
- [Make a new app]をクリックして新規アプリを作成します

- [Start with an idea]をクリックしてSpec機能を使って作成します

- さっそく日記帳アプリの大枠を作っていきましょう
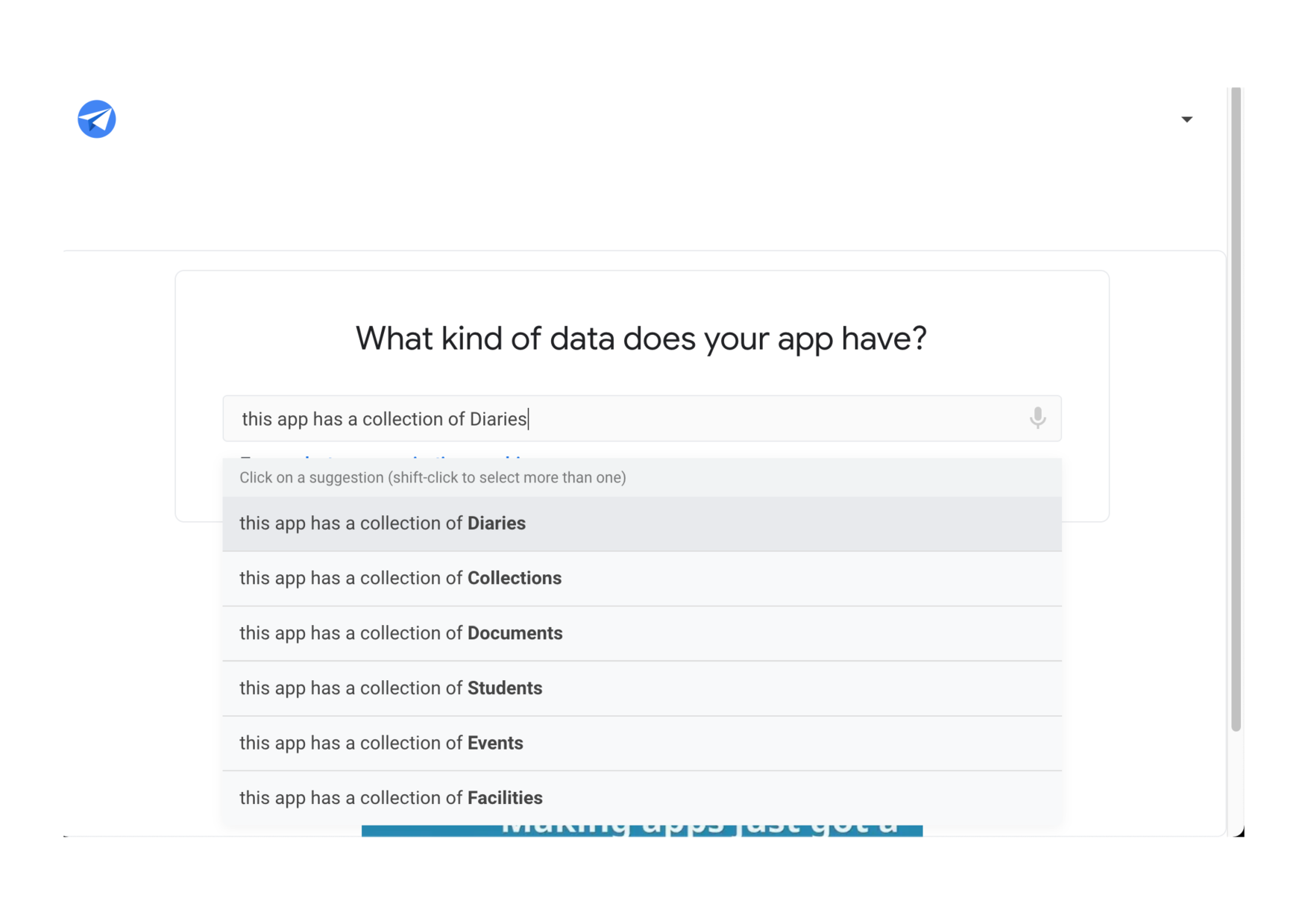
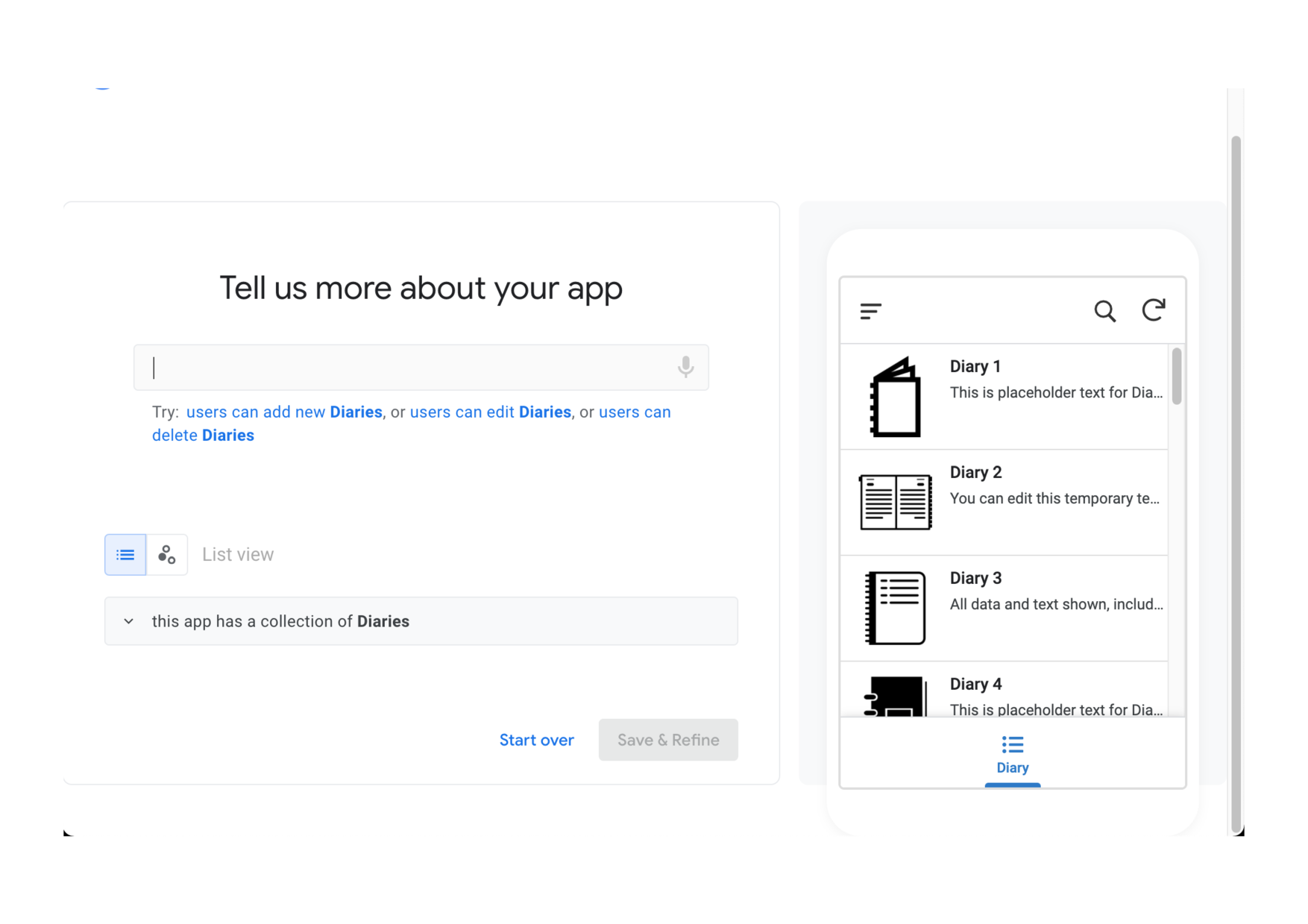
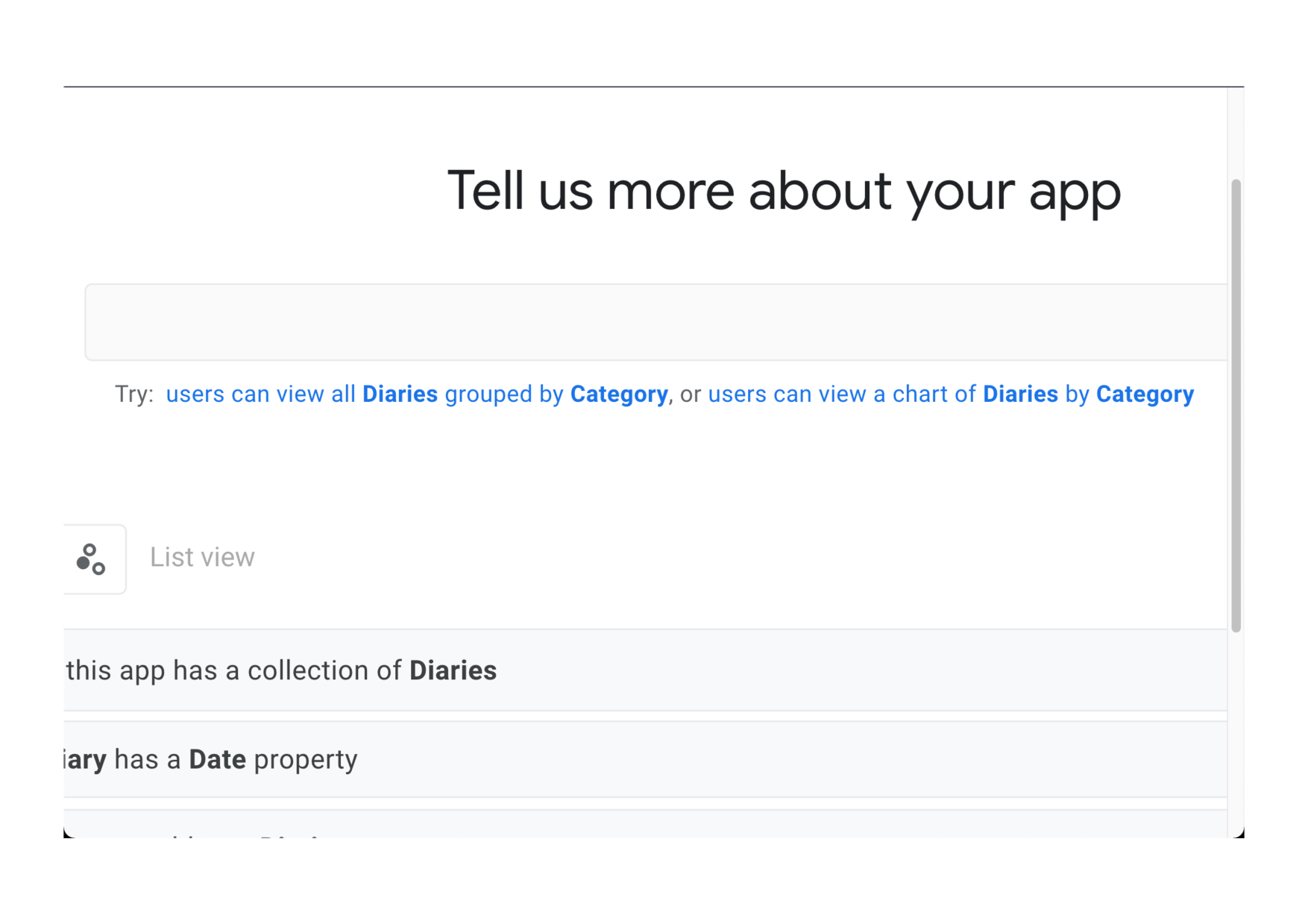
- 入力欄に[this app has a collection of Diaries]と入力

- 候補一覧から目当てのものをクリックします

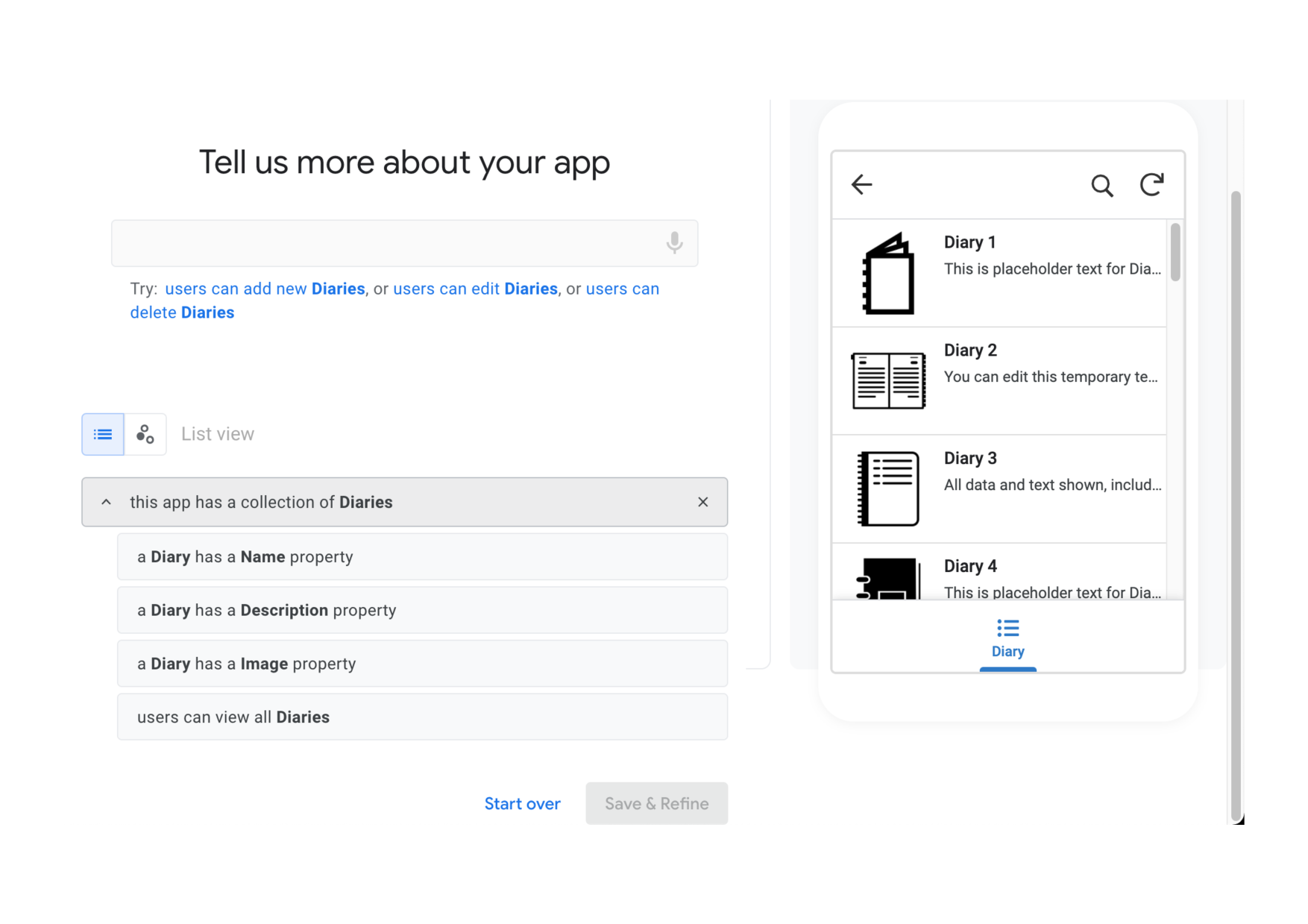
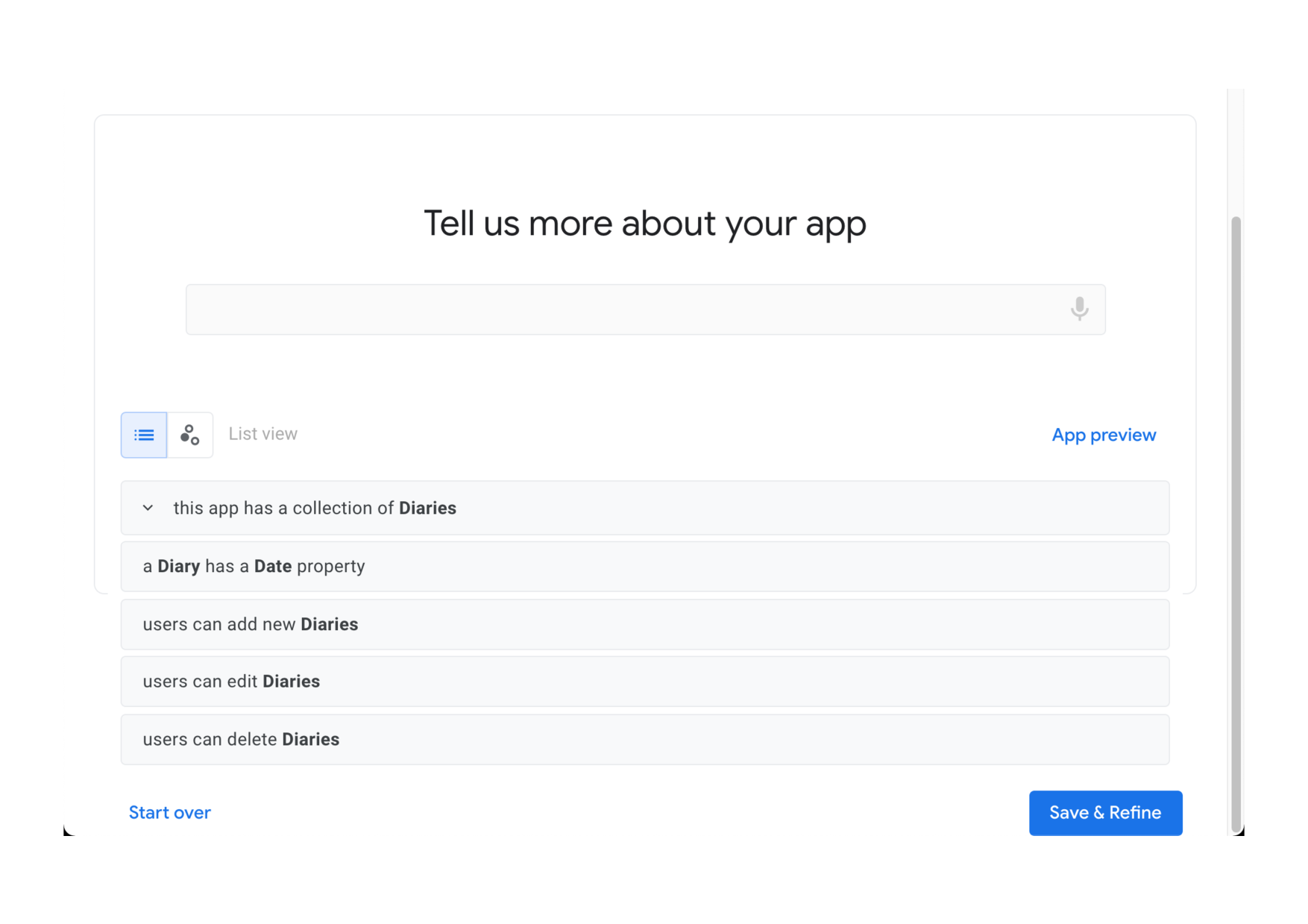
- 作成された内容をみてみましょう

- 日記には名前,説明文,画像,一覧表示があるのがわかりますね
- これをそのまま使い、あとから詳細を変更していきます

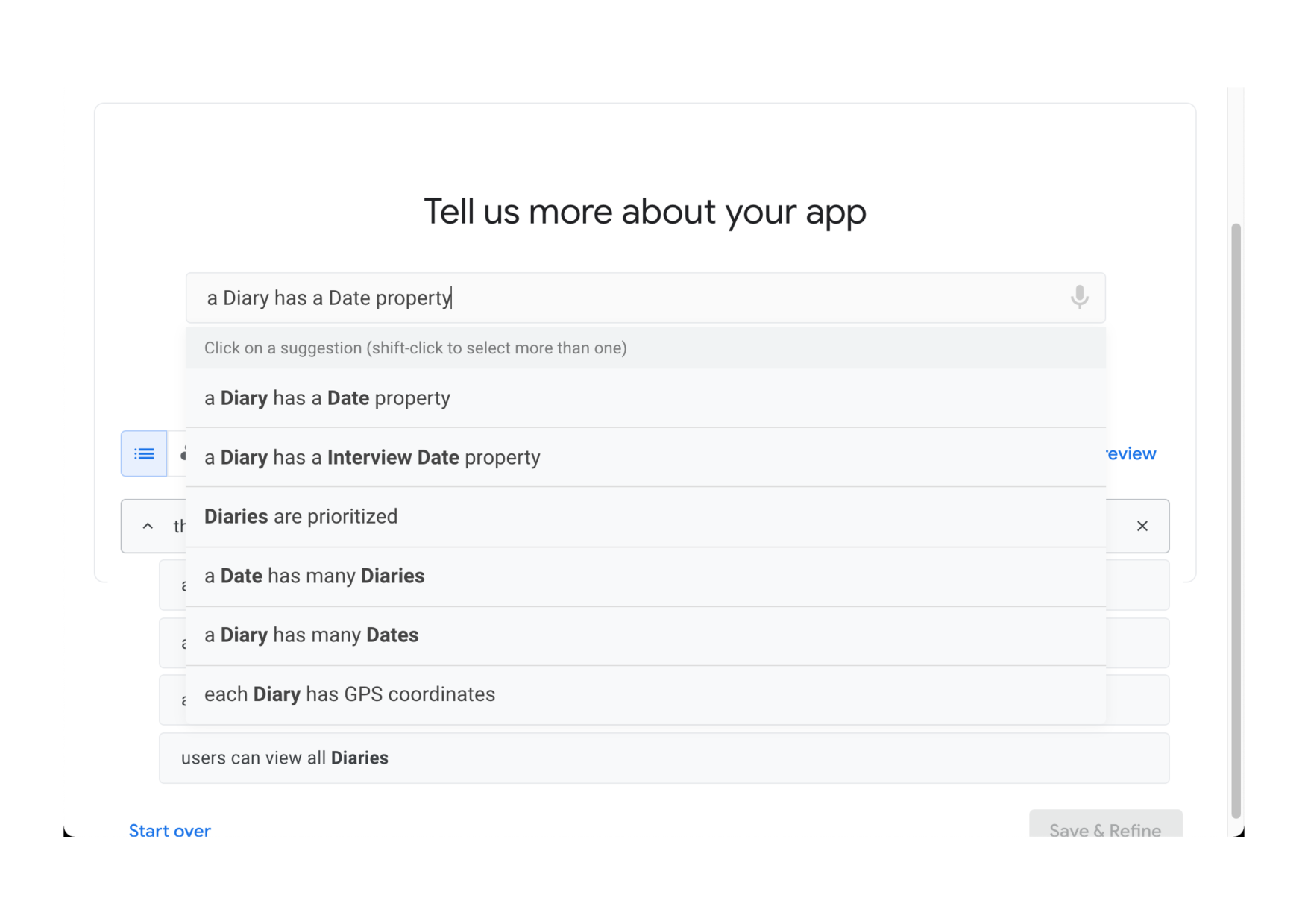
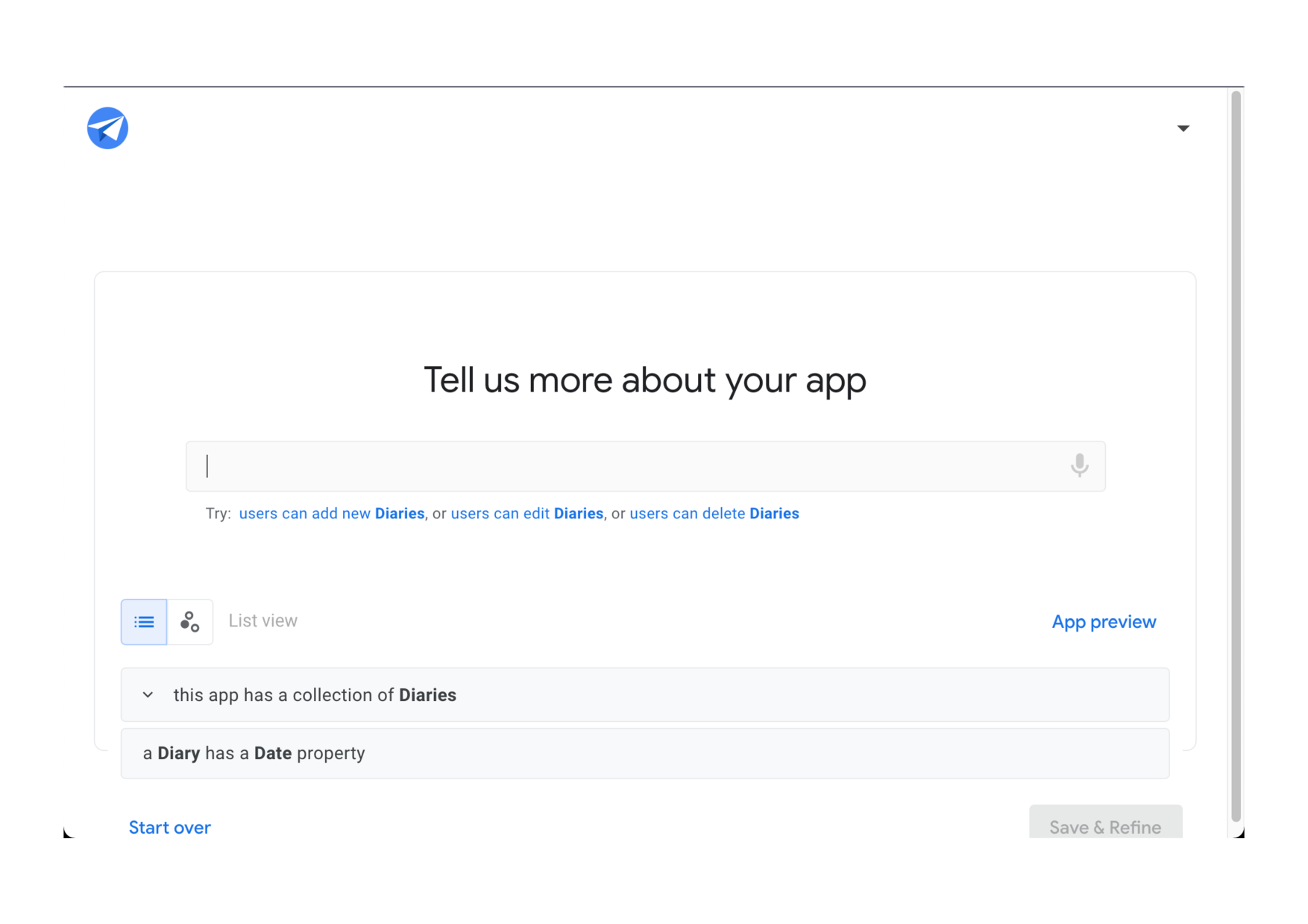
- 日記に日付がないので追加します

-
日記を新規追加, 編集, 削除できるようにしましょう
-
候補に出ているのでクリックで追加します

-
日記の大部分が完成しました
-
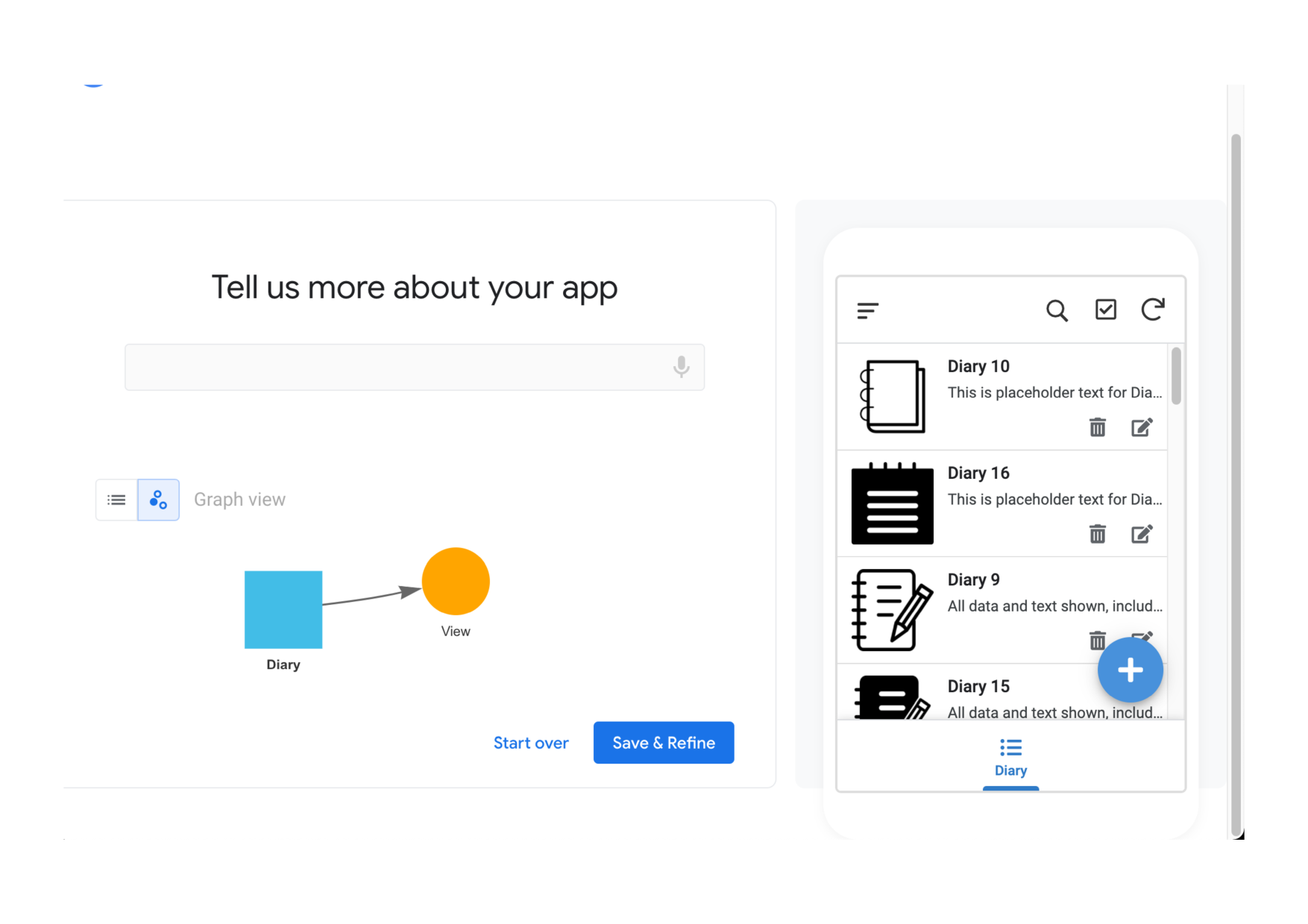
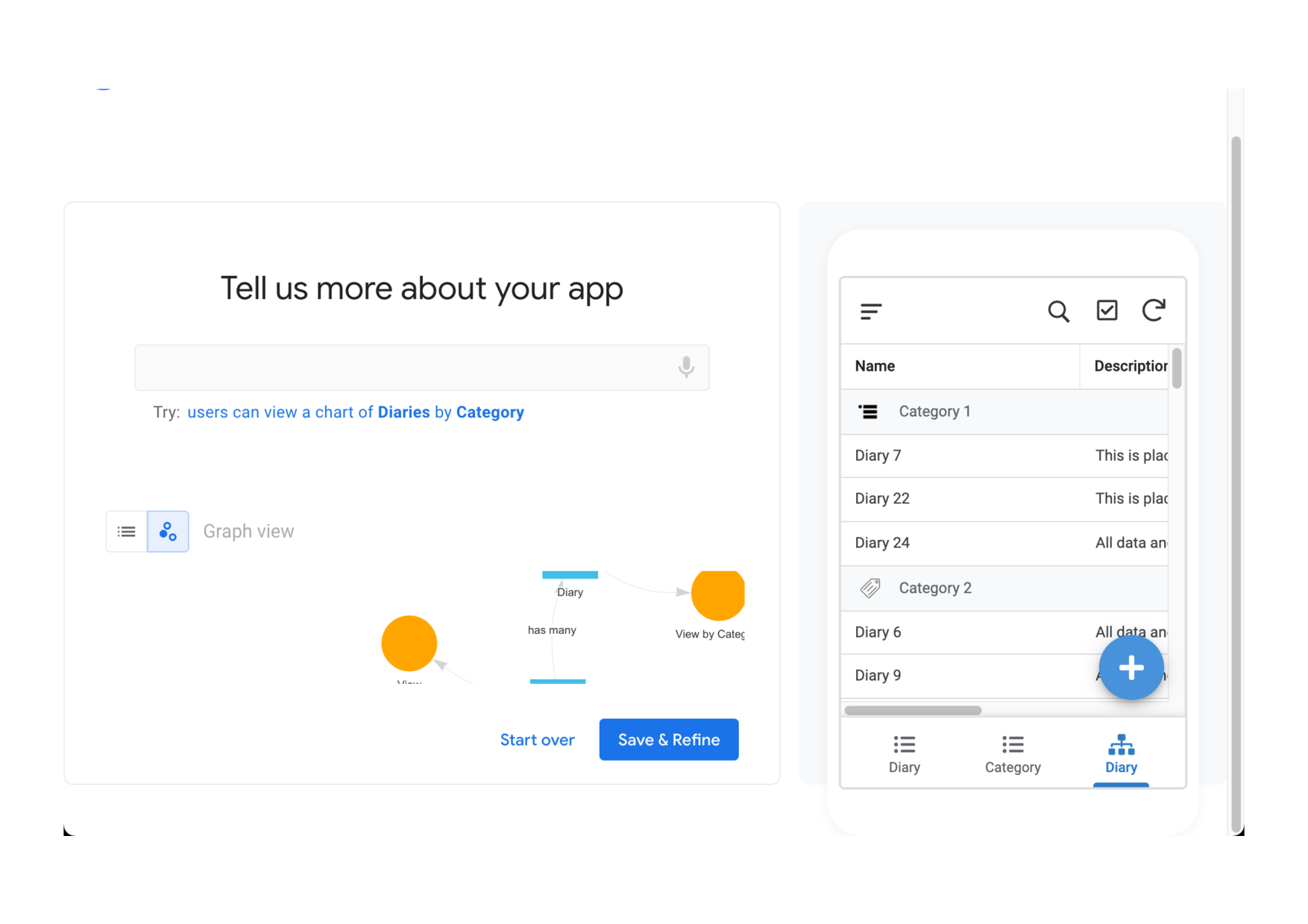
[Graph view]で図でアプリの構造をみてみましょう

-
四角い[Diary]から丸い[View]に矢印が伸びていますね
-
[Diary]タブで日記を表示する構造になっているのが図でわかります

-
日記帳はまだ1つしかないので複数の日記帳を作れるようにします
-
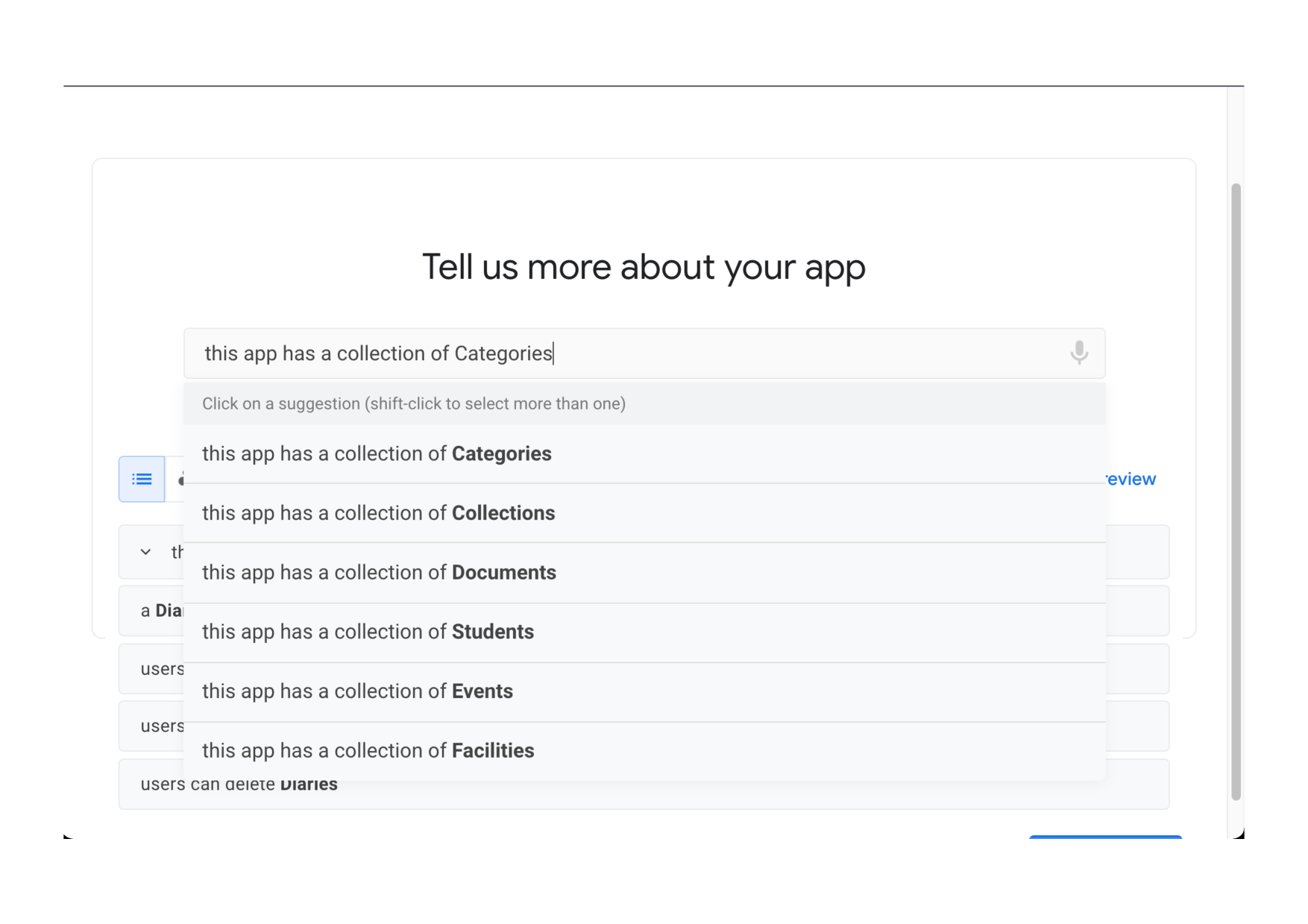
[this app has a collection of Categories]を入力してクリック

-
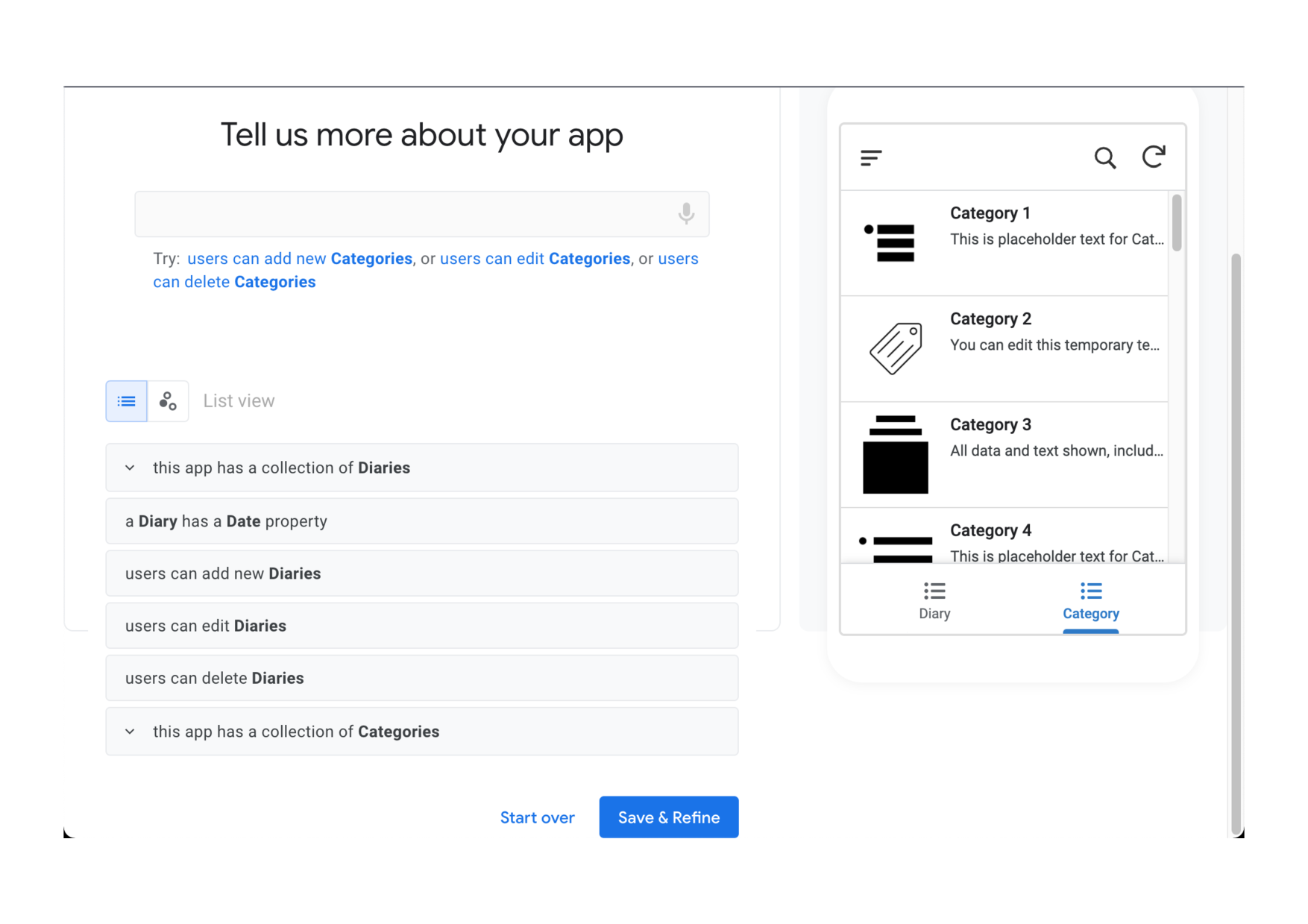
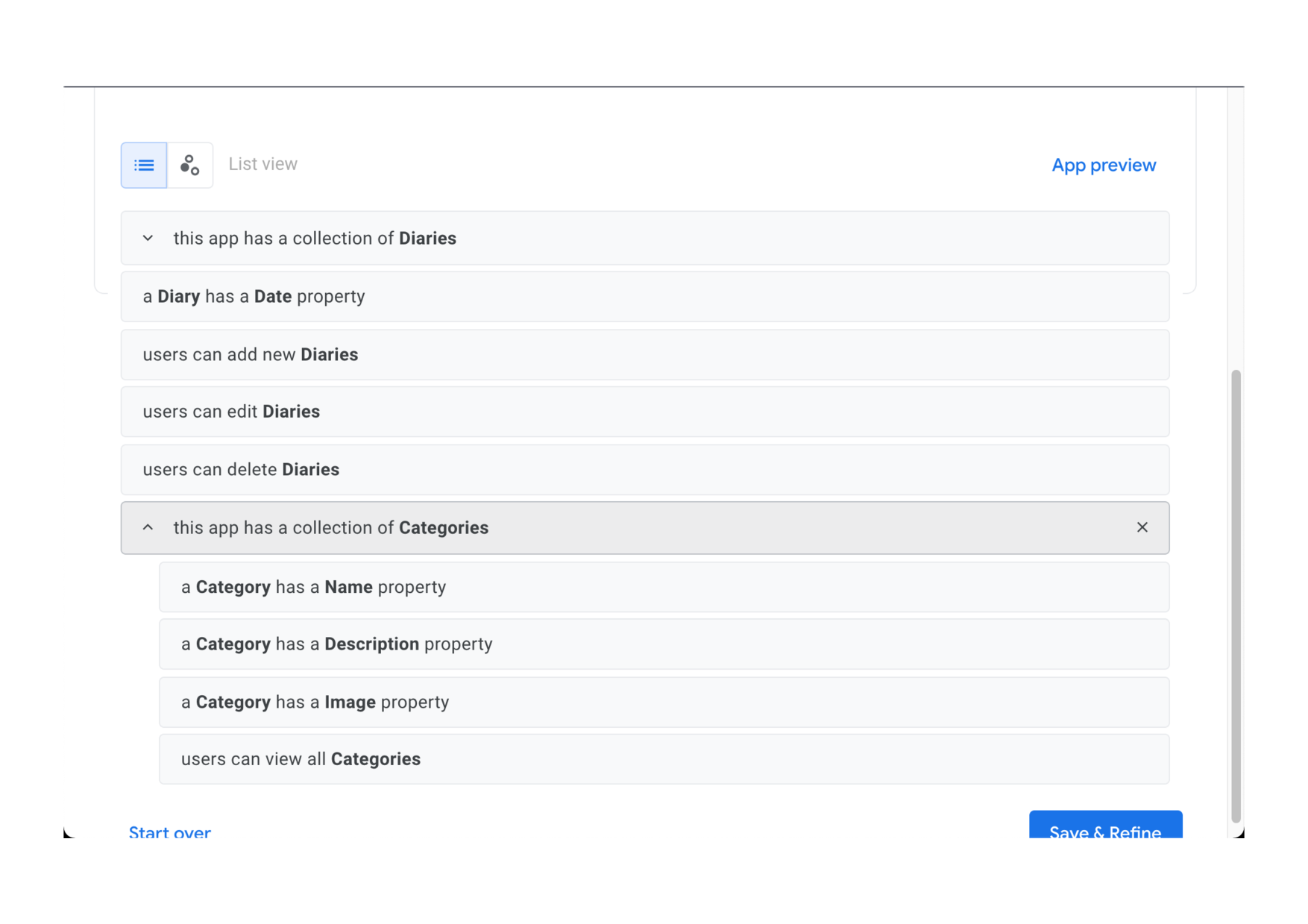
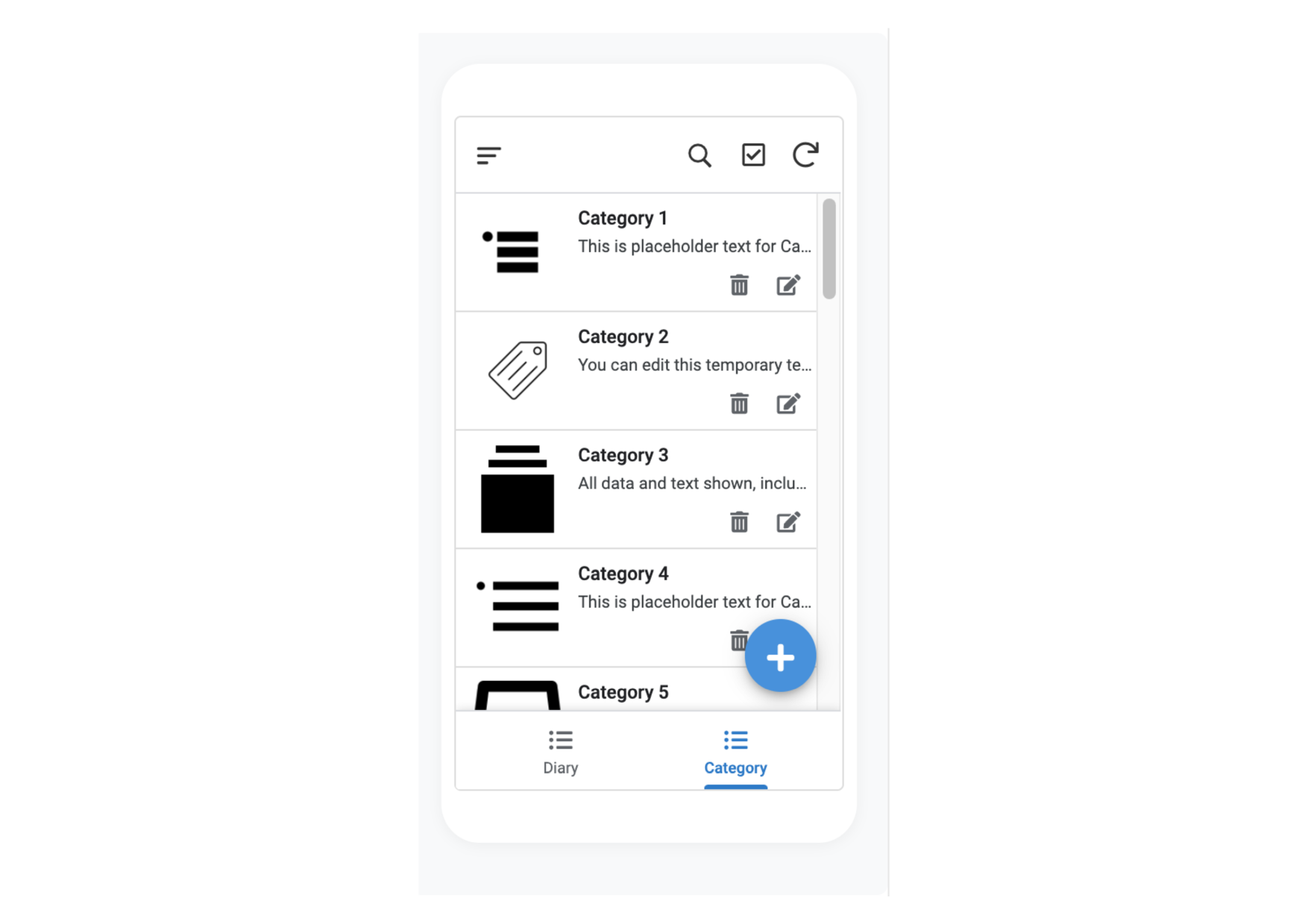
新たに[Category]タブが作成されましたね
-
カテゴリーの内容を見てみましょう

- カテゴリーも日記と同じ内容ですね
- これをそのまま使い、あとから詳細を変更していきましょう

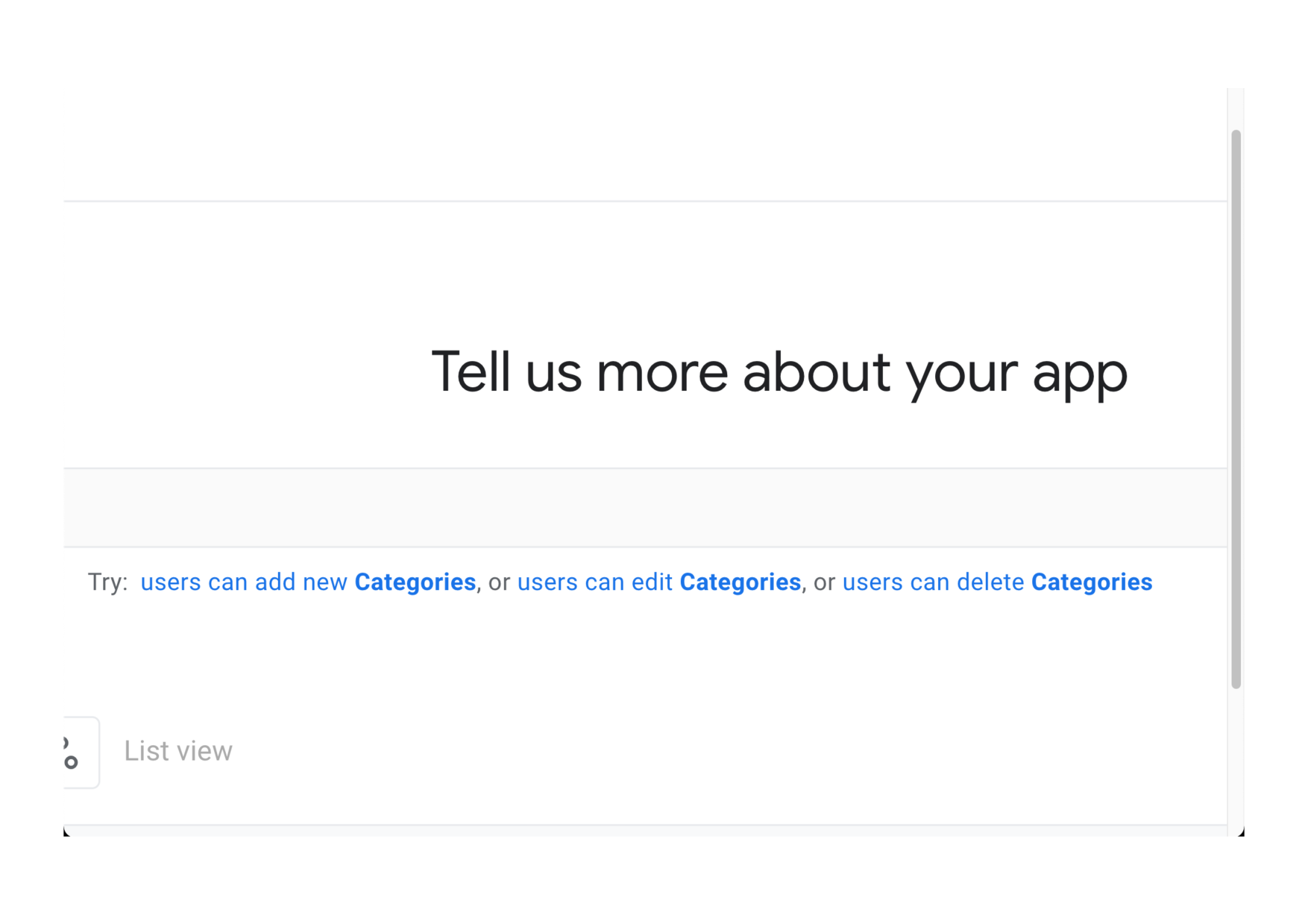
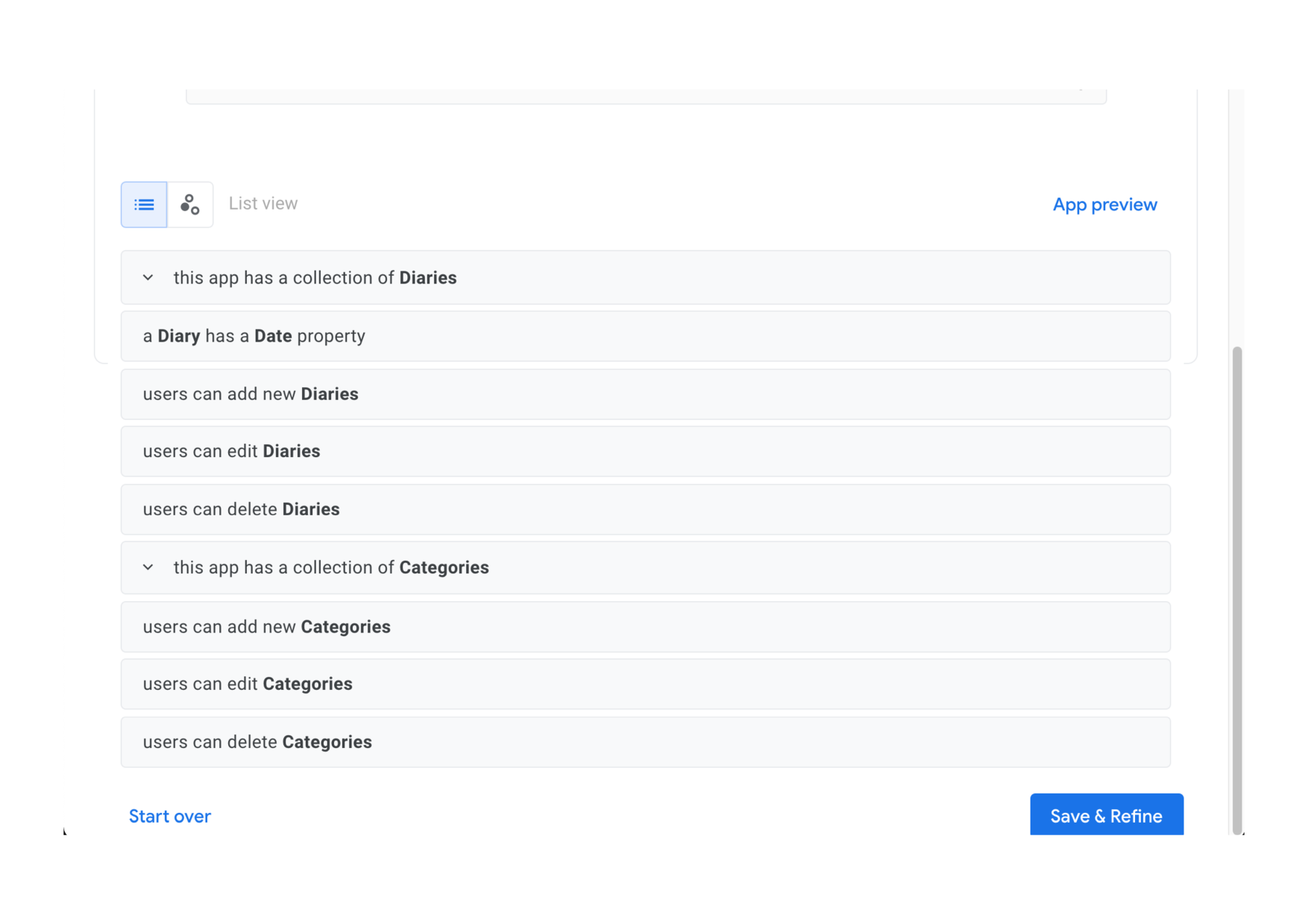
- 日記の時と同じようにカテゴリの新規追加, 編集, 削除できるようにクリックで機能を追加しましょう


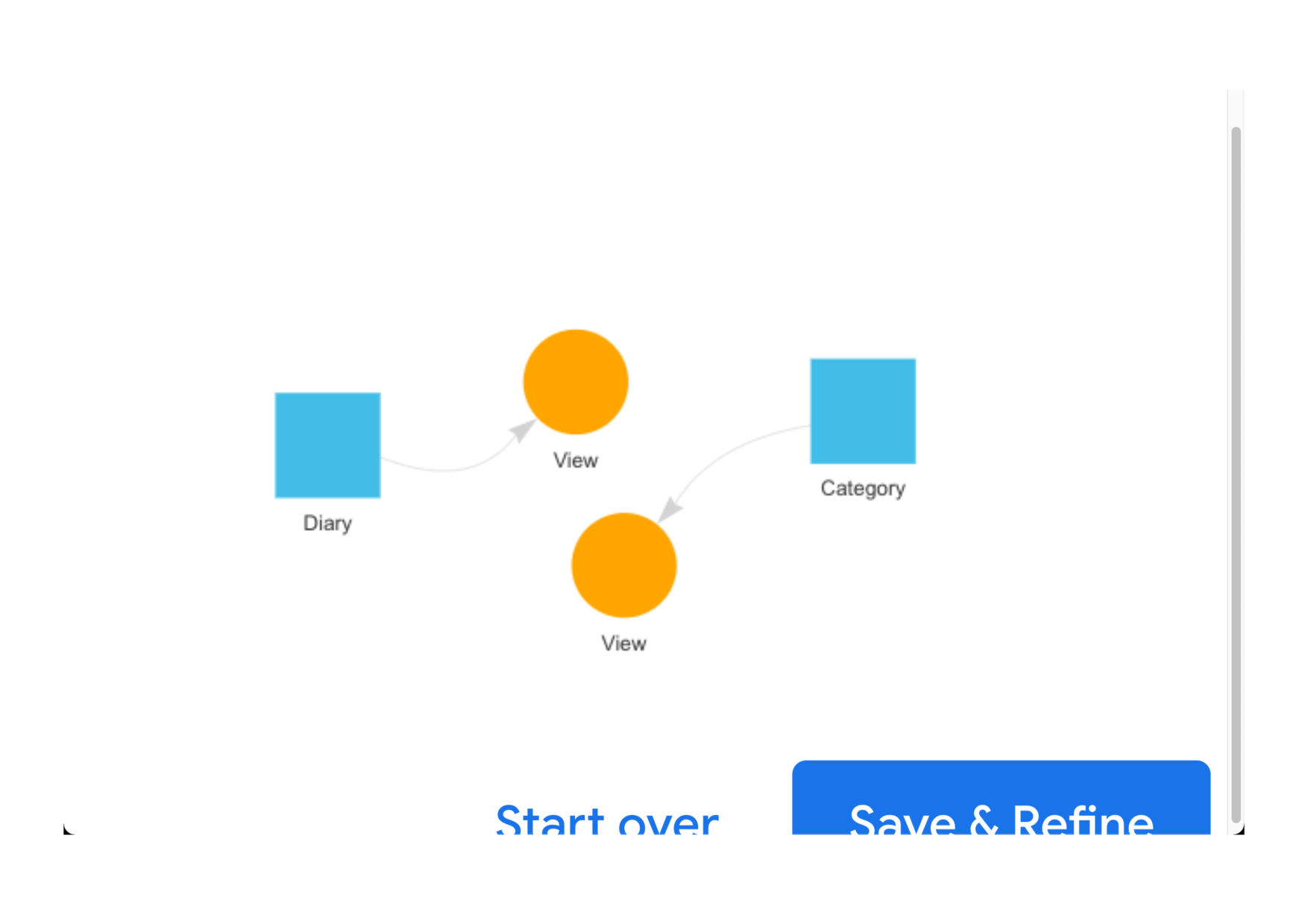
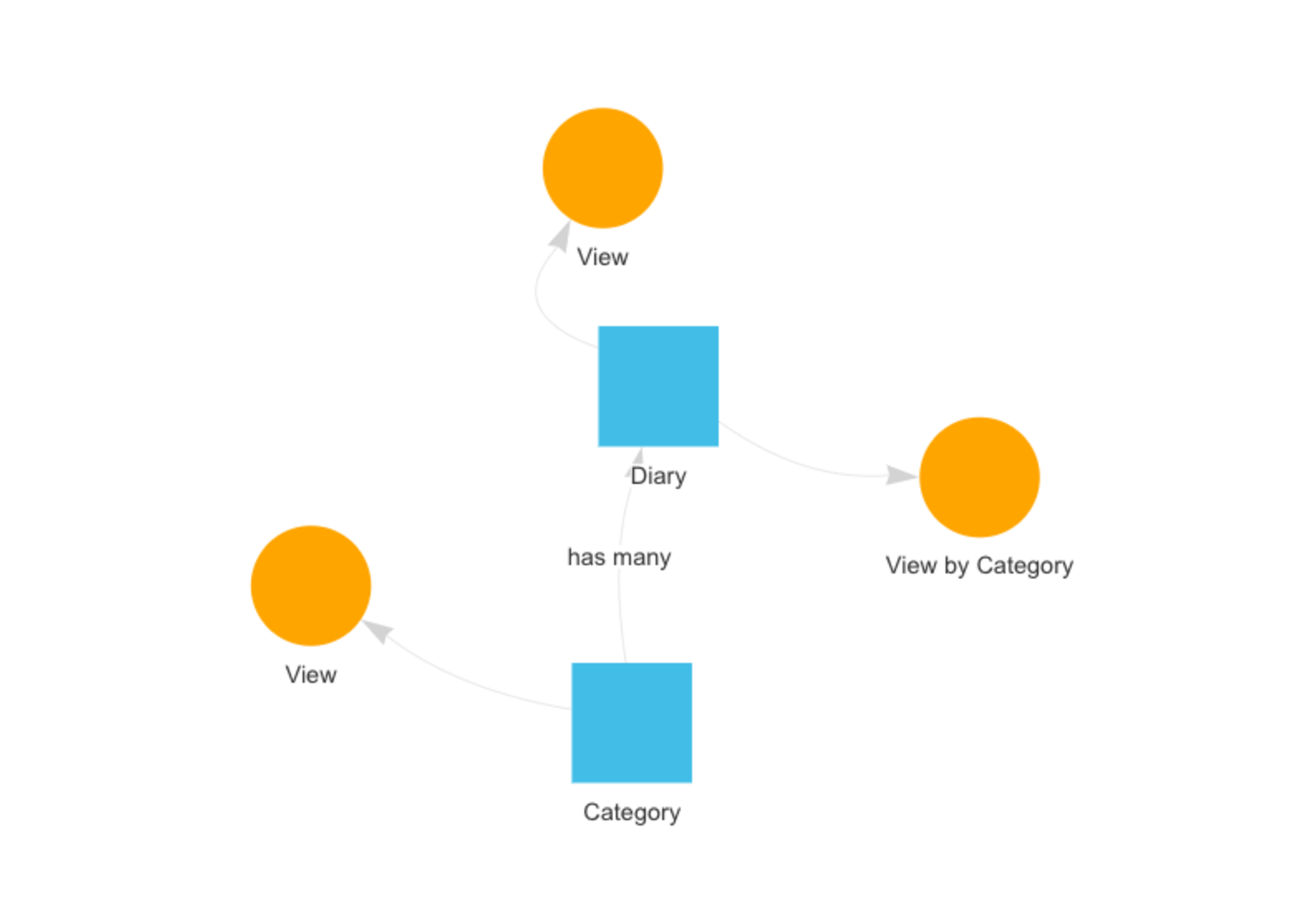
- ここでもう一度[Graph view]で構造を図でみてみましょう

- 新たに[Category]を表示する[View]が作られたのがわかります
- [Category]と[Diary]が繋がってないので今から繋げていきます

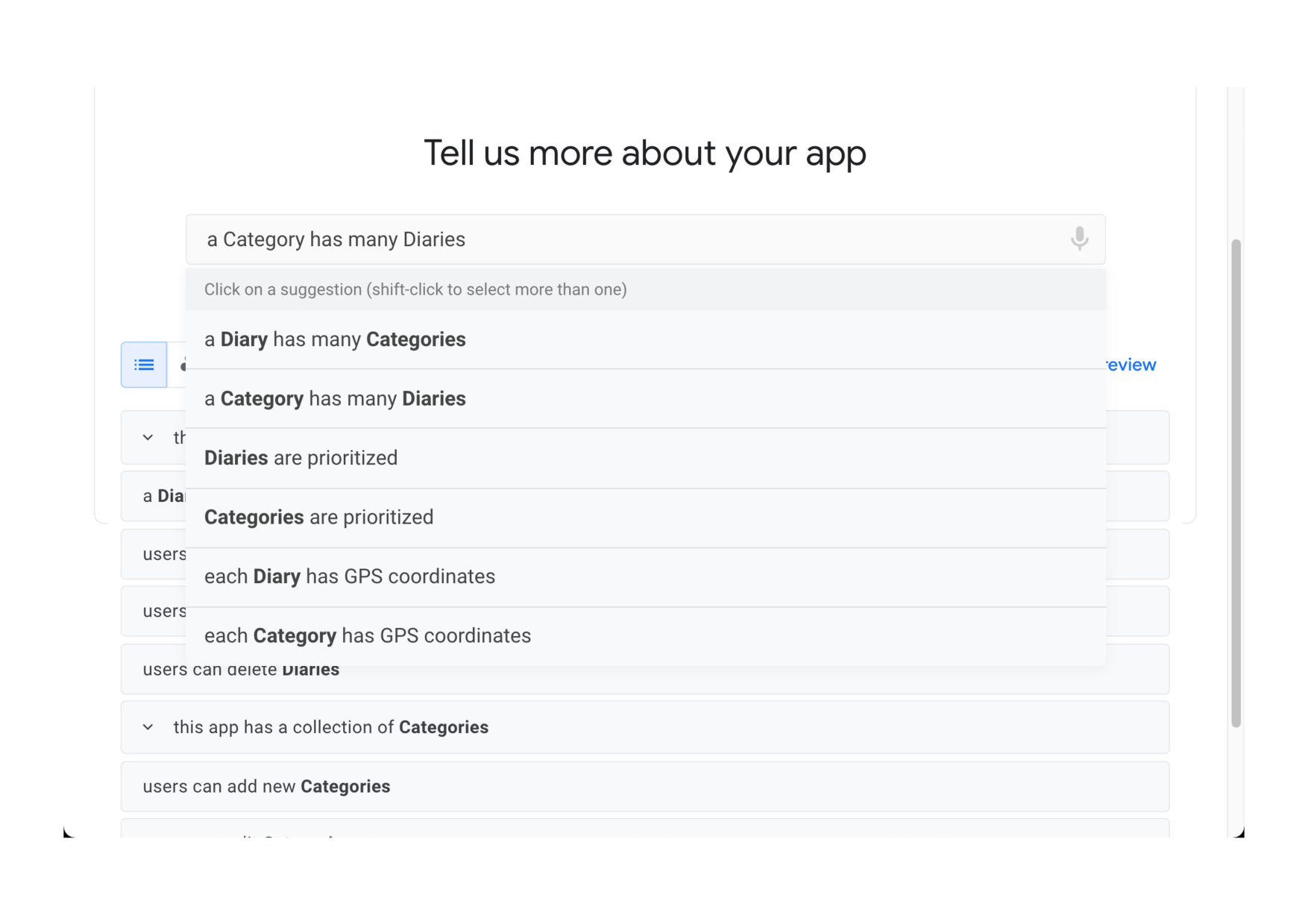
- [a Category has many Diaries]を入力,クリックして機能を追加
- これで[Diary]と[Category]を繋ぎます

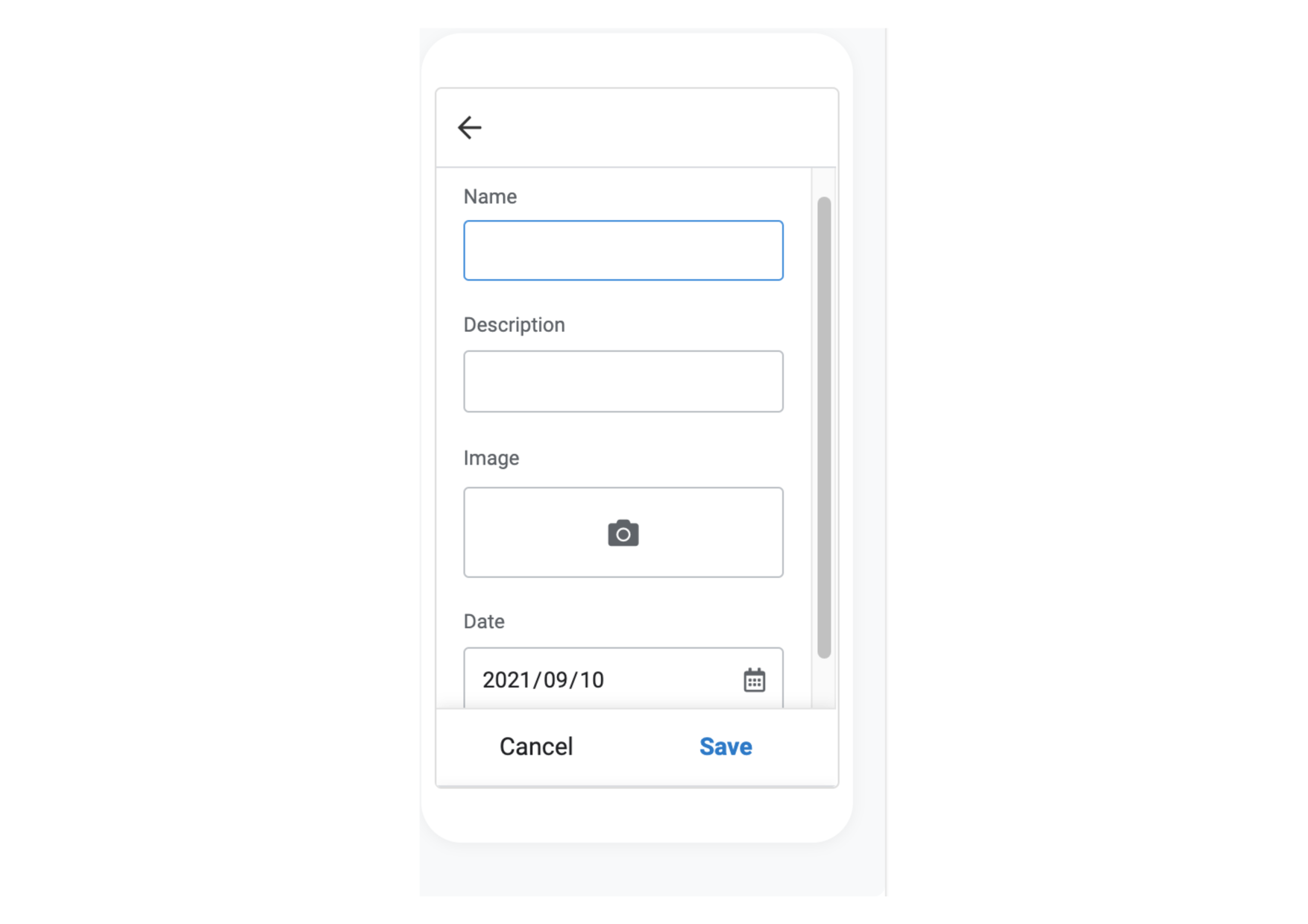
- エミュレーターでアプリにどんな変化があるか確認してみましょう

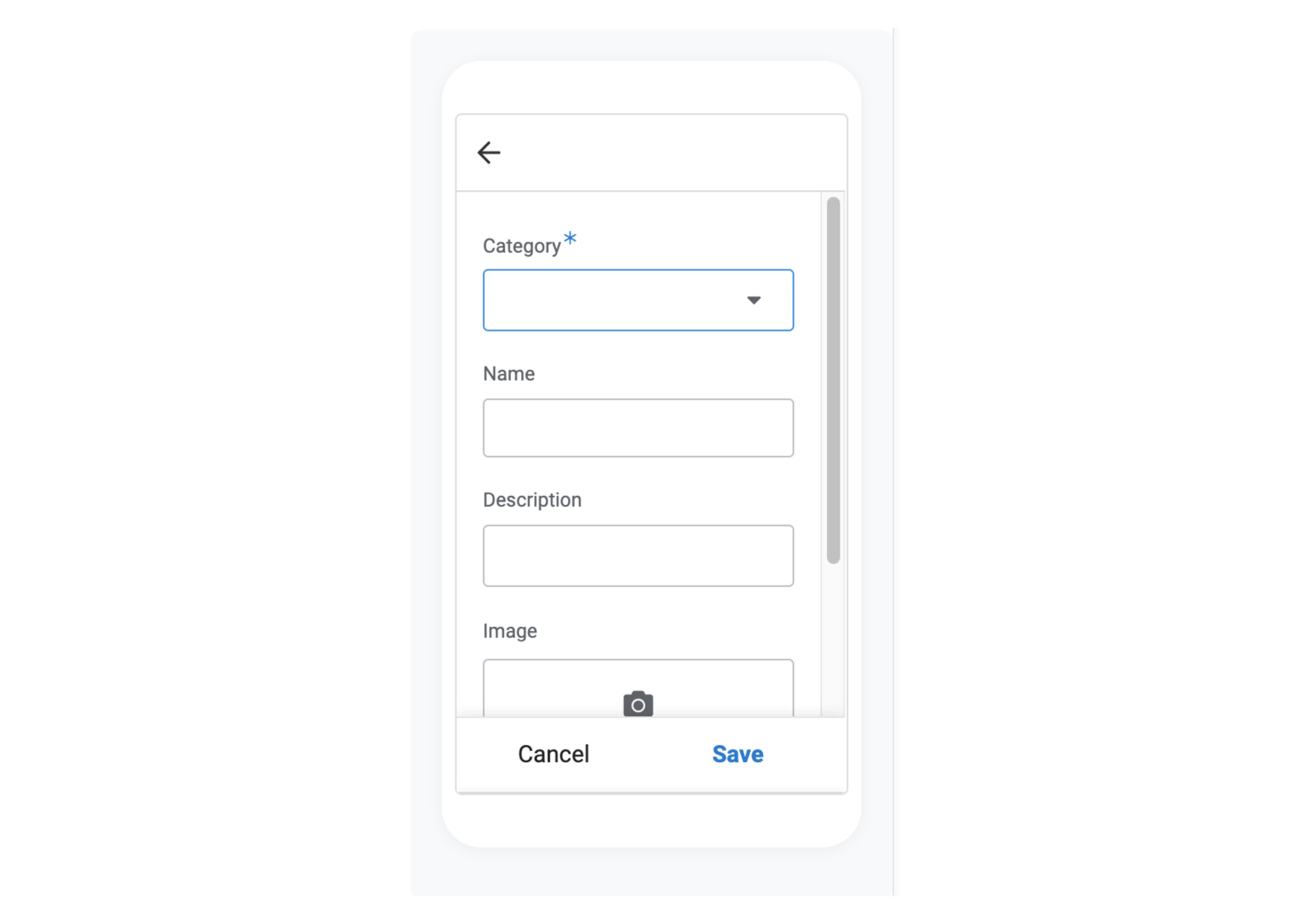
- 日記作成で[Category]欄が追加されていますね
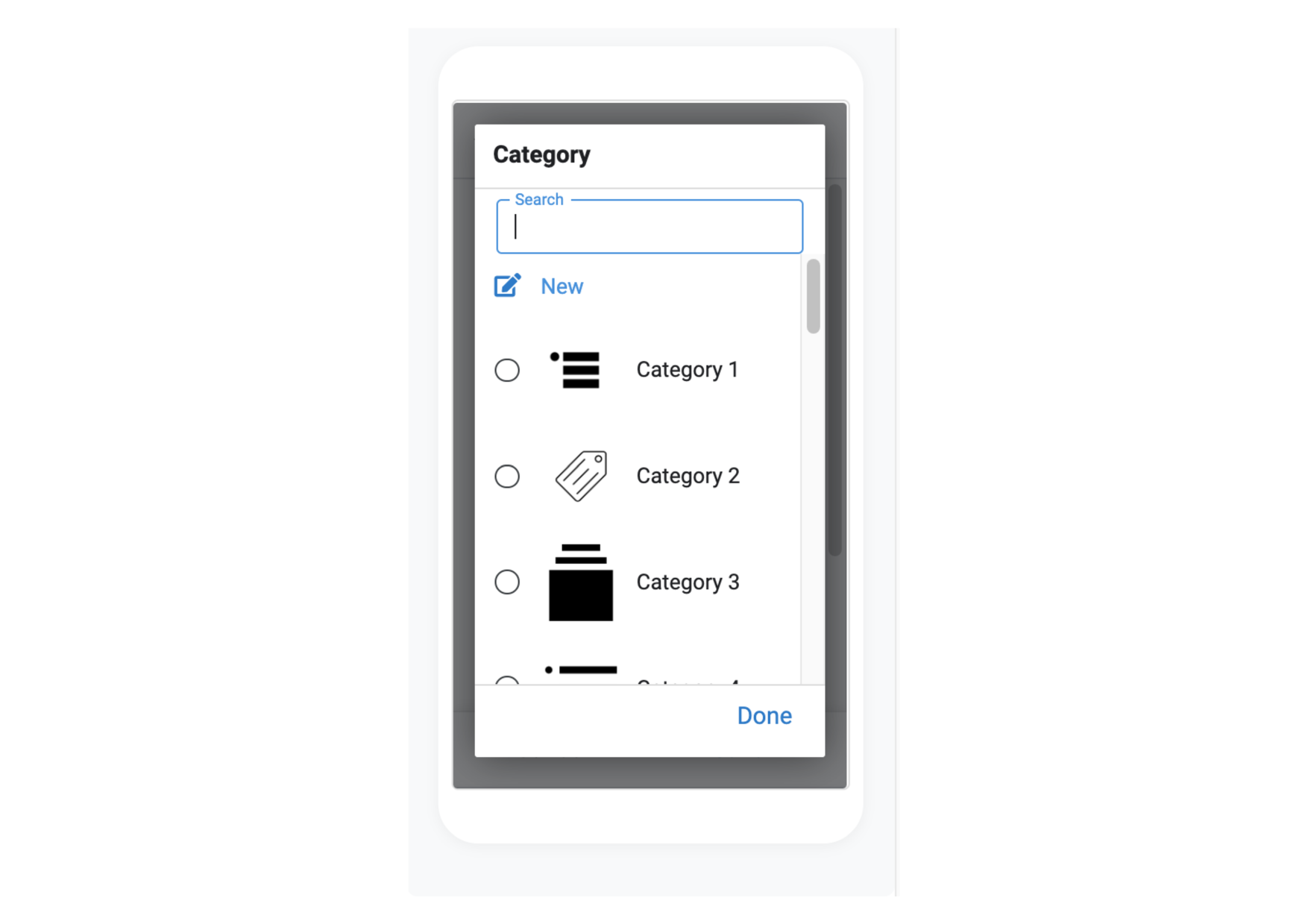
- 選択ボックスになっているのでクリックしてみます

カテゴリー検索
カテゴリー新規作成
カテゴリー 選択
- [✐ New]をクリックすると新しい日記帳を追加できます
- 一度追加した日記帳は一覧から選択できるようになります


- [Graph view]にどんな変化があったのか確認してみましょう
- [Category]は複数の[Diary]を持っている構造が図でわかりますね

- 今の[Diary]タブは日記の一覧が並べ替えできなくて不便ですね。なのでカテゴリ分けや並べ替えできる新しいタブを追加します

- Specが[user can view all Diaries grouped by Category]を提案してくれているので、このグループ分けできる機能を追加します

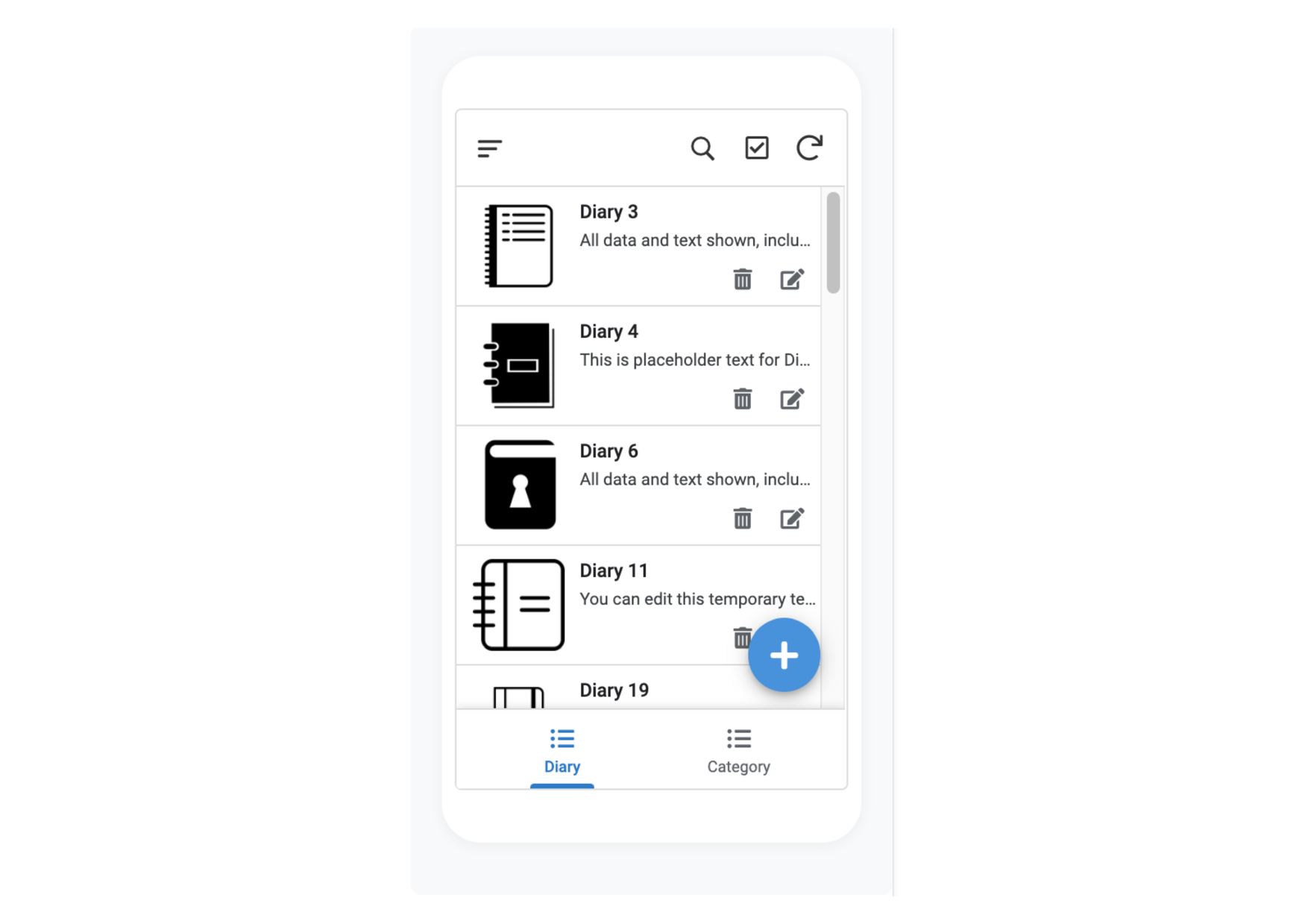
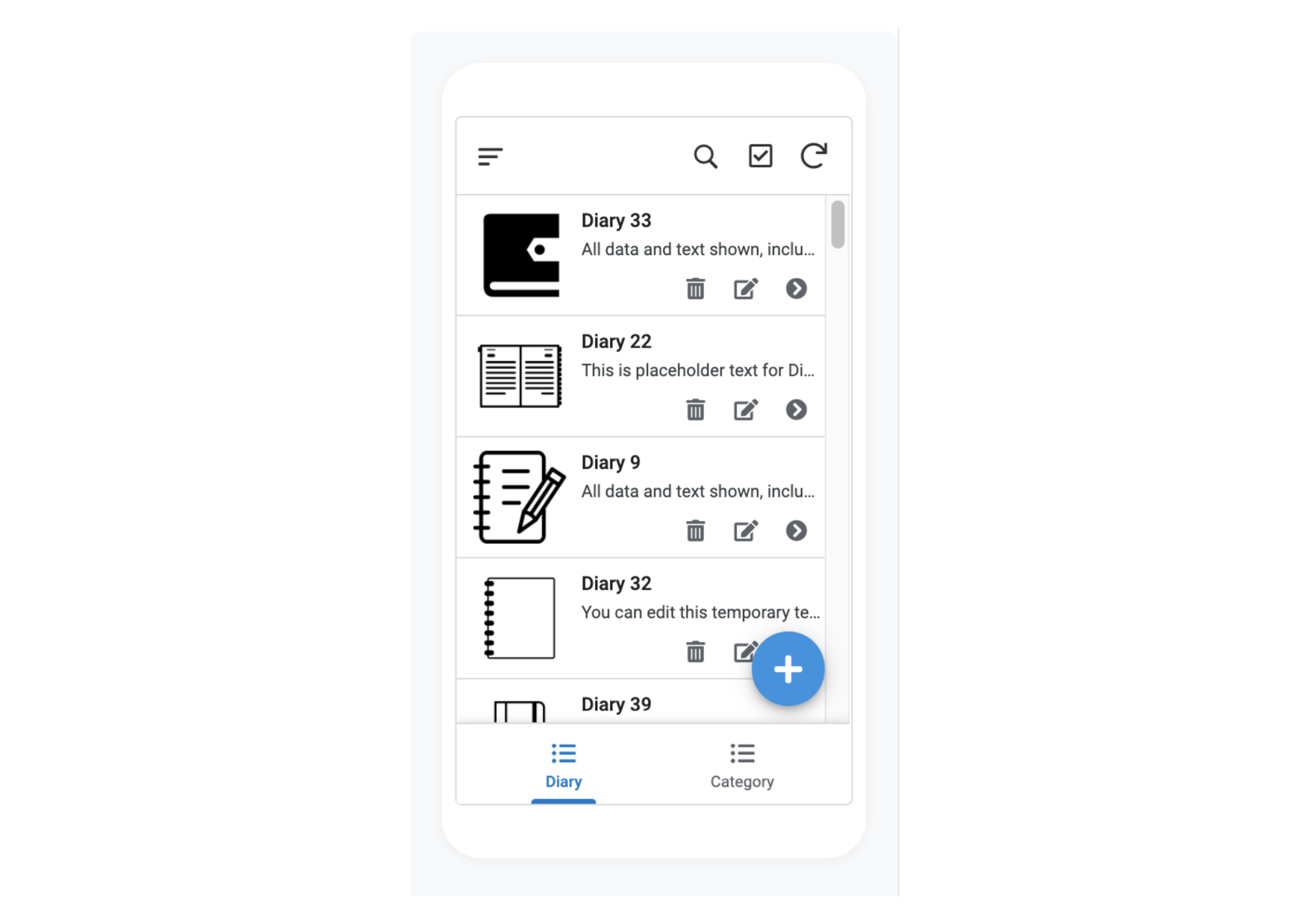
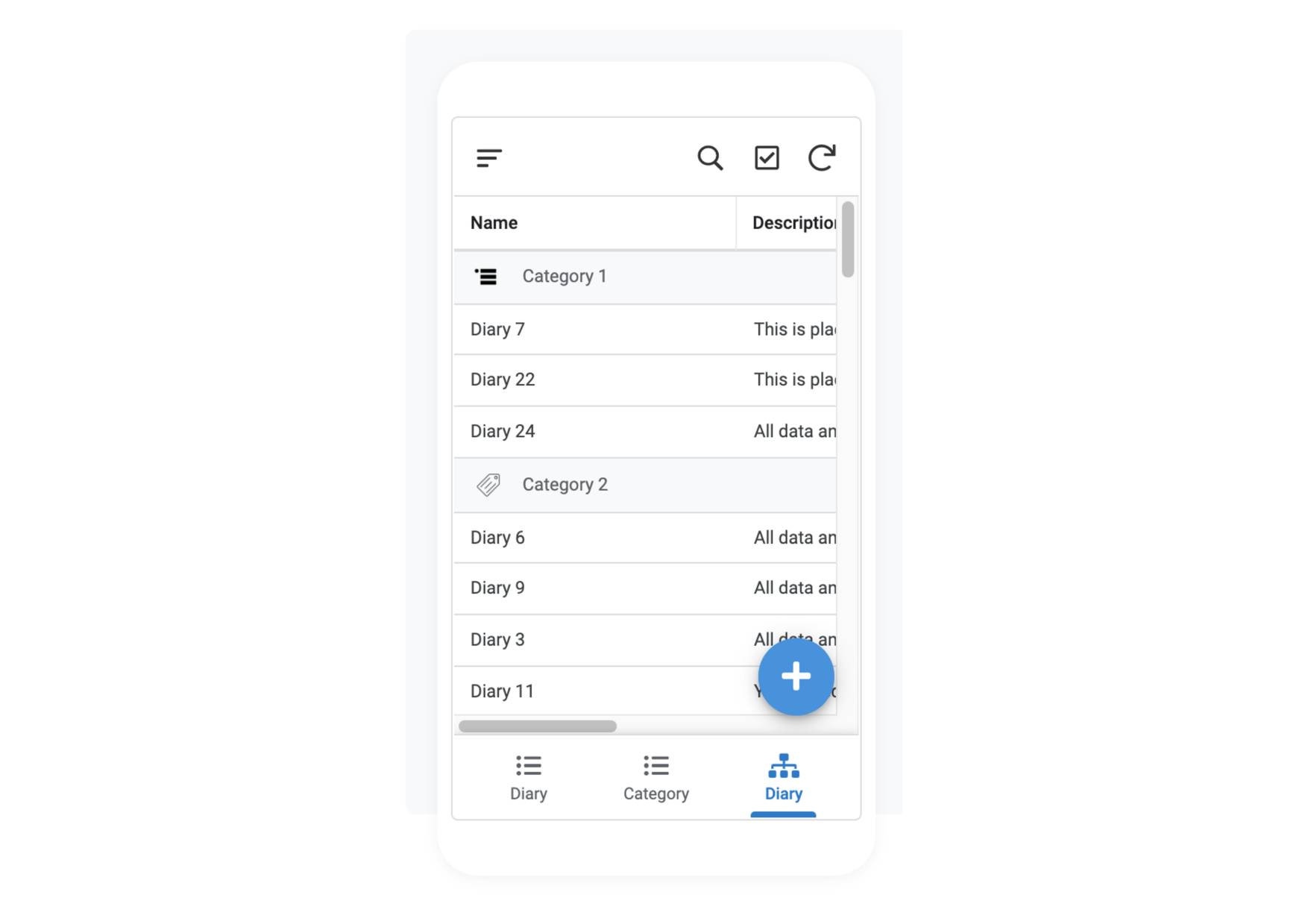
- 右端に新しい[Diary]タブが追加されました
- カテゴリーごとに日記が整理されていて見やすくなっていますね

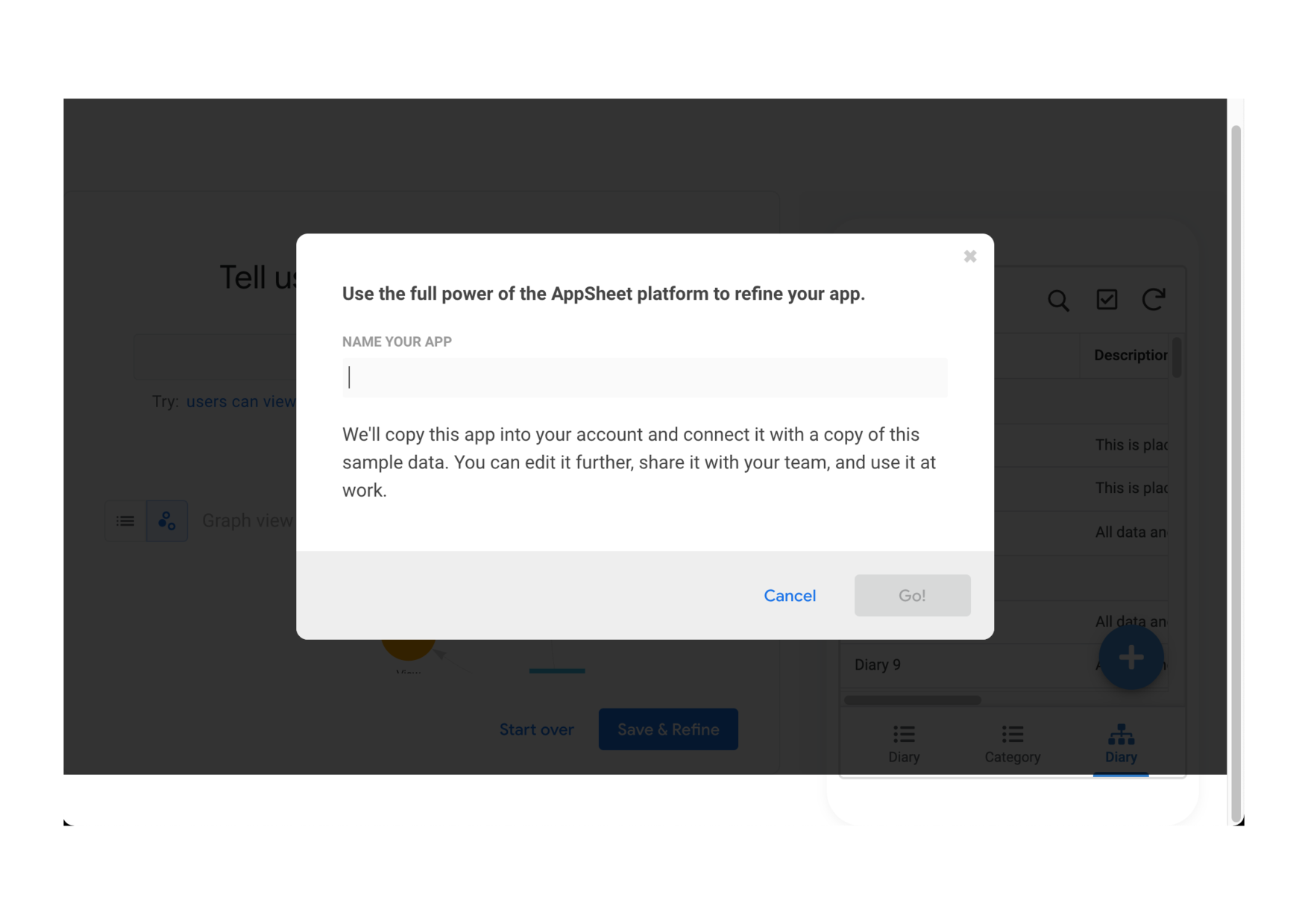
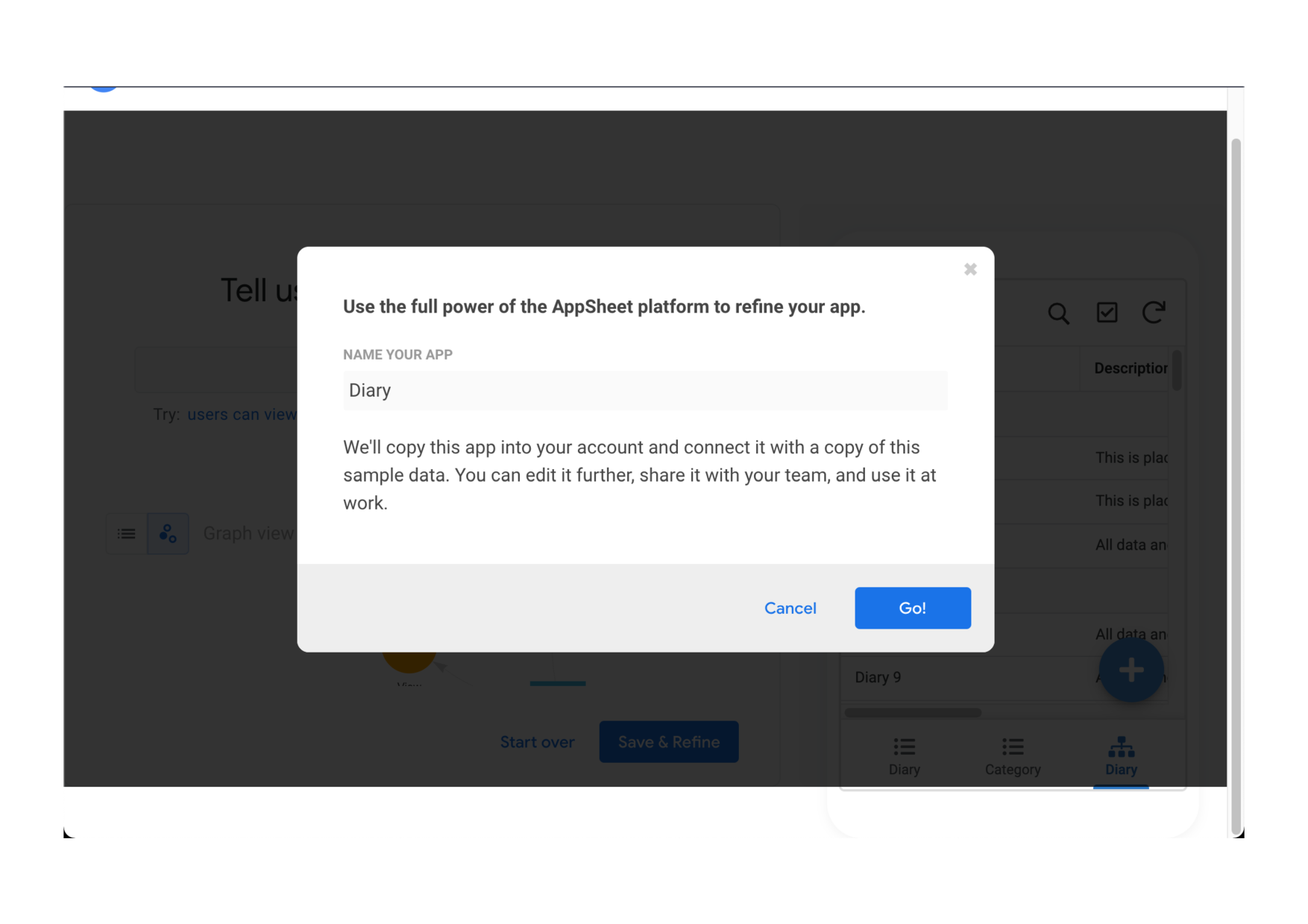
- [Save & Refine]ボタンをクリックして内容保存しましょう

- アプリの名前はここでは[Diary]としておきます

- [Go!]ボタンをクリックして完了です、おつかれさまでした!
- アプリがAppSheetに生成されるのでAppSheetで詳細設定します

- 少し時間がかかるかもしれませんがじっくり待ちましょう

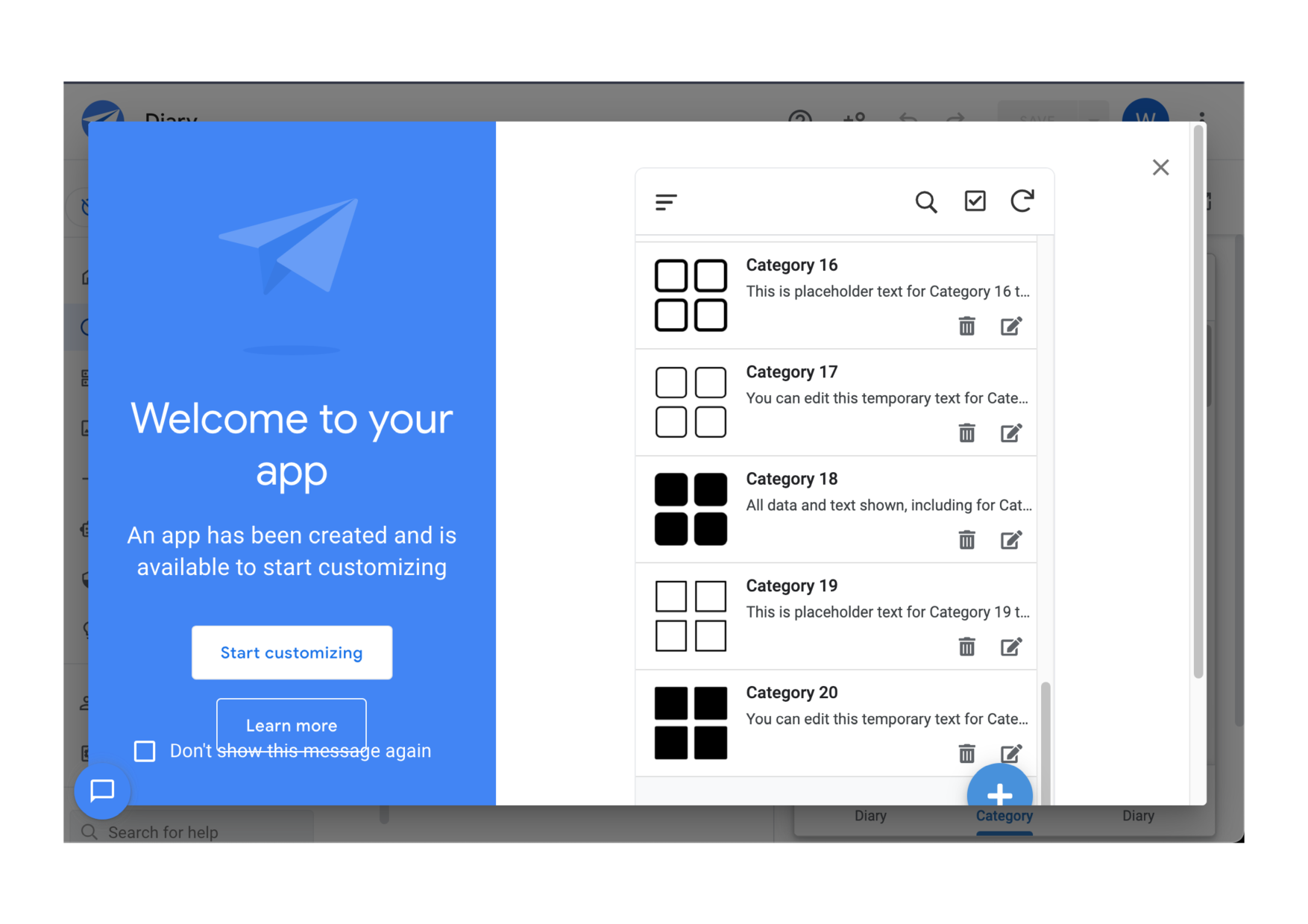
- [Start customizing]をクリックするとAppSheetのアプリケーションエディタ画面に移動します
spec
By wit-m
spec
- 190



