Animations
breathe life into your UI

Attention!
The human eye is wired to respond
to moving things.
Given it stands out...
Time square effect!
Animation overload
creates the opposite reaction
-
TV
-
Movies
-
Web - UI / UX
-
Social Media
-
Gaming consoles
-
Any content device / medium
Where?
Animations are everywhere
Mediums
-
Storytelling
-
Branding
-
Mood / Ambiance
-
UX transitions
-
User Engagement
-
Notifications
-
Call to action
-
Other...
Why?
Motivations
Which?
Technologies
Pre-rendered
Real Time
What?
Pre-rendered Examples

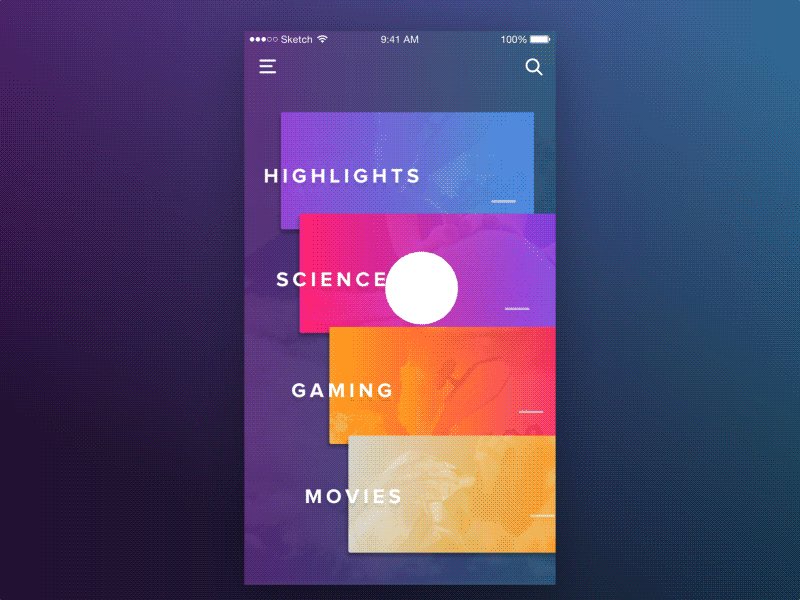
What?
Pre-rendered Examples
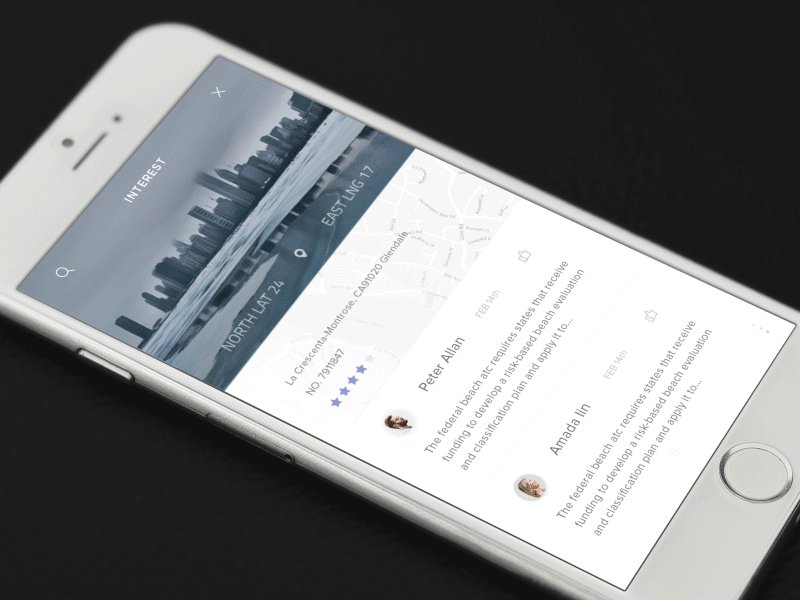
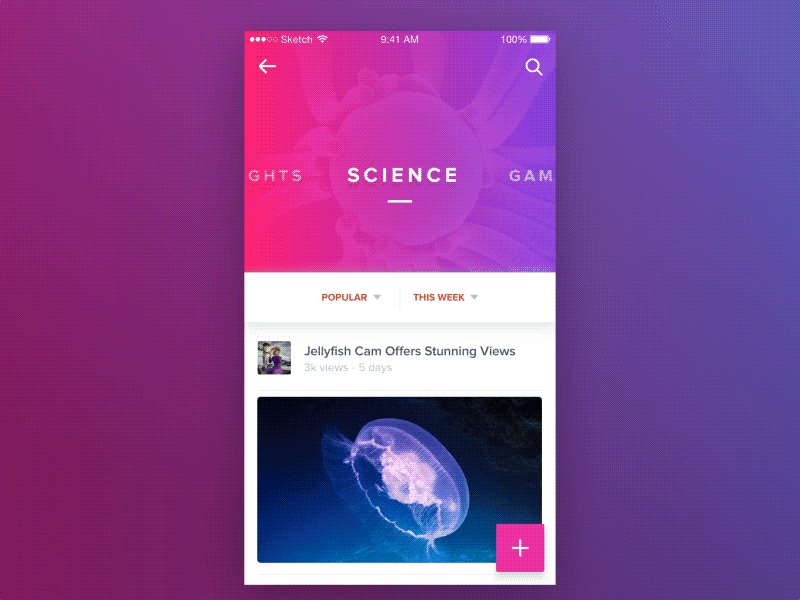
What?
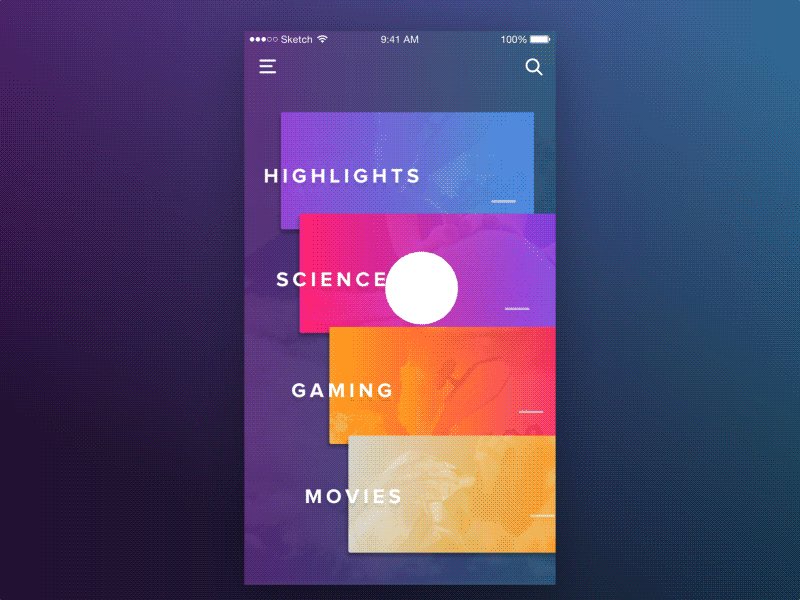
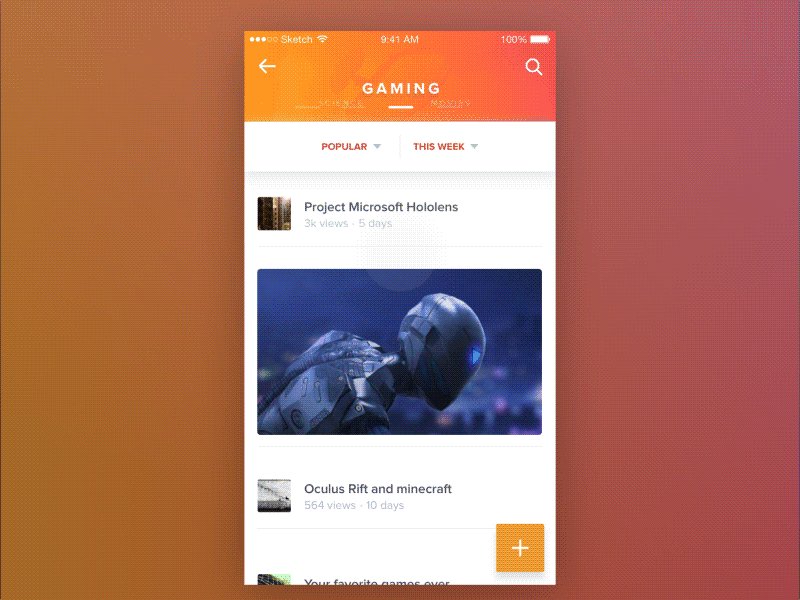
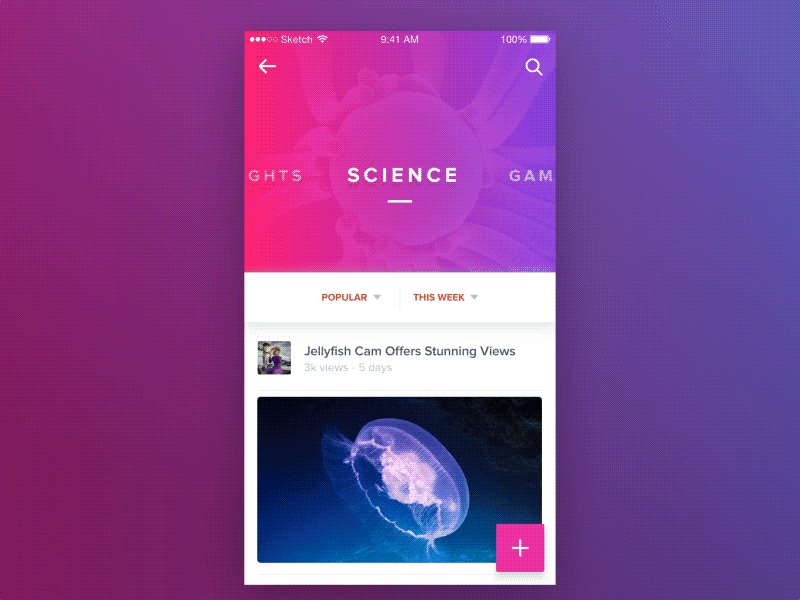
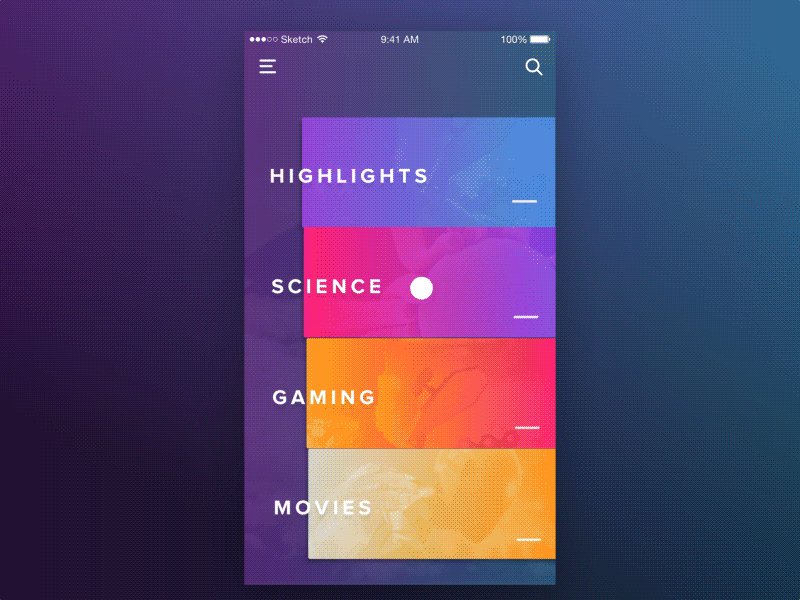
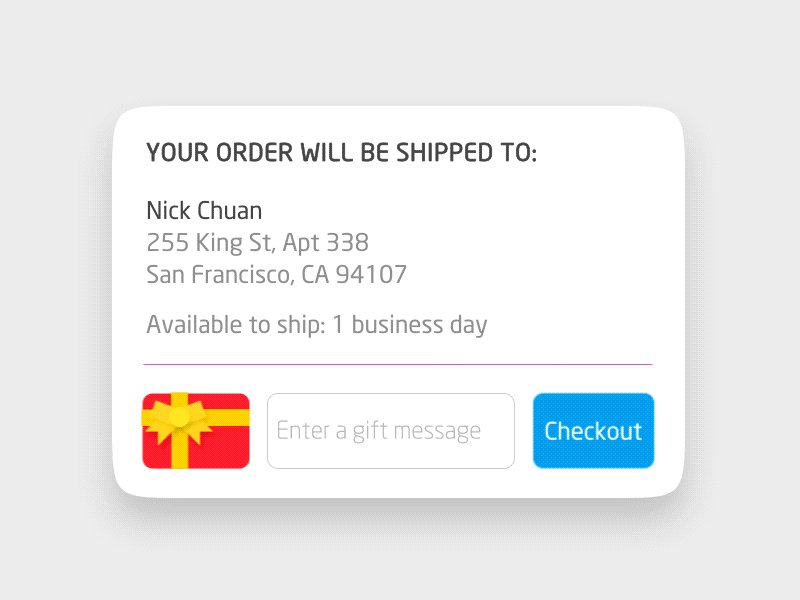
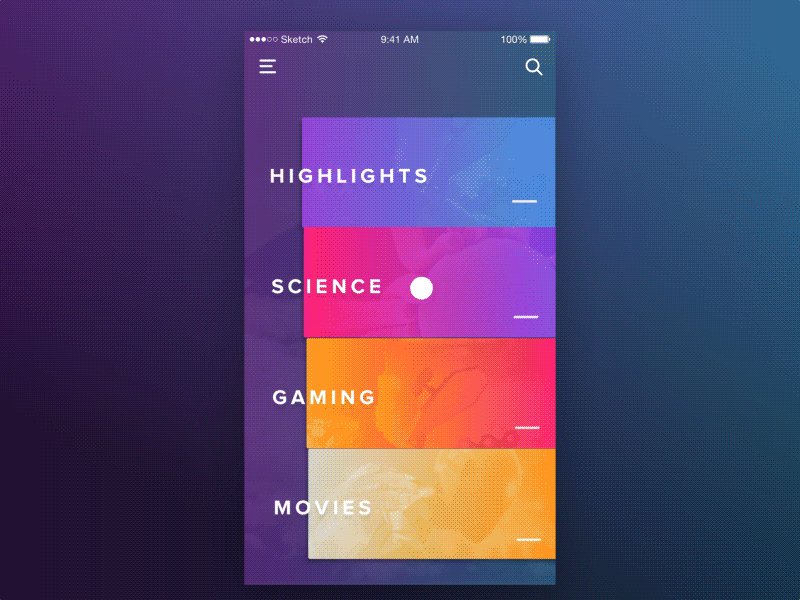
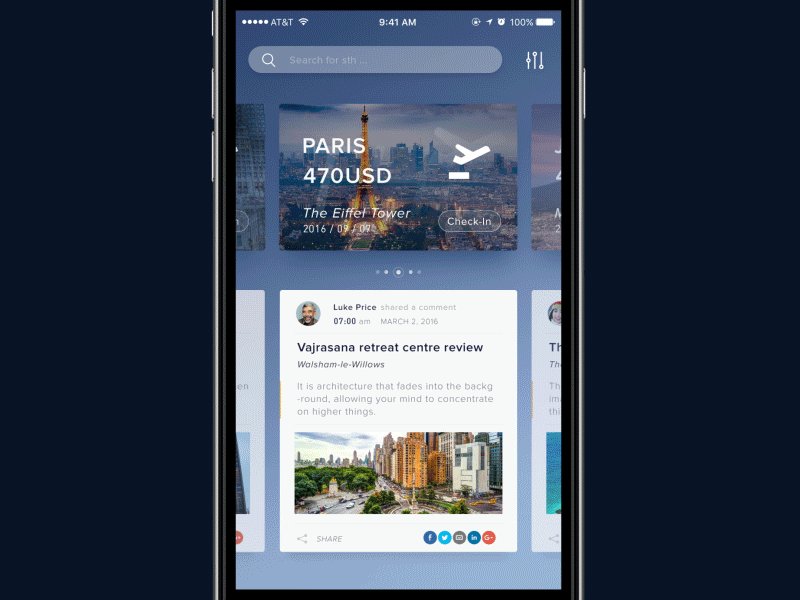
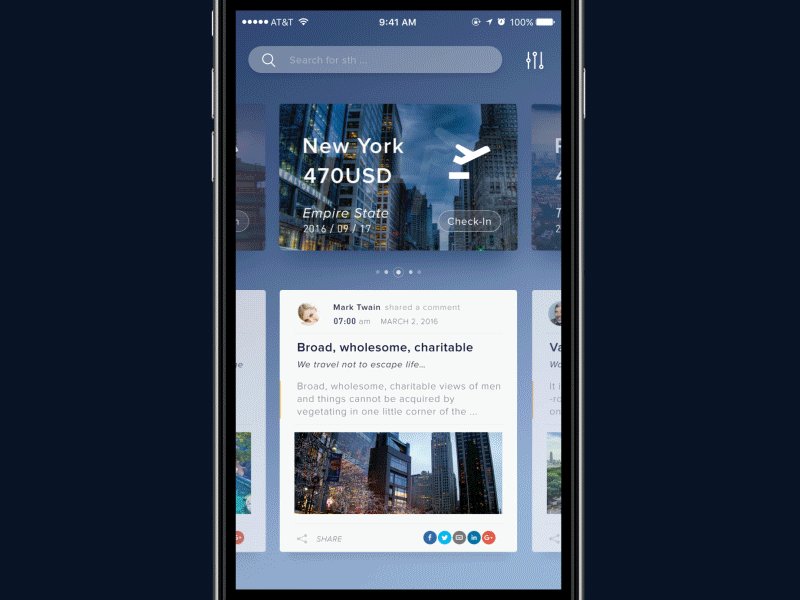
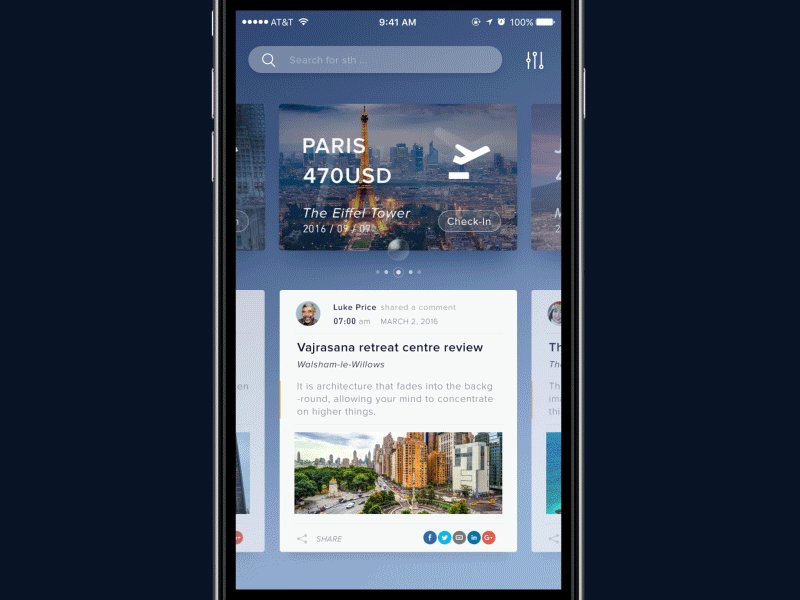
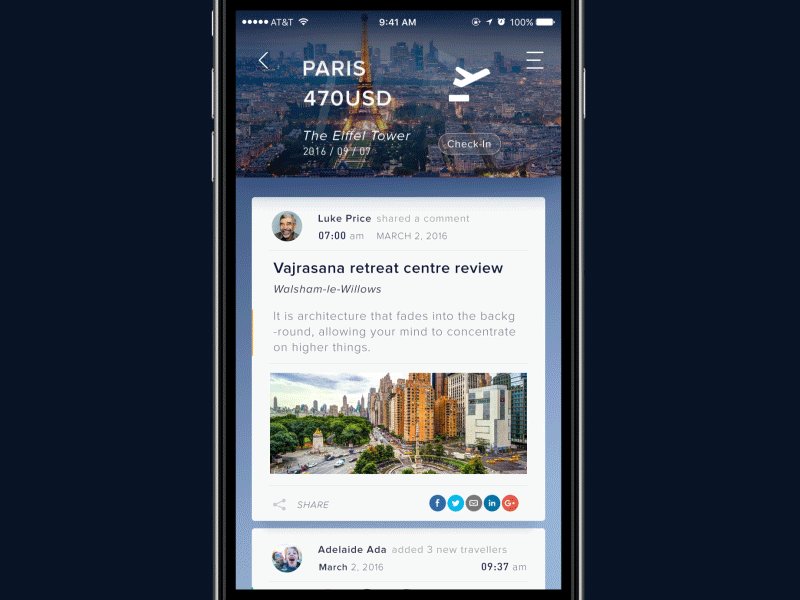
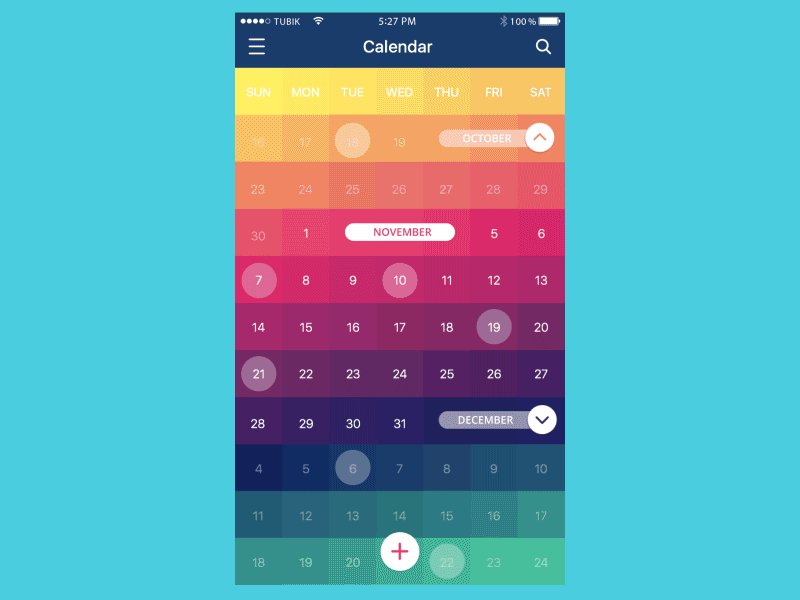
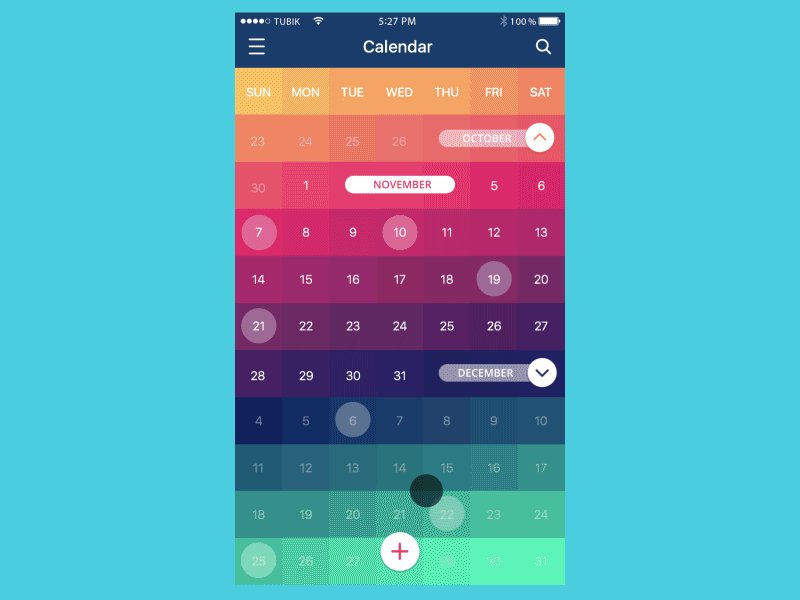
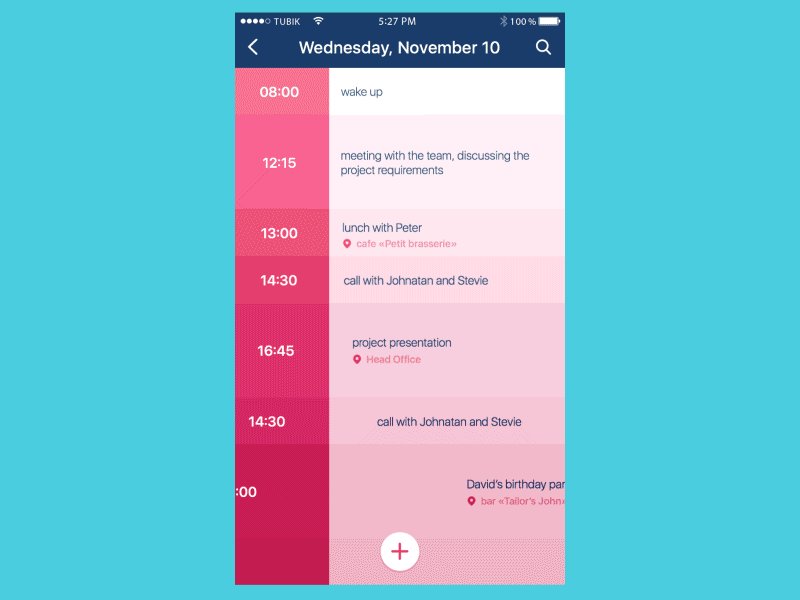
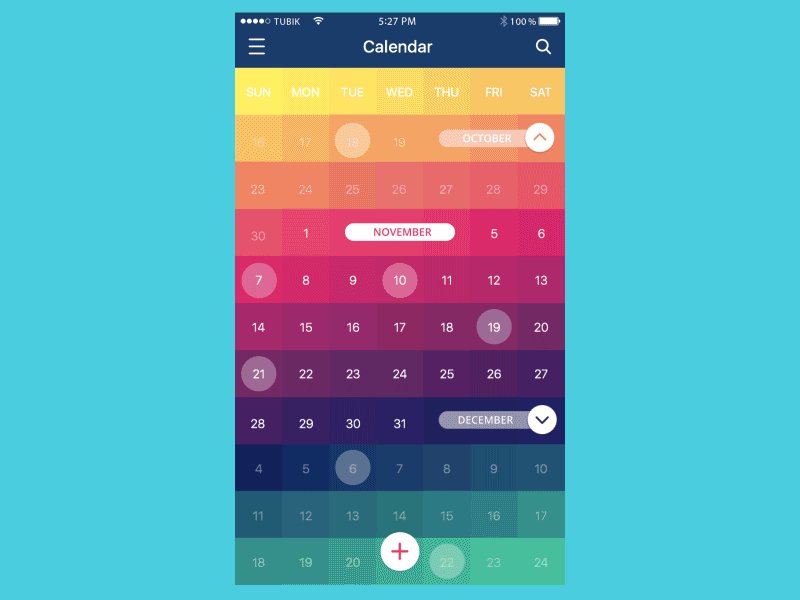
UX Examples

What?
UX Examples




-
Orientation
-
Functionality
-
New Element
-
Highlight
-
Confirmation
-
System Status
When?
Use with care!
How?
CSS Animations
How?
CSS Transitions
.element {
transition : [property] [duration] [ease] [delay];
}
.element {
transition : width 250ms ease-in-out 0.5s;
}
-
A list of CSS animated properties
-
Same list by category
Syntax
How?
CSS Transitions
-
CSS - Pseudo class
-
JS - Class change
Triggers
Tip
-
Mobile interactions - use Hammer.js
How?
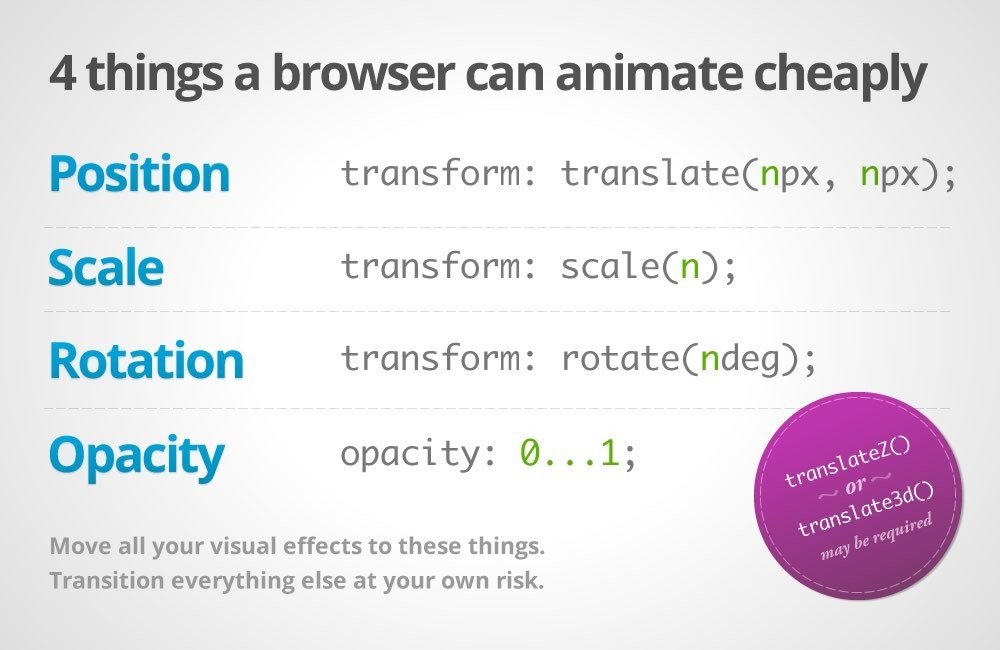
Performance tips
-
Avoid all in your transition - be specific!
-
Focus on Cheap animation properties
animations
By Yariv Gilad
animations
- 2,604