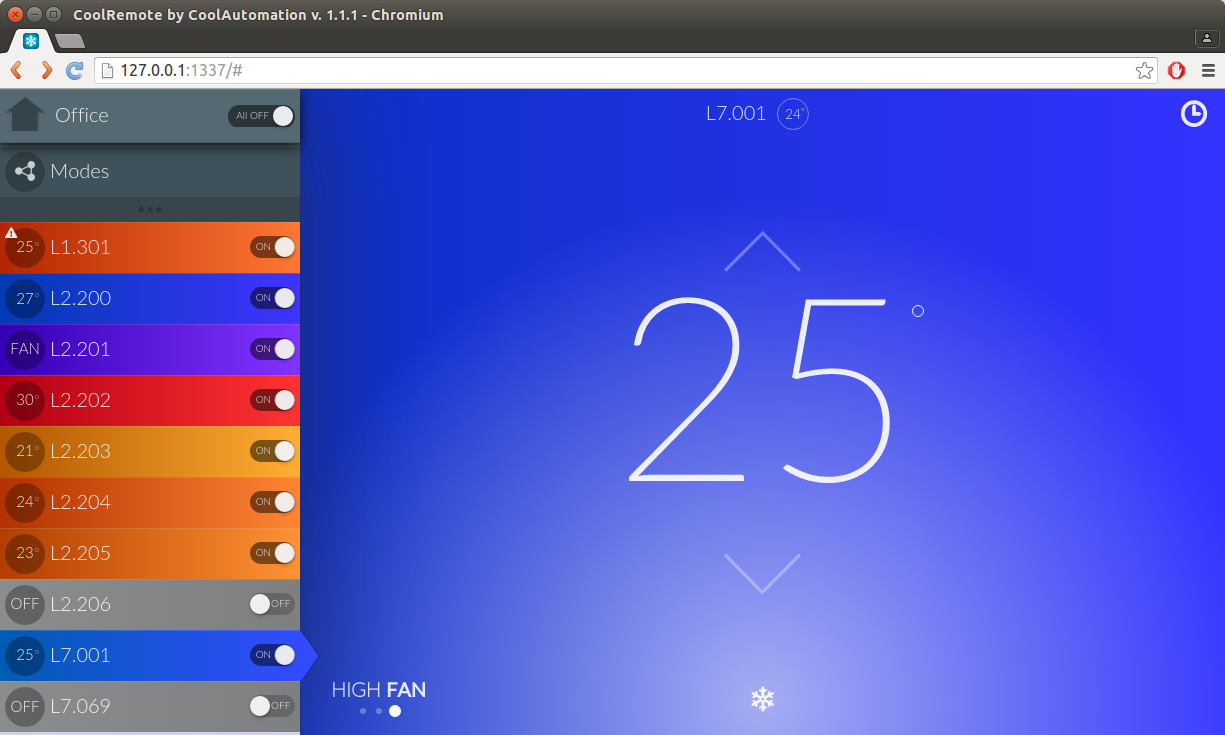
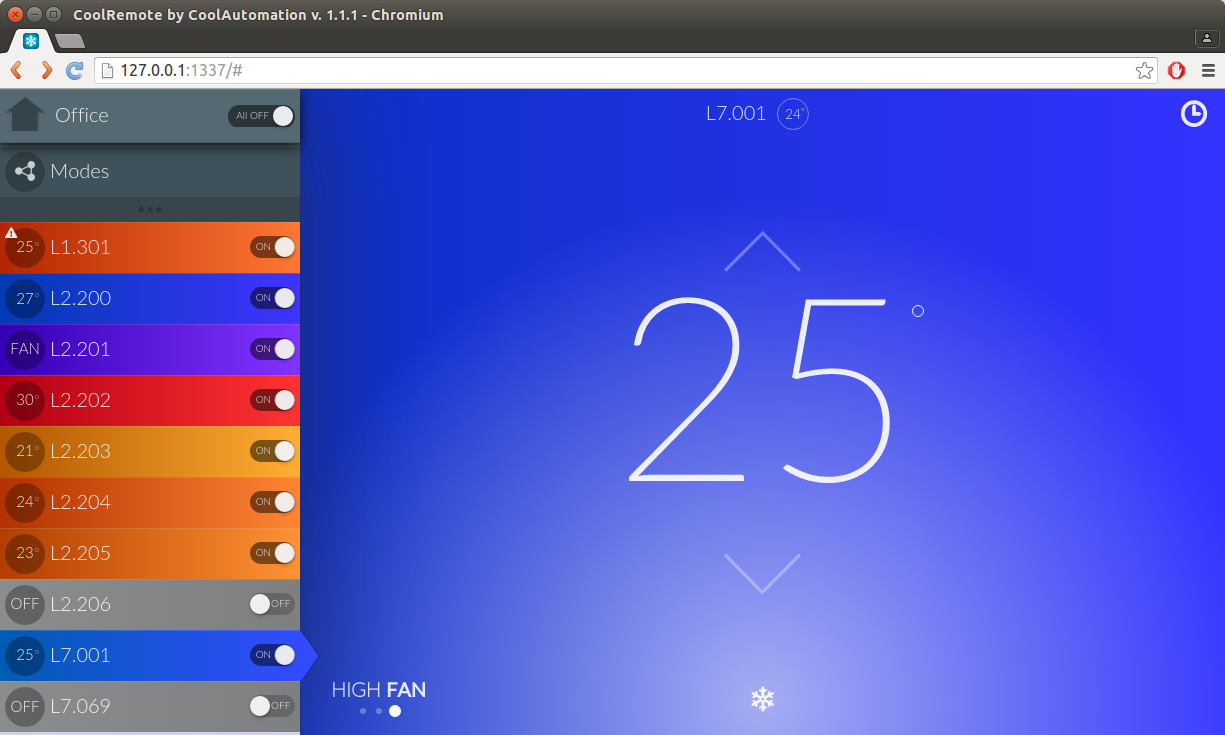
Sometimes I also write useful software


What's React?
What's React?
A library
What's React?
A library
For Building UI Components
What's React?
A library
For Building UI Components

with a cool logo!
Only 2 Concepts!
Components
Only 2 Concepts!
Components
State Managment
Only 2 Concepts!
&
Components
State Managment
Only 2 Concepts!

here's the cool logo again!
&
Components
Let's Talk About




Logic +
Logic + Structure
Logic + Structure + Style
Logic + Structure + Style
=
Logic + Structure + Style
Component
=
React Component In a Nutshell
React Component In a Nutshell
(with ugly diagrams :P)
React Component In a Nutshell
-> "public" data" , called .props
(with ugly diagrams :P)
React Component In a Nutshell
-> "public" data" , called .props
-> "private" data, called .state
(with ugly diagrams :P)
React Component In a Nutshell
-> "public" data" , called .props
-> "private" data, called .state
-> a render() function
(with ugly diagrams :P)
React Component In a Nutshell
-> "public" data" , called .props
-> "private" data, called .state
-> a render() function
-> life cycle methods (more on that later...)
(with ugly diagrams :P)
React Component In a Nutshell
-> "public" data" , called .props
-> "private" data, called .state
-> a render() function
-> life cycle methods (more on that later...)
(with ugly diagrams :P)
Weird diagram I Know..
React Component In a Nutshell
-> "public" data" , called .props
-> "private" data, called .state
-> a render() function
-> life cycle methods (more on that later...)
(with ugly diagrams :P)
That's better!

Code
We will see code later...
Code
Now, That other thing....
State!
State!
Data Changing Over Time Is Hard!


Simple Data Changes
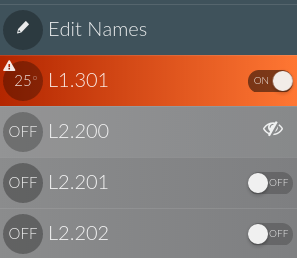
UnitMenuView = Backbone.View.extend({
initialize : function(model) {
model.on("change:visibility", this.onVisibilityChanged);
this.render();
},
onVisibilityChanged : function(visibile) {...},
render : function() { this.$el.html(this.template(this.model))}
})"Traditional" Backbone View


Simple Data Changes

UnitMenuView = Backbone.View.extend({
initialize : function(model) {
model.on("change:visibility", this.onVisibilityChanged);
model.on("change:temperature", this.onTemperatureChanged);
this.render();
},
onVisibilityChanged : function(visibile) {...},
onTemperatureChanged : function(temp) {...},
render : function() { this.$el.html(this.template(this.model))}
})"Traditional" Backbone View

hmmm....
Can we just re-render on any change?
UnitMenuView = Backbone.View.extend({
initialize : function(model) {
model.on("change", this.render);
this.render();
},
render : function() { this.$el.html(this.template(this.model))}
})Like this?
nope :(
DOM haz our state!!!


But...
This is how React Works!
render()
render()
is a "pure" function
render()
is a "pure" function
that returns an instance of a react component
render()
is a "pure" function
that returns an instance of a react component
render()
render()
is a "pure" function
that returns an instance of a react component
render()
.state
render()
is a "pure" function
that returns an instance of a react component
render()
.state
.props
But How?!
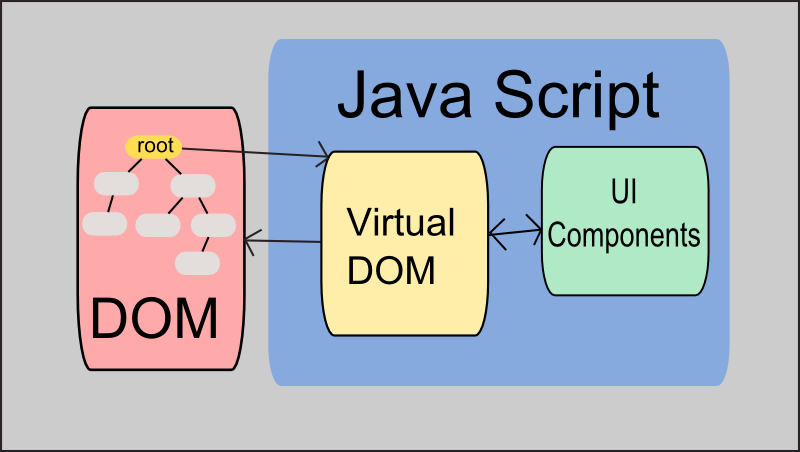
Virtual DOM

(Nominated for Best Diagram Award!)
Virtual DOM
Basically
Virtual DOM
It's an implementation detail... don't worry about it too much
Basically
Let's See Code
var Hello = React.createClass({
render: function render() {
return React.createElement("div", null,
"Hello ", this.props.message);
}
});
var Hello = React.createClass({
render: function render() {
return React.createElement("div", null,
"Hello ", this.props.message);
}
});
React.createElement(type, props, children);
var Hello = React.createClass({
render: function render() {
return React.createElement("div", null,
"Hello ", this.props.message);
}
});
React.createElement(type, props, children);
var HelloApp = React.createClass({
render: function render() {
return React.createElement(Hello, {message : "blah"});
}
});
Before we look at some examples...
JSX
JSX
Optional DSL with XML like syntax
JSX
<ComponentName prop1={2 + 4} prop2="primitive"> Children here </ComponentName>
Optional DSL with XML like syntax
JSX
<ComponentName prop1={2 + 4} prop2="primitive"> Children here </ComponentName>
Optional DSL with XML like syntax
compiles to:
JSX
<ComponentName prop1={2 + 4} prop2="primitive"> Children here </ComponentName>
Optional DSL with XML like syntax
React.createElement(ComponentName,
{prop1 : 2+4, prop2 : "primitive"},
"children here");
compiles to:
Questions?
react-intro
By Vitali Perchonok
react-intro
- 1,575



