Introdução ao Desenvolvimento Web
Fundamentos do Desenvolvimento Web [M1]
- conhecer o que é o desenvolvimento
- o que é Web
- a relação entre os dois conceitos
- software x hardware
Conteúdo
Introdução
há muito
tempo atrás
numa galáxia distante
surgimento dos computadores
Nasciam os primeiros computadores

A necessidade não é nova

parece que é,
mas não é
os limites além do que podemos ver
software vs hardware
de chutar é hardware
de xingar é software
software vs hardware
cartão perfurado
é software ou hardware?
software vs hardware
software vs hardware

software vs hardware

os desafios reais do código limpo
há muito tempo atrás, numa terra distante
longe da civilização humana
surgimento da internet
temos computadores
como fazer eles conversarem entre si
surgimento da internet
web
surgimento da internet

web
surgimento da internet

protocolo
garantir que algo sempre ocorra do jeito que deve ser
surgimento da internet
garantir que algo sempre ocorra do jeito que deve ser
surgimento da internet

surgimento da internet


cliente
x
servidor
surgimento da internet
surgimento da internet

surgimento da internet

a internet está em todo lugar
ao mesmo tempo
desktop, mobile ou web
desktop
desktop, mobile ou web

mobile
desktop, mobile ou web

web
desktop, mobile ou web

Como funciona a Web
Hyper Text Transfer
Protocol
é texto ou é site?
por que é assim?
temos rede
e agora?
por que é assim?

por que é assim?


por que é assim?

por que é assim?

endereços
como as máquinas se identificam
por que é assim?

todo dispositivo
em uma rede tem um endereço IP (internet protocol)
por que é assim?

por que é assim?



por que é assim?
trocar arquivos
é pouco eficiente
precisamos
de mais um protocolo
por que é assim?

um oceano de dados
o mundo dos links
textos multimidia interconectados
criar textos
já foi mais complicado um pouco
textos multimidia interconectados

bits e bytes
para iluminar pixels
textos multimidia interconectados

world wide web
visionário ou louco?
textos multimidia interconectados

textos multimidia interconectados



descobridor dos sete mares
navegar eu quero ♫
o navegador
primeiro browser
não era bonito, mas funcionava
o navegador

muito poder
animações e possibilidades de customização
o navegador

renderizar telas
interpretando arquivos de texto
o navegador

o que a web
pode fazer hoje em dia?
o navegador

e o que o navegador
pode fazer hoje em dia?
o navegador

desktop usar web
pode?
o navegador

por baixo do capô
o navegador

ferramentas
do desenvolvedor
o navegador

HTML
recursos
debug
rede
tríplice aliança
os três mosqueteiros
HTML / CSS / JavaScript
HTML
baseada no SGML, prima do XML, é uma linguagem para fazer estruturas
HTML / CSS / JavaScript

CSS
criado pelo w3.org para melhorar o visual do HTML
HTML / CSS / JavaScript

JavaScript
criado pelo Brendan Eich permite adicionar comportamento à página
HTML / CSS / JavaScript

Rede e tráfego de dados
portas abertas
para o mundo todo
tipos de rede e portas
TCP vs UDP
cada tipo tem seu propósito
tipos de rede e portas

pacotes TCP vs UDP
tipos de rede e portas

65.536 portas TCP
e o mesmo tanto de portas UDP
tipos de rede e portas

uma máquina
vários serviços
tipos de rede e portas

eles resolvem
tipos de rede e portas

toda água do rio
chega até o mar
transportando o hipertexto
LAN vs WAN
transportando o hipertexto

listar dispositivo na sua rede
transportando o hipertexto

hora de dar um ping
transportando o hipertexto

127.0.0.1 a.k.a localhost
transportando o hipertexto

estático
vs
dinâmico
transportando o hipertexto

conteúdo
listar diretórios
bug ou feature?
transportando o hipertexto

todo pedido
gera uma resposta a altura
request vs response
pedindo com
jeitinho dá certo
request vs response

request vs response

o hipertexto é solicitado e é entregue
request vs response
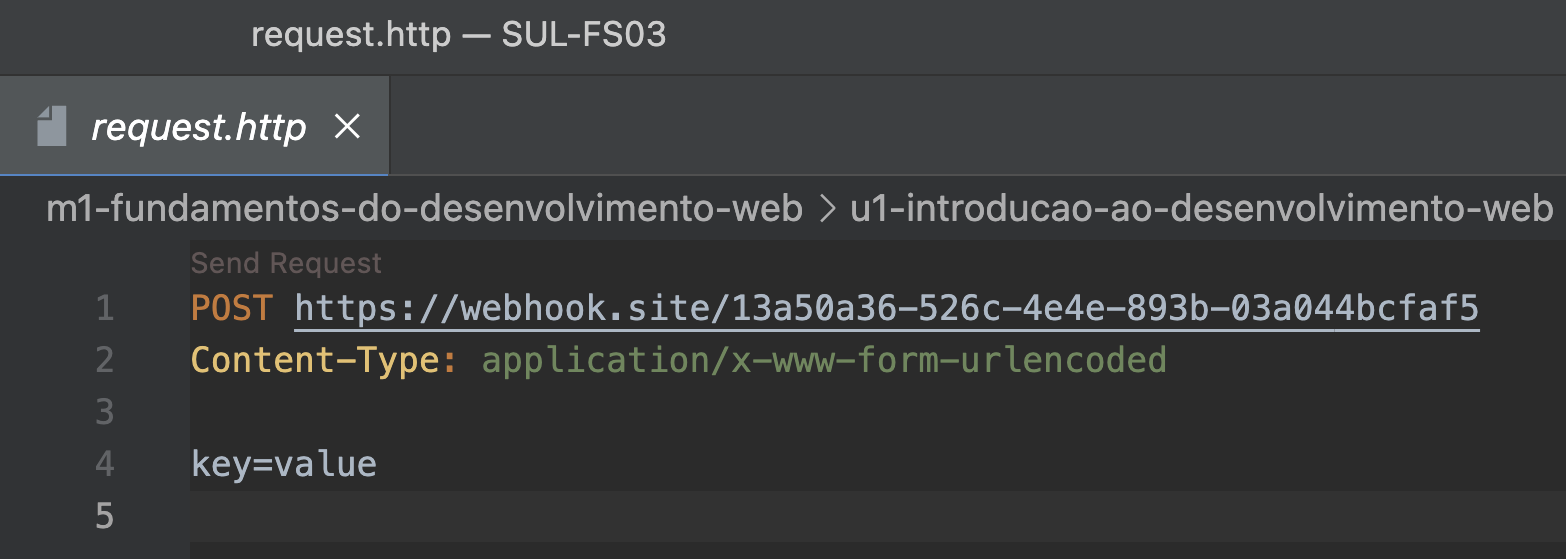
como um request se parece

request vs response
como um response se parece

para aprender
a gente tem que cair
bora ver isso ai?
vamos instalar o web server
bora ver isso ai?

aceitar que o danado acesse nossos arquivos
bora ver isso ai?

á ele ali ó
bora ver isso ai?

ferramentas morrem, conceitos não
bora ver isso ai?

overview da ferramenta
bora ver isso ai?



nosso Hello World
bora ver isso ai?

Infraestrutura da Web
as ferramentas
do mundo do desenvolvedor web
ferramentas
servidores web
os servidores web mais comuns
ferramentas

editores de código
os editores de código mais comuns
ferramentas


o que vamos usar?
ferramentas


novos amigos, velhas histórias
ferramentas

novos amigos, velhas histórias
ferramentas

extensões
recursos para melhorar o que já era bom
ferramentas

extensões
recursos para melhorar o que já era bom
ferramentas

extensões
- Live Preview
- Rest Client
ferramentas

editando projetos
diretórios e arquivos / pastas e documentos
ferramentas

opções mais comuns
um nome
para identificar um computador
os domínios
127.0.0.1
também conhecido como localhost
os domínios
wilcorrea.dev
é um apelido para o 185.199.108.153
os domínios


um IP pode ser
destino de vários domínios
os domínios

domínios locais
127.0.0.1 ~> seu-nome.local
os domínios


domínios locais
127.0.0.1 ~> seu-nome.local
os domínios


domínio *.br
o registro.br é responsável
os domínios

domínio *.br
o registro.br é responsável
os domínios


para mapear
tudo que se possa precisar
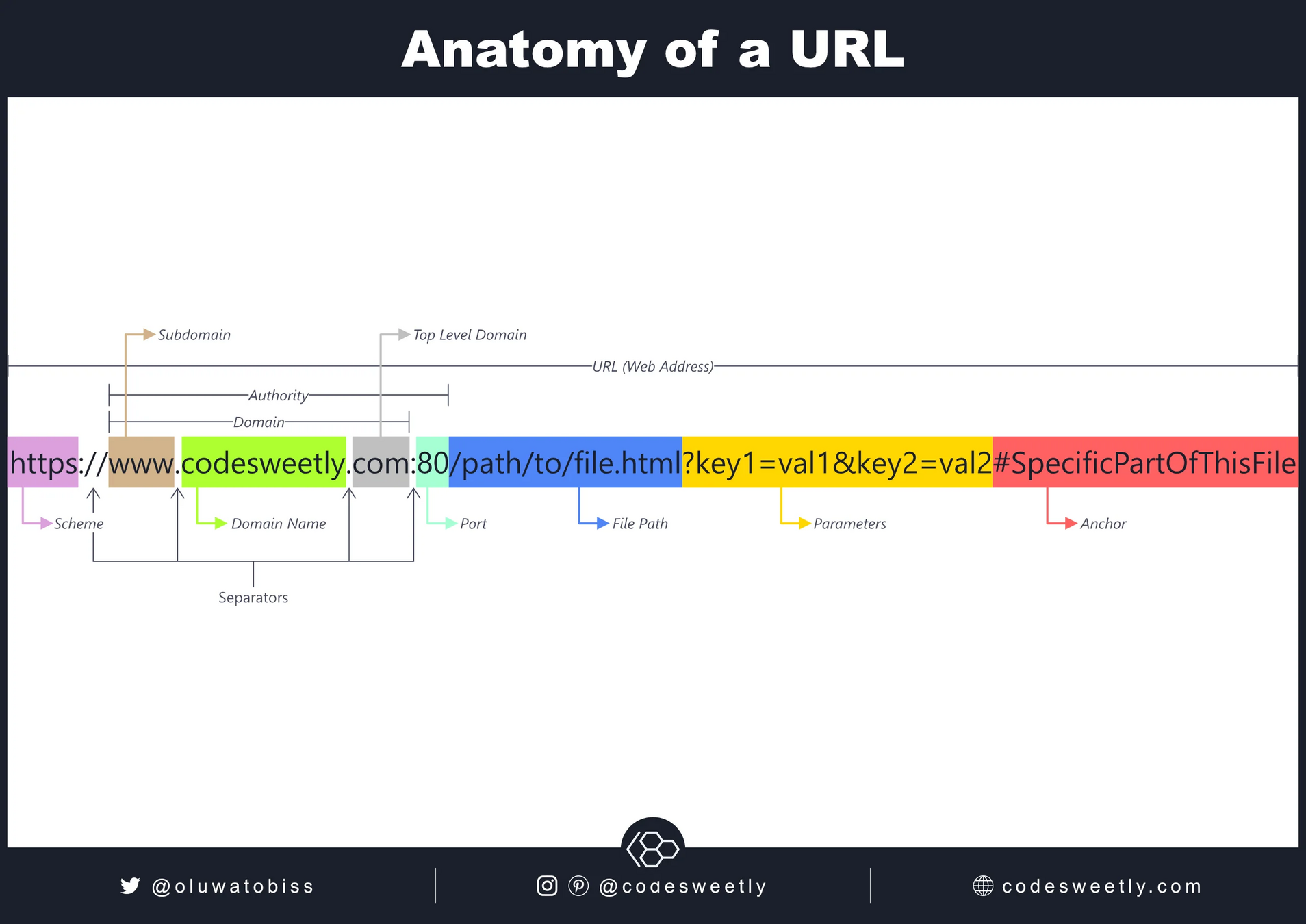
a URL
para mapear
tudo que se possa precisar
Unified Resource Locator
a URL

mãos a massa
bora criar um projeto?
lidando com projetos
lidando com projetos

lidando com projetos

lidando com projetos

lidando com projetos
mãos a massa
bora abrir um projeto que já existe?
lidando com projetos
lidando com projetos

porque ao vivo
é beeeeeemm mais legal
request vs response
requests vs response
Frontend VS Backend
o que roda no servidor
é backend?
backend vs frontend

o limite de tudo
é muito mais complicado do que parece
backend vs frontend
o desenvolvimento web
visto por dentro
o papel do desenvolvedor
desenvolvedor frontend
o papel do desenvolvedor
o frontend coloca “para funcionar” toda a parte visual de uma interface, como a página de um site ou de um aplicativo
desenvolvedor backend
o papel do desenvolvedor
o profissional de desenvolvimento backend é o responsável por toda a estrutura e arquitetura que permite o funcionamento do que conseguimos ver
dinâmica
o papel do desenvolvedor
vamos ver o que pensamos sobre os papéis
e o código disso?
show me the code
show me the code

show me the code

show me the code
Tecnologias do Frontend
revisitando
o navegador
um pouco de prática
ganhando experiência
com o editor
um pouco de prática
Prática de HTML e CSS
tenho um fork
e agora?
um pouco de prática
e o git?
bora fazer um clone!
um pouco de prática
editar o projeto local
isso sim é vida de dev
um pouco de prática
Análise de Requisitos
todo
por onde começar
gerir a expectativa do cliente em frente a demanda
todo
criar software
sempre tem uma pessoa como destino
requisitos para
todo lado
entendendo o coração do software
entendendo o coração do software

entendendo o coração do software

entendendo o coração do software

entendendo o coração do software

entendendo o coração do software

identificando requisitos
por dentro
do quebra-cabeças da produção de software
identificando requisitos
mapear necessidades
as necessidades dos stakeholders

identificando requisitos
PMBOK
a bíblia do gerenciamento de projetos

identificando requisitos
briefing
a arte de entender por amostragem

identificando requisitos
converter ideias
em códigos

Entendimento do Design
compreendendo o que fazer
bora pro figma
formar grupos de até umas 5 pessoas
Metodologias de Fluxo de Trabalho
aula interativa

aula interativa

aula interativa

aula interativa
bora pro trello
formar grupos de até umas 5 pessoas
Organização das Atividades
compreendendo o que fazer
bora pra planning
organizar o que fazer é o primeiro passo
recuperando meu username no github

Fundamentos do Desenvolvimento Web
By William Correa
Fundamentos do Desenvolvimento Web
- 694





