GraphQL with React and Hasura workshop


Independent consultant
Web / Mobile / VR / AR / IoT / AI
GDE, author, dev advocate @hasura.io
What is GraphQL

GraphQL
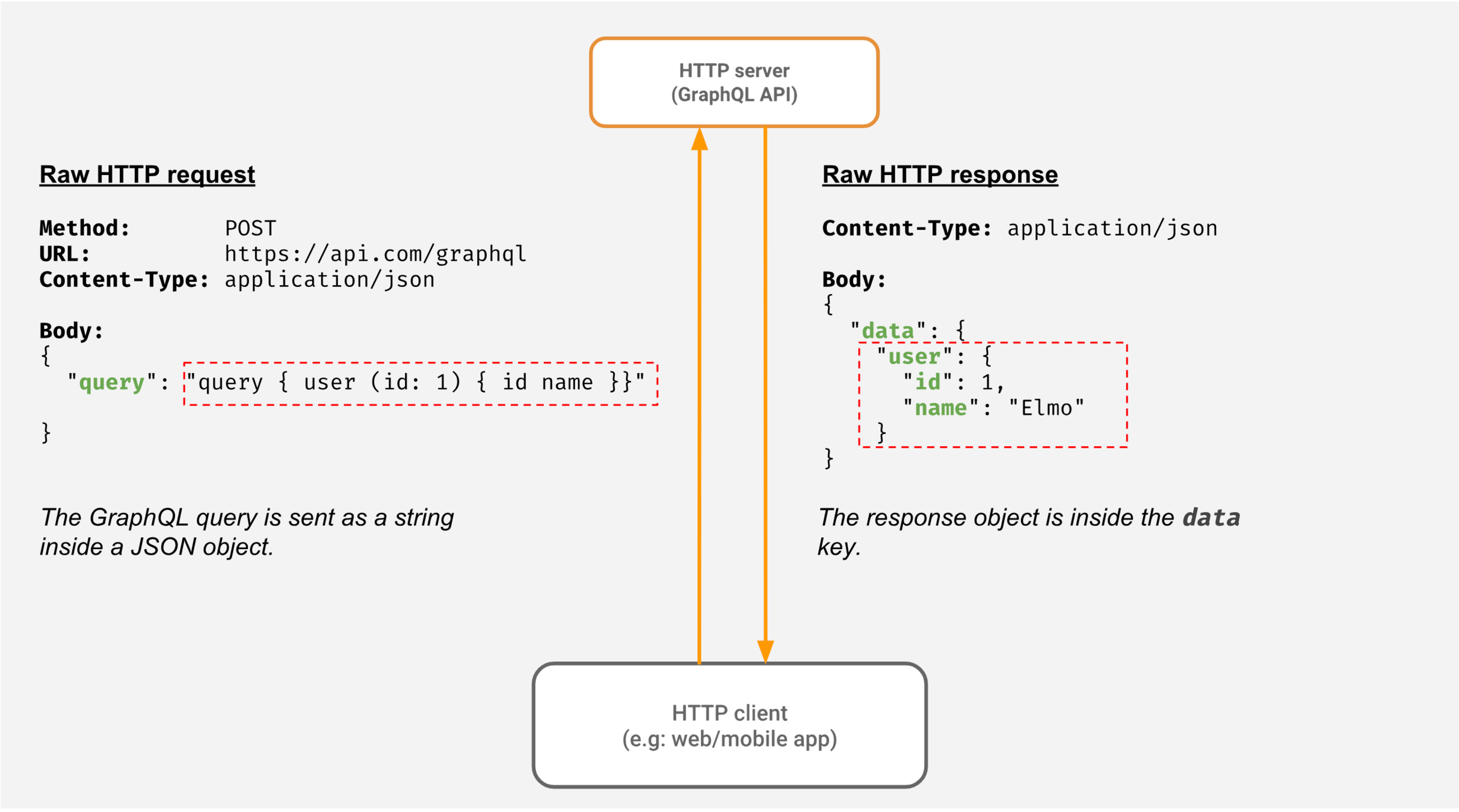
A query language for your API

What's wrong with REST

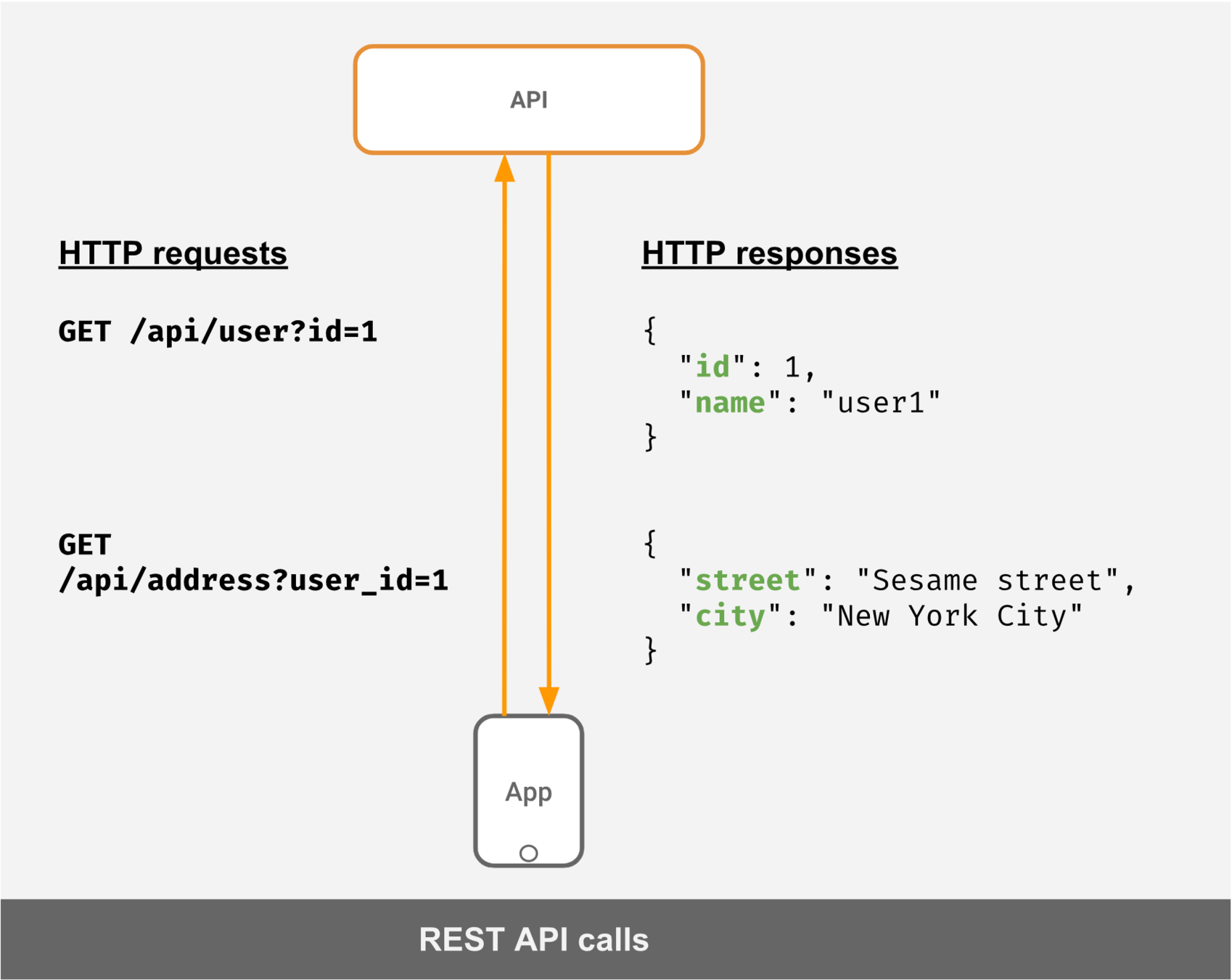
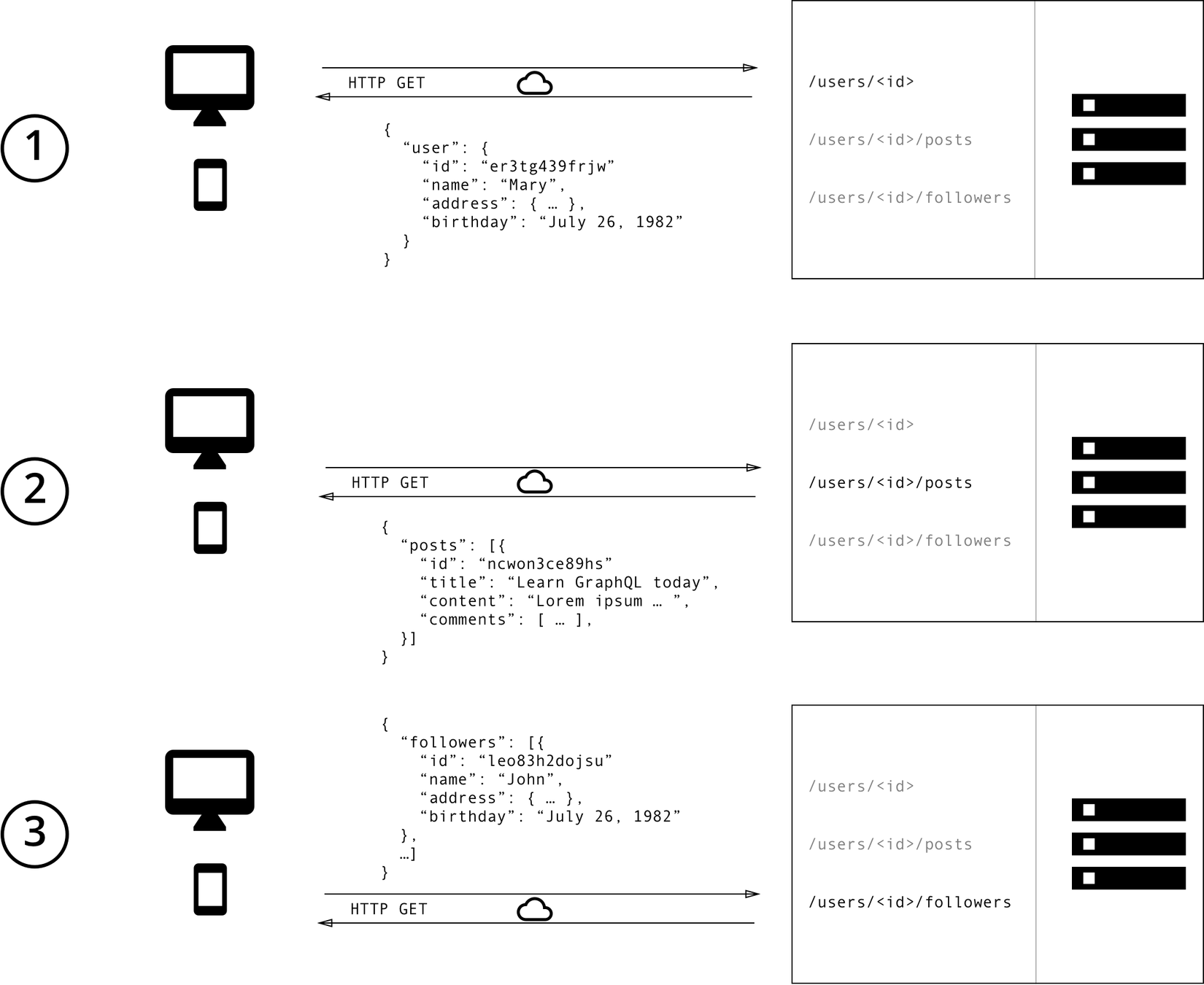
Restful API

The core idea in REST is to have a URL for every resource
RESTfull API problems
Description of resource is coupled to implementation
Overfetching
Underfetching
chaining requests to server to get needed data
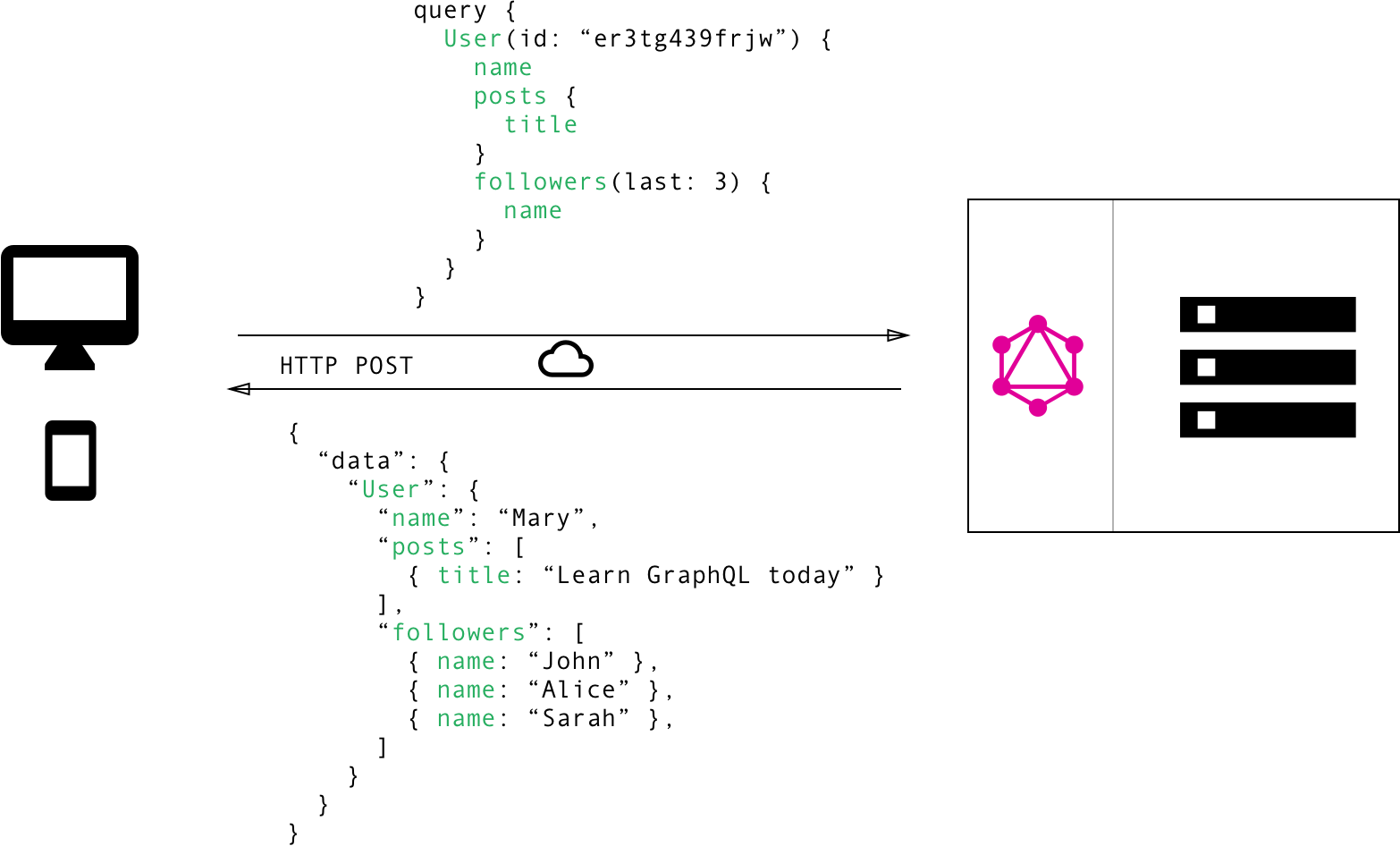
So how does GraphQL solve it
Avoid over-fetching
Prevent multipe API calls
Lesser communication with API developers
Self-documenting
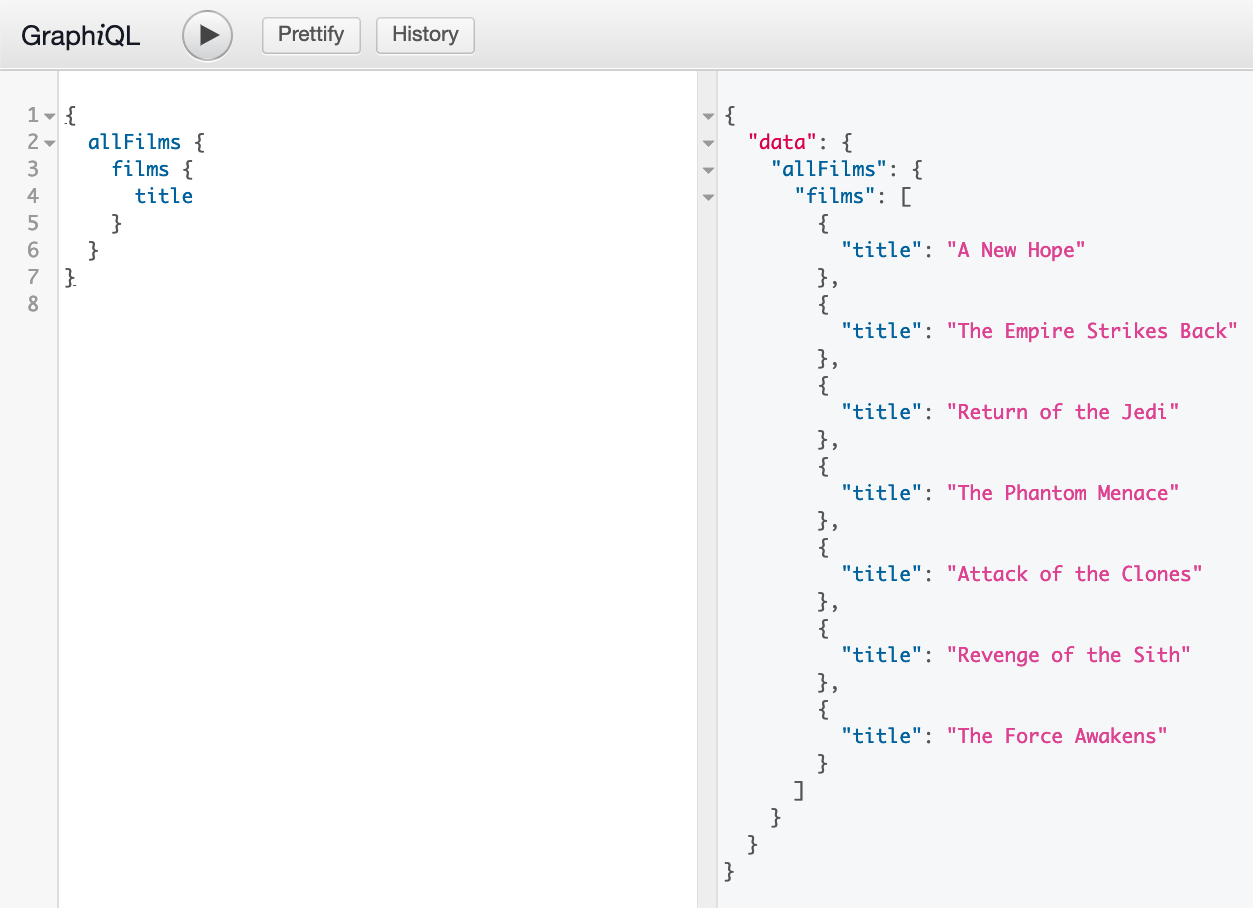
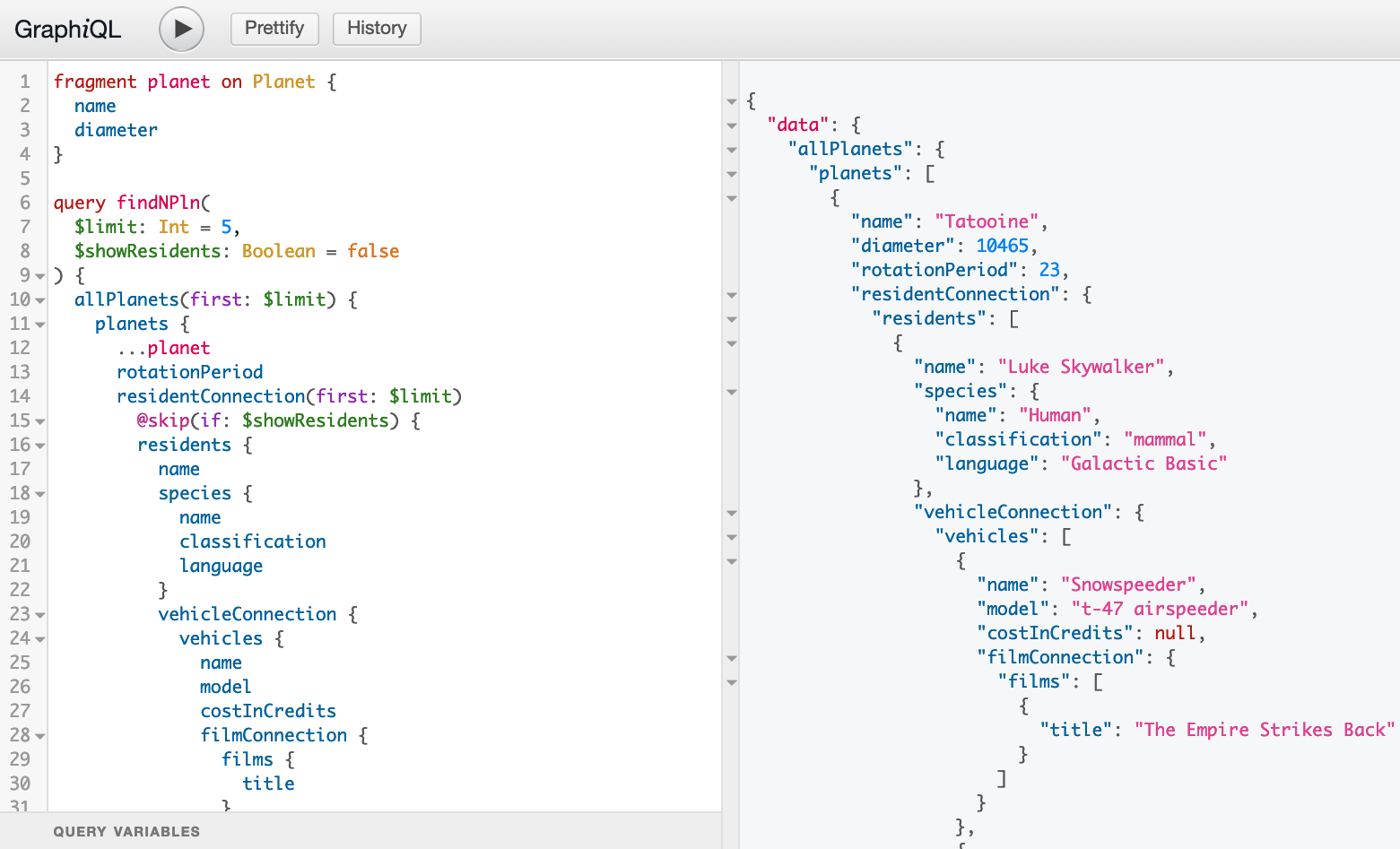
How it looks like





GraphQL SDL
type Post {
title: String!
content: String!
user: User!
}
type Person {
name: String!
address: String
posts: [Post!]!
}
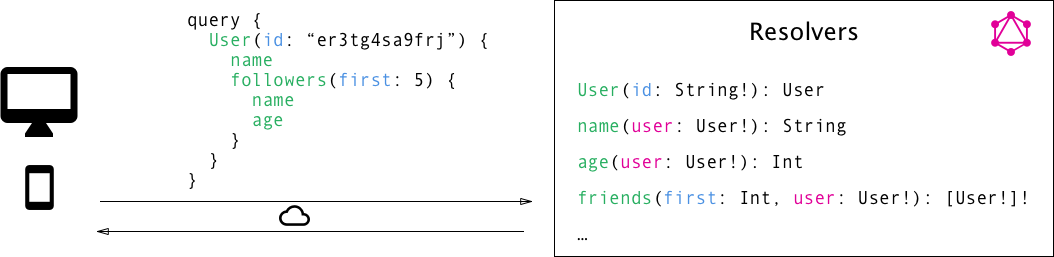
GraphQL SDL

GraphQL Resolvers

Let's talk about GraphQL query language
First assignment
- Fetch last 5 todos
- Find your own user id by name
- Fetch user with specific id
- Insert a new todo
- Update todo
Tip: If you are not sure with how to write GraphQL syntax use Explorer feature
Get Started
1_getting-to-know-graphql
Writing your own server
yarn add apollo-server graphqlconst { ApolloServer, gql } = require('apollo-server')
const posts = [{
id: 1,
title: "Some title",
description: "Description",
userId: 1
}]
const users = [{
id: 1,
name: "Vladimir Novick",
email: "12312@asdfa.com"
}]
const typeDefs = gql`
type Post {
id: ID!
title: String!
description: String!
user: User
}
type User {
id: ID!
name: String!
email: String
}
type Query {
posts: [Post]
users: [User]
}
type Mutation {
addPost(post: PostInputType): Post
}
input PostInputType {
userId: ID!
title: String!
content: String!
}
`
const resolvers = {
Query: {
posts: () => posts.map(post => {
const user = users.find(user => user.id === post.userId)
return {
id: post.id,
title: post.title,
description: post.description,
user
}
}),
users: () => users
},
Mutation: {
addPost: (_, { post: {userId, title, content}}) => {
const user = users.filter(user => user.id === userId).reduce((acc, u) => u, {})
const postToPublish = {
id: posts.reverse()[0].id + 1,
title,
description: content,
userId: user.id
}
posts.push(postToPublish)
return postToPublish
}
}
}
const server = new ApolloServer({
typeDefs,
resolvers
})
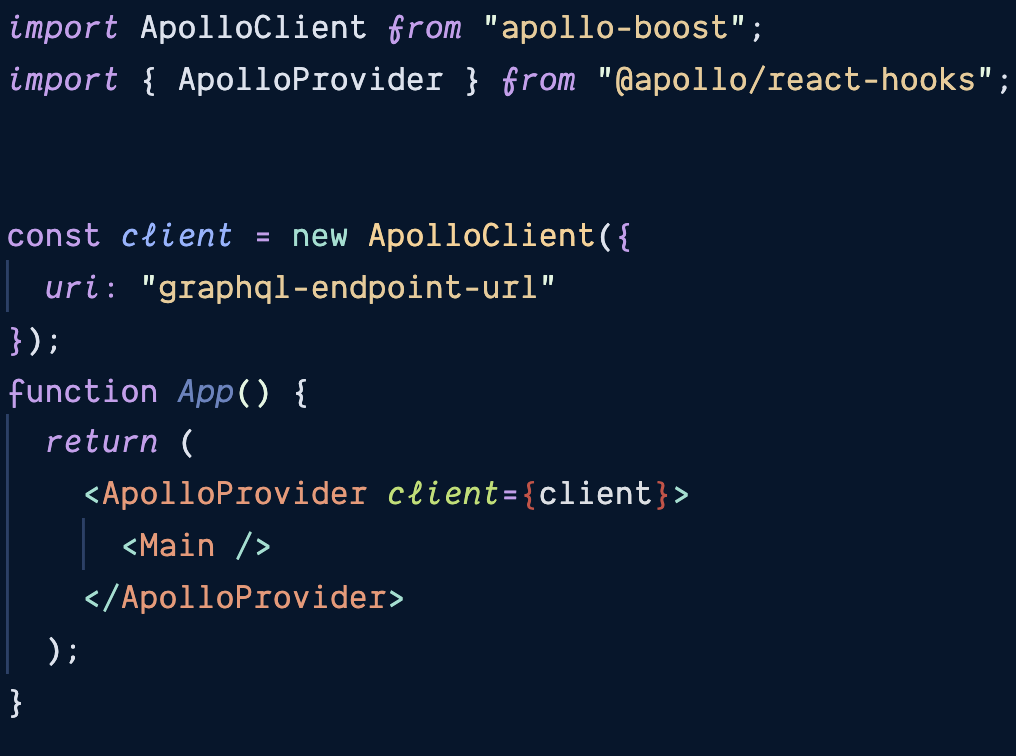
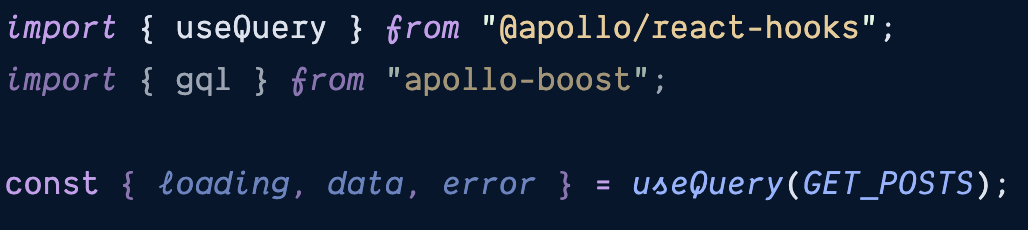
server.listen().then(({ url }) => console.log(url));What about the client?
yarn add @apollo/react-hooks


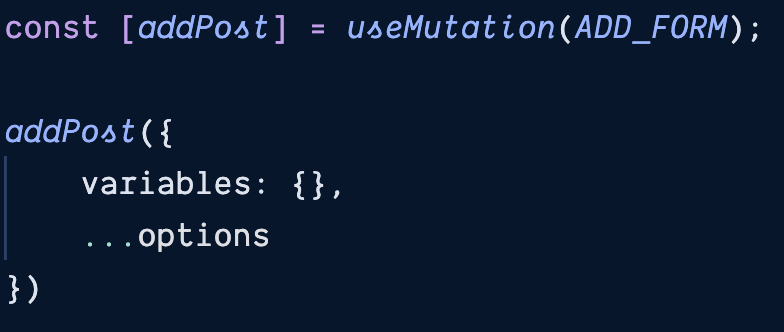
passing variables to mutation
passing different options such as refetchQueries etc
3_graphql_client
Step 2
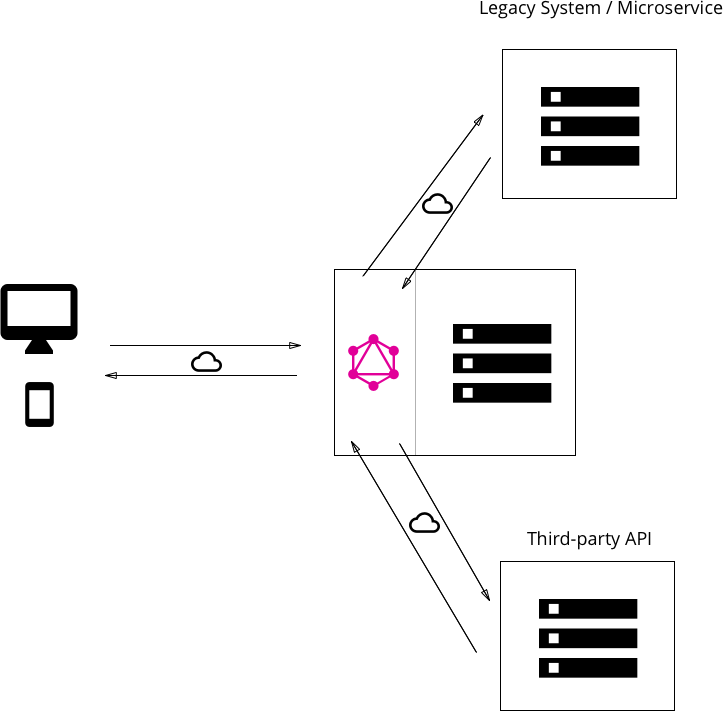
What about Architecture

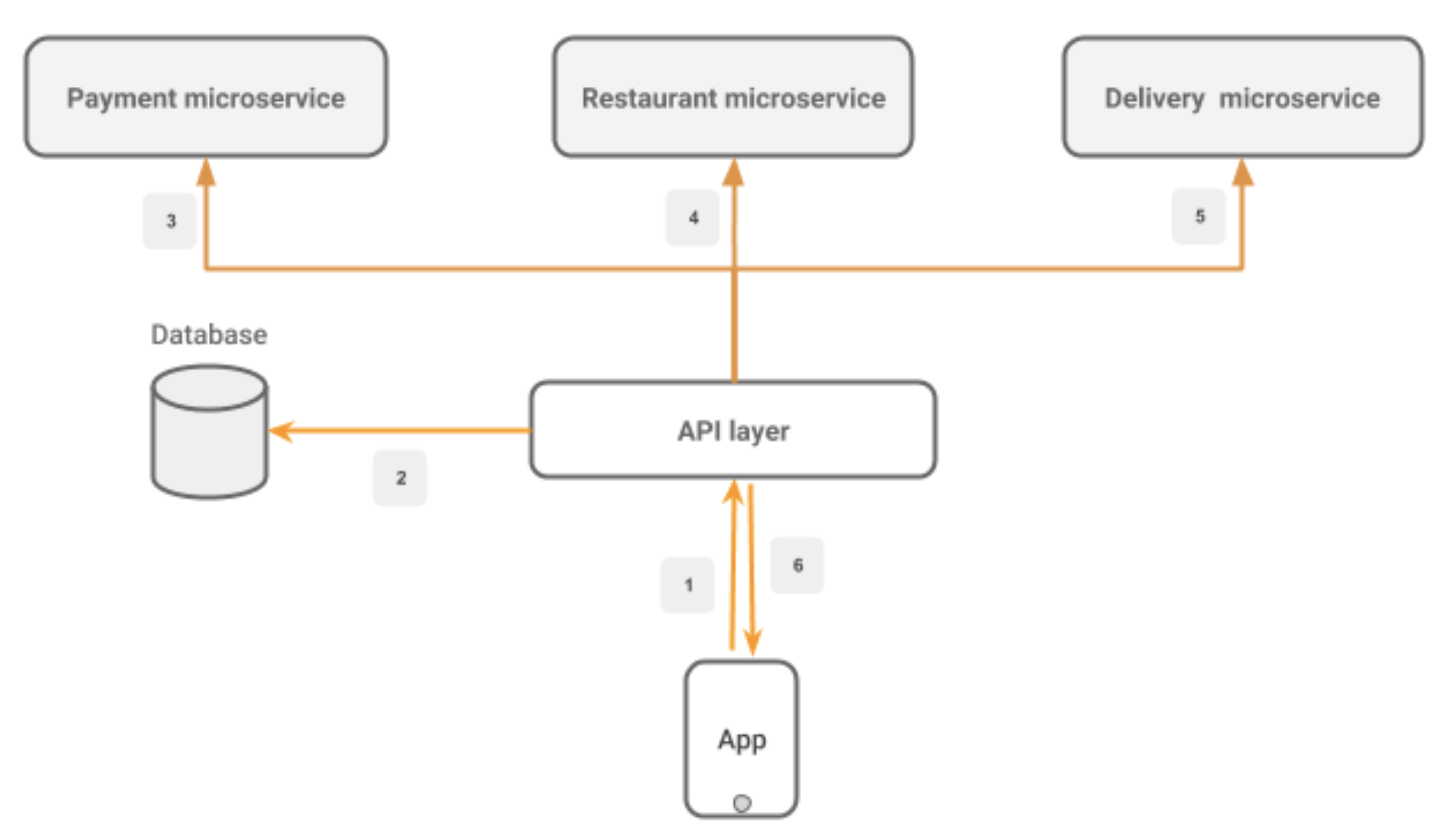
Microservices architecture

3factor.app Architecture

How do you start with backend?
- Code your own
- Use Hasura
- Use AWS AppSync
What is Hasura
open source and free engine that gives you auto-generates real-time GraphQL API on top of new or existing Postgres database
Features
- Can be deployed to any cloud or run locally
- Compatible with all Authentication solutions
- Can run on top of new or existing Postgres database
- Supports Postgres addons (PostGIS, TimescaleDB)
- Auto-generates GraphQL api
- GraphQL queries are compiled to performant SQL statements using native Postgres features
Features
- Comes with hasura-cli which has awesome tools like migrations and more
- Can work with custom SQL statements
- Has configurable access controls for data
- Can be connected to your own GraphQL server (does schema stitching)
- Has eventing system which enables to trigger serverless functions
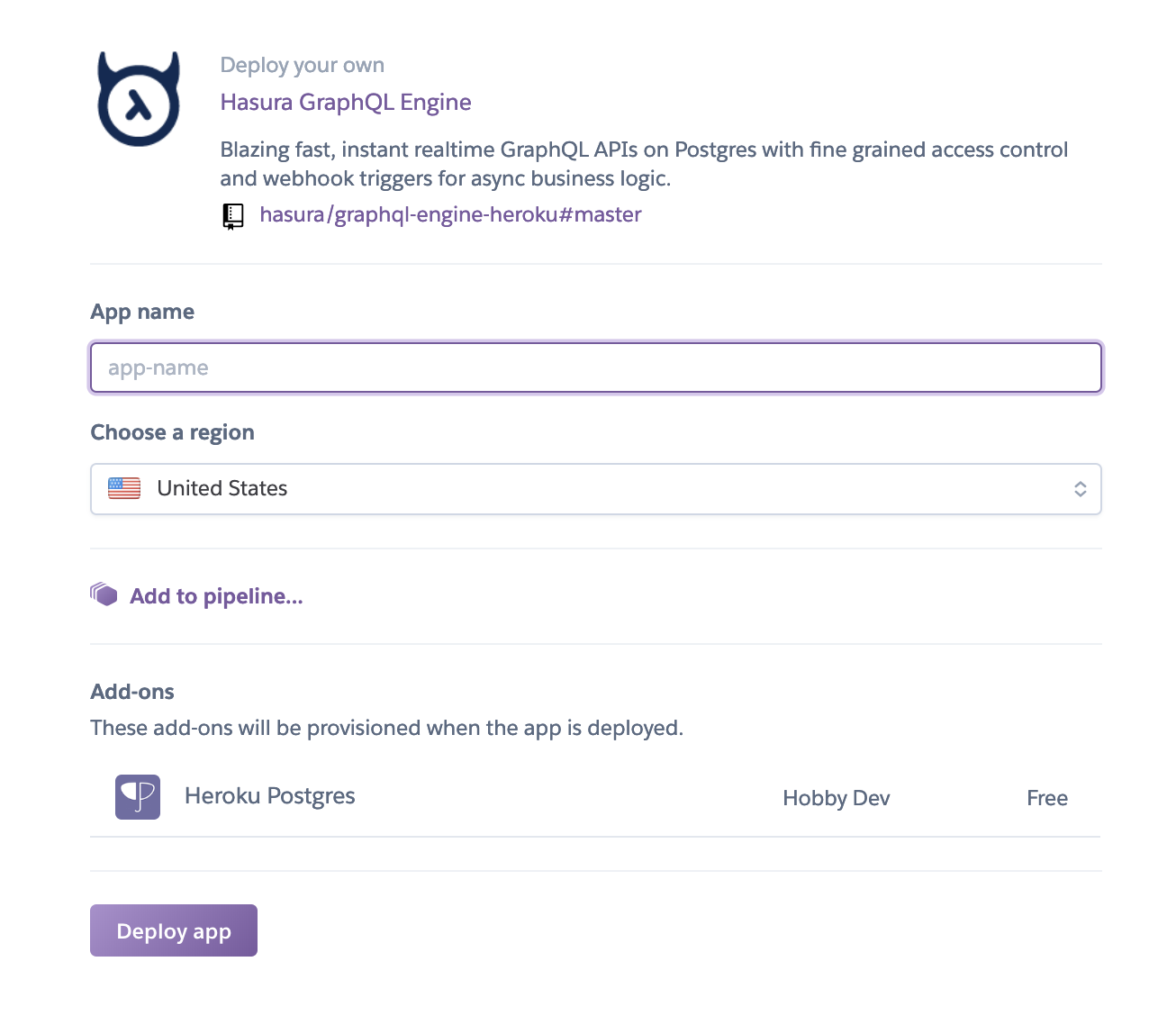
Let's see it in action
-
Go to hasura.io
-
Click on Get started with Heroku
-
Click on
-
Enter your app name
-
Click on deploy button
-
Click on View app


-
Create posts table
-
create users table
-
connect posts and users using foreign key and relationships
-
Add a remote schema
-
Change your code sandbox from Excercise 2 to connect to your newly created blog api
Excercise
Create custom business logic
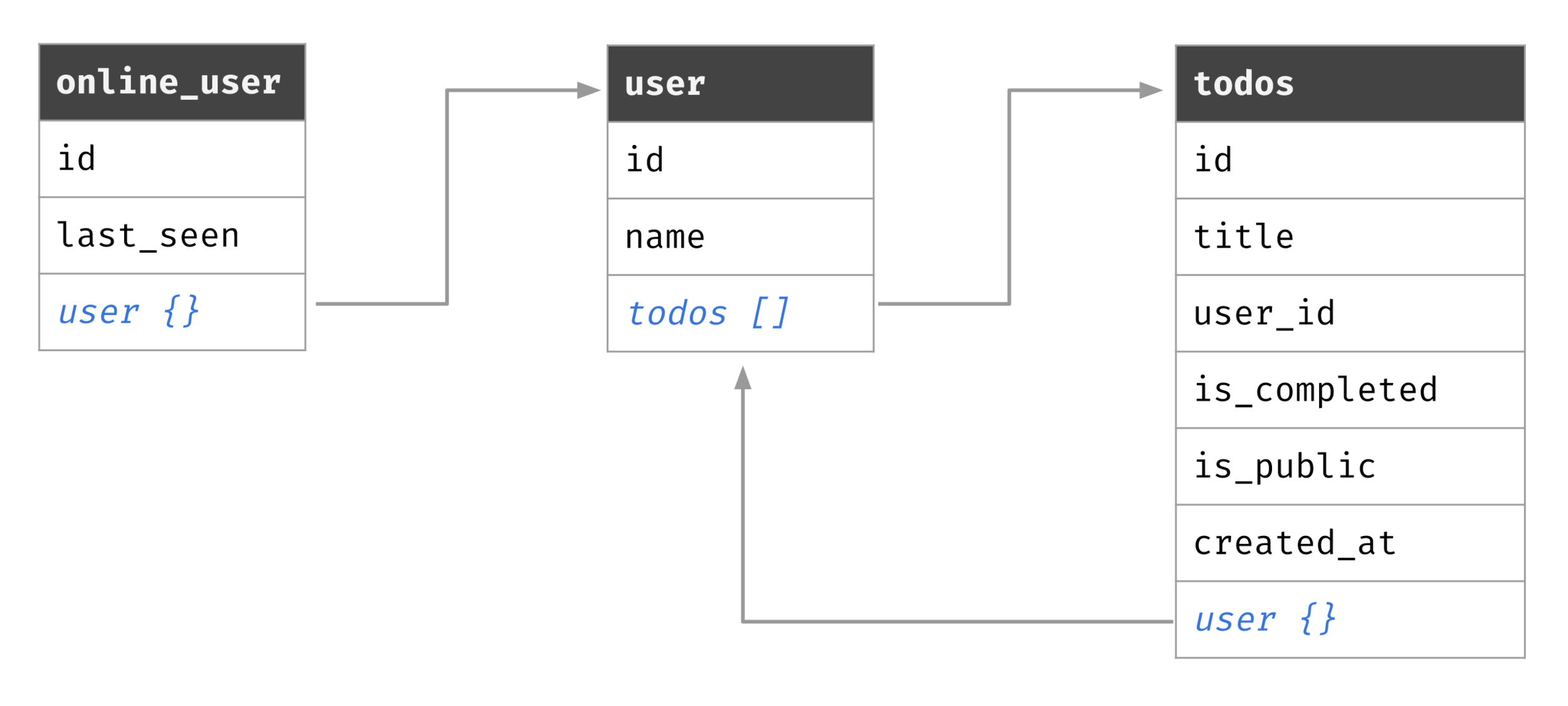
Let's build todo app from scratch
Thank You
@VladimirNovick
GraphQL workshop
By Vladimir Novick
GraphQL workshop
- 1,580

