From REST (in peace)



to GraphQL & Apollo





Founder of CasaVersa
Yariv Gilad
@__Ajar__
Head of Dev
Netcraft Academy
Founding Team
Wibbitz
I 💖Startups!


I 💖 Good Design!
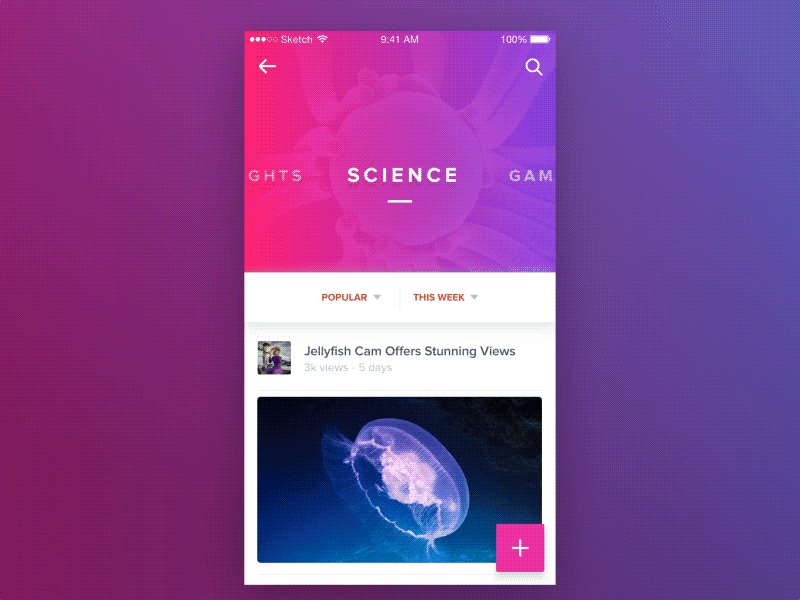
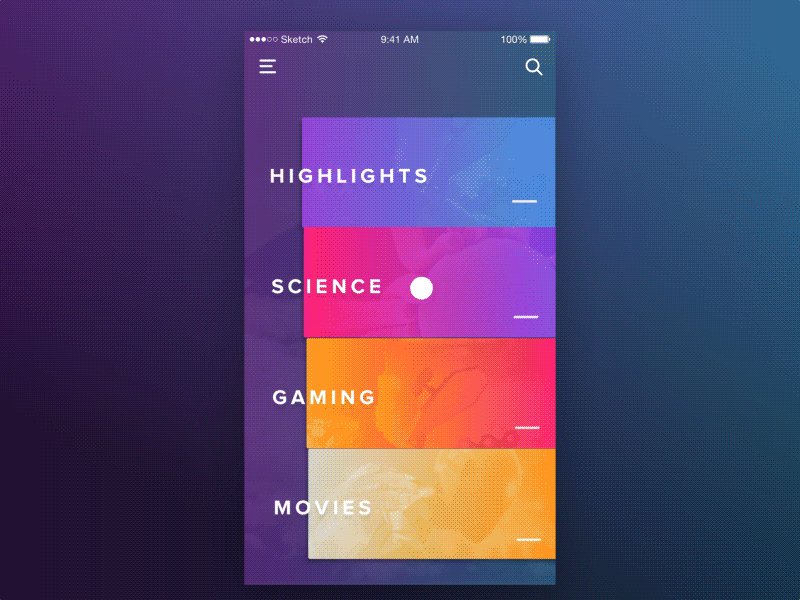
Every great App needs




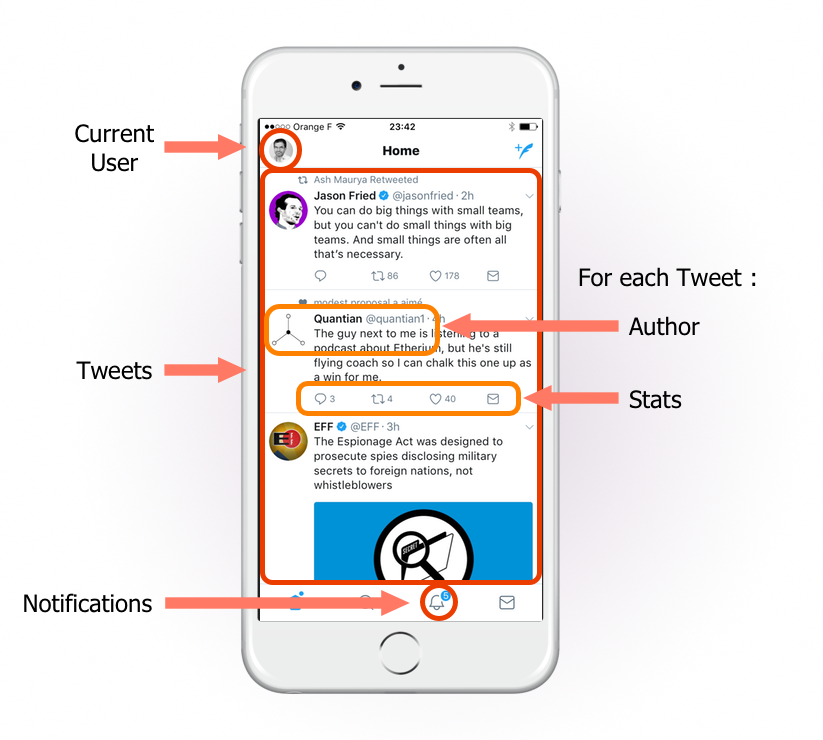
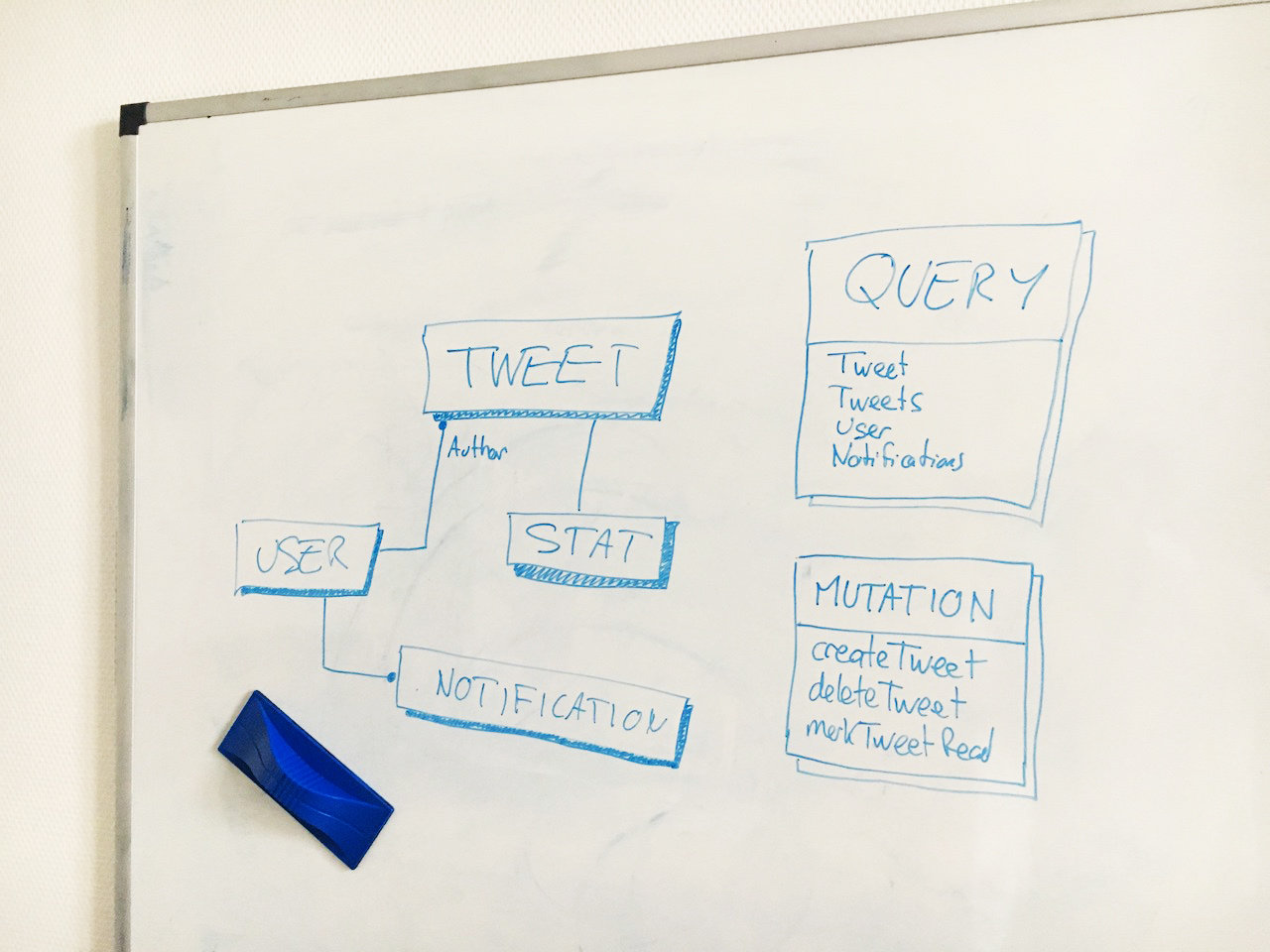
Model your Data
How will your App(s)

Access your data?

/data-endpoint/
my-domain.com/api


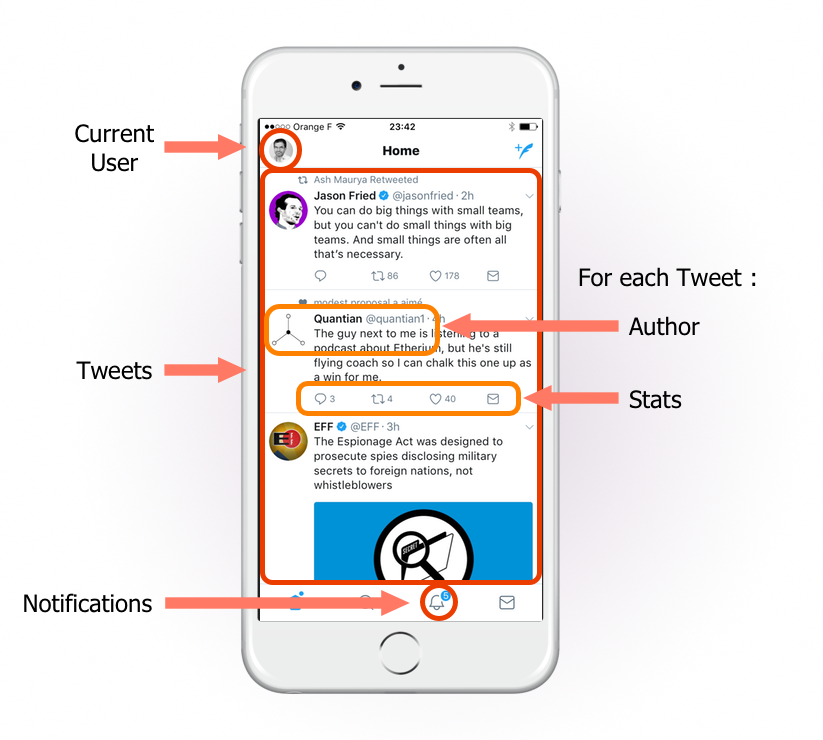
/user/ { id }
my-domain.com/api
/user/ { id } /tweets
/user/ { id } /notifications
/tweet/ { id }
/tweet/ { id } /media
/tweet/ { id } /stats


/user/ { id }
/user/ { id } /notifications
/tweet/ { id }
/tweet/ { id } /media
/tweet/ { id } /stats

client / s
api server
/user/ { id } /tweets


{ data... }
🙅
Too many roundtrips to the server

api server

client / s

🙅
Over-fetching Data we don't need

api server

client / s

/resource/ { id }
Custom end-points
api server

client / s

/just-tweet-data-i-need

/tweet-data-with-images
/tweet-data-with-images-and-author
/tweet-data-with-images-no-stats
/tweet-data-with-images-and-author_v2
Other screens / clients / media queries ???
api server

client / s


/user/ { id }
GET
/user/ { id } /update
/user/create
/tweet/ { id }
/tweet/ { id } /update
/tweet/ { id } /create


PUT
POST
/user/remove
DELETE
GET
PUT
POST
DELETE
/tweet/ { id } /delete

Each Resource needs

api server

client / s

- Create a new screen view
- Present another version view v2
- Change the Data Model
- Update a screen view
Every time we will...
We will need to...
- Create more endpoints
- Update existing endpoints



Filtering

Pagination

Authentication

Real-time
Notifications
Resources also need...


Filtering
Pagination
Authentication
Real-time
Notifications
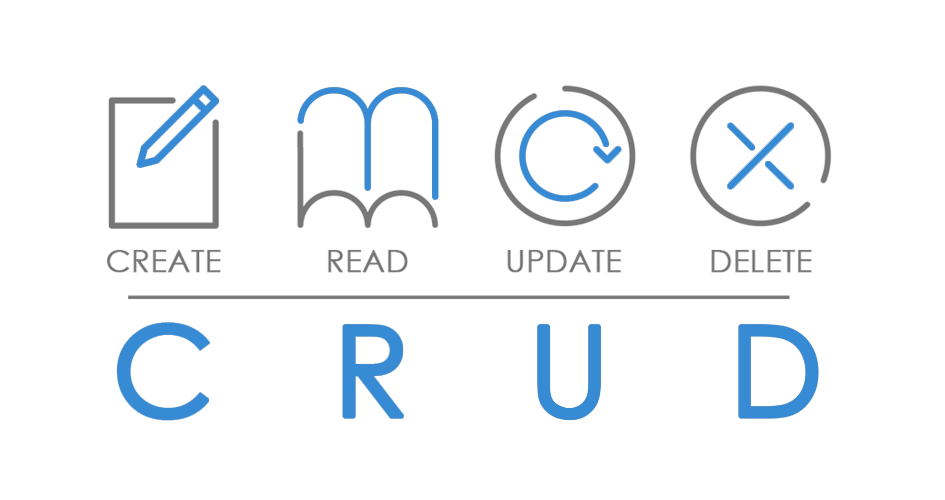
CRUD
Too many end-points
to write & maintain


Big API's
Require Good Testing tooling




Big API's
Require Good Documentation





REST in peace
GraphQL

GraphQL


GraphQL
- Created by Facebook 2012
- Exposed to the world 2015
- Used by:






and many more...

GraphQL
- not a Database!
- a Query Language for your API
- Runs on any server side language

- Can be Accessed by any client









GraphQL
type Project {
name: String
tagline: String
contributors: [User]
}Describe your data
{
project(name: "GraphQL") {
tagline
}
}Fetch what you want
{
"project": {
"tagline": "A query language for APIs"
}
}Get predictable results

GraphQL
{
Starship(name: "Millennium Falcon") {
name
hyperdriveRating
pilots(orderBy: height_DESC) {
name
height
homeworld {
name
}
}
}
}Starwars Example
{
"data": {
"Starship": {
"name": "Millennium Falcon",
"hyperdriveRating": 0.5,
"pilots": [
{
"name": "Chewbacca",
"height": 228,
"homeworld": {
"name": "Kashyyyk"
}
},
{
"name": "Han Solo",
"height": 180,
"homeworld": {
"name": "Corellia"
}
},
{
"name": "Rey",
"height": null,
"homeworld": null
}
]
}
}
}
GraphQL
Advantages
-
Single end-point
-
Single round-trip
-
Only fetch what you need
-
Designed for low latency.
Fast & Simple:

GraphQL
Advantages
-
view-centric
-
client-specified queries
-
integrates with any current infrastructure.
De-coupled from storage:

GraphQL
Advantages
-
Defines what we want, not how we get it
-
Always backwards compatible.
-
Enables API evolution without versions
Declarative:

GraphQL
Advantages
-
Strongly typed via a hierarchical schema
-
Allowing query validation & nested queries
-
Predictable output.
Structure & Validation

GraphQL
Advantages
- Discoverable schema
- Free auto-documentation
- In-browser IDE's - GraphiQL / Playground
- Code editors linting
Empowers collaboration:
Makes Data 💖 Again!

graphql intro
By Yariv Gilad
graphql intro
- 1,187



