Vers l'infini et au-delà avec Angular !
William Marques

William Marques
- Consultant Ippon Technologies
- Contributeur JHipster
- @wylmarq
"C'est le bordel"
Comment faire scaler son architecture ?
Comment la garder lisible ?
Comment s'assurer des performances de mon application ?
"On s'en fout on a la fibre"


Software Disenchantment
"Look around: our portable computers are thousands of times more powerful than the ones that brought man to the moon.
Yet every other webpage struggles to maintain a smooth 60fps scroll on the latest top-of-the-line MacBook Pro. I can comfortably play games, watch 4K videos but not scroll web pages? How is it ok?"
Solutions
Folder By Feature
Ahead Of Time Compilation
Lazy Loading
Détection de changement OnPush
Webpack Bundle Analyzer
Folder By Feature
Découpage en couches techniques
Dans les habitudes, notamment dans le monde Java, mais pas conseillé pour Angular
Exemple:
Un dossier components
Un dossier services
...
Code des features non centralisé
Trop de fichiers !
Folder By Feature
-
MaFeature
Composant
Service
Module
Modèle
Si code partagé entre les features, placer le code dans le SharedModule
Exemple
Core:
Services partagés dans l'application
Importé uniquement dans le AppModule
Heroes: Feature
Shared: Composants/directives/pipes partagés
Importé dans tous les features modules

Ahead Of Time Compilation

Les deux types de compilation
Just In Time (JIT): La compilation de l’application se fait au runtime, dans le navigateur
Ahead Of Time (AOT): La compilation de l’application se fait au build
Pourquoi ?
Rendering plus rapide: Pas d’étape de compilation
Détection d’erreurs en amont: AOT vérifie les bindings dans les templates et permet d’éviter les erreurs au runtime


Avant
Après
Comment l'activer
Avec le CLI: ng build --aot
L'AOT est activée par défaut lors du ng build --prod
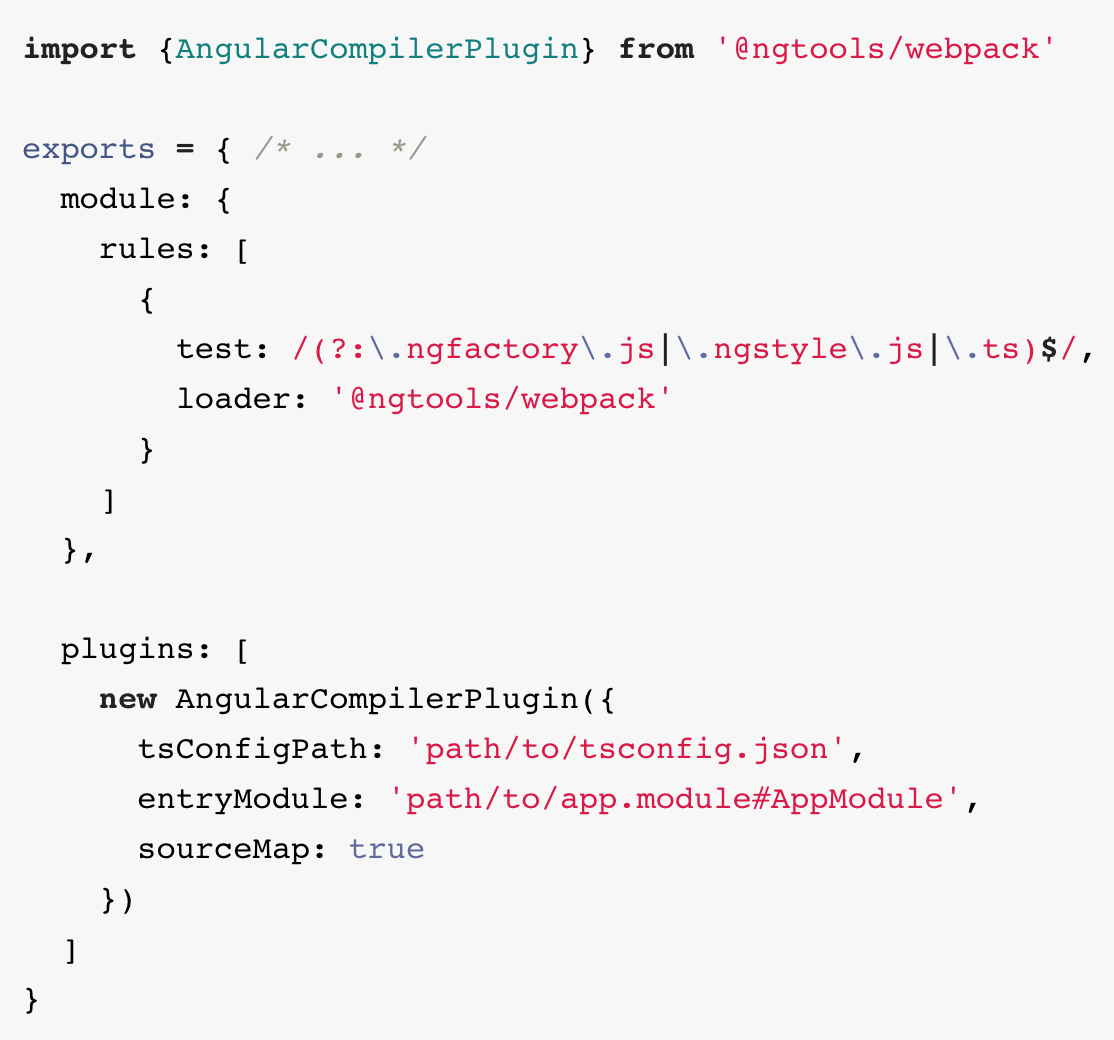
Sans le CLI: Utiliser @ngtools/webpack
Configuration Webpack

Lazy Loading

Pourquoi ?
Ne fournir à l’utilisateur que ce dont il a besoin.
Exemple:
Mon application a un super dashboard d’admin avec des graphiques
95% de mes utilisateurs ne sont pas admin, donc inutile de leur faire télécharger la librairie de graphiques !
Mise en place
Supprimer l’import module dans le AppModule
Modifier le routing du AppModule pour utiliser LoadChildren
Placer les routes du module dans son routing module

Démo !
Aller plus loin
Stratégies de chargements:
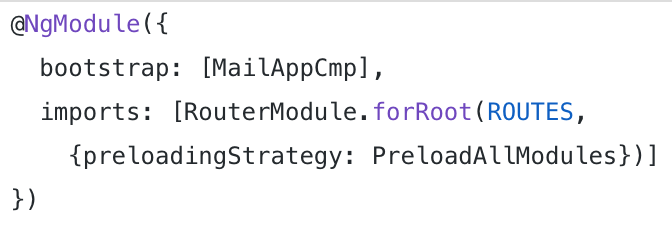
- Charger en tâche de fond: PreloadAllModules
- Stratégie custom: Implémenter PreloadingStrategy

Utilisation:
OnPush
OnPush ?
Indique à Angular que le composant ne dépend que des références de ses Inputs.
L’objet passé en Input doit donc être immutable !
Moins de détection de changement
De meilleures performances !
Démo !
Webpack Bundle Analyzer
Pourquoi ?
Analyser ce que contient ses bundles JavaScript
Identifier rapidement les librairies volumineuses
Trouver des alternatives
Démo !
Ca fait beaucoup...
JHipster
Générateur d'application Angular/React + Spring Boot
Toutes les bonnes pratiques déjà incluses !
Folder by feature
Lazy Loading
Optimisations Webpack
Librairies populaires présentes
Bootstrap
Moment
Font Awesome

JHipster
En plus:
Génération d'entités (Back + Front)
Architecture micro-services
Déploiement cloud (GCP, Azure, AWS...)
Gestion de l'authentification
Et plein d'autres choses !
Démo !
jhipster.tech

Questions ?
Vers l'infini et au-delà avec Angular
By William Marques
Vers l'infini et au-delà avec Angular
- 707



