Create collaborative VR environment

Web / Mobile / VR / AR / IoT / AI
Software architect, author, entrepreneur

CTO & Co-founder
creating a robust, performant, and feature-rich online conferencing experience

VR in the browser
2006 - WebGL prototype (Canvas 3d)
2011 - WebGL 1.0 spec was released
2017 - WebGL 2 released
2016 - WebVR 1.0 was announced
2019 - WebXR released.
WebVR deprecated


What are our solutions?





WebVR/WebXR
AFrame
Coordinate system
Right handed cartesian coordinates

Positive Z axis is behind the viewer
Axis directions are changed when applied rotation component
Entity component system
Entities - Containers into which components can be attached
Components - Reusable modules of data that can be attached to entities
Systems - global scope, services, state etc.
React 360
Built for 360 user interfaces
Architecture
React
react-native bridge
Browser
index.js
asyncronous messages passing through the bridge
client.js
Getting started
npx react-360-cli init React360Demo
client.js

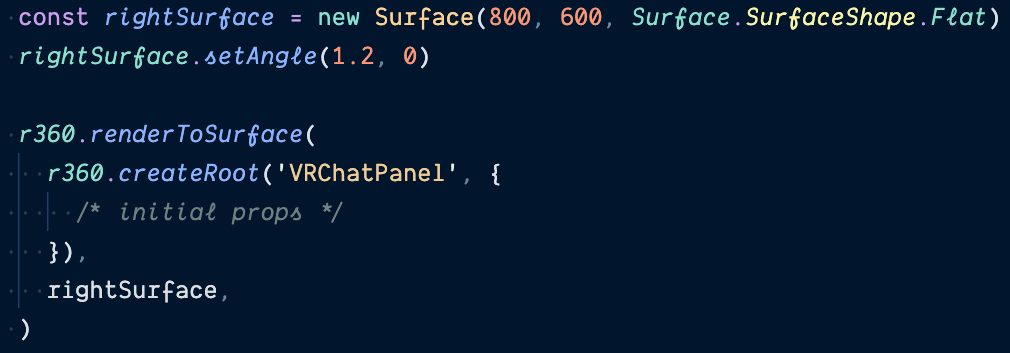
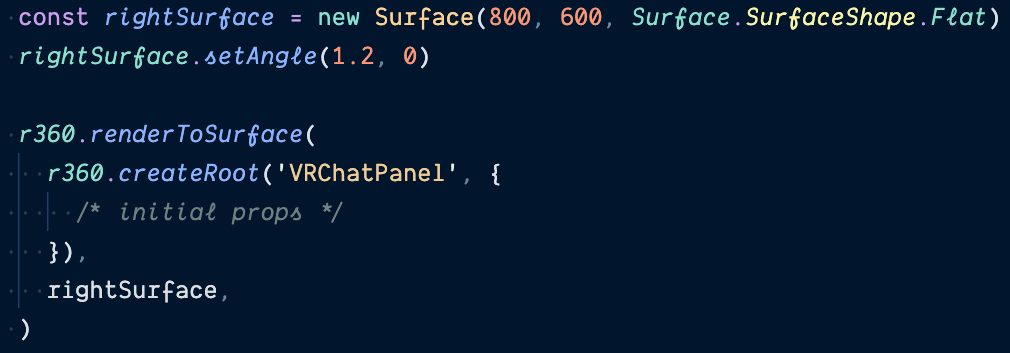
You can render on cylinder surfaces

or on flat surfaces providing the angle
To interact with Native(browser) you need to define native modules


And register them
The React side

Pretty similar to React Native

Animating using Animated

What about the Data
and real-time?
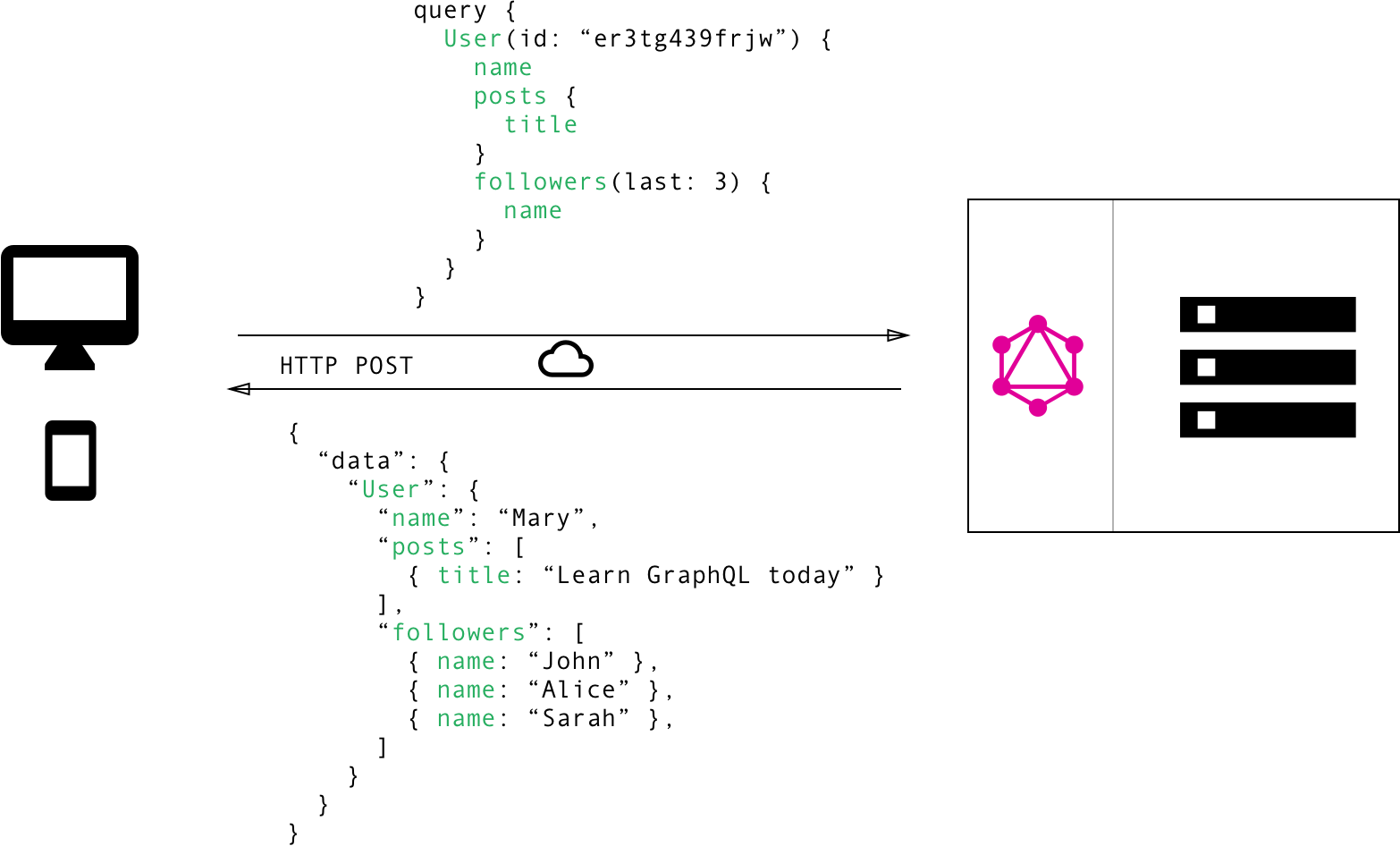
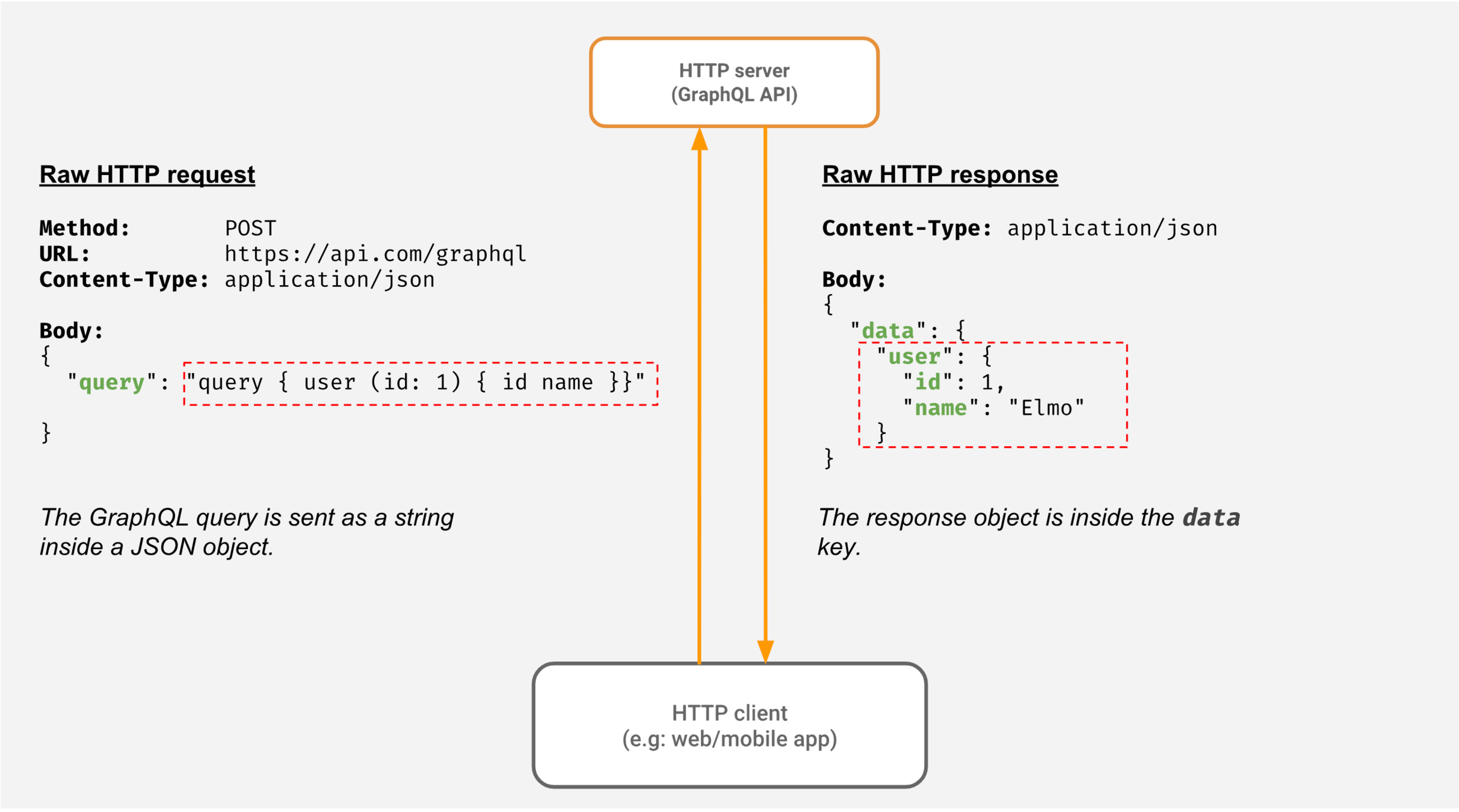
GraphQL
A query language for your API


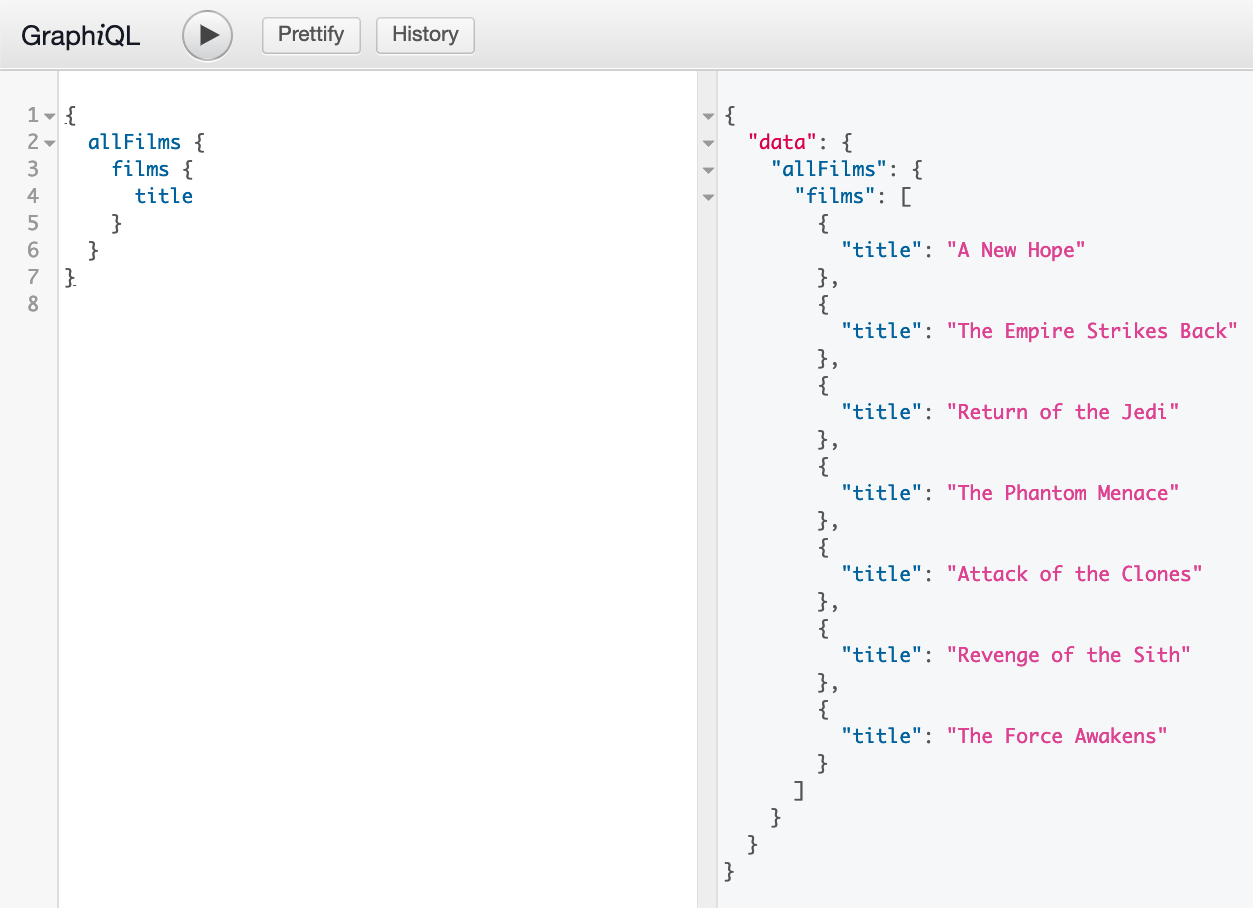
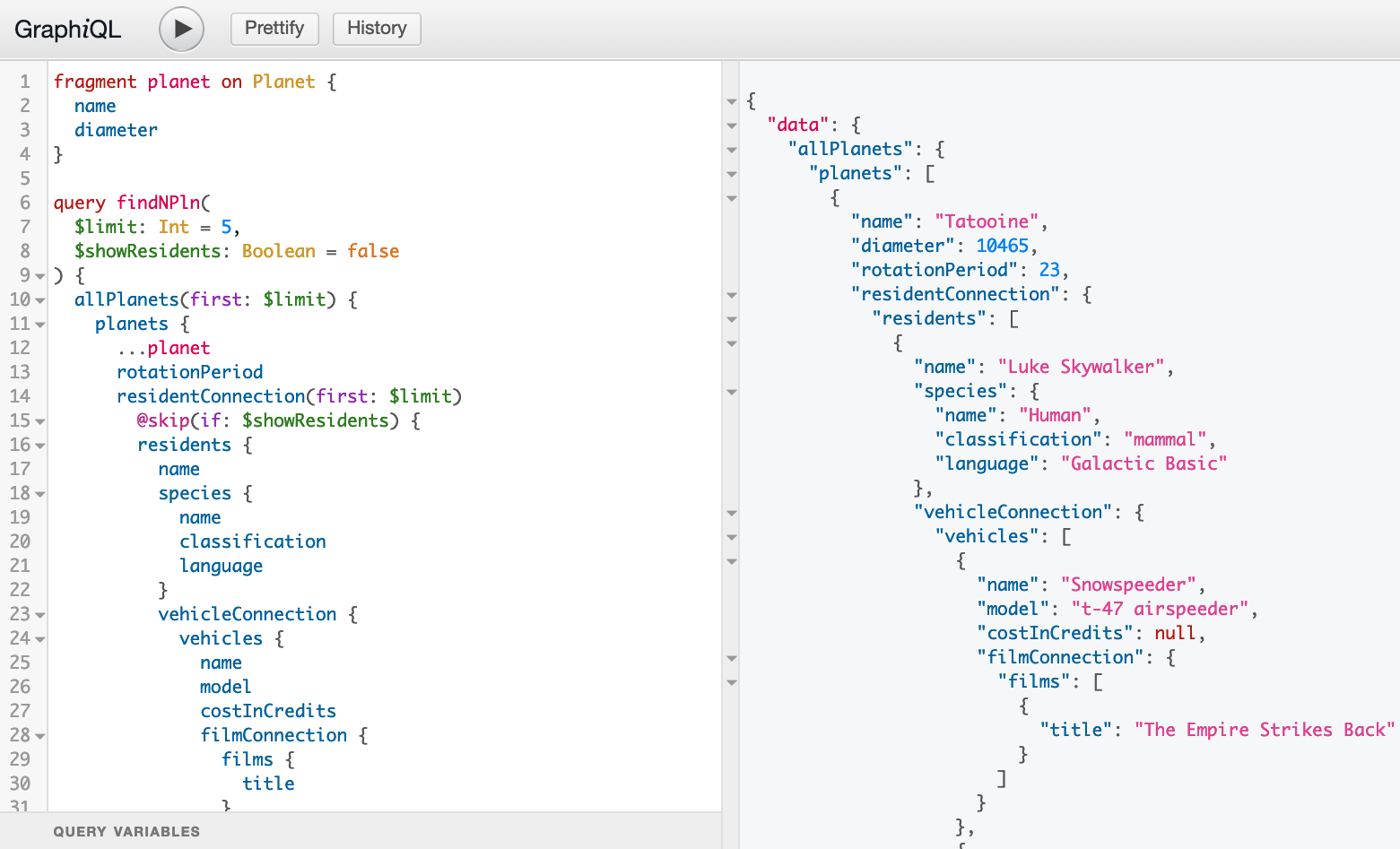
How does it look like



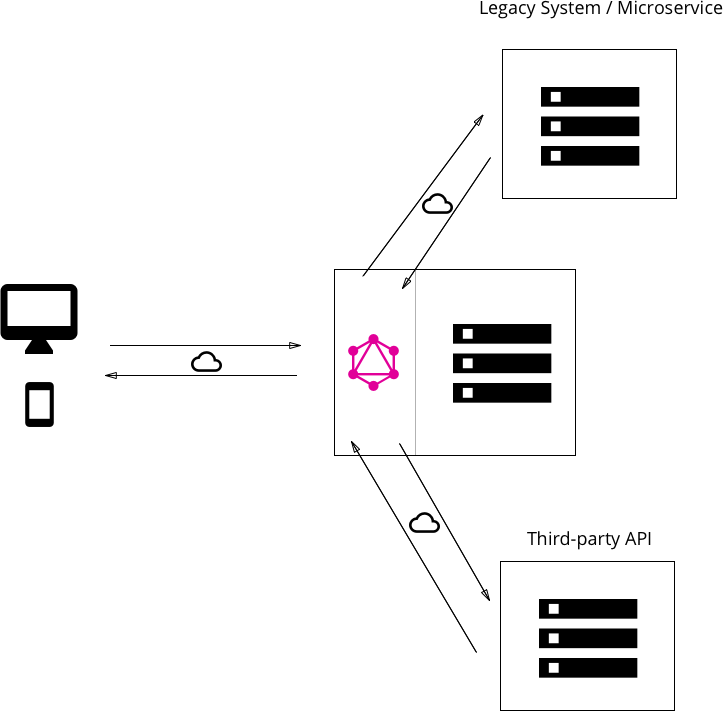
What about Architecture

3factor.app Architecture

What is Hasura
open source and free engine that gives you auto-generates real-time GraphQL API on top of new or existing PostgreSQL database
Features
- Can be deployed to any cloud or run locally
- Compatible with all Authentication solutions
- Can run on top of new or existing Postgres database
- Supports Postgres addons (PostGIS, TimescaleDB)
- Auto-generates GraphQL api
- GraphQL queries are compiled to performant SQL statements using native Postgres features
Features
- Comes with hasura-cli which has awesome tools like migrations and more
- Can work with custom SQL statements
- Has configurable access controls for data
- Can be connected to your own GraphQL server (does schema stitching)
- Has eventing system which enables to trigger serverless functions
Let's see it in action
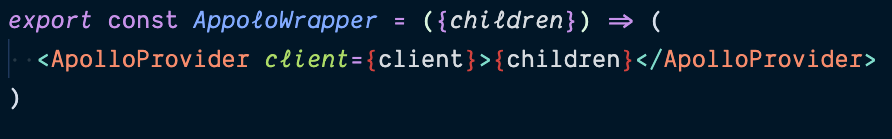
How to add it to VR?
And in React 360?


And now in VR
Create collaborative VR environment in the browser with React and GraphQL
By Vladimir Novick
Create collaborative VR environment in the browser with React and GraphQL
- 1,530

