Maxim Salnikov
@webmaxru
Getting started with

Progressive Web Apps
Progressive Web Apps — what are the advantages
and how to get started
Maxim Salnikov
-
PWA Summit co-organizer
-
PWA Oslo / PWA London meetups organizer
-
Google Dev Expert in Web Tech / Capabilities & Installability

Developer Audience Lead at Microsoft

PWA chapter of Web Almanac 2021


-
Useful: Feature-rich, leveraging all power of the platform
-
Available: Easy to find and return to
-
Pleasant: Performant, smooth user experience
We want to build an app
-
At least two development teams required to build and support
-
Gated by the app stores
-
Some stores are sensitive to the applications built with templates and constructors
-
Very few players share vast majority of income on this market
Option #1: Native apps
Option #2: Cross-platform frameworks



-
It's always a compromise
-
Is it a future-proof investment?
-
Is it really write once - run everywhere?

-
Available almost everywhere
-
Constantly improving performance of JavaScript engines
-
Access to devices hardware
-
APIs for authentication & payments
-
Streamlined and future-proof learning curve
Option #3: True web
Web as an app platform
-
Historically depends on the "connection status"
-
Historically limited to work in the browser, not a platform context
-
Evergreen browsers
-
Versatile language(s)
-
Excellent tooling
-
Huge community
What is PWA at all?
Progressive Web Apps are web apps that use emerging web browser APIs and features along with traditional progressive enhancement strategy
to bring a native app-like user experience to cross-platform web applications.

A useful design pattern, not a formalized standard.
works everywhere*
* but not everything**

natively
** use progressive enhancement strategy
Native-like experiences?
Smart networking + Offline
Proper app experience
Staying notified
Background tasks
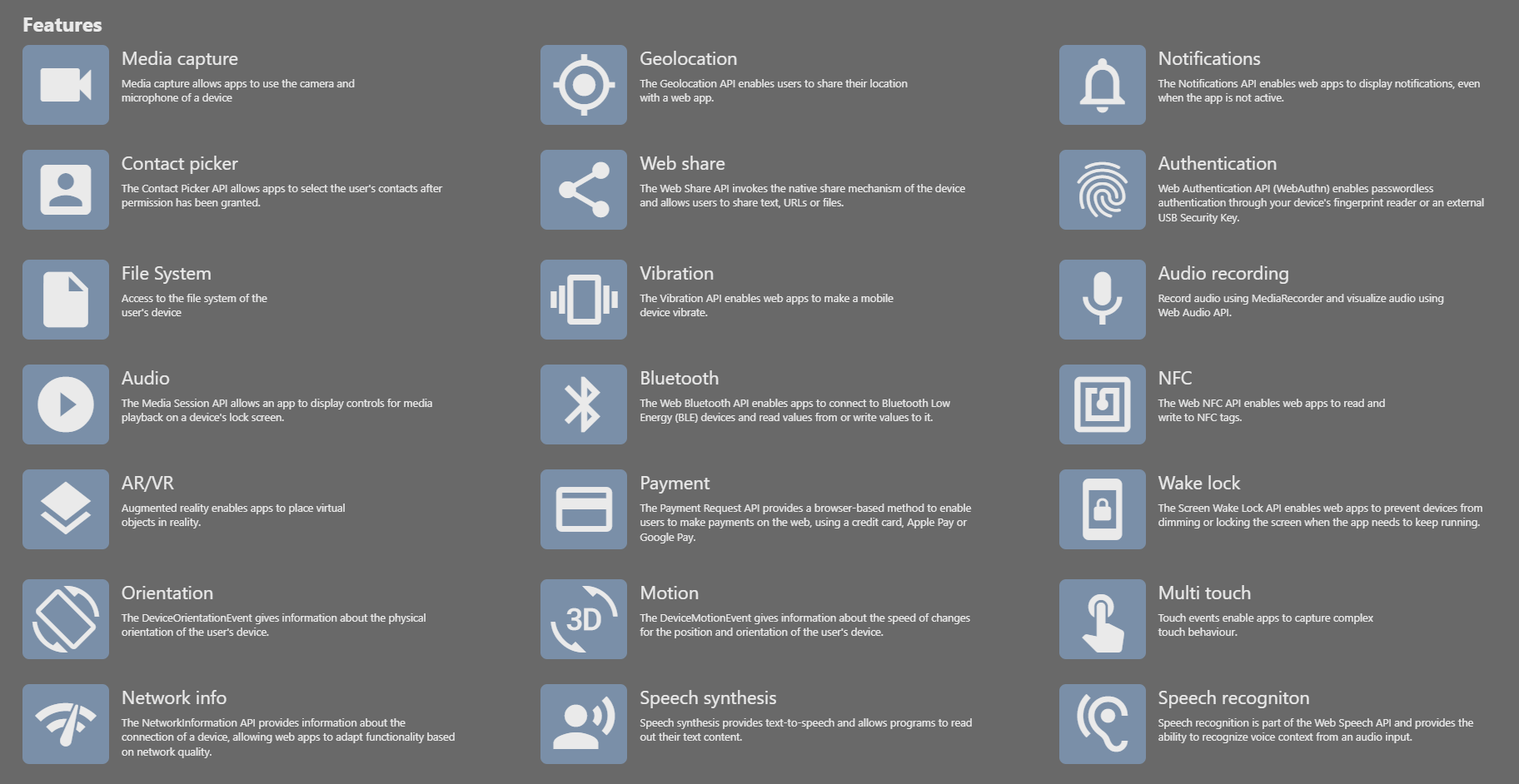
whatpwacando.today

=
+
Service worker
Web app manifest
Served via HTTPS


Proper offline-ready web app
-
App itself
-
Online runtime data
-
Offline runtime data
-
Connection failures
-
Updates
-
Platform features
-
Always available
-
Thoughtfully collected
-
Safely preserved
-
Do not break the flow
-
Both explicit and implicit
-
For the win!
Let's build an App shell
My App
-
Define assets
-
Put in the cache
-
Serve from the cache
-
Manage versions
}
Service worker
Logically
"Physically"
-file(s)
App
Service-worker
Browser/OS

Event-driven worker
Cache
fetch
push
sync
Own service worker
self.addEventListener('install', event => {
// Use Cache API to cache html/js/css
})
self.addEventListener('activate', event => {
// Clean the cache from the obsolete versions
})
self.addEventListener('fetch', event => {
// Serve assets from cache or network
})handmade-service-worker.js
Lots of things to care about...
Redirects?
Fallbacks?
Opaque response?
Versioning?
Cache invalidation?
Spec updates?
Cache storage space?
Variable asset names?
Feature detection?
Minimal required cache update?
Caching strategies?
Routing?
Fine-grained settings?
Kill switch?
I see the old version!!!
-
Define assets
-
Put in the cache
-
Serve from the cache
-
Manage versions
}
Is there a helper?
?

-
Balanced abstraction level
-
Declarativeness where appropriate
-
Modularity and extensibility
-
Rich functionality out of the box
-
Powerful tooling
~30% of the service workers — are...
Open source, active maintenance and support
Workbox sample
// Setting up an application shell
precacheAndRoute(self.__WB_MANIFEST);
// Runtime caching API calls
registerRoute(
({ url }) => url.hostname.includes("/api/"),
new StaleWhileRevalidate()
);
// Your own listeners
self.addEventListener("push", (event) => {});workbox-service-worker.js
-
Video and slides
-
Source code

Better platform integration
-
Installation & run
-
Windowing
-
Outbound & inbound bindings
-
Native notifications
-
Background tasks
-
Access to hardware
Installation & run
-
Installation
-
Uninstallation
-
Run on user login
-
Shortcuts
Service Worker with "fetch"
Web App Manifest
{
{
"name": "My PWA",
"start_url": "/",
"icons": [{
"src": "icons/512x512.png",
"sizes": "512x512",
"type": "image/png"
}]
}site.webmanifest




Installation & run
-
Installation
-
Uninstallation
-
Run on user login
-
Shortcuts
"shortcuts": [{
"name": "Upload Audio File",
"url": "/upload-mp3",
"icons": [{
"src": "/icon-mp3.png",
"sizes": "192x192"
}]
}]site.webmanifest

Windowing
-
Main window mode
-
Title bar overlay
-
Tabbed experience
{
"display":
"fullscreen" |
"standalone" |
"minimal-ui" |
"browser"
}site.webmanifest
Windowing
-
Main window mode
-
Title bar overlay
-
Tabbed experience
titlebar-area-x
titlebar-area-y
titlebar-area-width
titlebar-area-heightCSS Variables

{
"display_override": "window-controls-overlay"
}site.webmanifest
Windowing
-
Main window mode
-
Title bar overlay
-
Tabbed experience

{
"display_override": "tabbed"
}site.webmanifest

Bindings
Inbound Outbound
-
Protocol handlers
-
Declarative Link Capturing
-
URL handlers
-
File type handlers
-
Share target API
-
Web Share API
-
Contact Picker API
-
File Access API
PWA Builder & PWA Studio


-
Full-fledged application platform
-
Offline-ready mechanisms are in production
-
Web apps are real apps
-
User experience & security is the key
And this is just the beginning!
Web platform today
Continue your PWA learning journey


Thank you!
Maxim Salnikov
@webmaxru
Getting started with Progressive Web Apps
By Maxim Salnikov
Getting started with Progressive Web Apps
This intro-level session will cover the basics of Progressive Web Applications (PWA). You’ll learn about why PWAs are great for building app-like, cross-platform projects, the advantages they bring to developers, users, and businesses, and how to start building your PWAs. This talk will cover - The definition of PWAs - Advantages PWAs have over alternatives like React Native - Building a PWA with service worker API and Workbox
- 6,439



