Native UI & React Native

Yacine Rezgui
@yrezgui on Twitter & GitHub
Developer Evangelist in London, UK
for IBM Watson
Feel free to ping me or send me a mail yrezgui@uk.ibm.com

Default components are cool
however custom components are cooler!
But…

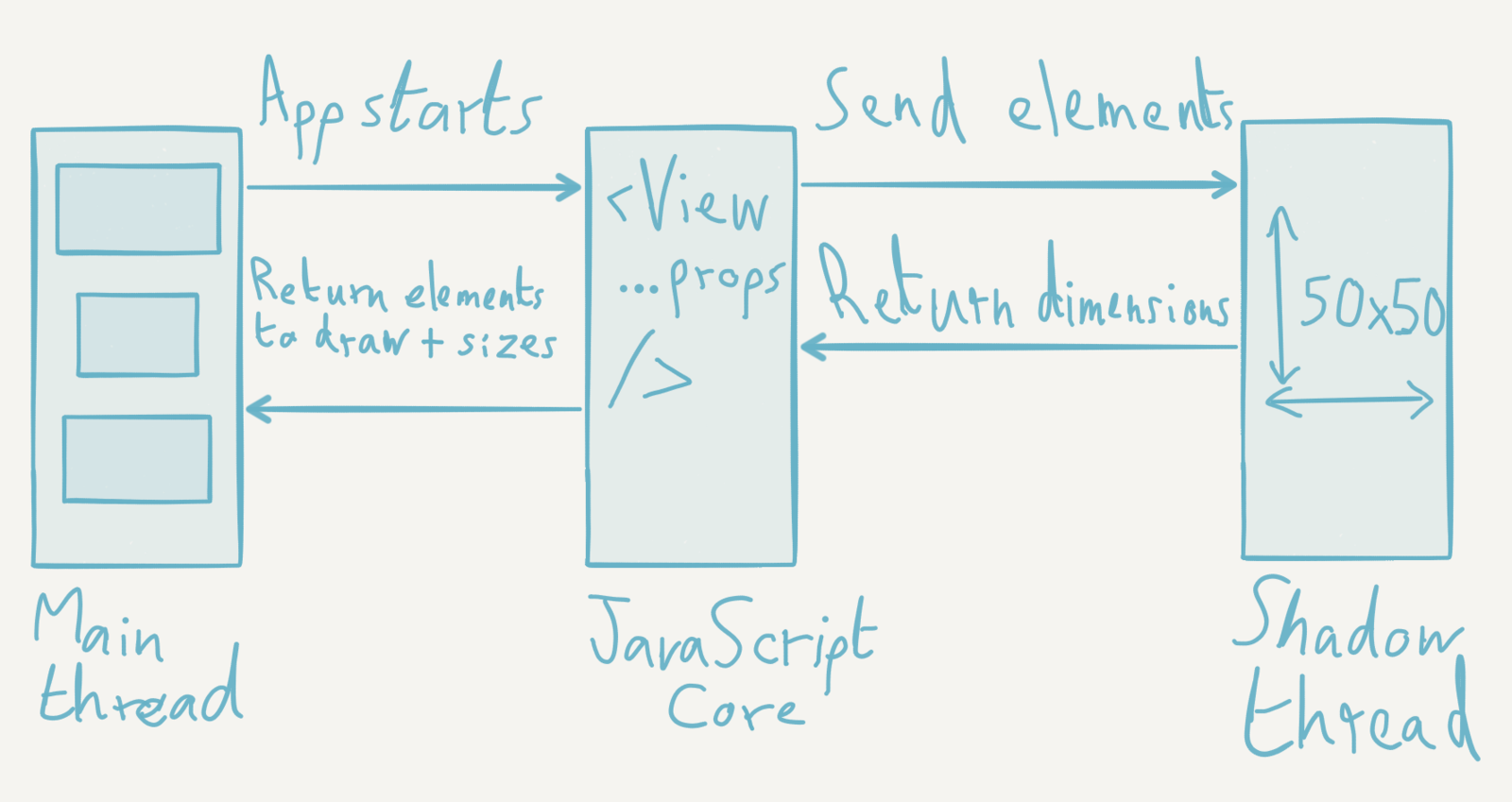
First we need to understand the architecture

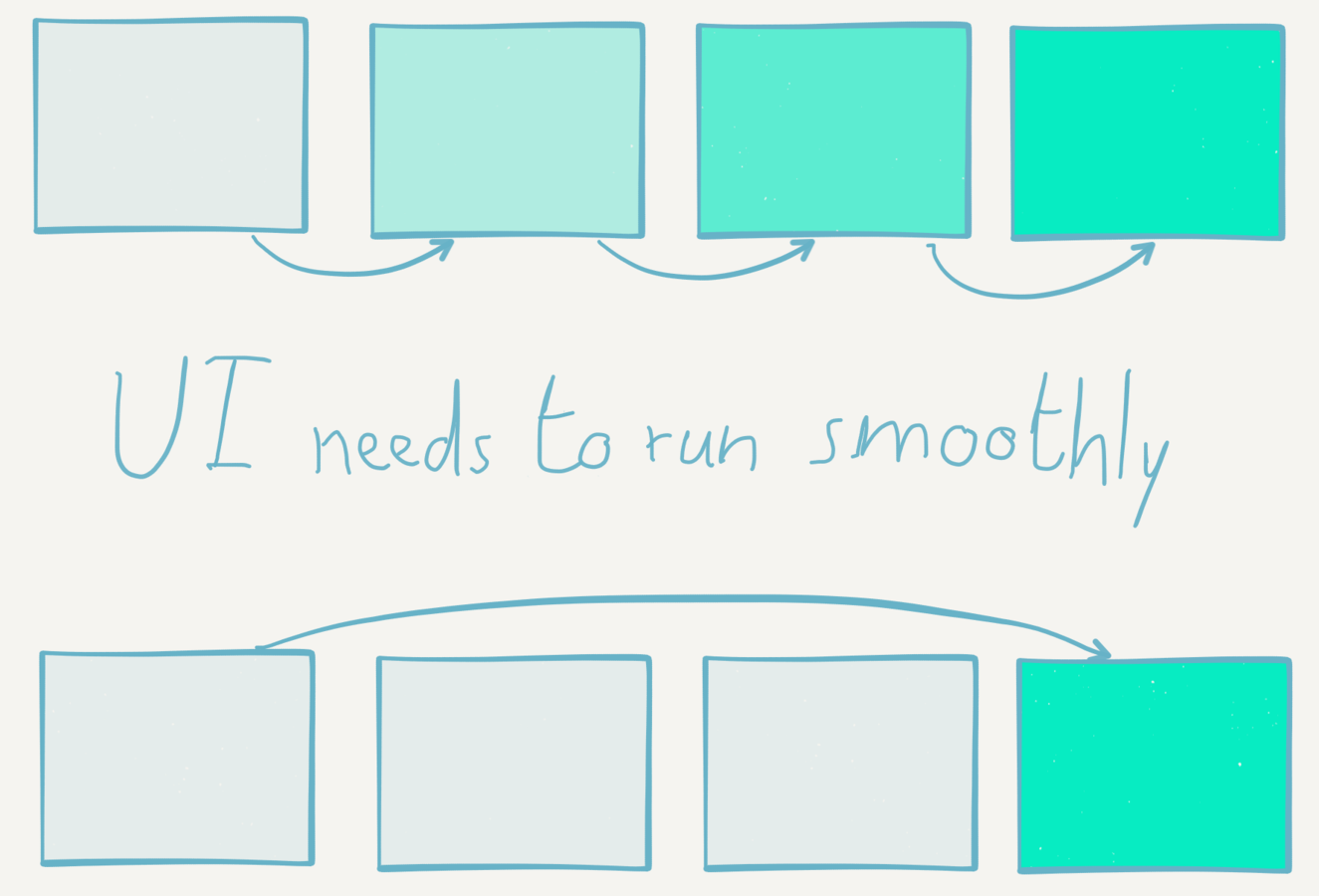
Your app must be fast

About 16.67ms / frame
Live coding time!
First, we will grab MapBox iOS SDK
Create a map view
#import "MapBoxView.h"
@import Mapbox;
@implementation MapBoxView {
MGLMapView *_map;
}
- (instancetype)init
{
self = [super init];
_map = [[MGLMapView alloc] initWithFrame:self.bounds];
_map.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
[self addSubview:_map];
return self;
}
@endCreate a map manager
#import "MapBoxManager.h"
#import "MapBoxView.h"
@implementation MapBoxManager
RCT_EXPORT_MODULE()
- (UIView *)view
{
return [[MapBoxView alloc] init];
}
@endCreate a map component
import { requireNativeComponent } from 'react-native';
// requireNativeComponent automatically resolves this to "MapBoxManager"
module.exports = requireNativeComponent('MapBox', null);
Thanks
twitter.com/yrezgui
github.com/yrezgui
yrezgui@uk.ibm.com
Native UI & React Native
By Yacine Rezgui
Native UI & React Native
- 3,038



