
Владислав Иорин
Frontend developer


















Миграция nuxt 2 to nuxt 3
Зачем нам нужен Nuxt и SSR

<!DOCTYPE html>
<html>
<head>
<title>My SPA APP Title</title>
</head>
<body>
<div id="app"></div>
<script src="/bundle.js"></script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>My SPA APP Title</title>
</head>
<body>
<div id="app"></div>
<script src="/bundle.js"></script>
</body>
</html>
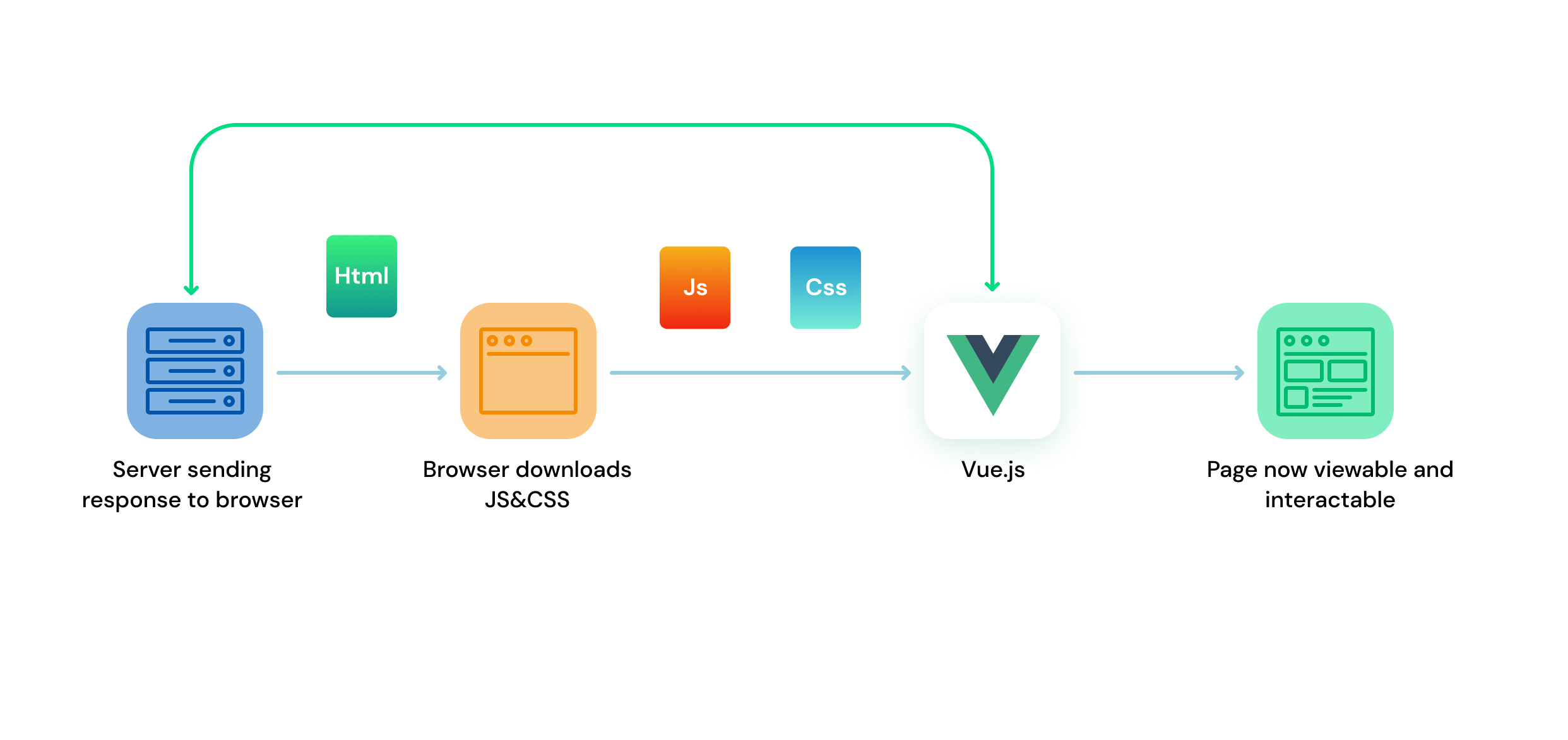
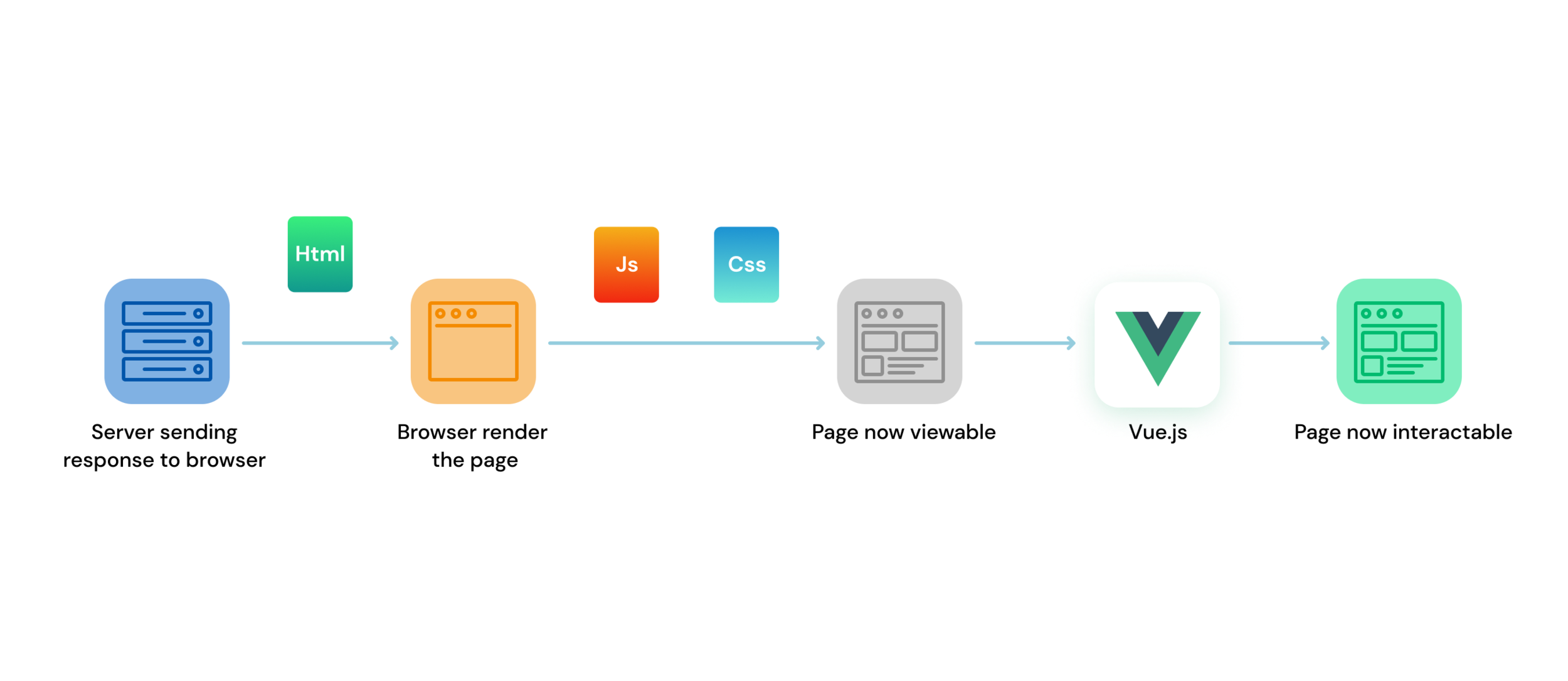
CSR

SSR
Поисковая оптимизация

Оптимизация загрузки



ЗАЧЕМ




- Composition api

- Composition api

- Pinia

- Composition api

- Pinia

- Typescript

- Composition api

- Pinia

- Typescript

- Vite

- Composition api

- Pinia

- Typescript

- Vite

- Nitro

- Кросплатформенный
- Динамический code-splitting
- Кросплатформенный
- Динамический code-splitting
- крайне легковесный
- встроенный кеш-менеджер
NUXT 2
NUXT 2
NUXT 3
NUXT 2
NUXT 3

NUXT 2
NUXT 3
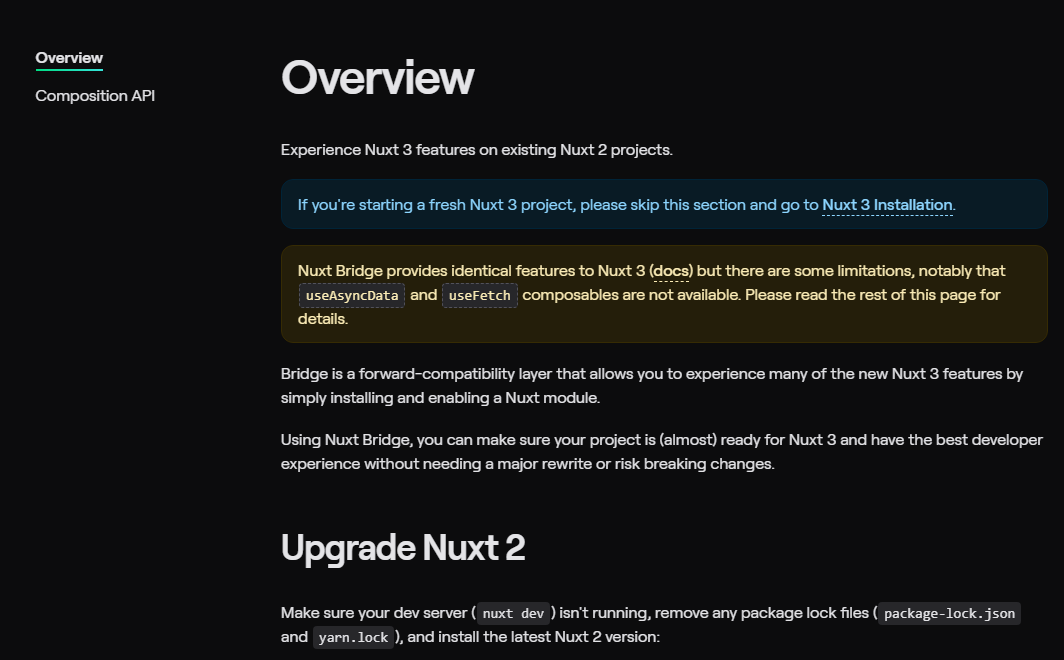
NUXT BRIDGE
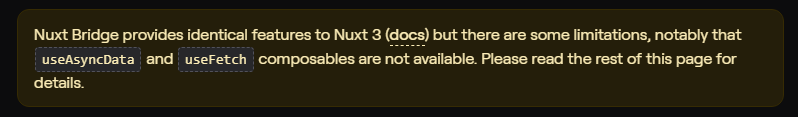
Nuxt Bridge
- Options API все еще поддерживается
- Nitro
- CAPI из коробки + автоимпорты
- @nuxt/composition-api для Composition API в роутах
CAPI возможен на Nuxt 2
@nuxtjs/composition-api
CAPI возможен на Nuxt 2
@nuxtjs/composition-api
Но есть некоторые нюансы









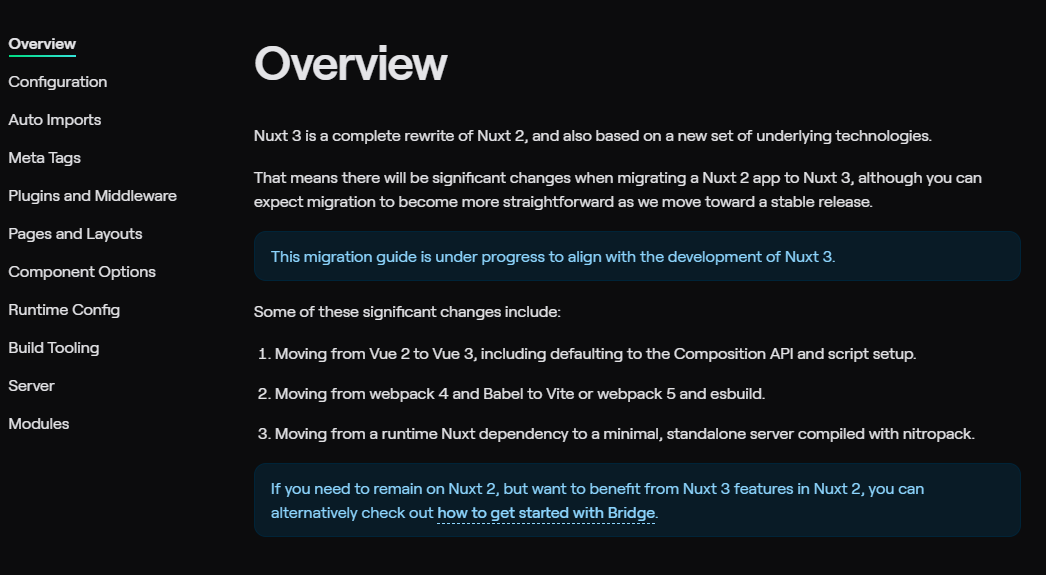
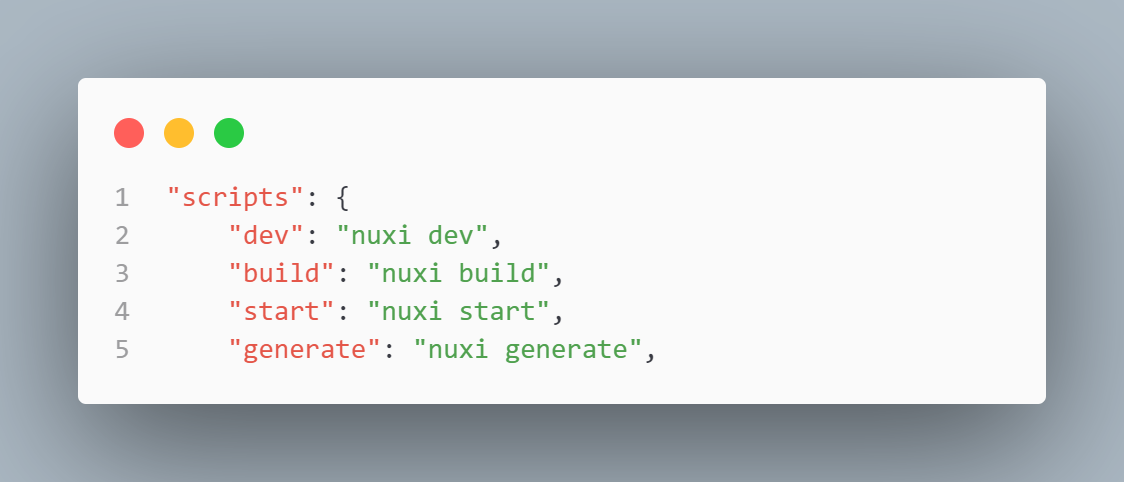
Nuxt 3

Nuxt 2


Nuxt 2

Nuxt 3


Nuxt 2
Nuxt 3


- @nuxt/axios
- @nuxt/types, @nuxt/typescript-build и @nuxt/typescript-runtime
- @nuxtjs/style-resources
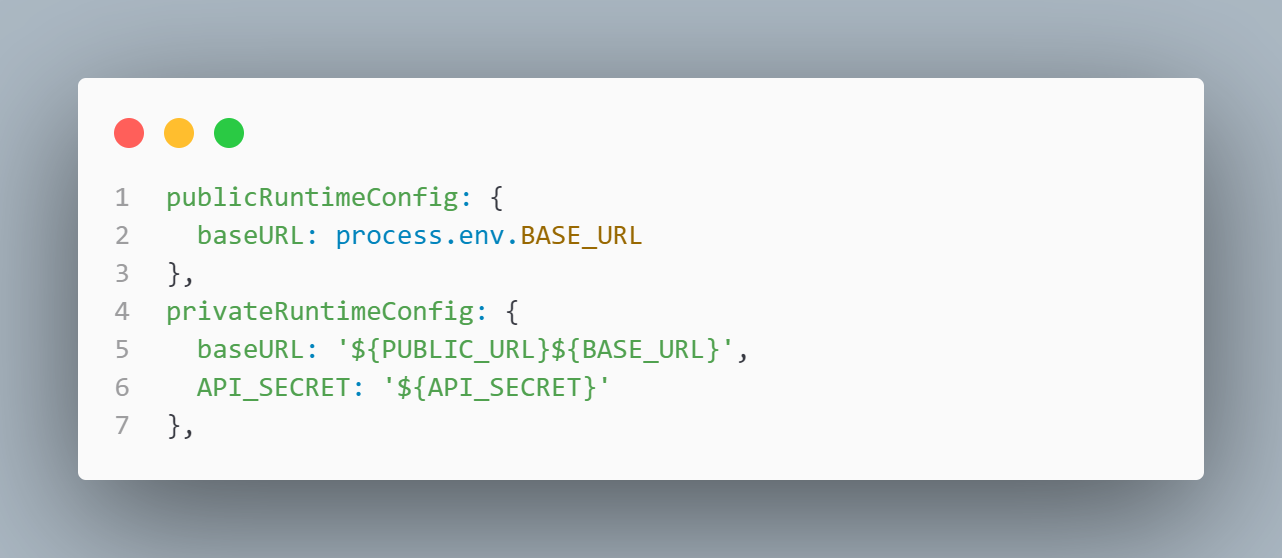
- dotenv
- vue 3 - несовместимые либы
- @nuxt/content
- @nuxt/sentry
- vuelidate до @vuelidate

nuxt.com/modules

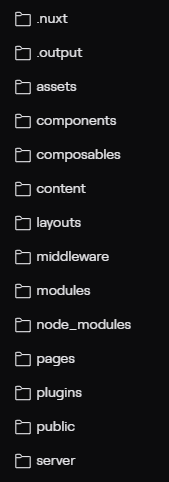
Структура

COC)
Convention over configuration
-
Экономит время членов команды на поиске нужных файлов
-
Экономит время членов команды на поиске нужных файлов
-
Снижает риск того, что люди используют неправильный файл
-
Экономит время членов команды на поиске нужных файлов
-
Снижает риск того, что люди используют неправильный файл
-
Призывает команду думать о том, где они размещают свои файлы, а не - использовать структуру папок в качестве цифровой свалки.
-
Экономит время членов команды на поиске нужных файлов
-
Снижает риск того, что люди используют неправильный файл
-
Призывает команду думать о том, где они размещают свои файлы, а не - использовать структуру папок в качестве цифровой свалки.
- Делает ваш общий проект проще в управлении и более устойчивым





rest api routes
nitro plugins
runs on every request

server/api/products

pages/my-page
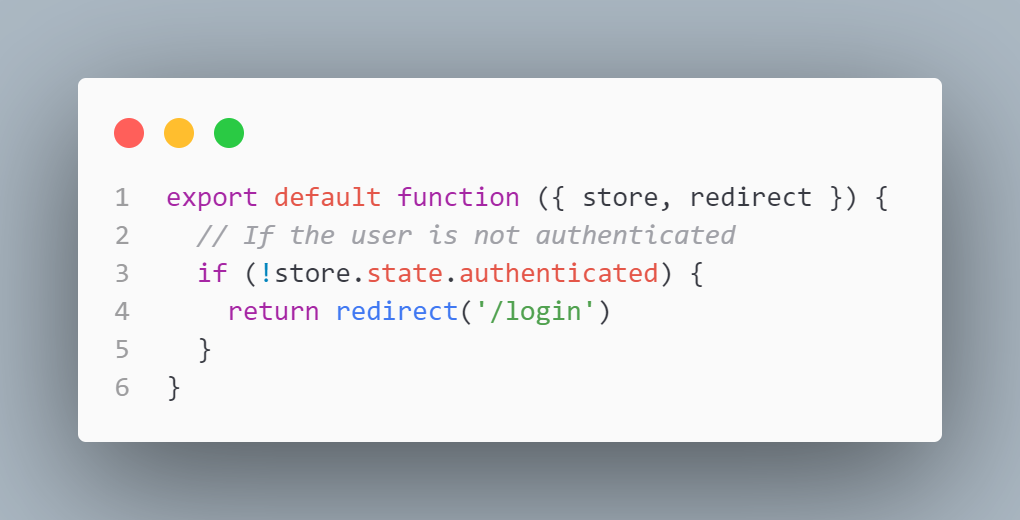
Nuxt 2
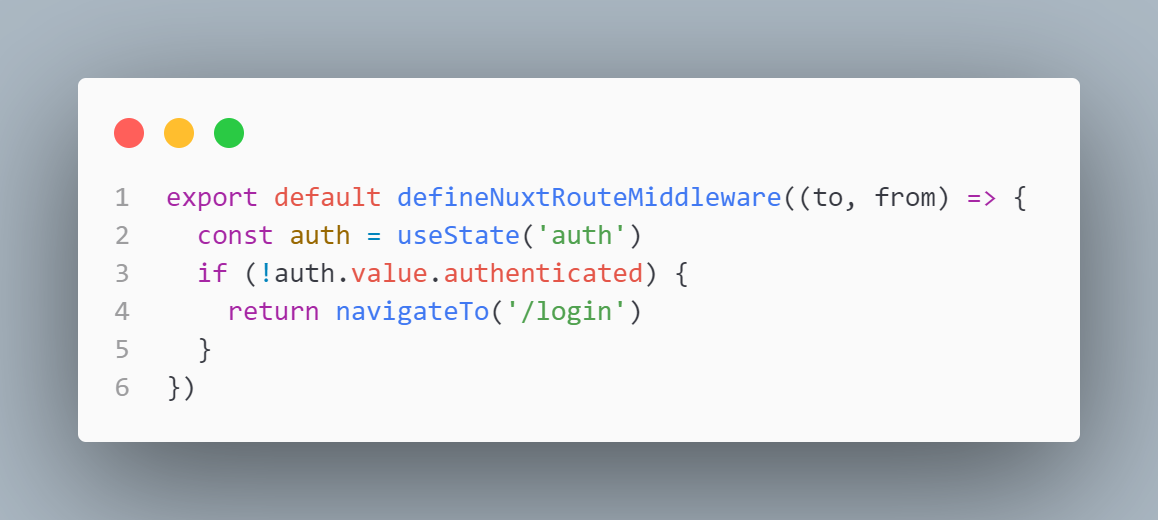
Nuxt 3



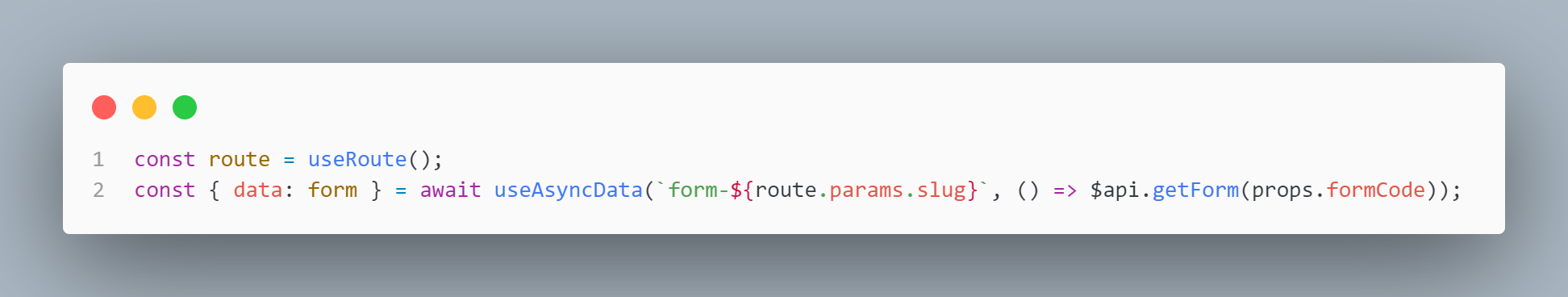
useRoute()

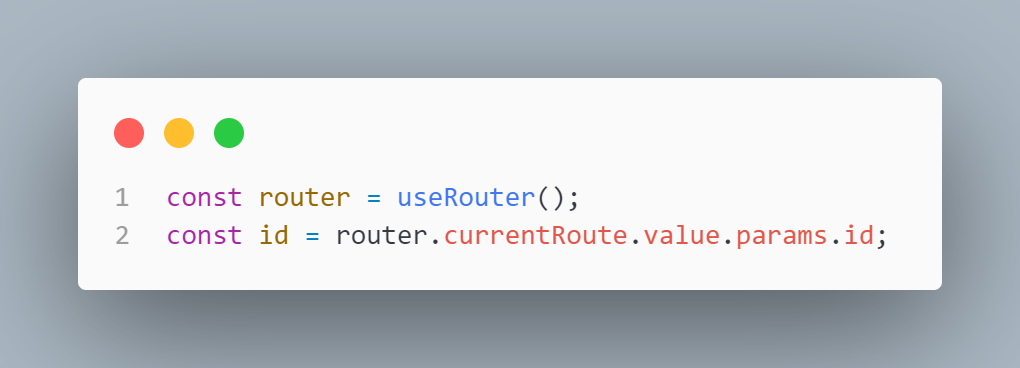
useRouter()

composition api
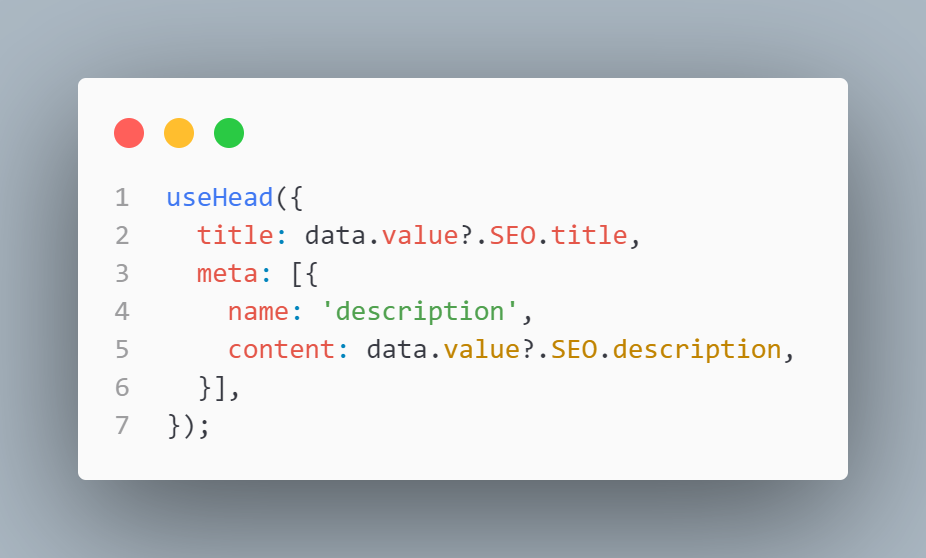
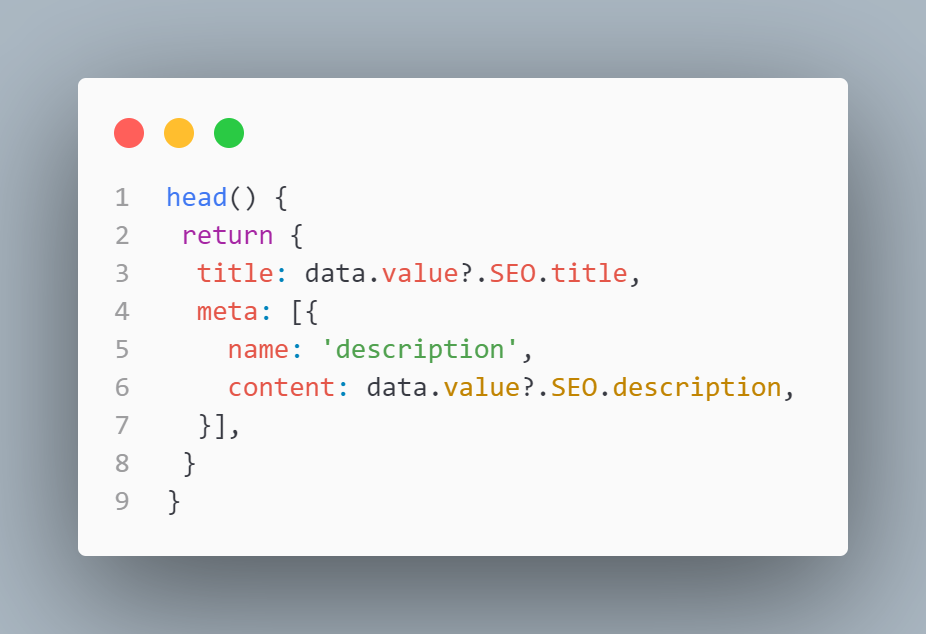
Meta


Псевдо
Auto imports
nuxt 3
nuxt 2


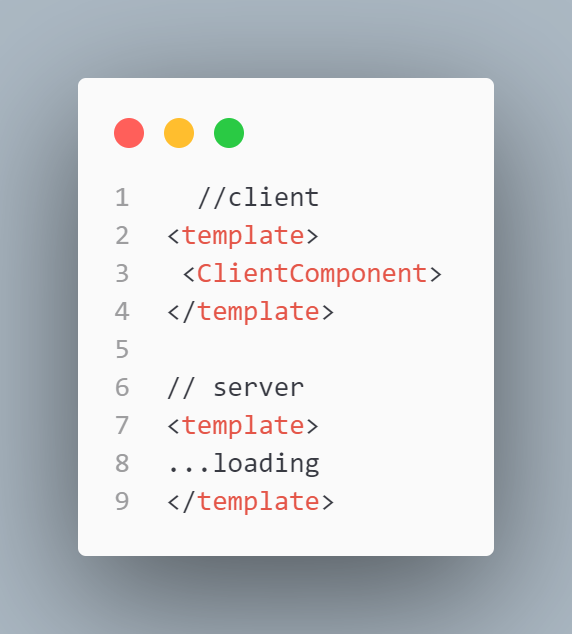
Server components
MyComponent.client.vue
MyComponent.server.vue



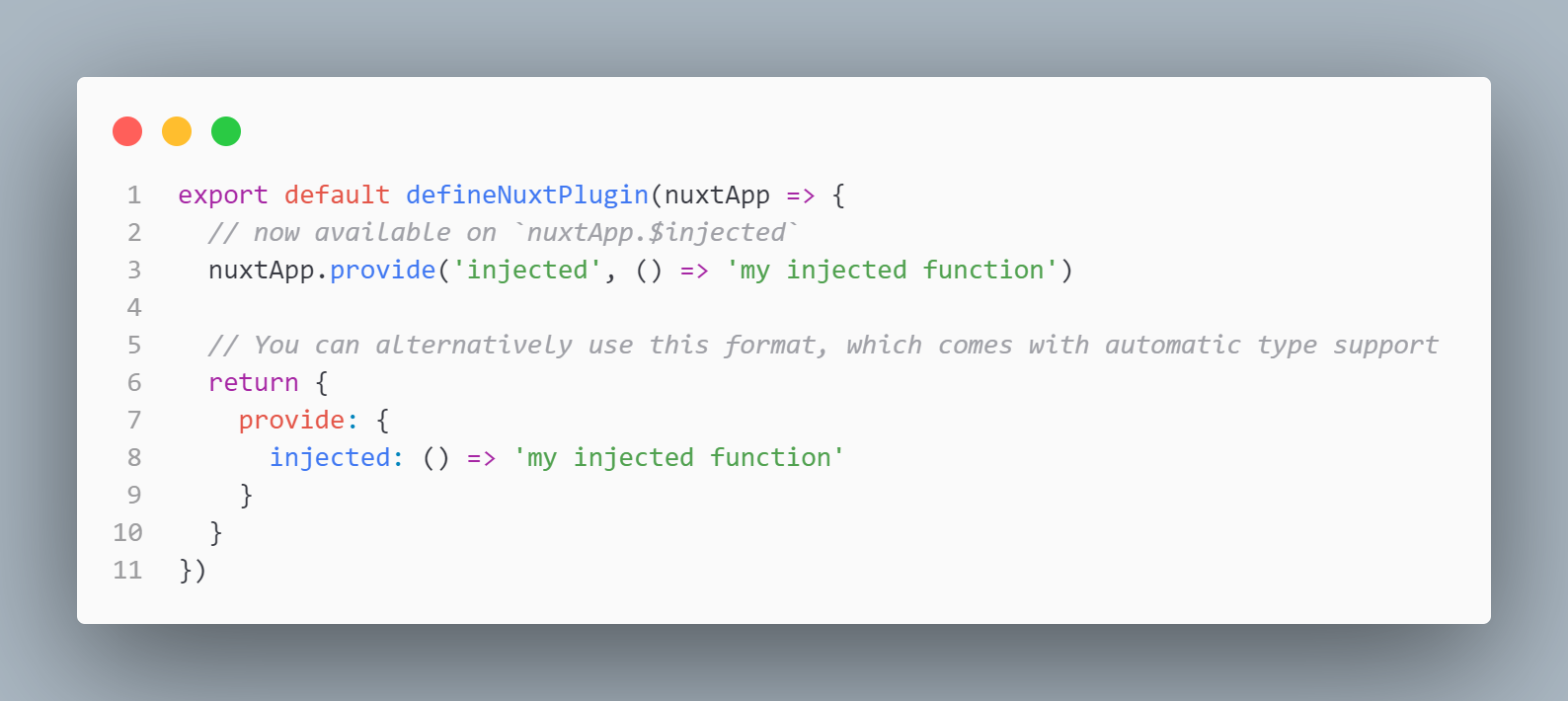
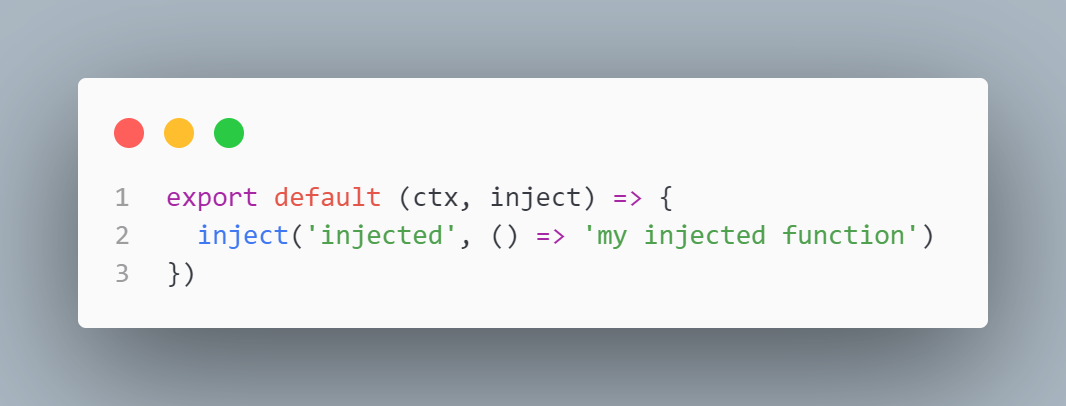
Плагины


middlewares
~/middleware/any.global.ts



export default defineNuxtConfig({
routeRules: {
// Homepage pre-rendered at build time
'/': { prerender: true },
// Product page generated on-demand, revalidates in background
'/products/**': { swr: 3600 },
// Blog post generated on-demand once until next deploy
'/blog/**': { isr: true },
// Admin dashboard renders only on client-side
'/admin/**': { ssr: false },
// Add cors headers on API routes
'/api/**': { cors: true },
// Redirects legacy urls
'/old-page': { redirect: '/new-page' }
}
})Hybrid rendering

Тестирование

Тестирование


@nuxt/test-utils
Deployment
- Написать девопсу в телеге
Deployment
- Написать девопсу в телеге
- https://nuxt.com/docs/getting-started/deployment
Спасибо!!!

deck
By vladislave
deck
- 145