Building Data Driven AR Apps with GraphQL

Developer Advocate
Web / Mobile / VR / AR / IoT
GDE, author, consultant
Augmented Reality
reality 2.0
reality 2.0








How it all started


How we can create AR apps today







Let's see it in Action

So how do I create awesome AR apps
Getting started with Viro
- get your Viro
api key from viromedia.com -
npm install -g react-viro-cli -
react-viro init MyAwesomeARApp
Basic anatomy of an app
Loading...
What about data and how do we bring it to AR
GraphQL
What is GraphQL
GraphQL
A query language for your API

GraphQL


Building GraphQL backend with Hasura
What is Hasura
open source and free engine that gives you auto-generated real-time GraphQL API on top of new or existing Postgres database
Features
- Can be deployed to any cloud or run locally
- Compatible with all Authentication solutions
- Can run on top of new or existing Postgres database
- Supports Postgres addons (PostGIS, TimescaleDB)
- Auto-generates GraphQL api
Features
- Comes with hasura-cli which has awesome tools like migrations and more
- Can work with custom SQL statements
- Has configurable access controls for data
- Can be connected to your own GraphQL server (does schema stitching)
- Has eventing system which enables to trigger serverless functions
Let's create GraphQL backend for our AR app
-
Go to hasura.io
-
Click on Get started with Heroku
-
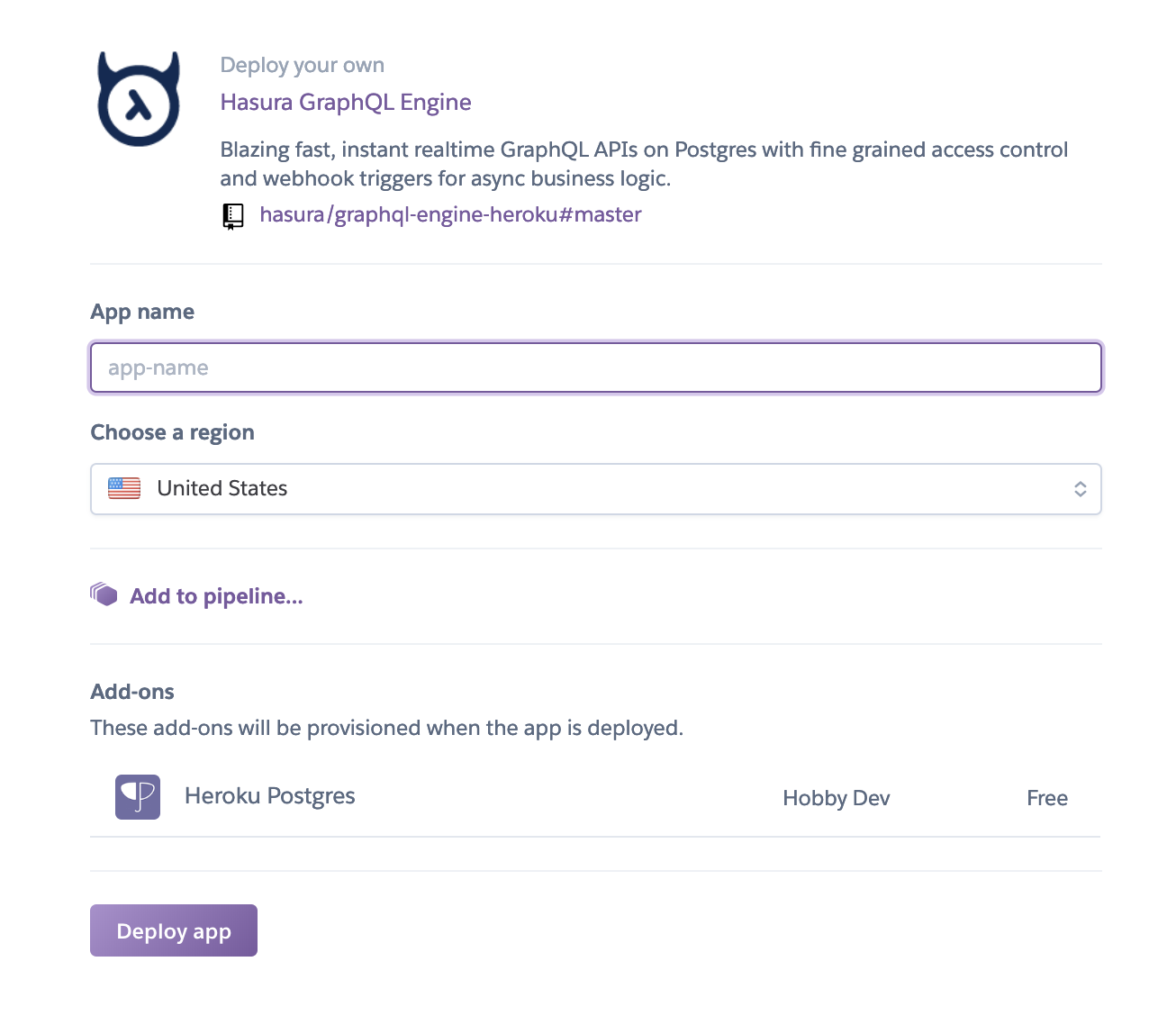
Click on
-
Enter your app name



Hasura Console overview
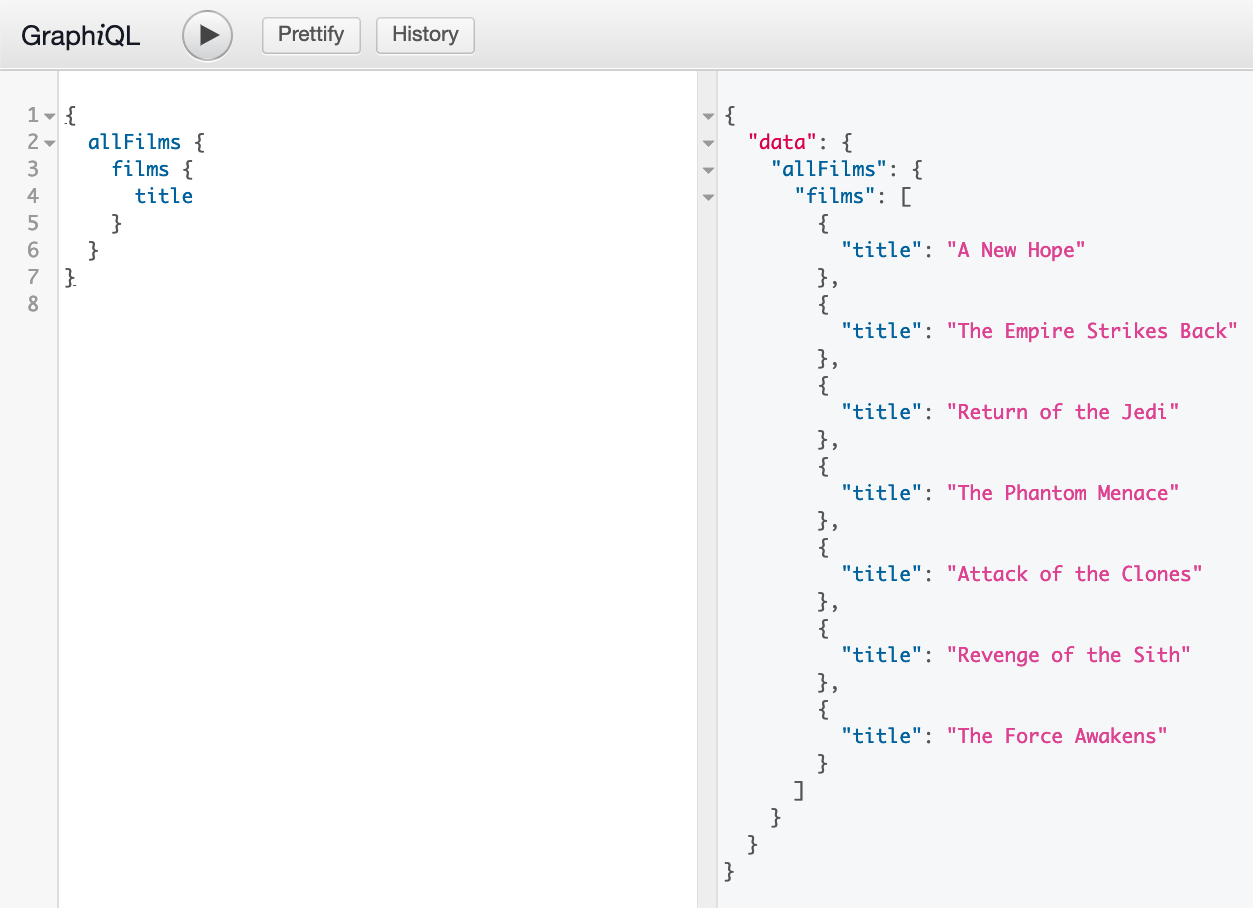
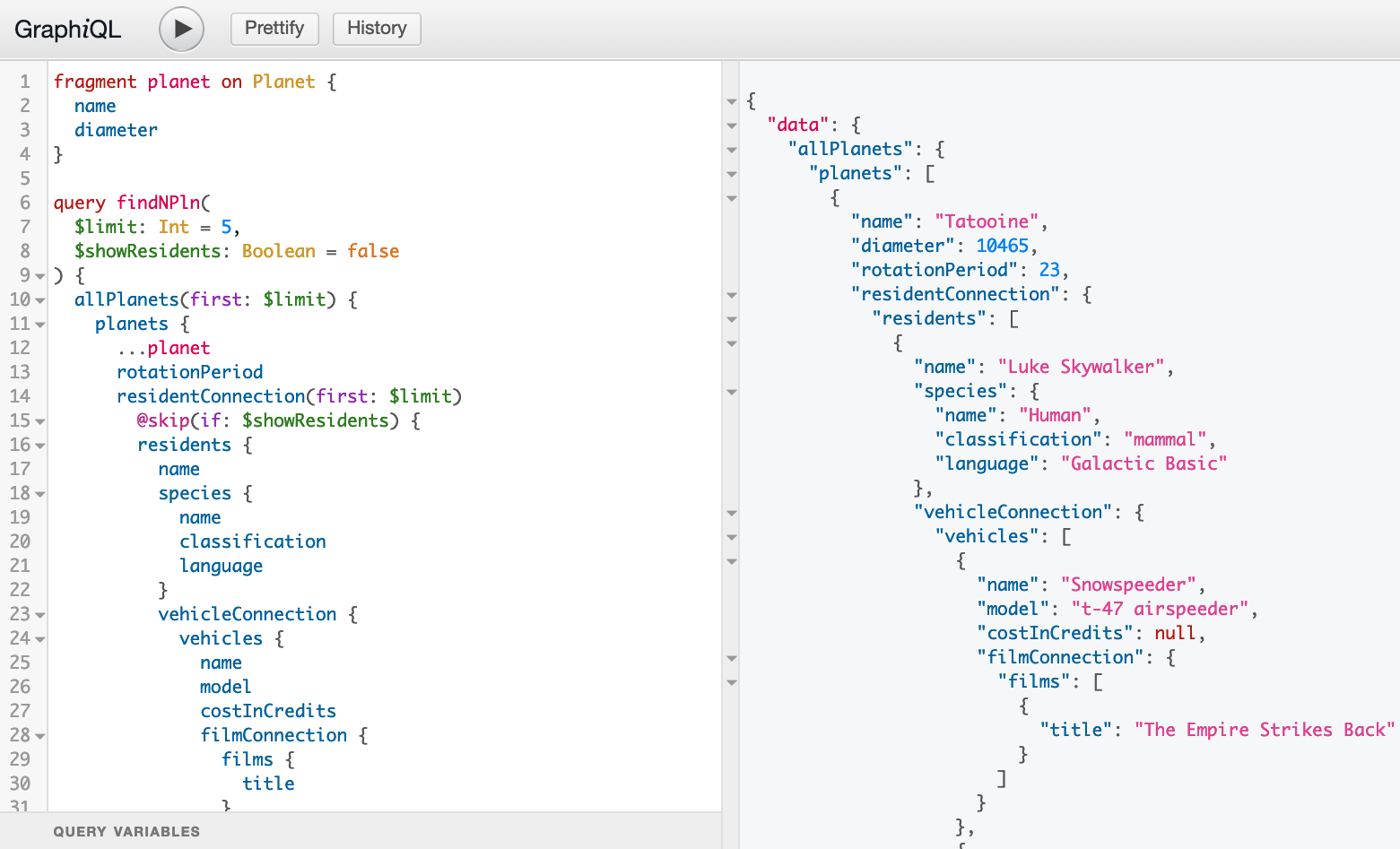
- GraphiQL - run your queries in in-browser IDE
- Data - manage your data, access control, relations, permissions
- Remote Schemas - stitch GraphQL schema of your custom GraphQL server
- Event Triggers - connect your serverless functions
So what is this data all about?

{ Show me the code }!
Loading....
So what type of apps you can create today
-
Location based AR - Games
- Retail apps
- Indoor navigation
- Tools
- Visual assistance
- Travel
- and much more
Want to learn more about GraphQL?

Resources
Building Data Driven AR apps with GraphQL
By Vladimir Novick
Building Data Driven AR apps with GraphQL
- 3,790

