Web Browsers
Developer Tools
(na przykładzie Google Chrome ver. 62)
2017. Made with ♥ by Michał Milanowski, K2 Internet S.A.
Kto korzysta z DevTools?
Webdev
Testerzy
Python
?
?
* podzielcie się informacją ile faktycznie korzystacie z DevTools :-)
Dla kogo jest ta prezentacja?
Python
Testerzy
Webdev
Czyli same "użyteczne" oraz najczęściej wykorzystywane funkcje :)
Zakładka "Elements"
Co możemy za jej pomocą zrobić?
-
Manipulacja elementami HTML (dodawanie, usuwanie, przenoszenie, kopiowanie itd.)
-
Scrollowanie do danego elementu HTML jednym kliknięciem
-
Dodawanie breakpointów na zmianę DOM (zmiana elementów w danym poddrzewie, zmiana atrybutów elementu, usunięcie elementu)
-
Podgląd stylów CSS danego elementu, obsługuje również mapy z plików SCSS (pokazuje występowanie deklaracji z oryginalnego pliku)
-
Edycja stylów CSS, dodawanie własnych reguł CSS (tymczasowo)
-
Podgląd zbioru wszystkich właściwości CSS danego elementu, pokazywanie miejsca występowania danej deklaracji CSS (w jakim pliku, która linia itd.)
-
Properties DOM (zbiór obiektów) danego elementu
-
Aktywacja pseudoklas elementu (:hover, :active, :focus, :visited)
- Graficzna prezentacja box-model (wymiary, marginesy itd.) elementu

Zakładka "Console"
Co możemy za jej pomocą zrobić?
-
Pokazywanie błędów oraz warningów JavaScript
-
console.log z kodu JS
-
Pokazywanie, że odbył się request XHR (XMLHttpRequest)
-
Pełne środowisko JavaScript + metody i funkcje przeglądarki
-
Możemy wykonywać w console dowolny kod JavaScript, definiować funkcje, zmienne itd.
Przydatne funkcje:
// pokazuje w konsoli dany Event po jego wykonaniu
monitorEvents(document.body, "click"); unmonitorEvents(document.body);
// pokazuje w konsoli czas wykonania skryptu
console.time();
var arr = new Array(10000);
for (var i = 0; i < arr.length; i++) {
arr[i] = new Object();
}
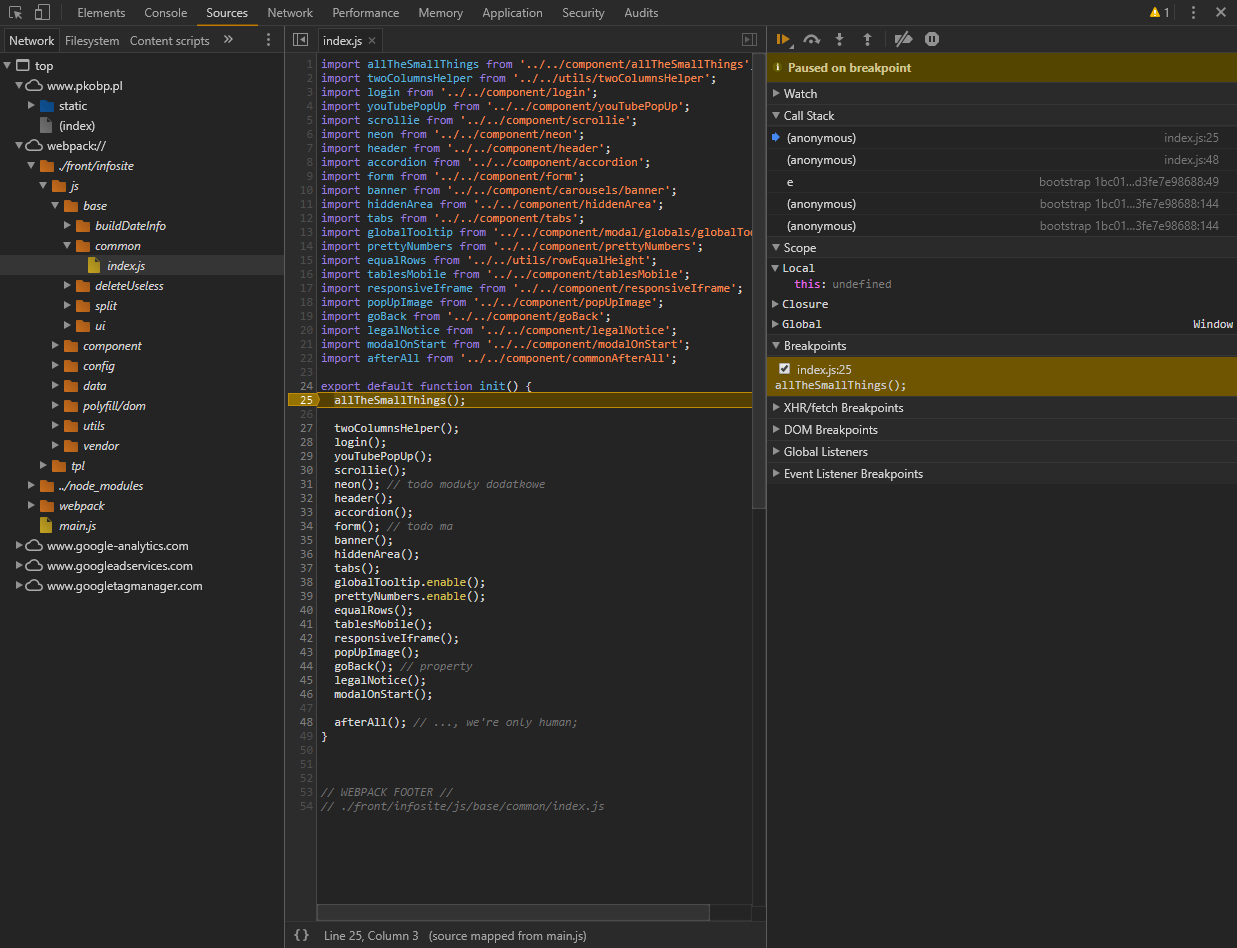
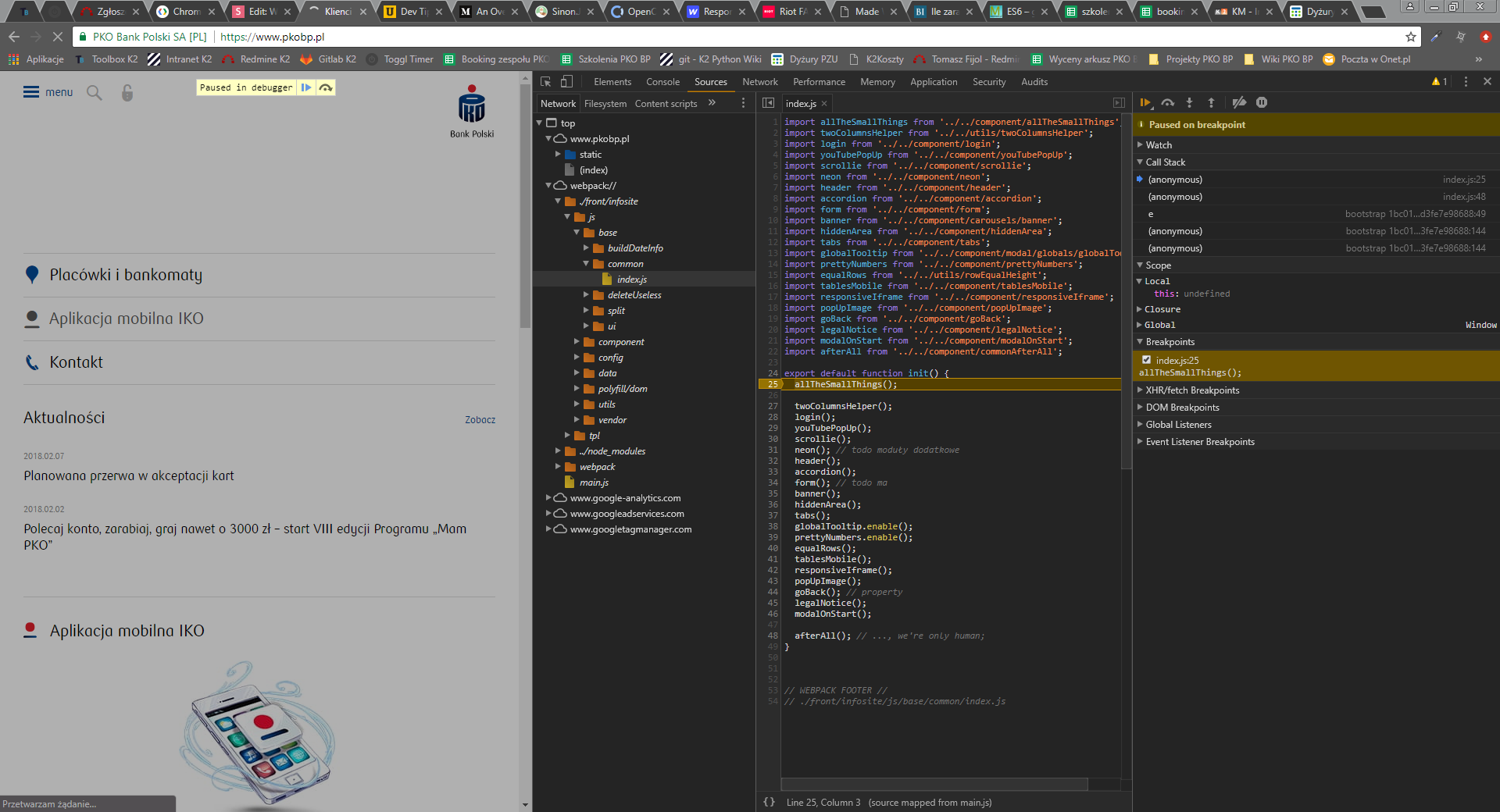
console.timeEnd();Zakładka "Sources"
Co możemy za jej pomocą zrobić?
-
Podgląd wszystkich plików, jakie musiała wczytać przeglądarka podczas przeglądania danej witryny (również z innych domen) czyli CSSy, JSy, obrazki itd.
-
Edycja tych plików lokalnie
-
Poprawny podgląd zminifikowanych plików, obsługa map plików JS
-
Zapisywanie obrazków jako data URI
-
Dodawanie plików do folderu Workspace (przeglądarka pobiera wtedy dane pliki z twojego lokalnego folderu, zastępując nimi pliki pobierane z serwera, we wszystkich referencjach)
-
Wyświetlanie plików z wtyczek Google Chrome
-
Dodawanie swoich snippetów JS (zapisywanie ich w przeglądarce i korzystanie na wielu stronach)
- Narzędzia do kontroli wykonywania skryptów JS (breakpointy, eventy itd.)


Zakładka "Network"
Co możemy za jej pomocą zrobić?
- Sprawdzić wszystkie requesty
- Podejrzeć headery
- Zobaczyć response
- Blokować requesty
- Replay XHR (ale bez edycji)
- Kopiowanie requesta jako skrypt cURL
- Timeline oraz czasy poszczególnych requestów
- Zapisywanie requestów jako HAR
- Network Throttling Profiles (parametry internetu, np. mobile)
- Timeline ze screenshotami ładowania strony
- Statystyki DOMContentLoaded, Load, Transfer, Disable Cache
WADY:
- brak możliwości ręcznej zmiany parametrów i ponownej wysyłki requesta (konieczność korzystania z dodatkowych pluginów, natywnie w Firefox)
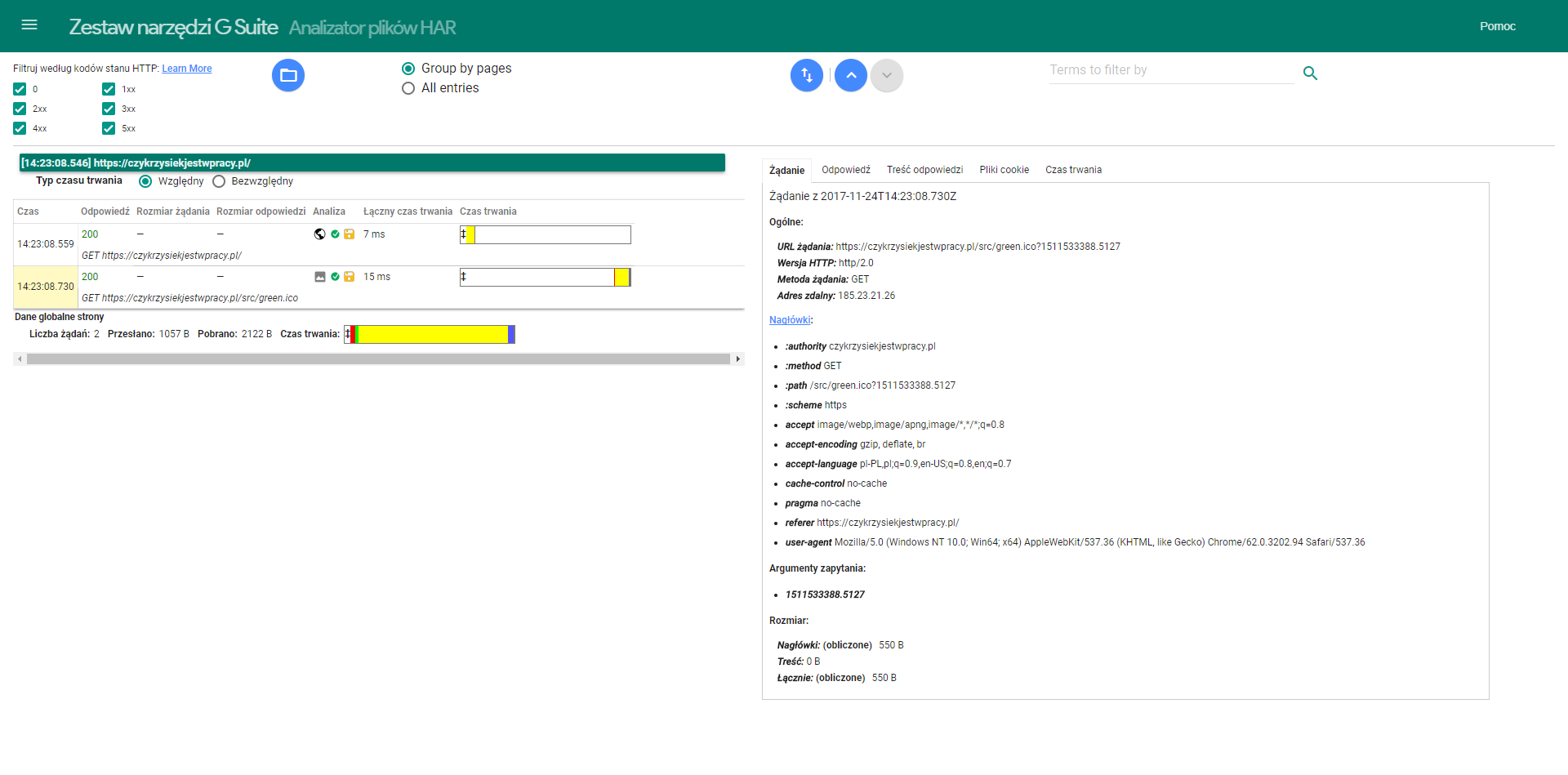
Co to jest HAR?
pliki HAR:
- inaczej archiwum HTTP
- obiekt JSON z określonym układem pól
- wszystkie requesty są tam zapisywane ze szczegółami
- wyeksportowany HAR możemy wizualizować w innym narzędziu
- import HAR w przeglądarce pozwala na automatyczne wywołanie zapisanych requestów z takimi samymi parametrami
- czasami używany do testów automatycznych :-)


Zakładka "Application"
Co nas w niej interesuje?
- Local Storage
- Session Storage
- Cookies
Local / Session Storage
- usuwanie kluczy
- zmiana nazw kluczy
- zmiana wartości
- dodawanie nowych kluczy
Cookies
- kasowanie ciastek
- zmiana nazwy
- zmiana wartości
- zmiana daty wygaśnięcia
- dodawanie nowych ciastek

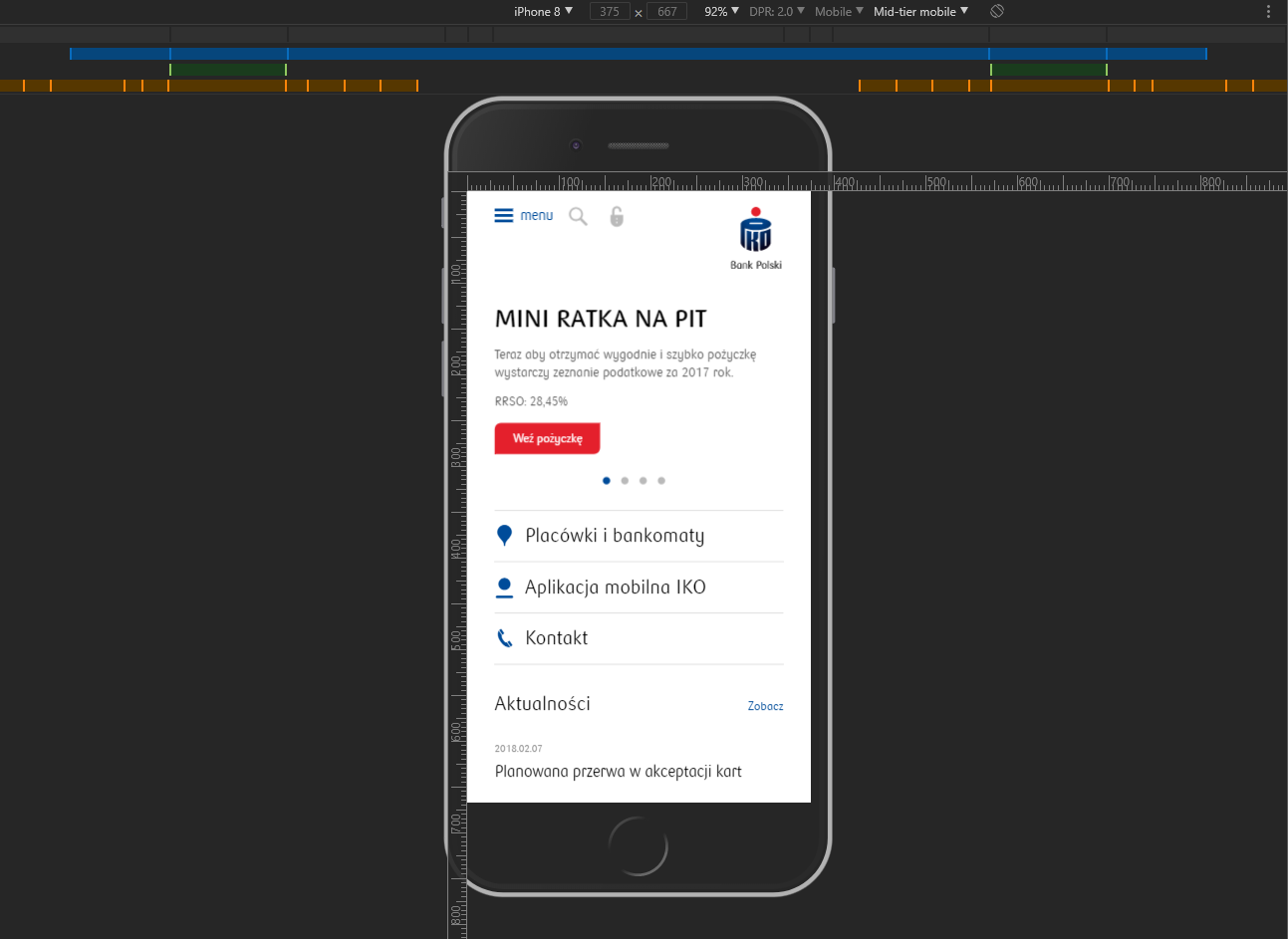
Toggle device toolbar
podgląd strony w "symulowanych" urządzeniach
Co możemy z tym zrobić?
- Zobaczyć, jak wygląda nasza strona na urządzeniu mobilnym (telefon lub tablet)
- Przeglądarka symuluje również User Agent (nagłówek specyficzny dla konkretnego urządzenia, jego wersji systemu, rodzaju oraz wersji przeglądarki) danego urządzenia
- Podgląd Device Pixel Ratio specyficzne dla danego urządzenia
- Widok wertykalny oraz horyzontalny
- Symulowanie prędkości sieci komórkowej
- Podgląd zastosowanych breakpointów w naszym projekcie
(te kolorowe paski na górze)

Zakładka "Performance"
Co możemy za jej pomocą zrobić?
-
Mierzymy wydajność naszej strony/aplikacji internetowej
-
Timeline wraz ze screenshotami zużycia CPU, GPU, ilości FPS,
requestów, zużycia pamięci (JS HEAP)
-
Network oraz CPU throttling (na przykład urządzenie mobile)
-
MNÓSTWO innych statystyk, część z nich:
- podsumowanie czasów Loadingu, Scriptingu, Renderingu itp.
- Event Log (wszystko co musi zrobić przeglądarka)
- Możliwość zapisania w formacie JSON wykonanego profilu performance

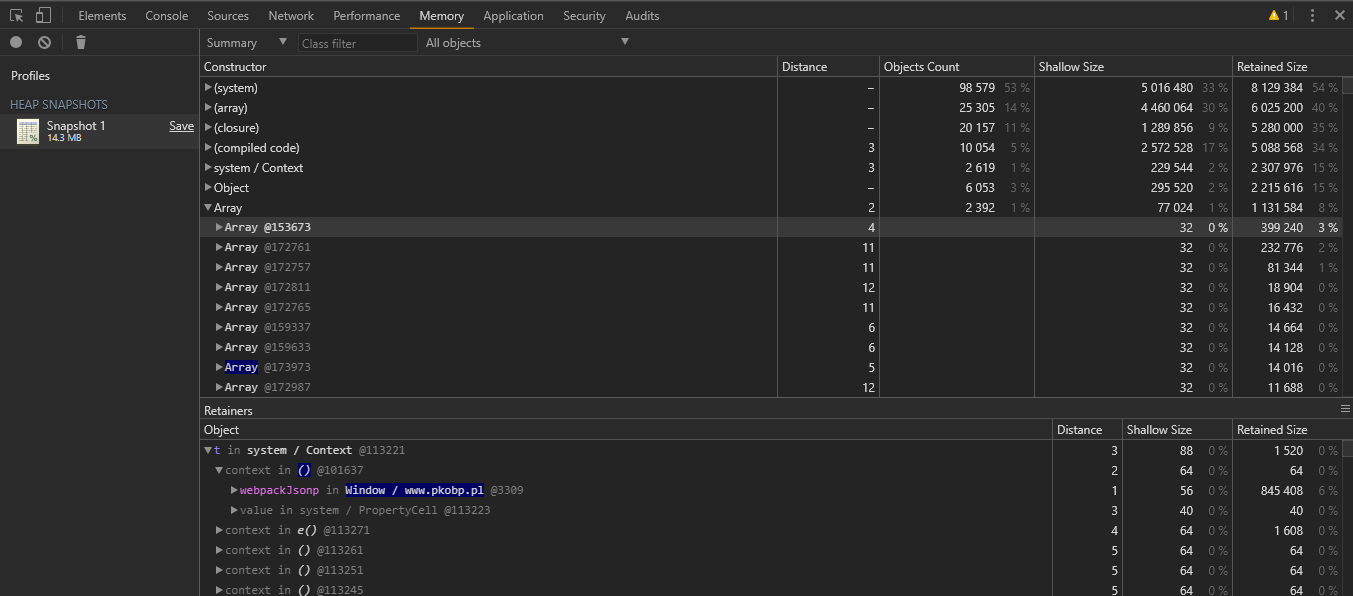
Zakładka "Memory"
tylko informacyjnie, dotyczy JSa
Co możemy za jej pomocą zrobić?
-
Robienie snapshotów zużycia zasobów
- Szczegółowe zestawienia zużycia pamięci przez JavaScript i jego obiekty

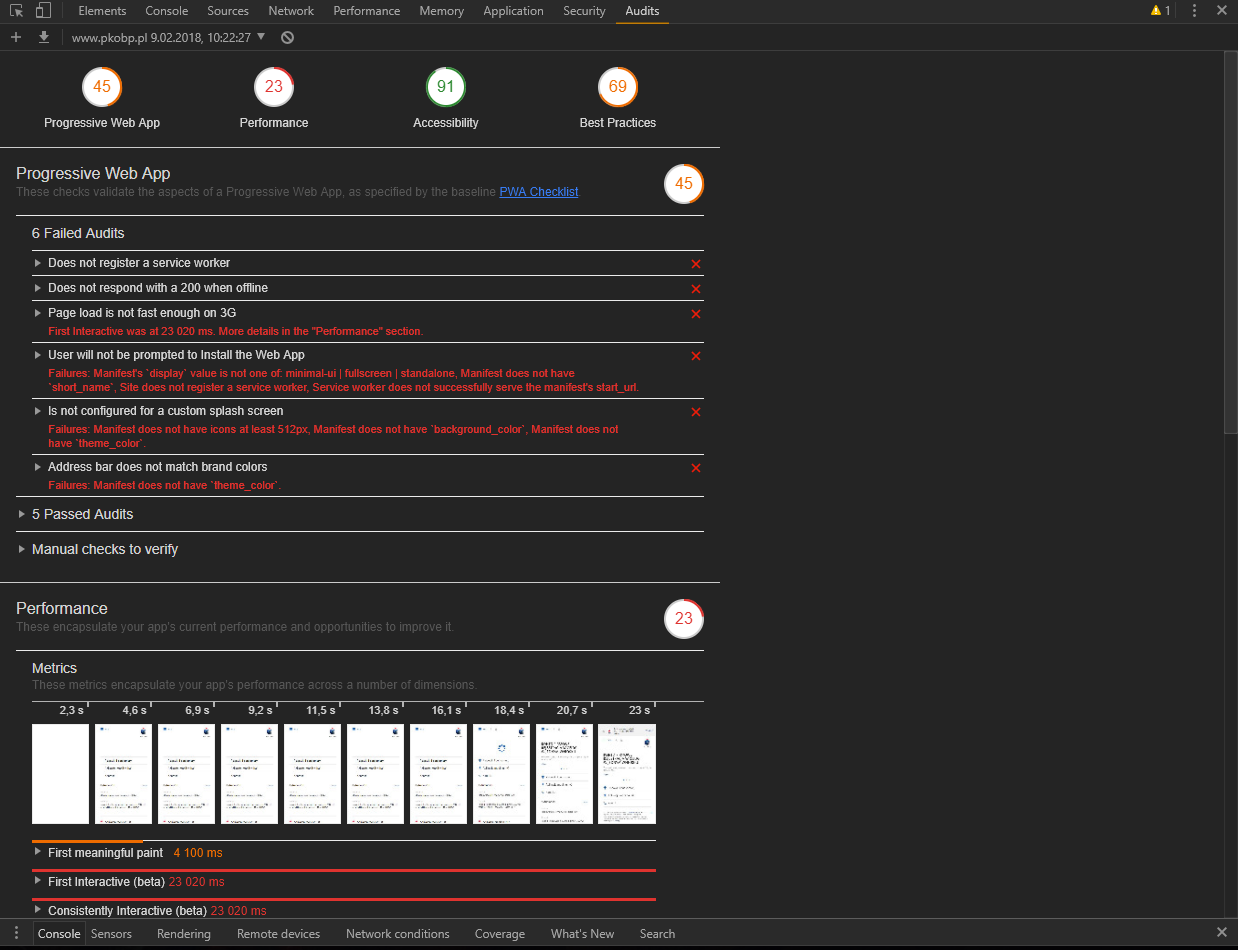
Zakładka "Audits"
tylko informacyjnie, jako ciekawostka
Co możemy za jej pomocą zrobić?
- Uruchamiamy "audyt" naszej strony (zbiór różnych czynności, jakim poddawana jest nasza strona real-time)
- Sprawdzane są:
- założenia i zgodność z Progressive Web App
- wydajność strony (zarówno czasy ładowania jak i "performance" podczas użytkowania
- poziom dostępności dla niepełnosprawnych strony
- "Dobre praktyki", cokolwiek to znaczy dla Google :-)
- Raport możemy wygenerować i zapisać w postaci JSON

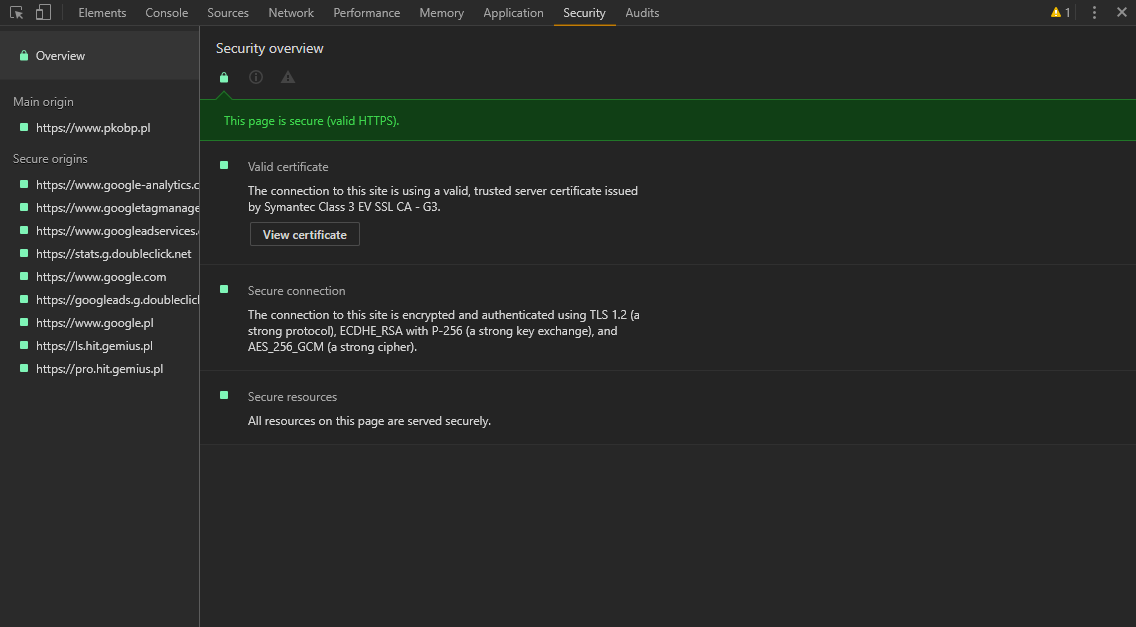
Zakładka "Security"
tylko informacyjnie, jako ciekawostka
Co możemy za jej pomocą zrobić?
-
Sprawdzenie czy źródła naszej strony są przesyłane drogą szyfrowaną
- Wyświetlanie szczegółów certyfikatów SSL
- Diagnozowanie problemów z szyfrowaniem, przegląd alertów

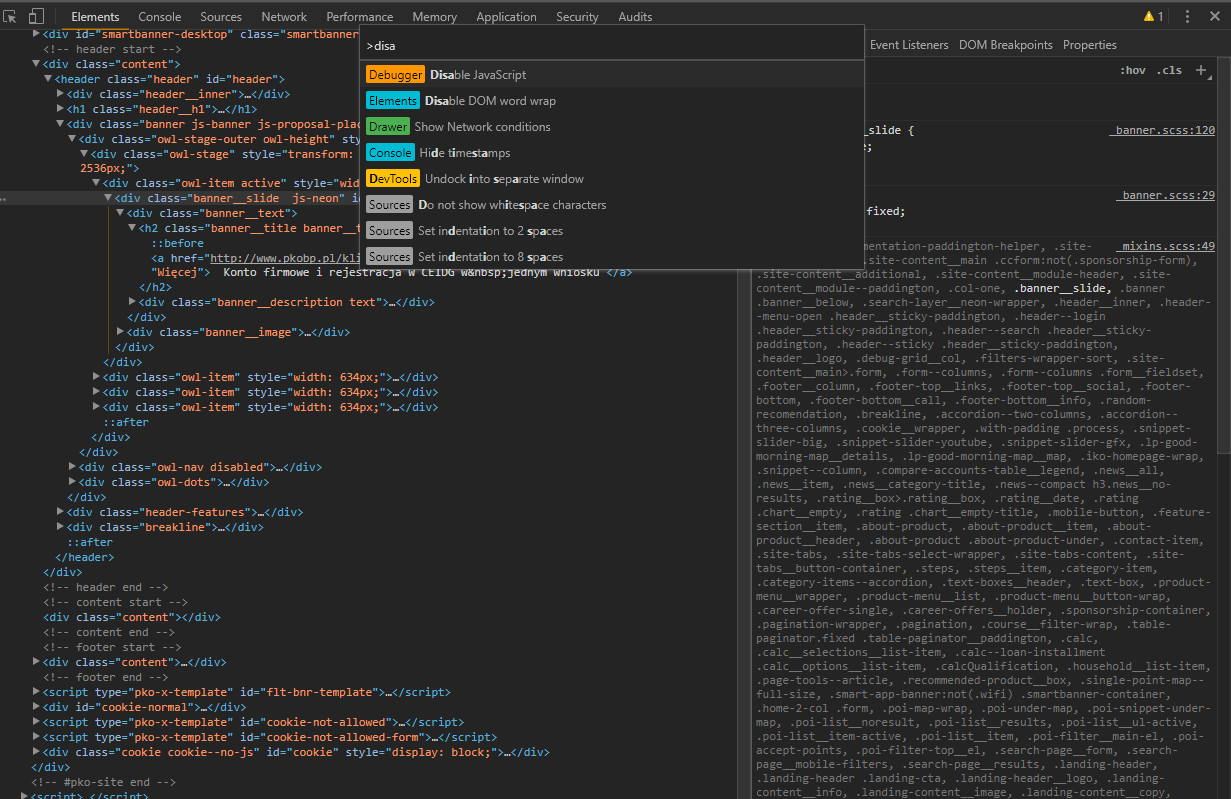
Command Menu
Co możemy z tym zrobić?
-
Szybki dostęp do wielu funkcji
-
Otwieramy ctrl + shift + P (na Windows)
-
Możemy np. szybko wyłączyć JavaScript na stronie
(polecenie Disabled JavaScript)
- Możemy również w łatwy sposób robić screeny strony
(polecenie Capture Screenshot)

Inne zakładki, funkcje
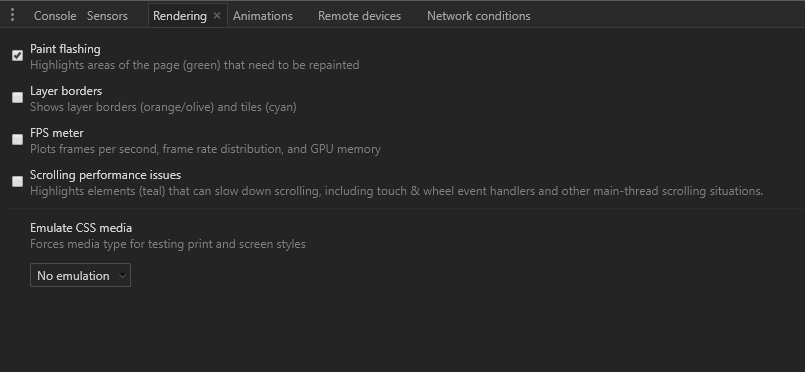
1. Zakładka Rendering:
- emulacja CSS Media (print, screen)
- ekranik ze statystykami FPS i GPU memory
- pokazywanie borderów wszystkich elementów na stronie
- podświetlanie elementów, które wykonują re-render
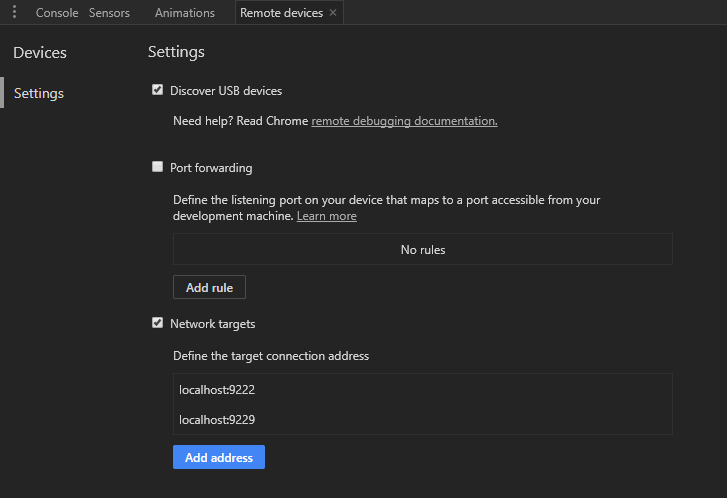
2. Zakładka Remote devices:
- przekierowanie portów i adresów z PC na urządzenie mobilne podpięte pod USB
- debugowanie strony na PC podczas korzystania na urządzeniu mobilnym
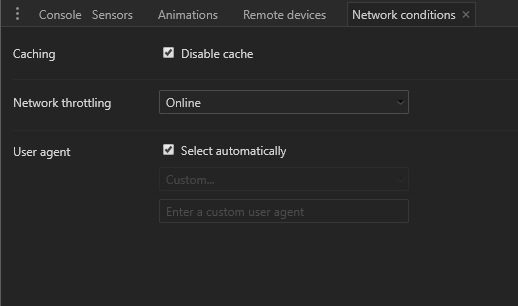
3. Zakładka Network conditions:
- disabled cache
- włączenie custom User Agent
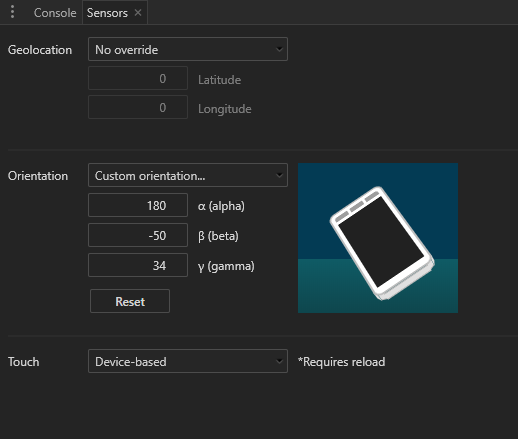
4. Zakładka Sensors:
- wymuszenie Touch zamiast Click
- ustawienie orientacji urządzenia (w trzech płaszczyznach)
- ustawienie konkretnej geolokalizacji urządzenia
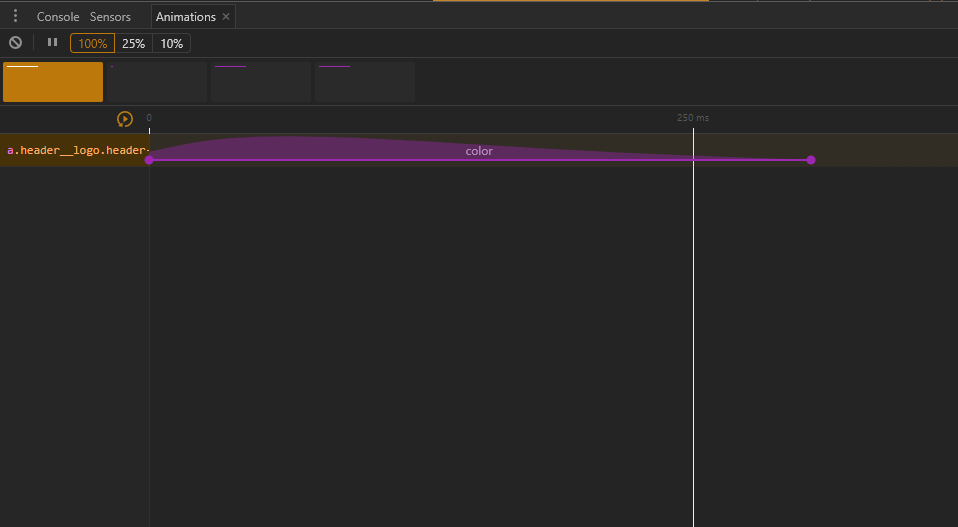
5. Zakładka Animations:
- pokazanie wykresu rodzaju i czasu trwania animacji na stronie





Źródła:
1. https://developers.google.com/web/tools/chrome-devtools/
2. https://umaar.com/dev-tips/ - zbiór ponad 160 porad do Dev Tools w formie albo filmików albo animowanych gifów :-)
Web Browsers Developer Tools
By Michał Milanowski
Web Browsers Developer Tools
Prezentacja na przykładzie Google Chrome. Stworzono dla K2 Internet S.A. zespół PKO BP przez Michała Milanowskiego.
- 525
