Buenas prácticas CSS


Fundador de aprendiendoando.com, Co-organizador de WordPress Tuluá - Colombia e instructor en #Udemy
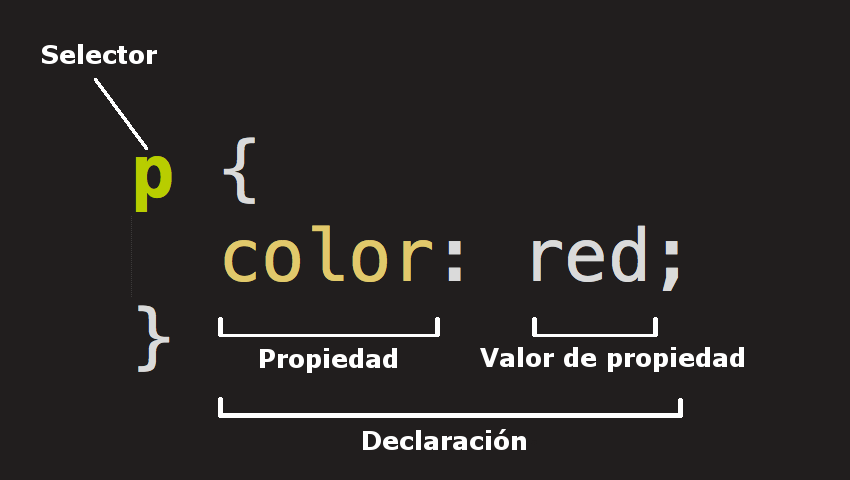
CSS
Primero Un Repaso

Conceptos fundamentales
-
Cascada
-
Especificidad
-
Herencia
Recomendaciones

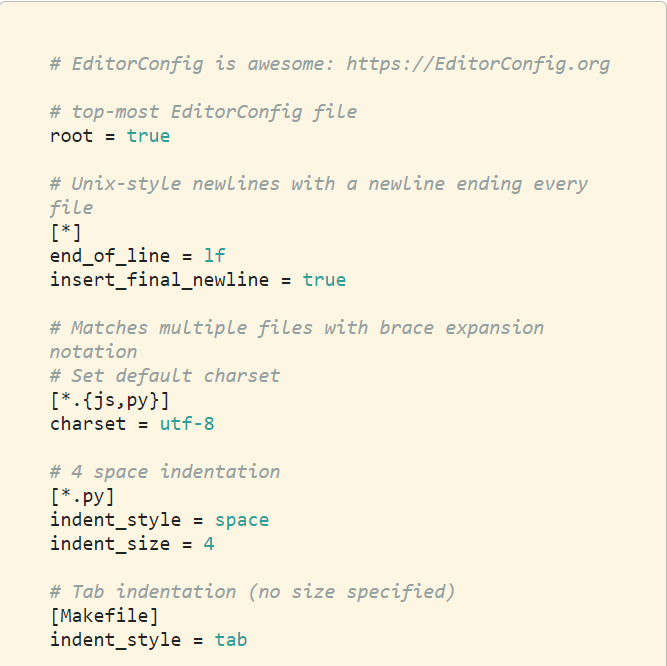
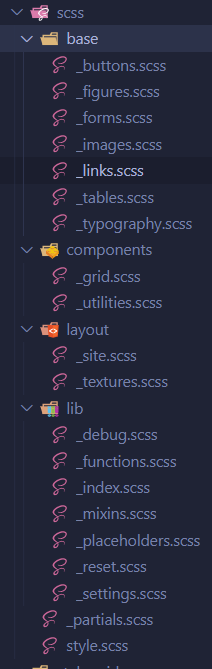
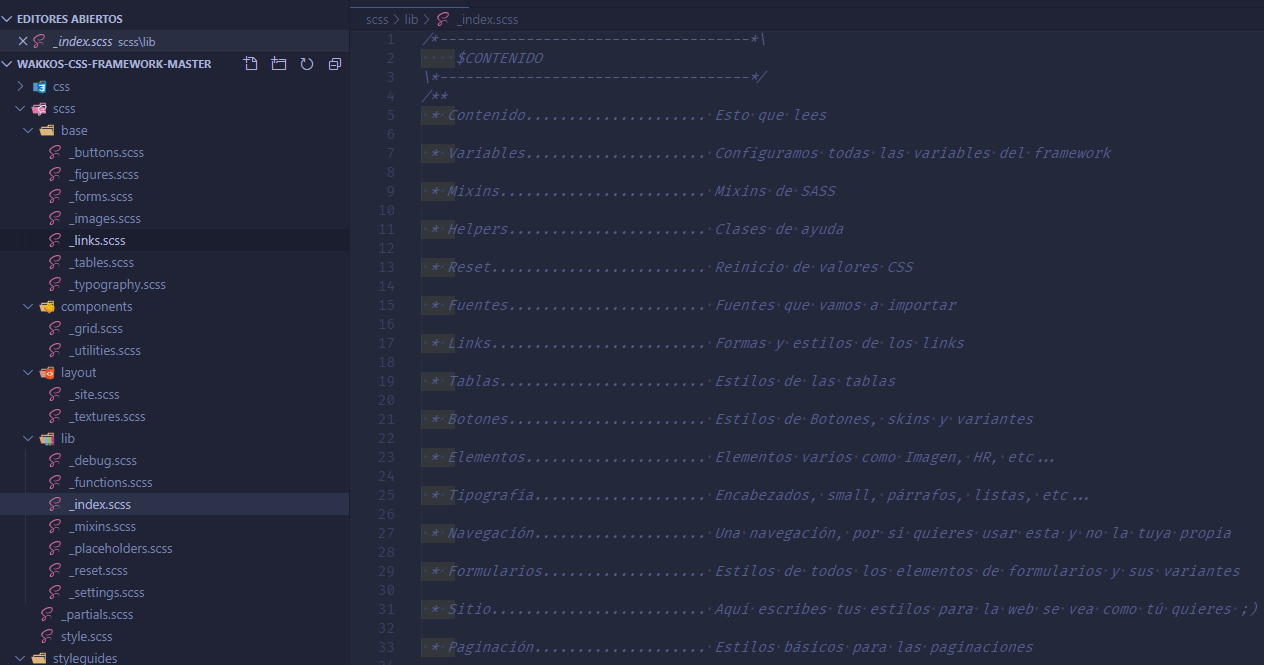
Multiples Archivos

Tabla de contenidos

Títulos

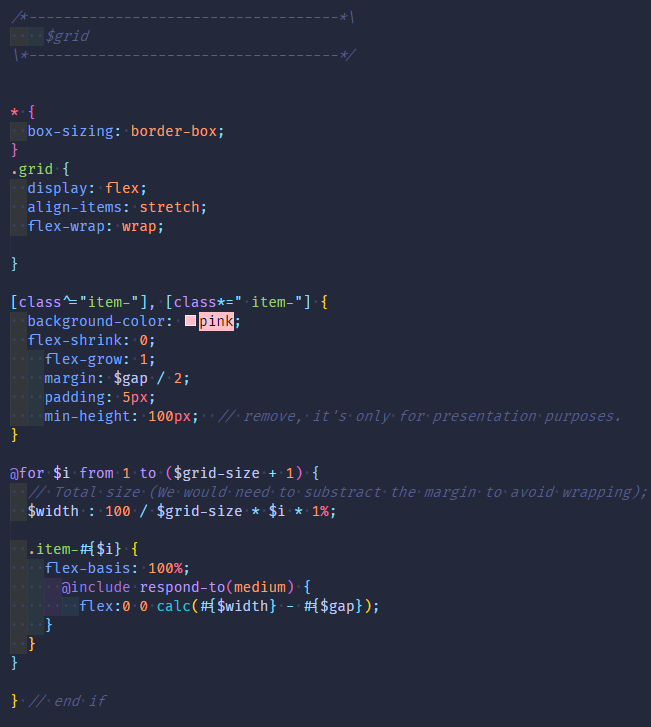
CSS multilínea
.icon {
display: inline-block;
width: 16px;
height: 16px;
background-image: url(/img/sprite.svg);
}
.icon--home { background-position: 0 0 ; }
.icon--person { background-position: -16px 0 ; }
.icon--files { background-position: 0 -16px; }
.icon--settings { background-position: -16px -16px; }Indentar


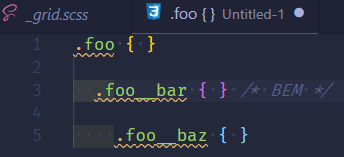
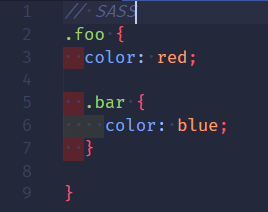
NOTA: evitar hacer nesting de mas de 3 niveles
Alinear

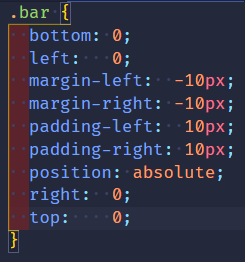
Ordenar Alfabeticamente
Buenas practicas
Cosas Prohibidas
-
Estilos en línea
-
darle estilos a los ID
-
@import
-
usar !important
-
Usar Floats para construir un Layout
-
Cuidado con escribir background:red;
-
Usar 0px, 0%, 0rem, 0em
Recomendaciones
- Combinar Elementos CSS
- Crear clases de ayuda
- Shorthand CSS
- Usar Normalize.css
- Usar alguna herramienta para analizar nuestro CSS
Bonus
Cursos o herramientas para aprender CSS
Extensiones para visual studio code
Es hora de maquetar
Magia con CSS
Links de interés
Buenas practicas WordPress Tuluá
By Yan Vallejo
Buenas practicas WordPress Tuluá
CSS
- 1,412



