The missing documentation tool for your Angular application

Vincent Ogloblinsky
Software architect
" Frontend technologies "

@vogloblinsky

Angular trainer
and
also HTML5, JavaScript, TypeScript
Speaker
French meetups and conferences
Let me tell you a story



David
Pascal
Richard
Once upon a time...
3 guys from one startup team had to build a great application using Angular
David
Pascal
Richard



- tooling
- global architecture
- code quality
- data & communication services
- continuous integration
- shared components
Their
missions



Pascal starts the architecture using Angular CLI
He also starts several views of the application in many "views" components
The timeline
David adds after few Angular services in ./shared/services folder
Richard adds the first shared components in ./shared/components folder
At this moment, everything is fine for each team member, but...


Hey Pascal, where are the views which will use my services ?
the first team interaction appears

Watch the ./src/views
folder bro


Hey Richard, which component handle the customer wizard ?
Second team interaction

It is the WizardComponent
in the file
./shared/components/wizard.ts


Imagine the situation after several weeks...

Pascal who is a meticulous guy
starts searching a documentation tool
for their project on the web
and found something interesting in the first search results





Humm...
Feels nice and solid, let's have a look
> npm i --save-dev @compodoc/compodoc
...
compodoc -p src/tsconfig.json -s -w
...After 30 minutes of code documentation, Pascal commited his work...


Hey Pascal, what is the input for the final processing view component ?
and another team interaction appears

Watch the documentation bro ;)

...
now each team member has a clear view of the documentation, architecture etc
Story conclusion
" Smart tools give smart developers "
French proverb
Let me now introduce

Living documentation

A low-effort approach of documentation, always up-to-date, inspired by Domain-Driven Design "
As you understand, Compodoc is a documentation tool for Angular applications
what are the key features ?
Features
- full Angular APIs support
- display each API by type : module, component, directive, service, class, pipe
- and also application routing
- application documentation coverage report
- others TypeScript files like interfaces or simple enums, types or variables
- additional documentation (markdown files)
Advantages
- offline tool using Node.js
- no source code uploaded online for metadata scanning
- no local TypeScript compilation
now, let's have a deep look
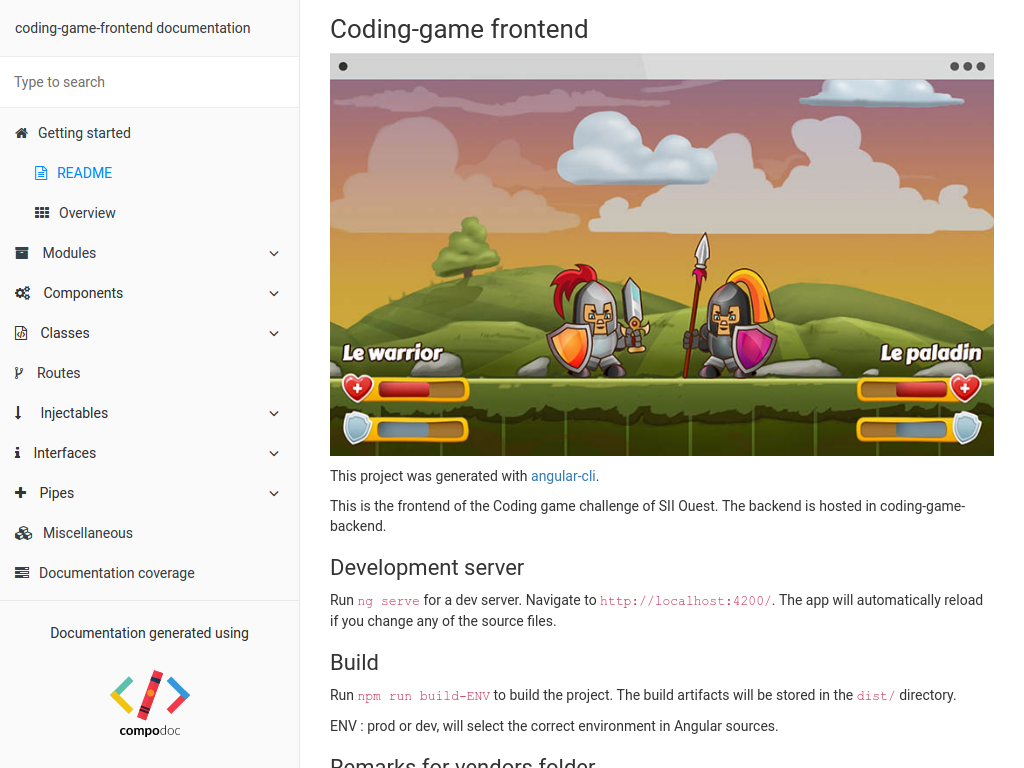
Main views - README
(if available at the root of the project)

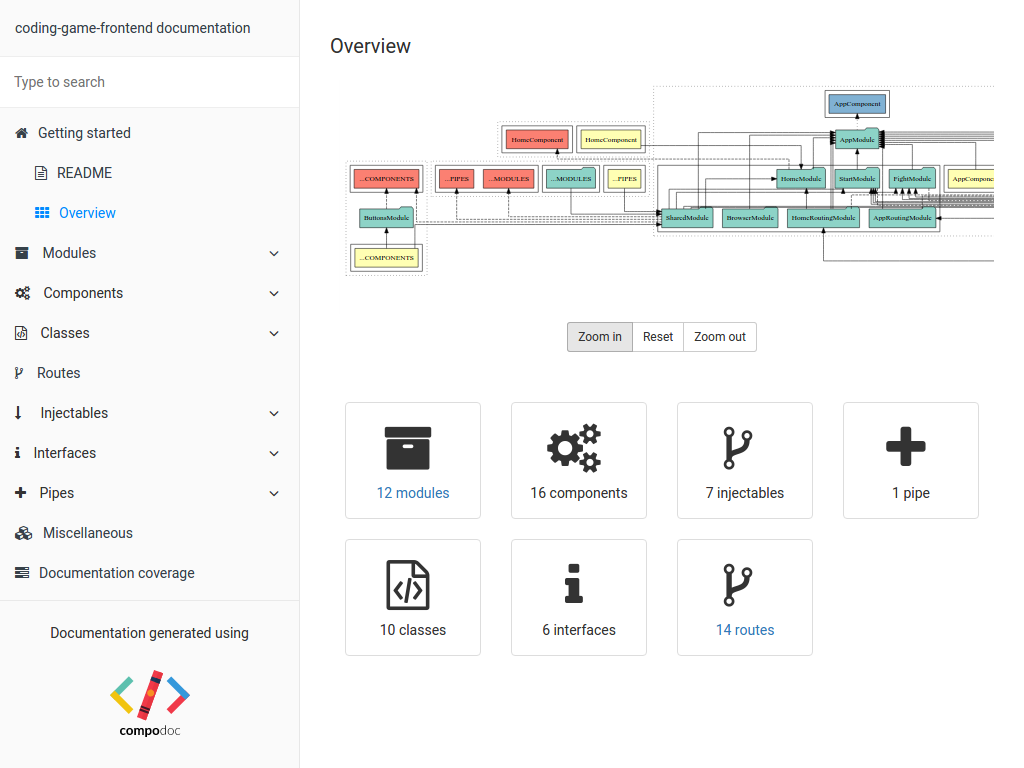
Main views - Overview

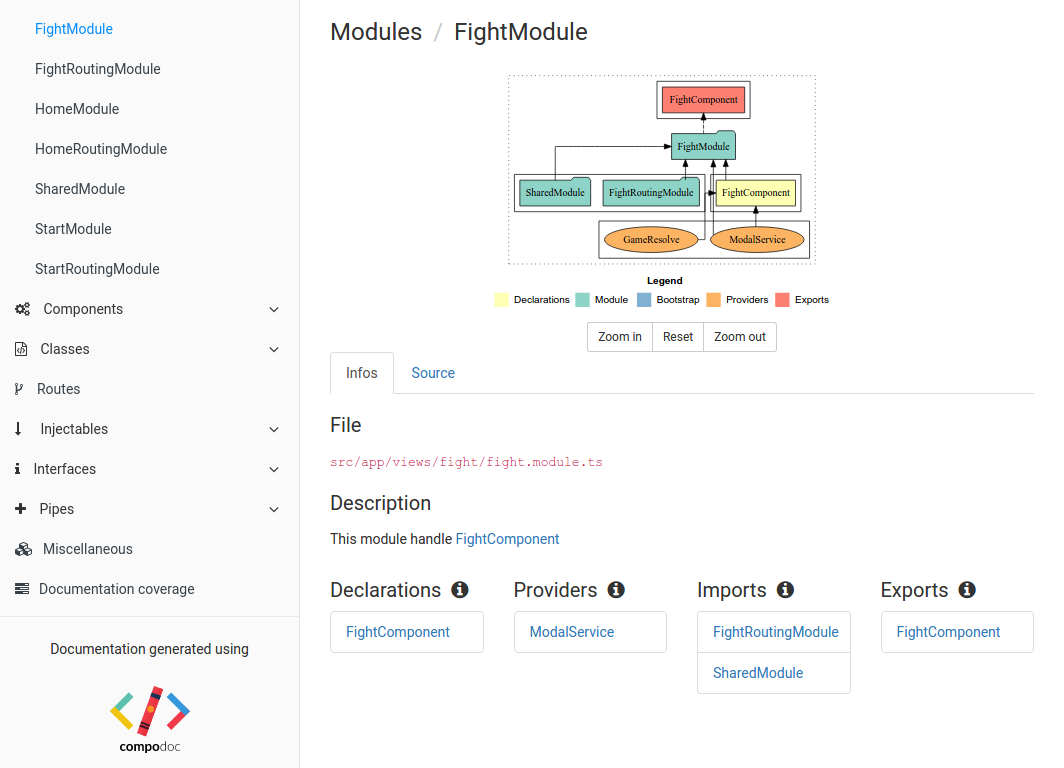
Modules

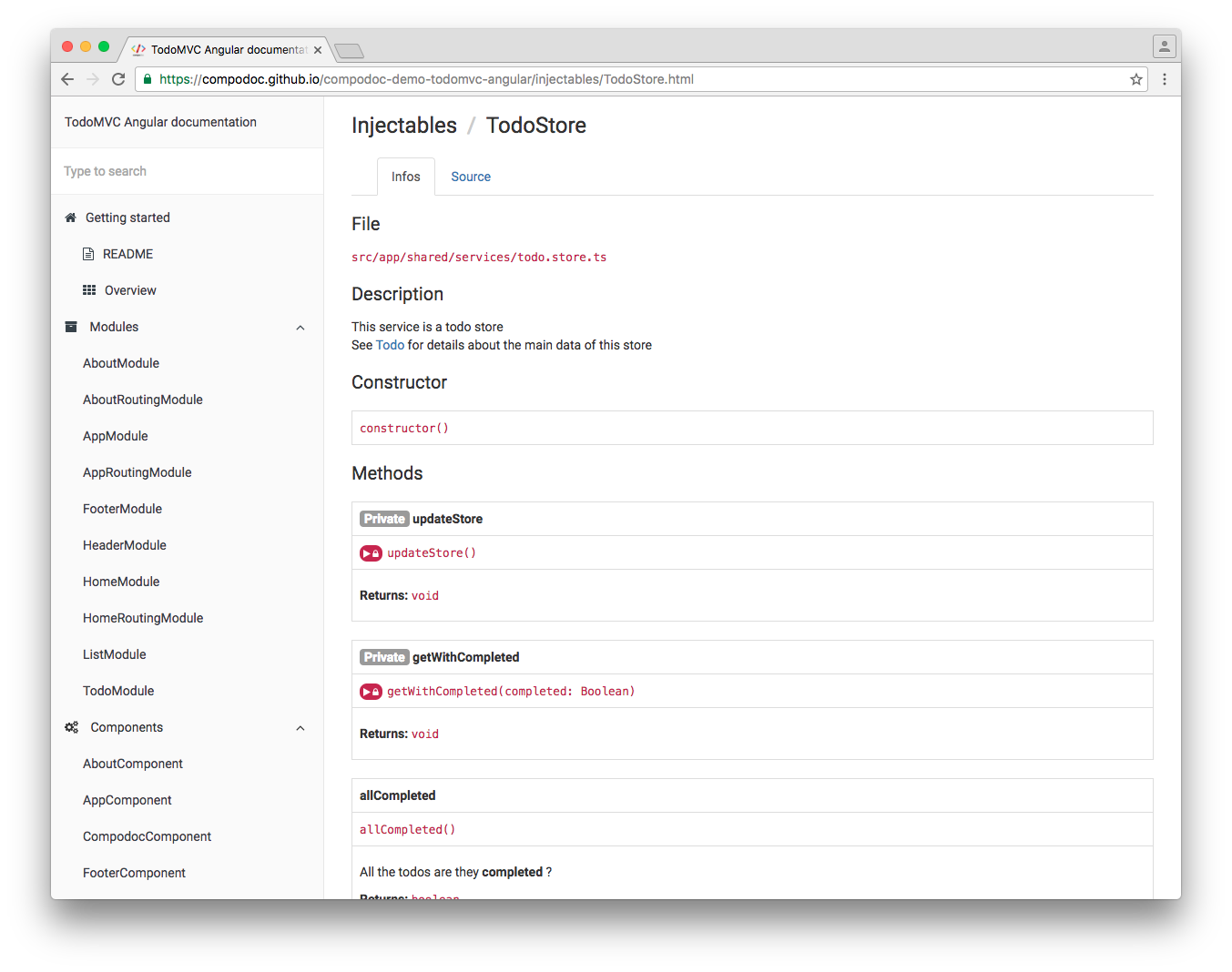
General infos
Modules

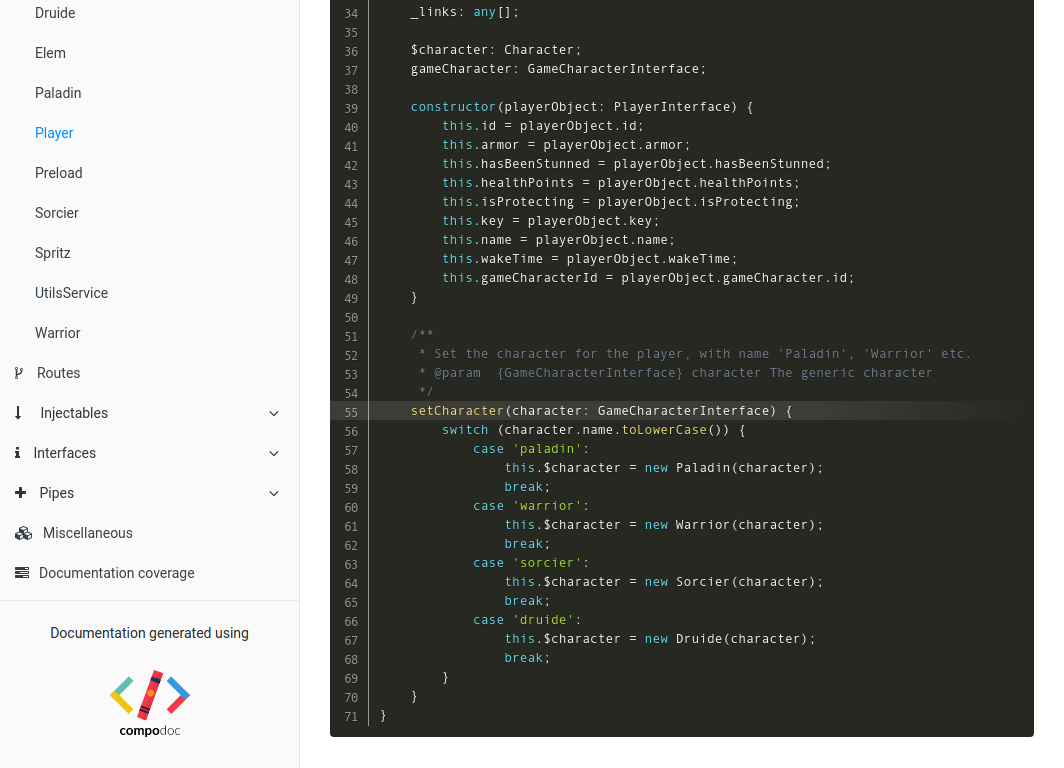
Source code
Components

General infos (metadata, methods, properties, ...)
Components

Source code
Components

Link between general view and source code
Components

Template view
Components

DOM Tree with link to internal components
Components
Services

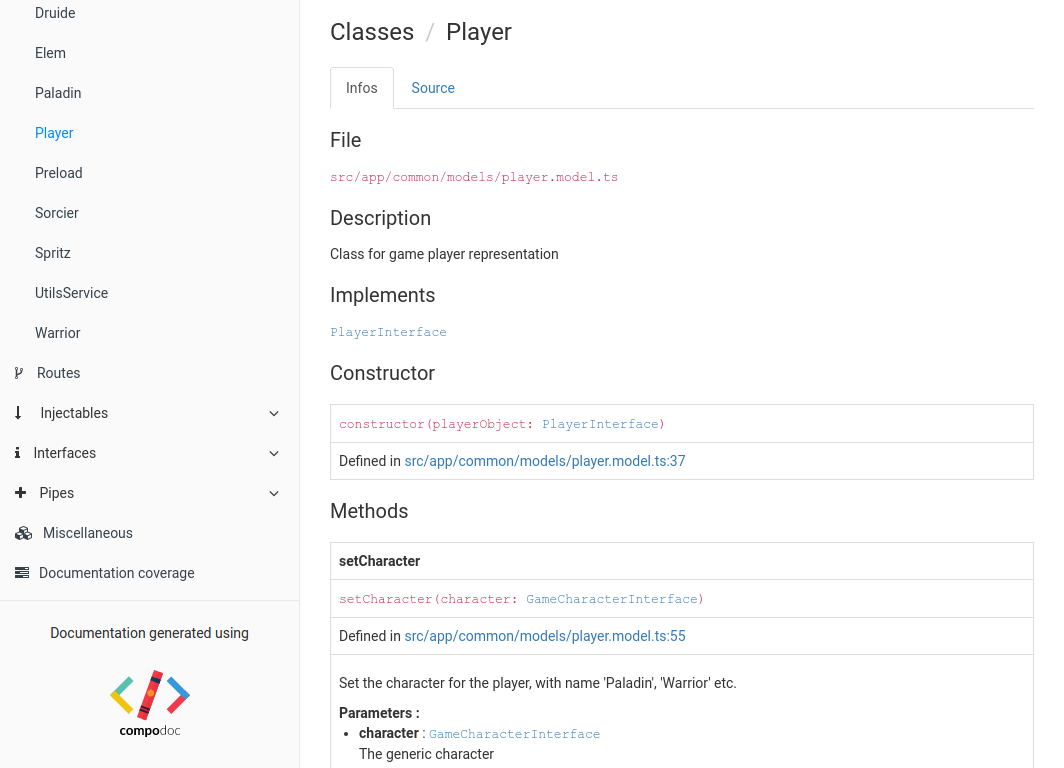
Classes

Classes

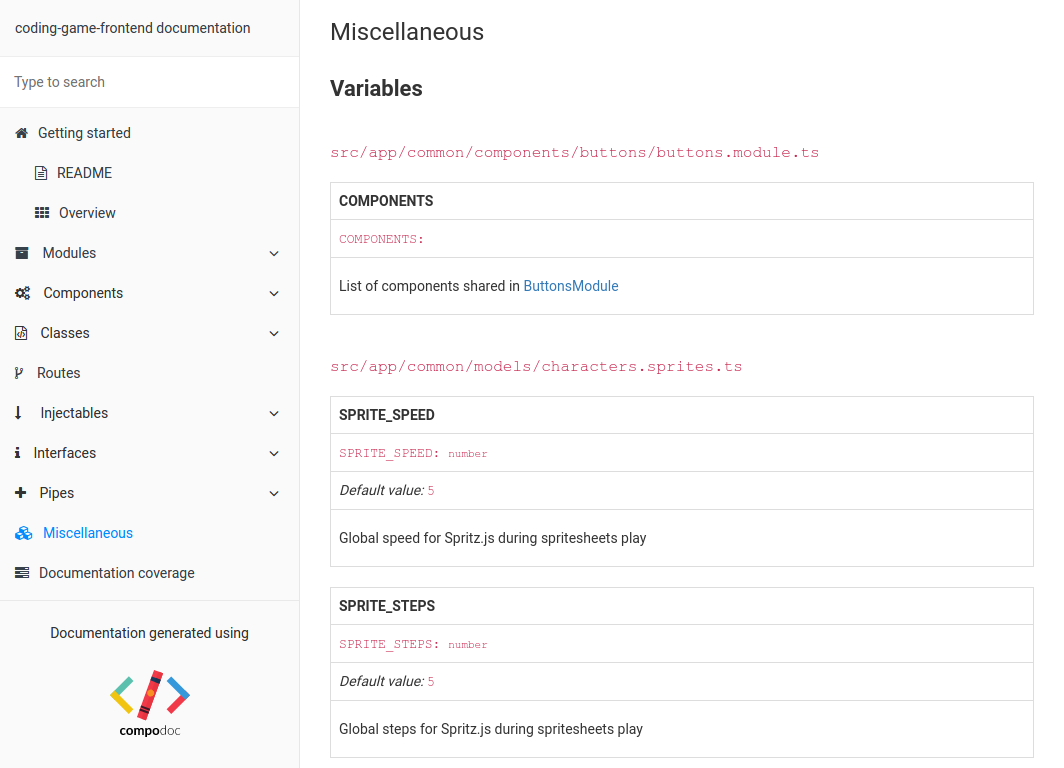
Miscellaneous

Global variables, types, functions etc
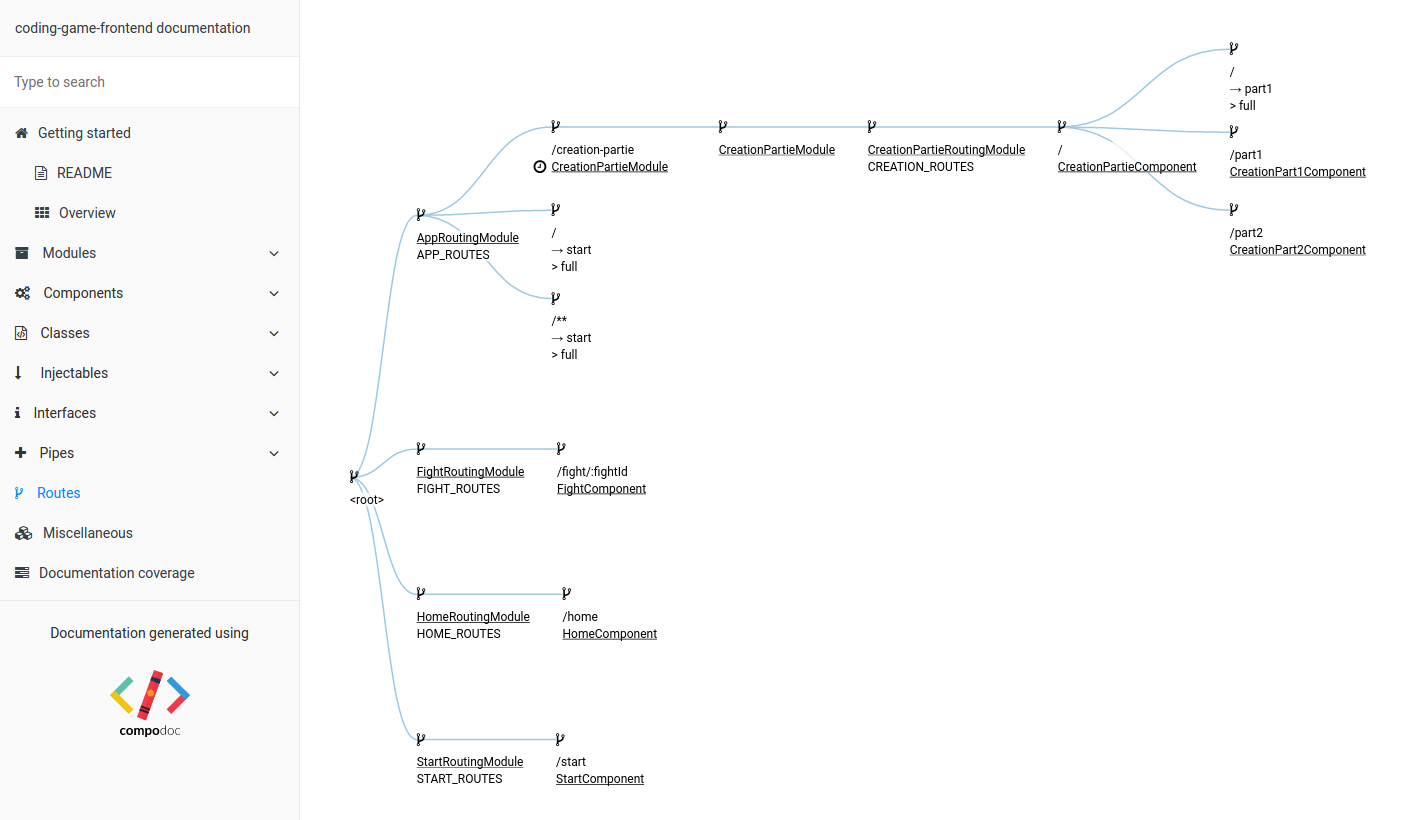
Application routing

Routes with modules, lazy-loaded and link to targeted component
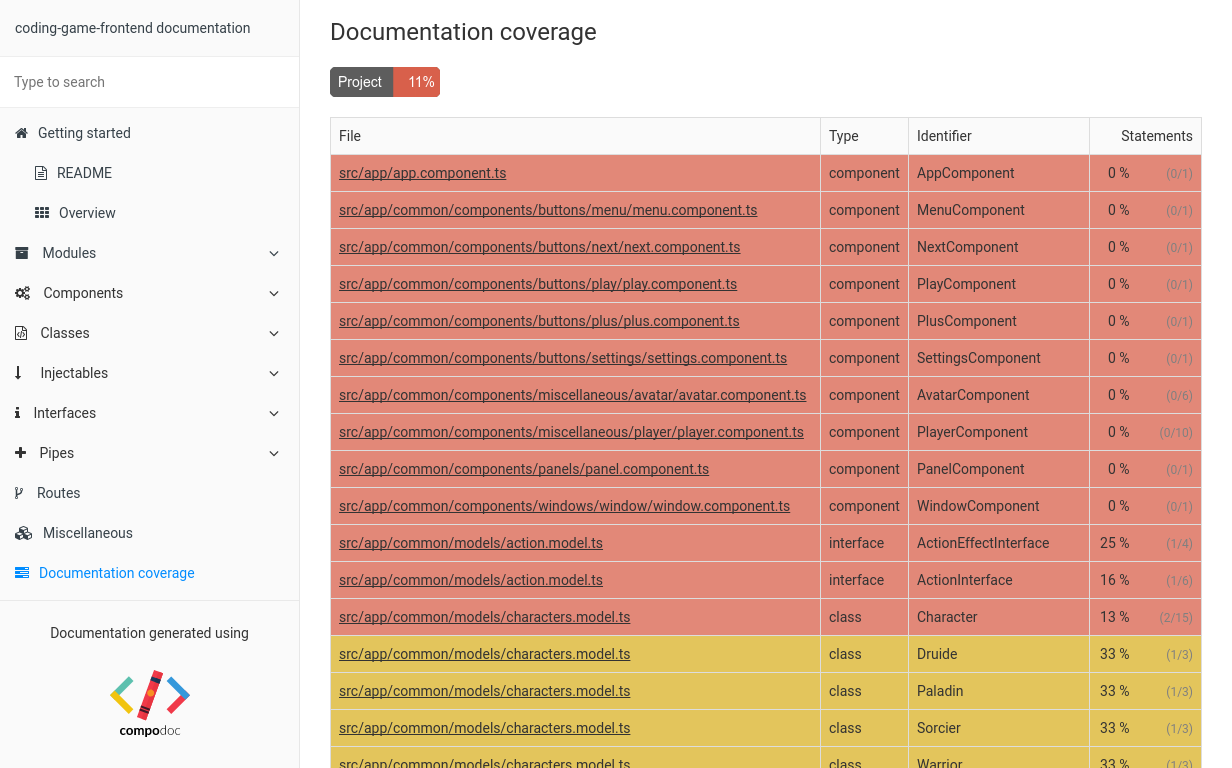
Documentation coverage

Get a clean and quick overview of documentation coverage in your project
Additional documentation

Extend generated documentation with additional markdown files
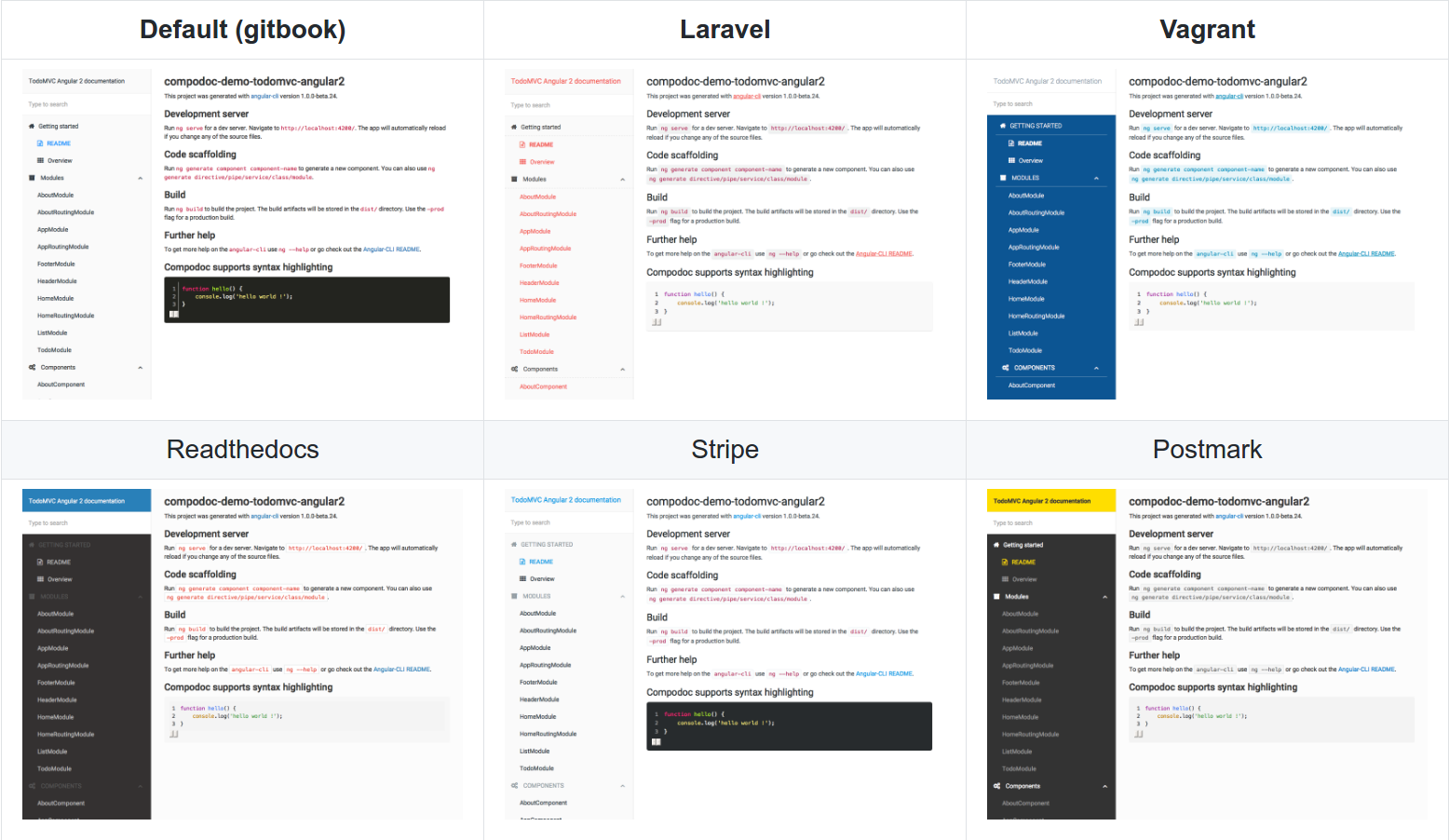
Themes

Use one of the supplied themes that you like
Search

Search engine available for all scanned files
Comments
4 JSDoc tags supported
/**
* This is a great function
*
* @example
* processTarget('yo')
*
* @param {string} target The target to process see {@link Todo}
* @returns The processed target number
*/Running scenarios
1. Simple generation
compodoc -p src/tsconfig.json2. Simple generation and serve
compodoc -p src/tsconfig.json -s3. Simple generation, serve & watch
compodoc -p src/tsconfig.json -s -wRoadmap
Modules graph (@compodoc/ngd from @manekinekko) using vis.js
Support of more general TypeScript/ES6 syntax
@flow : bottom slide
...
@flow
The idea is to generate a graph of the flow of the data for one user experience scenario (ex: account creation)
WizardComponentPart1
WizardComponentPart2
Online demo
v1.0.4 available
Thanks
for listening
Happy documentation !
Compodoc - The missing documentation tool for your Angular application
By Vincent Ogloblinsky
Compodoc - The missing documentation tool for your Angular application
Compodoc - The missing documentation tool for your Angular application
- 5,008



