
👏
Para nós! Esse é o nosso momento!
Participa comigo
Ei, você aí...
Luigui
Delyer
Front-end Lead @ Cyberlabs
@luiguild
VueJS In Rio | RioJS

Eu sou
o chato do
Atomic Design
🙄
Porque eu acredito em
COMPONENTIZAÇÃO
E acho que todo mundo aqui também ❤
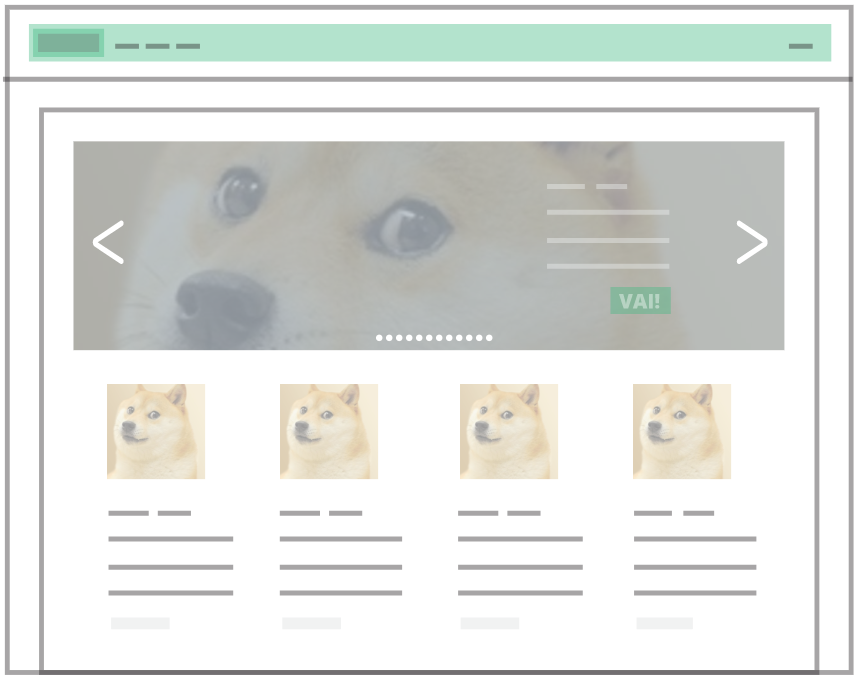
Nós não
construímos
páginas,
nós projetamos sistemas de componentes
`
`
Stephen Hay
ATOMIC DESIGN
design sytem
E de onde veio isso?
Atomismo e o modelo atômico
Teoria da unidade Imutabilidade do ser


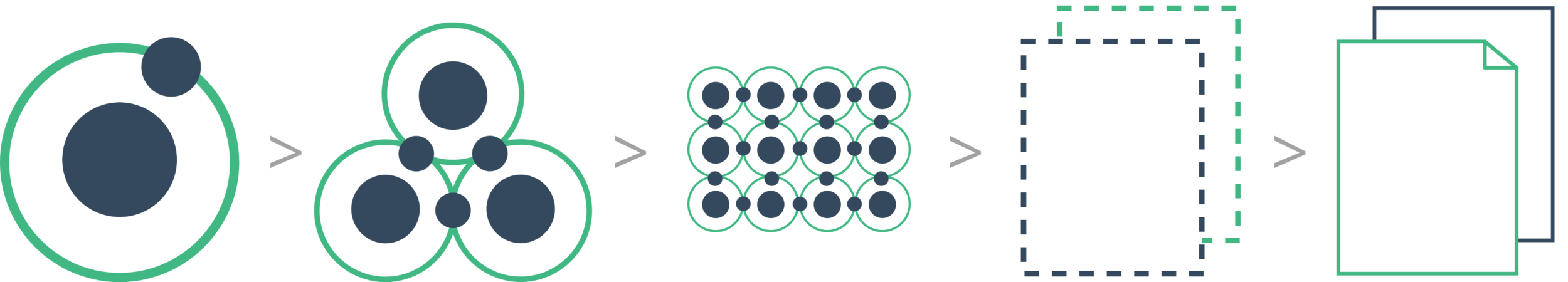
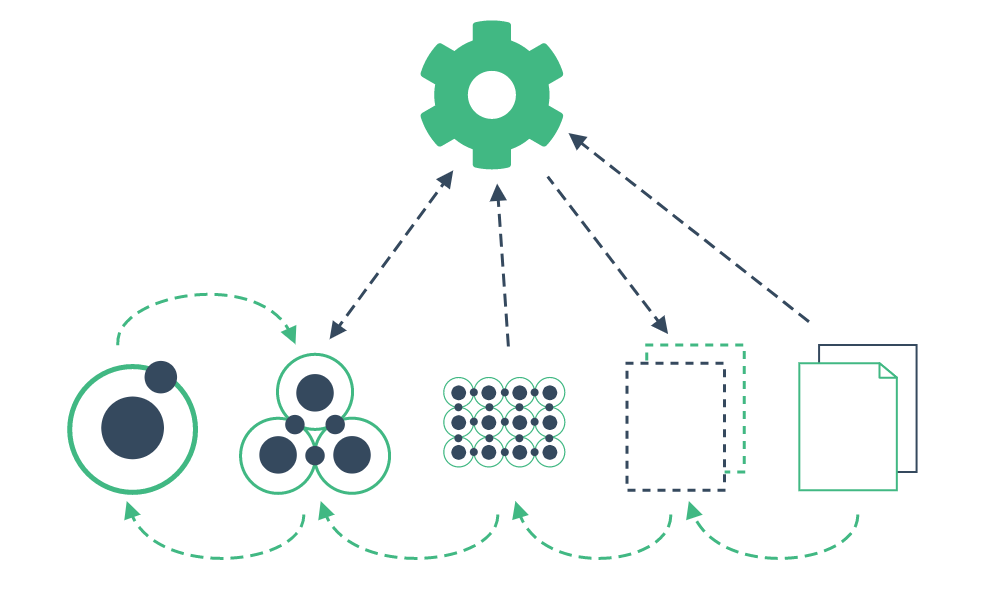
ÁTOMOS
MOLÉCULAS
ORGANISMOS
TEMPLATES
PÁGINAS


BÓSONS
QUARKS

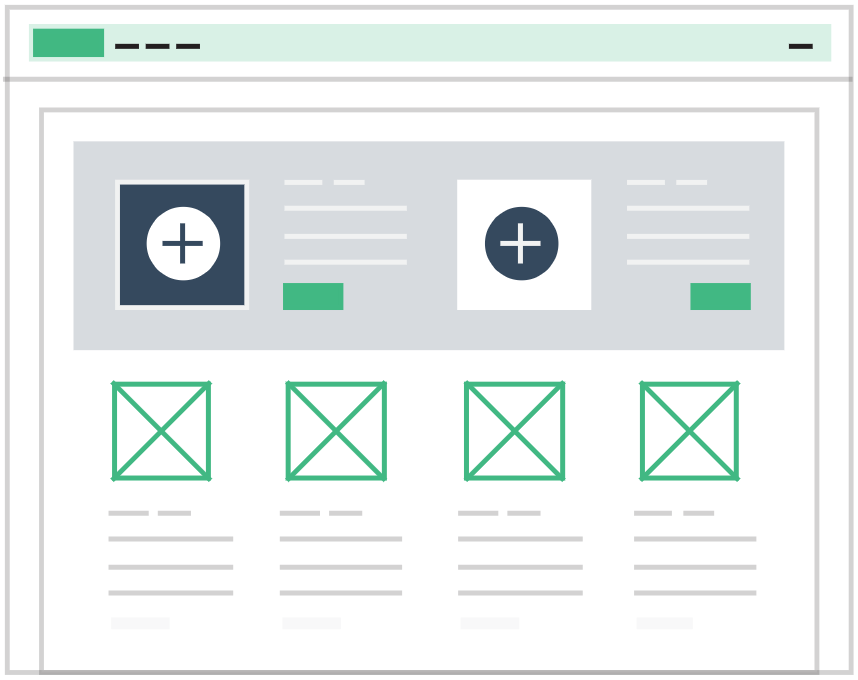
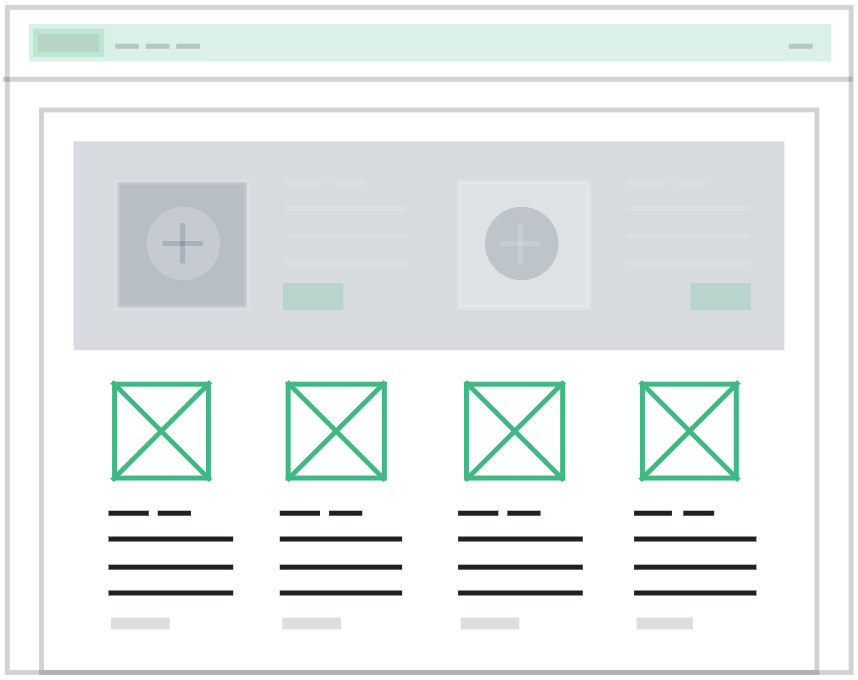
átomos

moléculas

organismos

template

página

bóson

quarks
Mas por que
Vue é a biblioteca perfeita?
<style scoped>
.vue
single file components
import {
GridLayout,
LocalStorage
} from '@/components/bosons'
import {
ButtonStyled,
TextLead,
InputSearch
} from '@/components/atoms'
import {
SearchForm
} from '@/components/molecules' Vuex
❤

Vuex
$emit
actions
getters
props
props
props
props
actions
getters
actions
fluxo de ação do usuário
fluxo do conteúdo
opcional
Eu sei que parece difícil,
mas eu juro que não é.
Era
isso.
Obrigado.
@luiguild
😊
https://bit.ly/2PpahDW

Atomic Design + Vue
By William Correa
Atomic Design + Vue
- 1,215



