INTERSECTION CONFERENCE
メモ
Gong Yang
場所:ミラノ(イタリア)
開催時間:October 1-2 2019
参加者:Gong Yang
テーマ:
UX & Development
スケジュール:
Day 1 - Workshop
Day 2 - Presentation
開催場所


Workshop(Day1 9:30 - 17:00)
- Articulating Design Decisions
- Leveraging Lean UX to Lead Successful Agile Design Teams
- The Web In Motion
- LEAN INNOVATION WITH LEGO® SERIOUS PLAY®
The Web In Motion
Author: Val Head
- Senior Design Advocate at Adobe


目的
This workshop will get you started with the essentials of web animation. We’ll cover the basics of motion design theory as it applies to the web, and how to use animation to improve the user experience. In addition to the theory, we’ll use hands-on exercises to explore the similarities and differences of animating with CSS, JavaScript, and SVG. You’ll leave knowing how to bring your work to life with skill and which web animation tool to use to get it done.
- Try out animating with CSS, JS and SVG.
- Get an idea of where and how your work can benefit from UI animation.
- Have fun and try out some new things!
9:30 -11:00 UX in Motion
11:30 - 1:00 Essentials of CSS animation
1:00 - 2:00 Lunch
1:00 - 3:00 Basics of GreenSock (JS library)
3:30 - 5:00 SVG animation, Web animation performance
スケジュール
UX in Motion
一番勉強になりましたSection
9:30 -11:00
Essentials of CSS animation
CSS Transforms - The "yoga" of CSS
11:30 - 1:00
Essentials of CSS animation
Exercise: menu transitions: (And here’s one possible solution)
CSS Transitions
11:30 - 1:00
Essentials of CSS animation
CSS Keyframe Animations
MDN’s list of CSS animated properties
CSS animatable properties by type
Lea Verou’s animatable (not exhaustive, but still fun)
11:30 - 1:00
Useful properties you might not know you can change within keyframes:
- z-index
- transform-origin
- animation-timing-function
Essentials of CSS animation
CSS Keyframe Animations
11:30 - 1:00
Exercise: robot dance
Essentials of CSS animation
CSS Variables & keframes
More Example https://codepen.io/collection/DyVEgb/
11:30 - 1:00
Essentials of CSS animation
Animating SVG with SMIL, CSS, JavaScript
11:30 - 1:00
1. SMIL
- Tag-based animation defined within SVG DOM
- No IE support (No Edge either)
- Being deprecated in Chrome
Essentials of CSS animation
Animating SVG with SMIL, CSS, JavaScript
11:30 - 1:00
2. CSS
- Only a limited number of SVG presentation attributes are accessible as CSS properties
(SVG 2 may change this...) - CSS transforms are not supported on SVG elements in IE or Edge
- Great for adding a little life to SVG icons or other small graphics
- fill and transforms can get you far
(even without that IE support)
Essentials of CSS animation
Animating SVG with SMIL, CSS, JavaScript
11:30 - 1:00
3. JavaScript
- JavaScript can access native SVG properties
- Better browser support than CSS, but cross-browser issues can be interesting
- SVG-specific libraries can often be useful
- A more detailed comparison (with benchmarks) of the various SVG animation options
Demo: SVG icon animated 3 ways
Essentials of CSS animation
Helpful SVG Resources
11:30 - 1:00
Exercise for practise: https://codepen.io/valhead/pen/90b642e7e383c54dc5b1d636784803d1?editors=1100
Basics of GreenSock
Interesting things made with GSAP
Greensock's showcase page: https://greensock.com/examples-showcases
Lots of CodePens are made with Greensock too: https://codepen.io/search/pens?q=GSAP&limit=all&type=type-pens
1:00 - 3:00
Another Option: animejs
Basics of GreenSock
Why GSAP?
- Makes chaining animations and adjusting animations easier than editing keyframes(And less code than with CSS)
- Allows you to manipulate multiple transform properties separately
- Backward browser compatibility
- Smoothes some browser inconsistencies
1:00 - 3:00
Basics of GreenSock
GSAP Workflow Features
Staggers
1:00 - 3:00
Basics of GreenSock
GSAP Workflow Features
Timeline - A timeline groups individual animations together and gives us control over how they play out.
1:00 - 3:00
tl = new TimelineMax({repeat: -1, delay: 1,yoyo:true});
tl.staggerTo(drops, 2,
{
y:90,
ease: Sine.easeOut},
.75
);
Basics of GreenSock
GSAP Workflow Features
Timeline
1:00 - 3:00
Basics of GreenSock
GSAP Resources
Some people find this cheat sheet helpful: https://ihatetomatoes.net/wp-content/uploads/2015/08/GreenSock-Cheatsheet-2.pdf
Everyone loves the ease visualizer, it's fun:
https://greensock.com/ease-visualizer
Three other helpful things that answer common questions:
1:00 - 3:00
Web animation performance
Browser Rendering Steps
3:30 - 5:00

Web animation performance
Browser Rendering Steps
- Changing a layout property like width or height means browser must go through all the steps
- Changing a "paint only" property, like text colour, means the layout step can be skipped
- Changing a compositor only property, like transforms and opacity, skips both the layout and paint steps. YAY!
3:30 - 5:00
Web animation performance
CSS vs JS
- CSS is declarative
- (whole animation is known ahead of time)
- JS is imperative
- (browser only really aware of the current frame)
- CSS animations with transform & opacity won’t be impacted by the main thread.
3:30 - 5:00
Presentation(Day2)
2つの会場でやりました
Designers and Engineers came from:
Atlassian,
Google,
Sketch,
frogdesign,
Adobe,
Elastic,
...


現場写真

Designの内容
Designing for Product Success
Pieter Omvlee - CEO at Sketch
The Girls Gotta Have It: Designing for Gender Equity
Keywords: Google Go, Bring more female users on board
Keywords: Smart Layout, Sketch for Teams, Growing a remote team
Accessible Animation
Val Head - Senior Design Advocate at Adobe
Keywords: Inclusive design, Accessibility(WCAG), Reduced motion
Rachel Ilan Simpson, Senior UX Designer at Google Chrome
技術内容
You can’t read this sentence - A11y automation
Mauricio Palma, UI Developer at SinnerSchrader
Javascript automation tasks e.g. enhanced color contrast
Accessibility, Visual impairment
技術内容
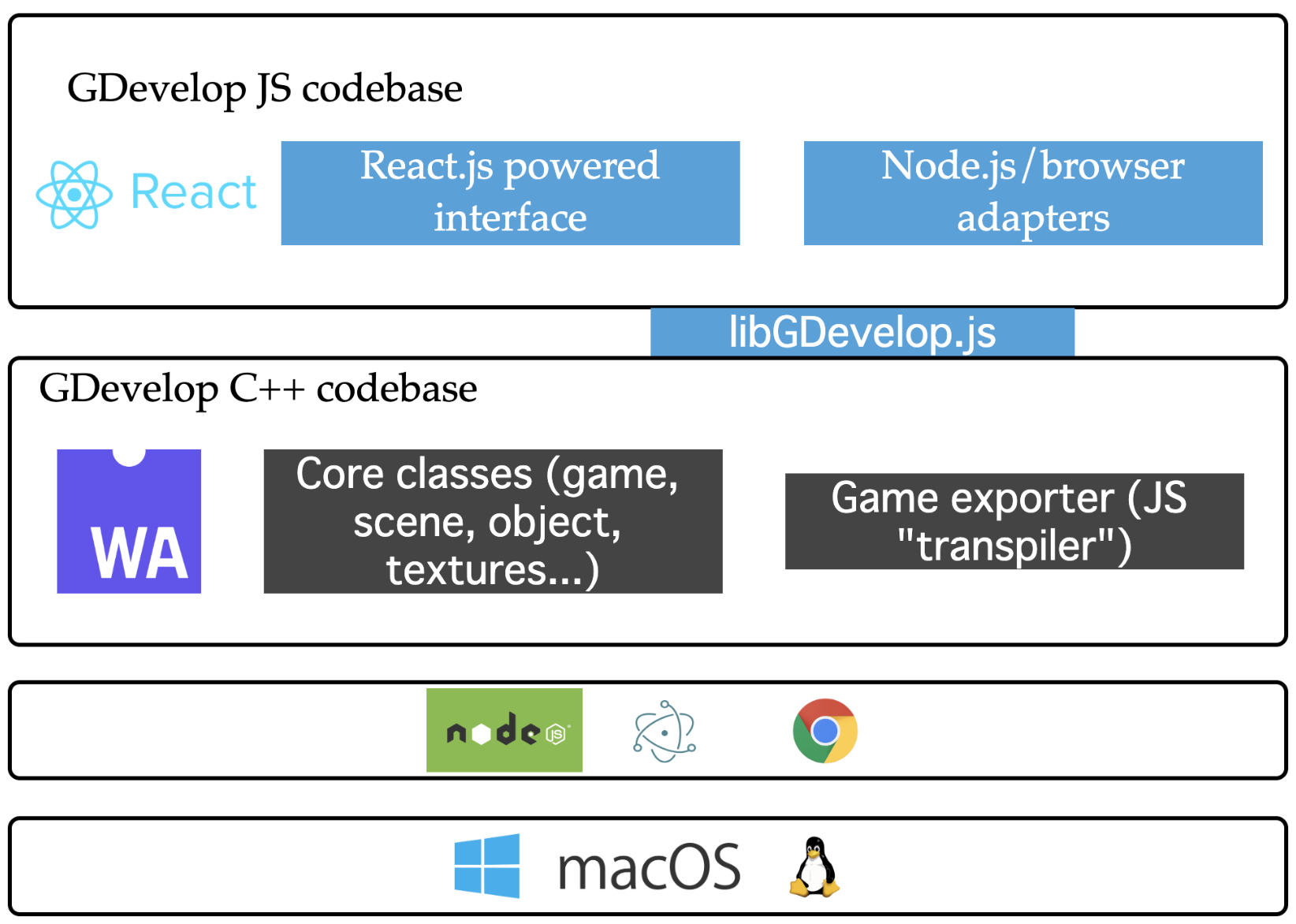
Native Web Apps: making super ambitious applications with React and WebAssembly
Florian Rival - Software Engineer at Google

技術内容
Native Web Apps: making super ambitious applications with React and WebAssembly
-
WebAssembly
- Emscripten compiles C++ to WebAssembly
- Expose WebAssembly Classes to JS
-
React
- react-virtualized
- react-sortable-hoc
- react-sortable-tree
- PixiJS(WebGL, 2D renderer)
- React Profiler for debugging performance issue
- Other suggestion: Use Storybook, Types(TS/Flow), Electron
Conclusion: The native web app is better than native app(fast iterations, fast testing, perfect cross-platform, faster startup time)
技術内容
An SVG's Tale(一番面白い発表)
Elizabeth Oliveira - Product Designer at Elastic
-
SVGの紹介
- SVG is an image with Superpowers
- Scalable
- Smaller file sizes
- Modifiable
-
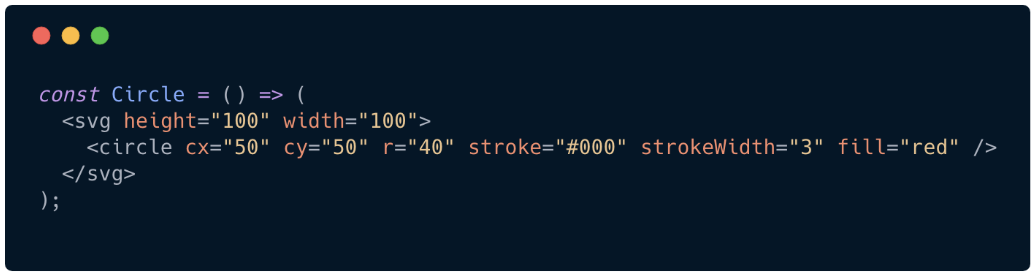
SVG Meets React
- Import as React Component
- Transform into JSX
技術内容
An SVG's Tale(一番面白い発表)
Elizabeth Oliveira - Product Designer at Elastic
SVG Meets React
- Import as React Component
- Transform into JSX


技術内容
An SVG's Tale(一番面白い発表)
Elizabeth Oliveira - Product Designer at Elastic
-
Modal / Slideshow
- React, React Pose
技術内容
An SVG's Tale(一番面白い発表)
Elizabeth Oliveira - Product Designer at Elastic
-
Cassette Tape
- React, p5.js, Popmotion, Web Audio API
技術内容
An SVG's Tale(一番面白い発表)
Elizabeth Oliveira - Product Designer at Elastic

の紹介
-
React Kawaii
- React Kawaii is a library of cute SVG illustrations (react components). Ideal to give some cuteness and personality to your react application.
他の感想
ミラノはとてもおしゃれな街です
gelatoすっごく美味しかった
Spontiniのピザは厚い



他の感想

ご清聴ありがとうございます
Intersection Conf
By Yang Gong
Intersection Conf
- 572
