Cascade Engineering
Wendee Fiorillo / @thewendee
Helloooooooo!
My name is Wendee. I like to make things.
"I got this!"

"I totally got this!"

I Primarily focus on
HMTL, Accessibility & CSS
HTML
gives you a solid foundation
Accessibility
ensures content reaches the user
CSS
enhances the content
HTML
Let's do a little time travel first...
The 90's and early 00's the web was becoming an unruly beast.
There were no rules
No formal training
Sites were "Best Viewed in..."
JS was becoming a bastard
Our content was cluttered with garbage
There were no rules Only a small few followed rules
No formal training
Sites were "Best Viewed in..."
JS was becoming a bastard
Our content was clutters with garbage
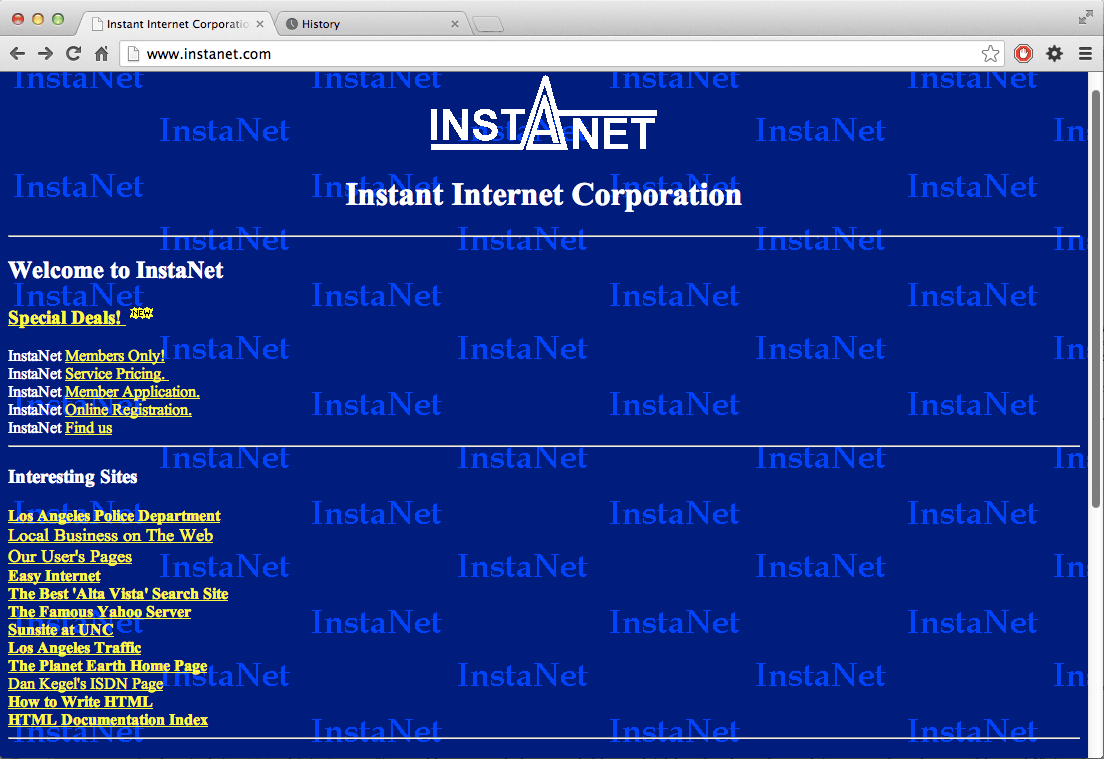
The proof is still out there

Reference: http://gizmodo.com/5960831/23-ancient-web-sites-that-are-still-alive

Table layout, images as content, framesets

Actually not too bad, just really old.
We did crazy things with tables
http://www.arngren.net
So inefficient
http://www.arngren.net
Whoa! How many font tags?
http://www.arngren.net
Progress was happening though
CSS was introduced
Web Accessibility Initiative (WAI) got under away
XHTML taught us be "well formed"
people began to care about web standards
Soon we were

defining patterns
creating snippets
establishing a process
content was getting semantic
Things were getting tight!

Remember XHTML2 vs HTML5?

I was afraid...

HTML5 came with more semantics
HURRAY!

Semantics are important
gives content meaning
creates relationships between content
readable by humans and machines
built-in functionality
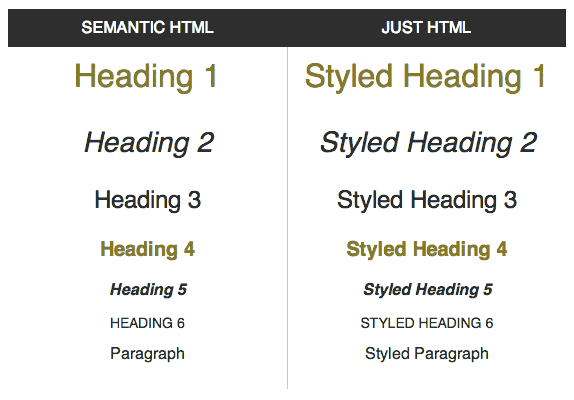
Semantic vs Non-semantic
Content Hierarchy

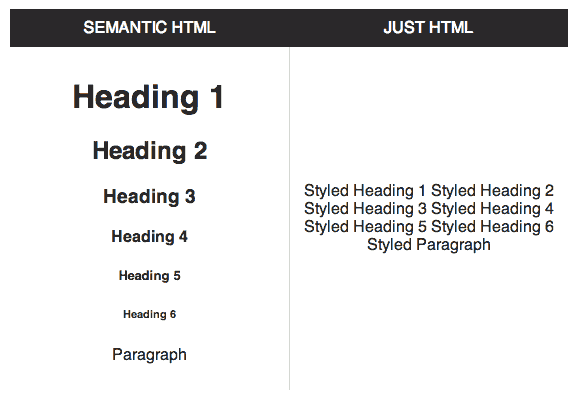
Semantic vs Non-semantic
Content Hierarchy

Semantic vs Non-semantic
Built-in Function

Semantic vs Non-semantic
Built-in Function
New HTML5 <details> tag
No JavaScript used here. Just HTML
New <input type="date">
SEMANTIC VS NON-SEMANTIC
Built-in Function

HTML Resources
w3.org/html/wg/drafts/html/master/
New feature support
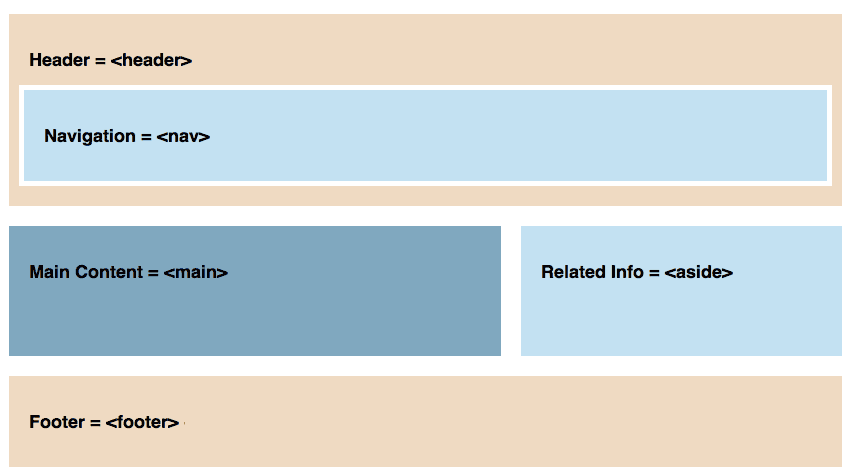
Basic Structure

Basic Structure

Basic Structure

Basic Structure + Semantics

Basic Structure + Semantics + ARIA

Accessibility doesn't have to be difficult
plan before development
use semantic markup
use WAI-ARIA Landmark roles
Accessibility Resources
Engineering CSS
start with a solid foundation
apply CSS in layers
abstract out common styles
organize CSS and files
Extend markup semantics
make classes and IDs readable and meaningful
tell a story
be consistent
Layering your CSS
separate layout from modular styles
make styles additive
leverage the cascade
use separate classes for presentation and function
Abstract out common styles
identify patterns
use or define a naming convention
break CSS out in logical groups
Example: 1 pattern, multiple styles

Example: markup readability

Example: CSS

Organize CSS and files
use comments in CSS files
maintain document order
define a property order
Maintenance
take the time to read the css
be open to refactoring
know when to break from pattern
it's ok to break the rules
CSS Resources
Thank you.
wendee fiorillo / @theWendee / Cascade Engineering
Cascade Engineering - CSS Dev Conf 2013
By Wendee Fiorillo
Cascade Engineering - CSS Dev Conf 2013
- 4,502


