{Please be lazy}
Coding Automation Lesson #1
{Thecap}
From "Programadores Anónimos"
Welcome to my talk


# INTRODUCITON
Context
When I started to coding

# INTRODUCITON
Evolution
I realized that I was rewriting the same sentences everyday.

# INTRODUCITON
Evolution
I was solving similar problems.
Sometimes, I was forced to return to my search engine and visit those purple results to find answers to the same questions.

# INTRODUCITON
About the talk
I’ll talk about some automation tools that will help you focus on the problem with fewer keystrokes.
Definitions
Boilerplate
Refers to a set of static code that can be used as a starting point.
ng, cra, npx, vite*
1.
2.
Snippet
Similar to boilerplate but for a small amount of code.
emmet, vsCode, live templates Jet Brains
3.
Linter
A set of analyzing tools that alert the user about possible problems with their source code during development time.
# DEFINITIONS
{question}
How can I generate the boilerplate to start a new project, find an appropriate solution and spend less time in the search engine?
{AUTOMATION}




# SUMMARY
{TL;DR}
Stop wasting time reviewing code standards in a PR.
Take some time to setup an appropriate set of tools
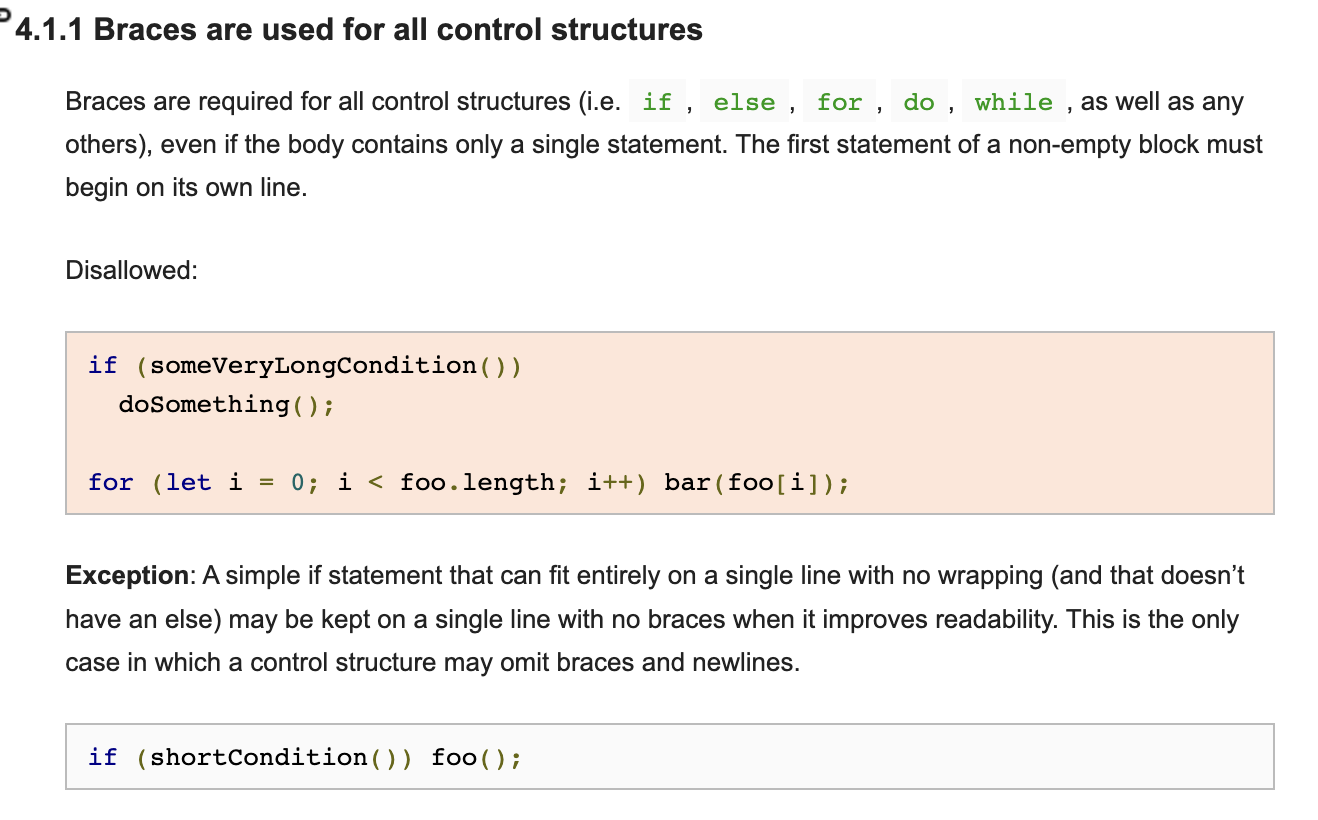
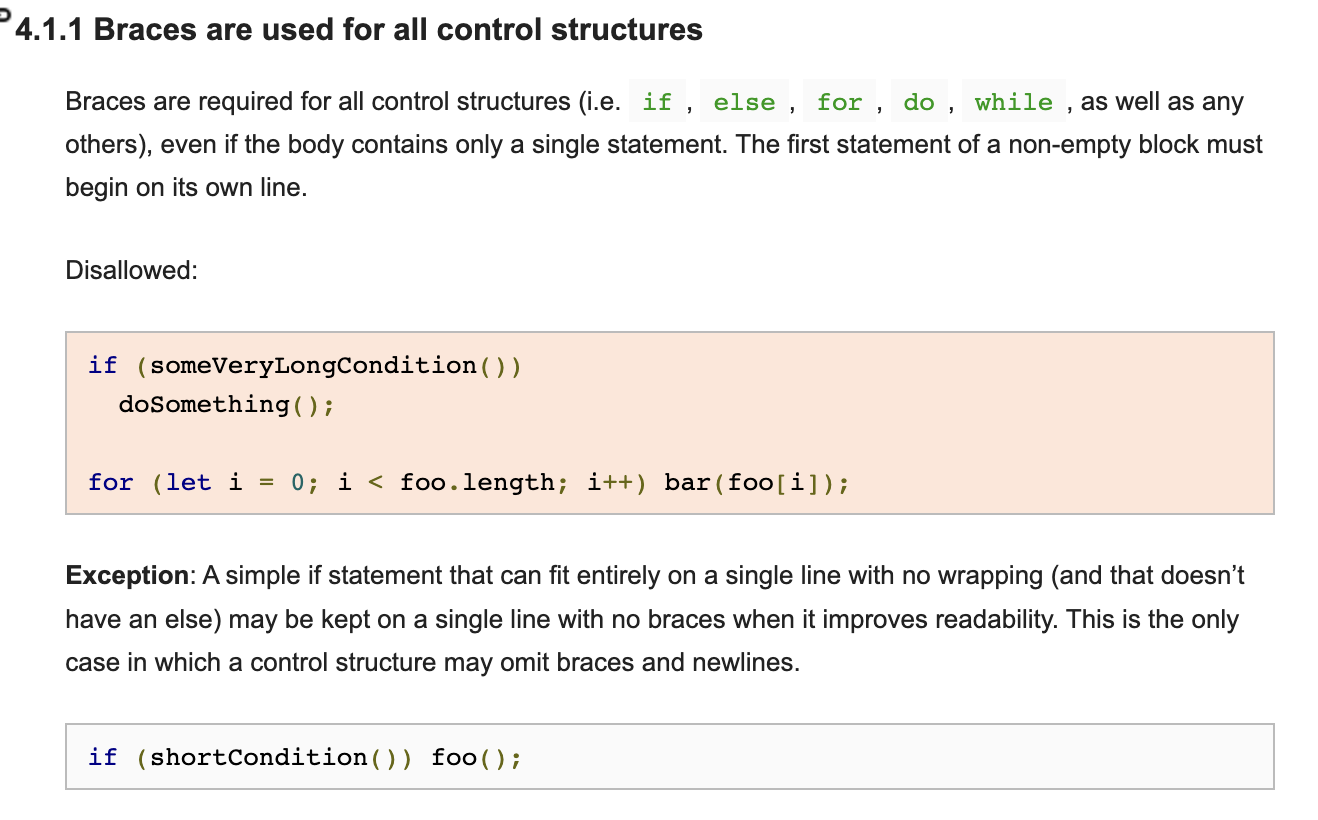
Code standards:
# CODE STANDARDS
Source: Google JavaScript Style Guide

Code standards:
# CODE STANDARDS
Source: Google JavaScript Style Guide

Automate the rules with Eslint
{
"Function Component": {
"prefix": "fc",
"body": [
"interface $1Props {",
"\t$2",
"}",
" ",
"const $1: FunctionComponent<$1Props> = ($3) => {",
"\treturn ( $0 );",
"}",
" ",
"export default $1;"
],
"description": "Function Component"
}
}# HOW TO CREATE SNIPPETS
vsCode Snippet: snippets-ts.json
{creativity}
Create the snippets with common problems you have.
Ideas
Context + Typescript
Create your own context with placeholder types.
1.
2.
Responsive grid CSS
CSS snippet to create a grid Layout, including the HTML container.
3.
Async Testing
Initial boilerplate to test your async component, including the setup for a specific framework.
# CHAPTER 2
import {Command} from '@oclif/core'
export default class World extends Command {
static description = 'Say hello world'
static examples = [
`<%= config.bin %> <%= command.id %>
hello world! (./src/commands/hello/world.ts)`,
]
static flags = {}
static args = []
async run(): Promise<void> {
this.log('hello world! (./src/commands/hello/world.ts)')
}
}# YOUR OWN CLI-TOOL
Create your own cli tool:
oclif is an open source framework for building a command line interface (CLI) in Node.js
{own cli}
You can create multiples files, or edit the existing ones.
Ideas
Fake data
Create mock data to test your components
1.
2.
Add a component
Add a new component of your visual library within a specific file.
3.
Create new
Add files to the appropriate folder within your project scaffolding, including some boilerplate.
# YOUR OWN CLI-TOOL
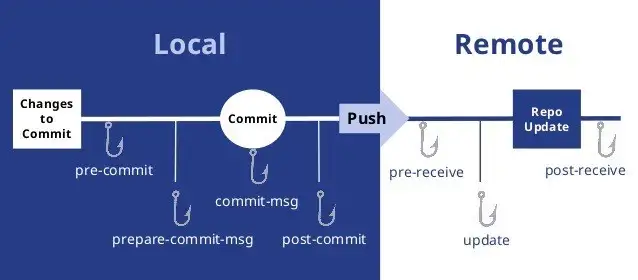
Git hooks:
# GIT HOOKS

{quality}
Early validation is the best way to guarantee quality code
Ideas
Auto format
Auto format the code before syncing up with the remote.
1.
2.
Commit messages
Help the developer to create the commit message.
3.
Testing
Run unit testing, visual testing, or/and regression testing before allowing the merge process.
# GIT HOOKS
Let the AI help you
# AI TOOLS




{AI}
Be confident about the new generation of tools. Let the AI help your team
Ideas
Documentation
Automatic component documentation using an AI asistant.
1.
2.
Fake data
Create real fake data using an AI asistant.
3.
Onboarding
Build an AI that help to onboard new people using data about the Company and the source code.
# AI TOOLS
Take notes to help your future self.
# DOCUMENTATION
Create your personal database with code you create


{document}
Check your personal database before using the search engine
Ideas
Blogging
Create a blog explain how you solve different problems.
1.
2.
Private repository *
Organize your solution within a private repository.
3.
Journey Log
Document your mental process in a journal; this information can be helpful in the future.
# DOCUMENTATION
* Be careful, it could be agains the law
Thanks!
Follow me on:

@thecapnews

/in/thecap-developer/

/@programadoresanonimos

/programadoresanonimos

/c/programadoresanonimos
Code
By xthecapx
Code
- 267



