Copy of Realtime GraphQL and Serverless made easy for Vue with Hasura
By Vladimir Novick
Copy of Realtime GraphQL and Serverless made easy for Vue with Hasura
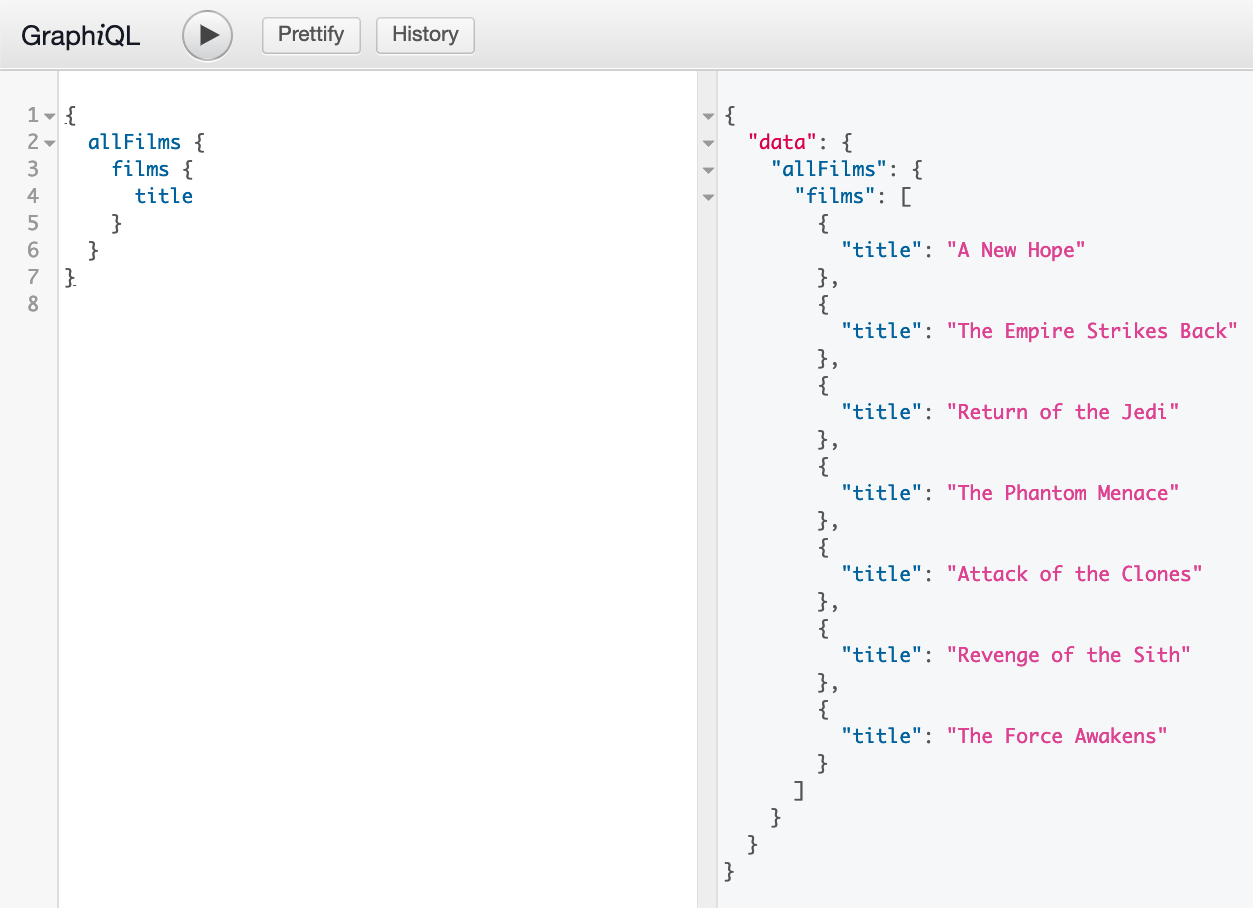
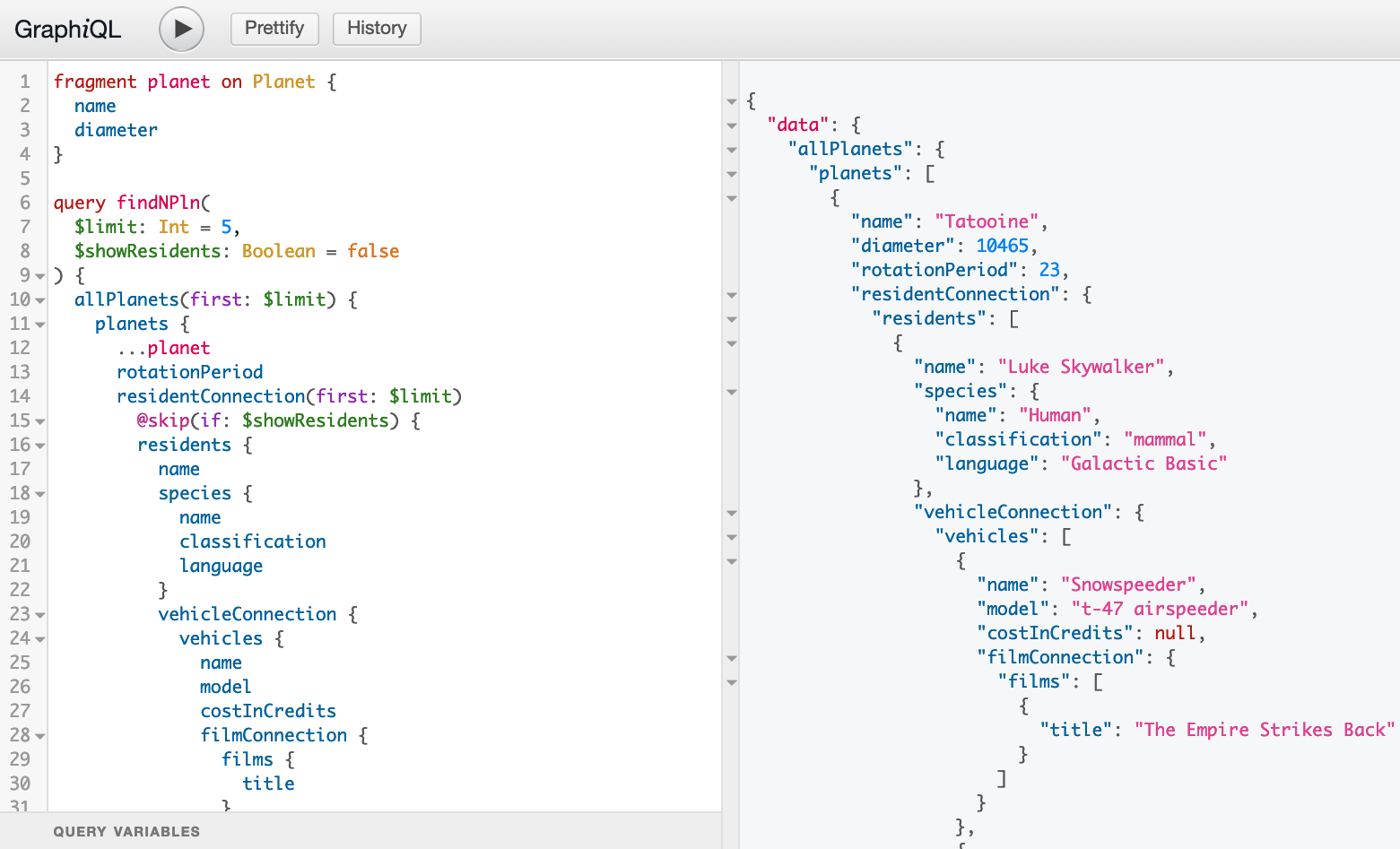
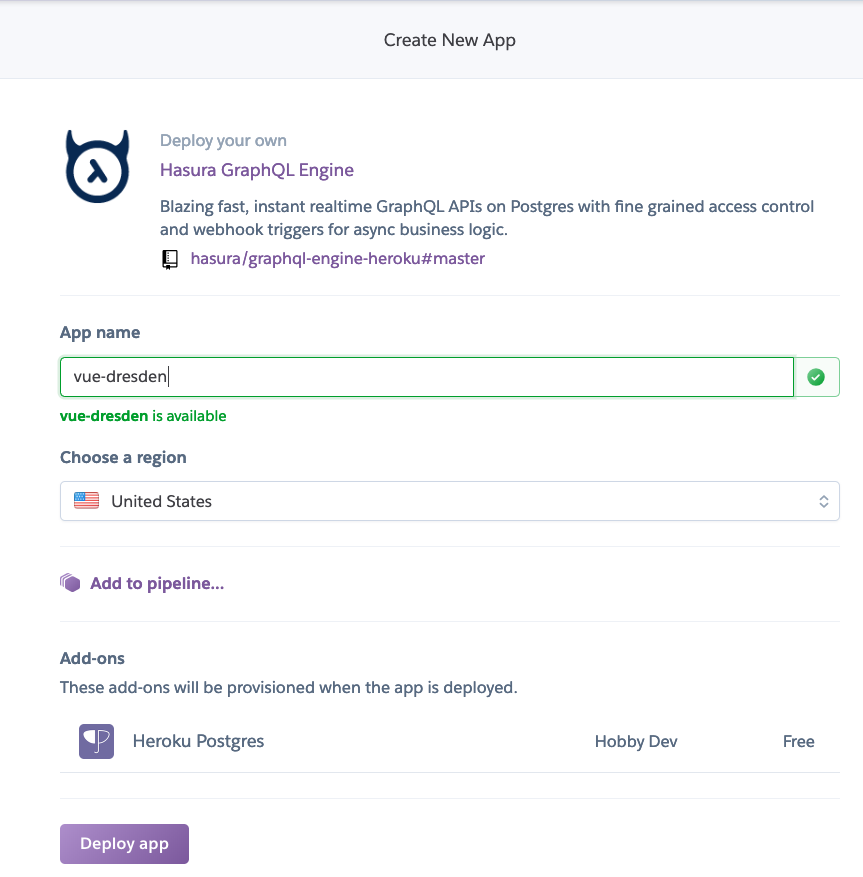
Hasura is a free and open source GraphQL Engine that can help supercharge your GraphQL adoption, whether it is for a new application or for an existing one. That talk will cover: Using GraphQL to make CRUD operations from a Vue application Setting up access controls to data Building realtime components in Vue using GraphQL Subscriptions Wrapping existing REST APIs with GraphQL servers that can be deployed on Serverless platforms, and then merging them into a single endpoint using Remote Schemas Triggering serverless functions on database events In short, we’ll go through how Vue developers can adopt realtime GraphQL and Serverless using Hasura.