Занятие 2.
JavaScript & TypeScript


SIS.Angular.2018
Петров Андрей

Обо мне
Работаю в СИС с 2014 г.
Технологии:
1. Java
2. PostgreSQL
3. AngularJS
4. Angular 4, 5, 6
С 2017г. – руководитель группы разработки
План занятия
- Немного про JS
- О TS
- Основные типы TS
- Переменные
- Функции

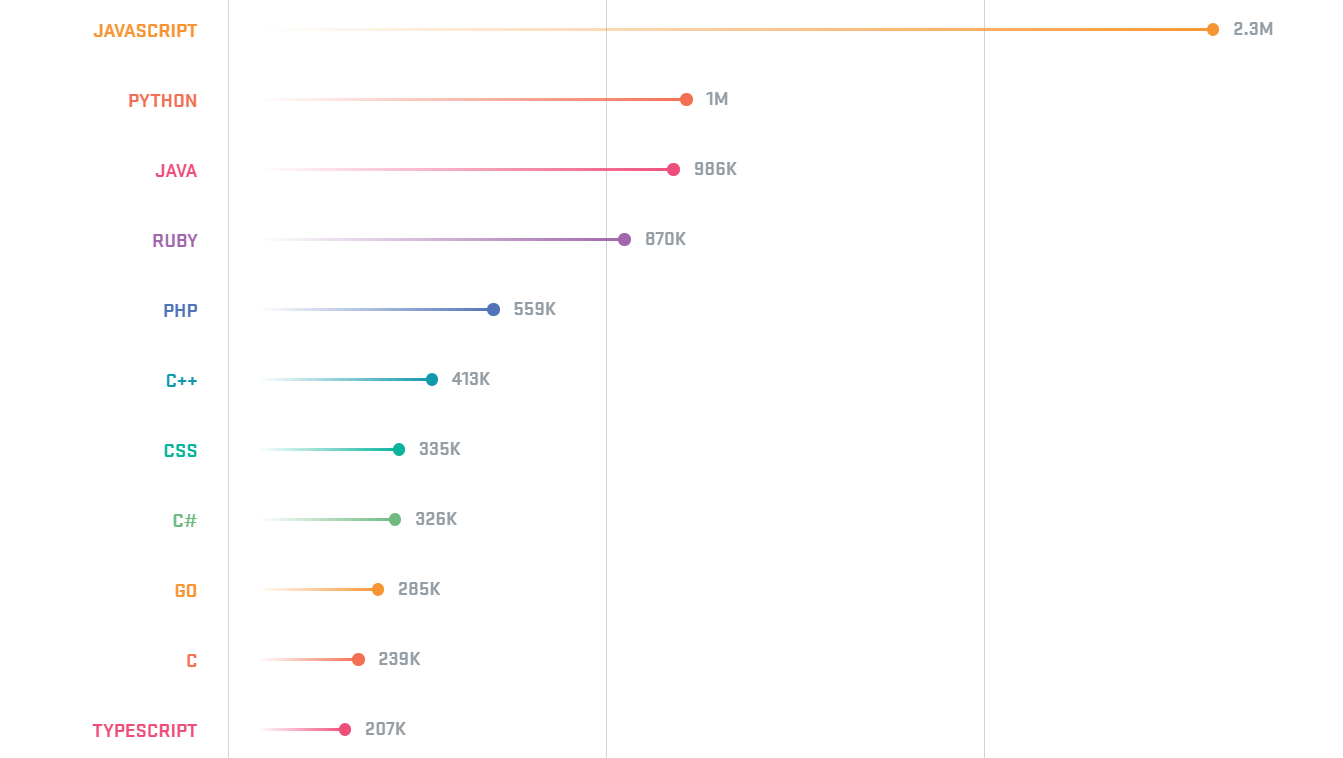
JavaScript
Преимущества JS
-
Есть во всех браузерах
-
Низкий порог входа
-
Развитые инстументы
Темная сторона JS

Фатальные недостатки JS
-
Тяжело поддерживать код
-
В браузерах есть только JS

Что же делать?
Новый язык программирования!!!

TypeScript
function splitByPredicate<T>(array: T[], predicate: (item: T) => boolean): [T[], T[]] {
const trueArray: T[] = [];
const falseArray: T[] = [];
array.forEach(item => (predicate(item) ? trueArray : falseArray).push(item));
return [trueArray, falseArray];
}function splitByPredicate(array, predicate) {
var trueArray = [];
var falseArray = [];
array.forEach(function (item) { return (predicate(item) ? trueArray : falseArray).push(item); });
return [trueArray, falseArray];
}Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Базовые типы
| boolean | true, false |
| number | 6, 6.0, 0xf00d |
| string | 'red', "blue" |
| array | [1, 2, 3], ['red', 'green', 'blue'] |
| enum | enum Color {Red, Green, Blue} |
| any | Старый, но не очень добрый, JS |
| void | Ничего, абсолютно ничего |
| null | Нулевая ссылка |
| undefined | Значение не определено |
| object | { trees: 'green', roses: 'red' } |
Переменные
| let const |
var |
| Бро Ровно там, где они нужны |
Не бро Всплывают в самые неожиданные места |
Функции
function add(x, y) {
return x + y;
}
add(11, 15) // 26
add('11', 15) // '1115'Функции
function add(x, y) {
return x + y;
}
add(11, 15) // 26
add('11', 15) // '1115'Функции
function add(x, y) {
return x + y;
}
add(11, 15) // 26
add('11', 15) // '1115'Функции
function add(x, y) {
return x + y;
}
add(11, 15) // 26
add('11', 15) // '1115'Функции
function add(x, y) {
return x + y;
}
add(11, 15) // 26
add('11', 15) // '1115'Функции
function add(x, y) {
return x + y;
}
add(11, 15) // 26
add('11', 15) // '1115'Типизация функций
function add(x: number, y: number): number {
return x + y;
}
add(11, 15) // 26
add('11', 15) // Oops, compilation errorТип ссылки на функцию
function add(x: number, y: number): number {
return x + y;
}
let addFunc: (x: number, y: number) => number;
addFunc = add; // Ok
addFunc(11, 15);Тип ссылки на функцию
function add(x: number, y: number): number {
return x + y;
}
let addFunc: (x: number, y: number) => number;
addFunc = add; // Ok
addFunc(11, 15);Тип ссылки на функцию
let addFunc: (x: number, y: number) => number;
function concat(str1: string, str2: string): string {
return str1.concat(str2);
}
addFunc = concat; // Compilation errorФункция как параметр
function forEach(array: any[], fn: (item: any) => void): void {
for (let i = 0; i < array.length; i++) {
fn(array[i]);
}
}
function print(item): void {
console.log(item);
}
const arr = ['hello', 'from', 'deep', 'space'];
forEach(arr, print);
Методы объектов
const accumulator = {
total: 0,
add: function(x: number): void {
this.total = this.total + x;
}
};
console.log(accumulator.total); // 0
accumulator.add(11);
accumulator.add(15);
console.log(accumulator.total); // 26Метод как параметр
const accumulator = {
total: 0,
add: function(x: number): void {
this.total = this.total + x;
}
};
const arr = [11, 15, 17, 19];
arr.forEach(accumulator.add); // Oops, runtime errorthis потерян!

Лямбда-функции
const sum = (x: number, y: number) => x + y;
const squareSum = (x: number, y: number) => {
const sum = sum(x, y);
return sum * sum;
}
sum(11, 15); // 26
squareSum(11, 15); // 676Лямбда в качестве метода
const accumulator = {
total: 0,
add: (x: number) => this.total = this.total + x
};
const arr = [11, 15, 17, 19];
arr.forEach(accumulator.add); // Ok
console.log(total); // 62Полезные ссылки
-
Типы:
https://www.typescriptlang.org/docs/handbook/basic-types.html
-
Переменные:
https://www.typescriptlang.org/docs/handbook/variable-declarations.html
- Функции:
https://www.typescriptlang.org/docs/handbook/functions.html
Домашнее задание
С помощью HTML и CSS сделать страницу "О себе"
Вопросы?
JavaScript & TypeScript
By walkingdev
JavaScript & TypeScript
- 576



