a closer look at


JavaScript is Everywhere!

browsers servers mobile desktop iot embedded

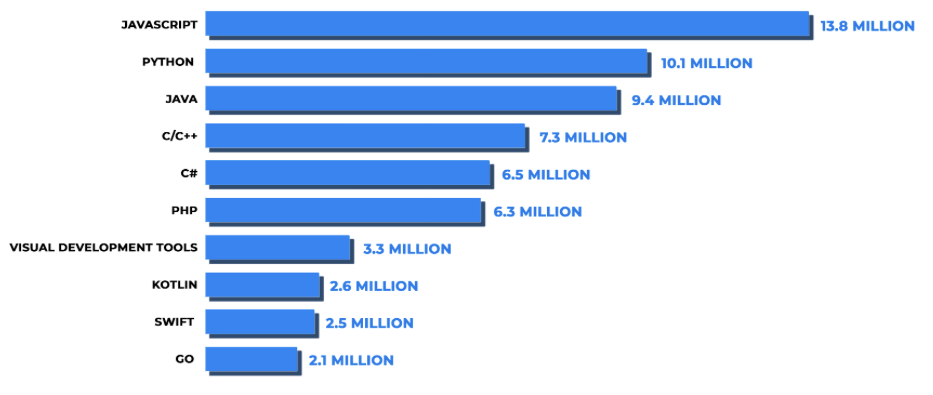
JavaScript is the world’s most popular programming language
~ 13.8M developers
* number of developers in 2022, survey by Statista


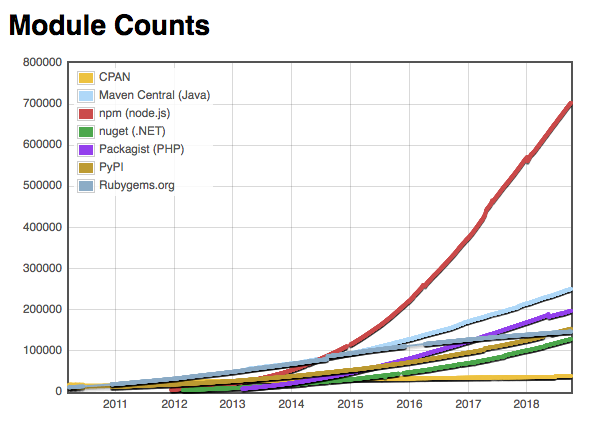
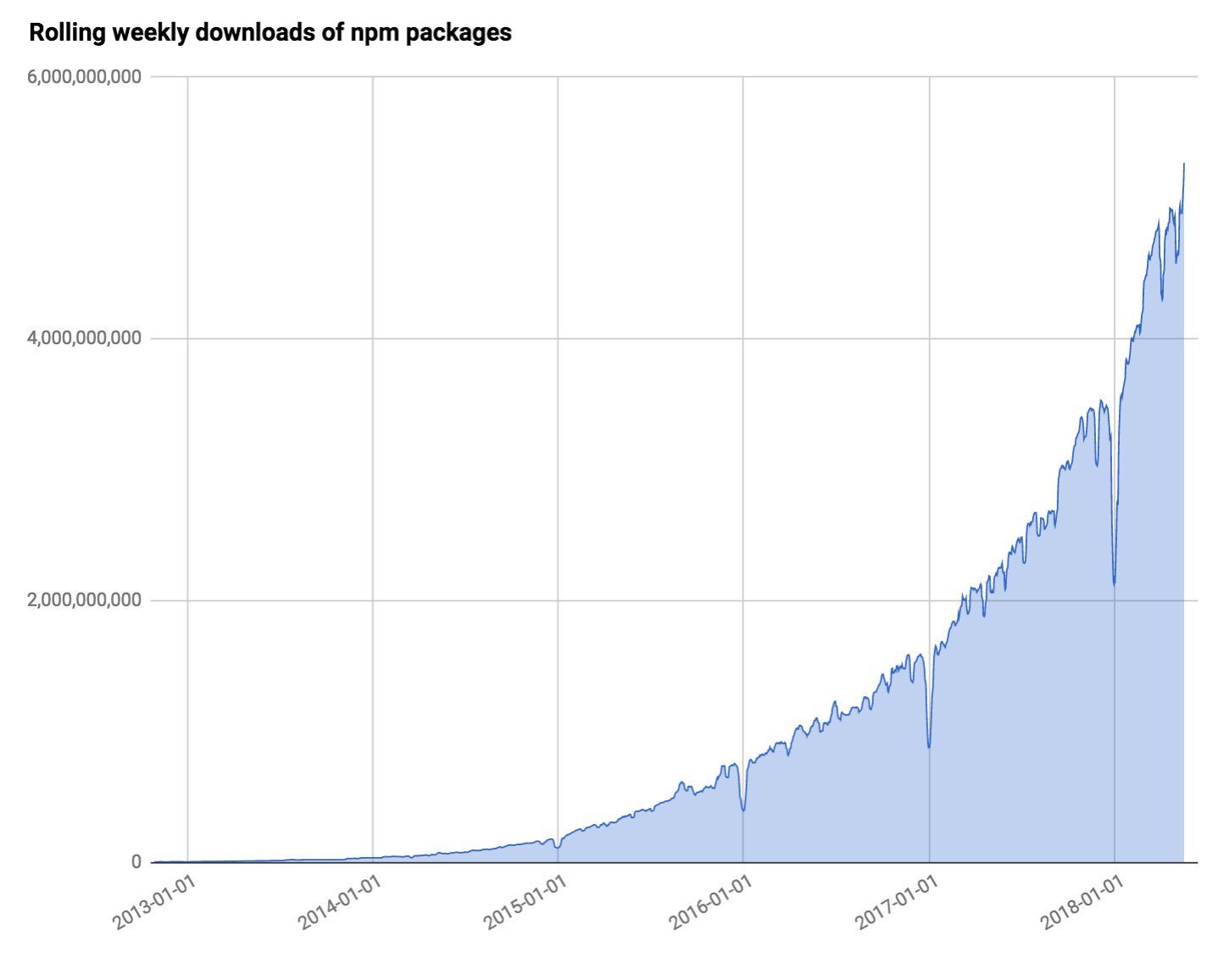
npm is by far the world's
largest code registry

+2.7M packages
+14M users


+2.7M packages
+252B⤓/month
~60B⤓/week
We will talk about:
1. Basic architecture
2. Building a project
3. Sharing a project
4. Package Management
5. Collaborating
6. Lifecycle hooks
7. Essential third-party tools

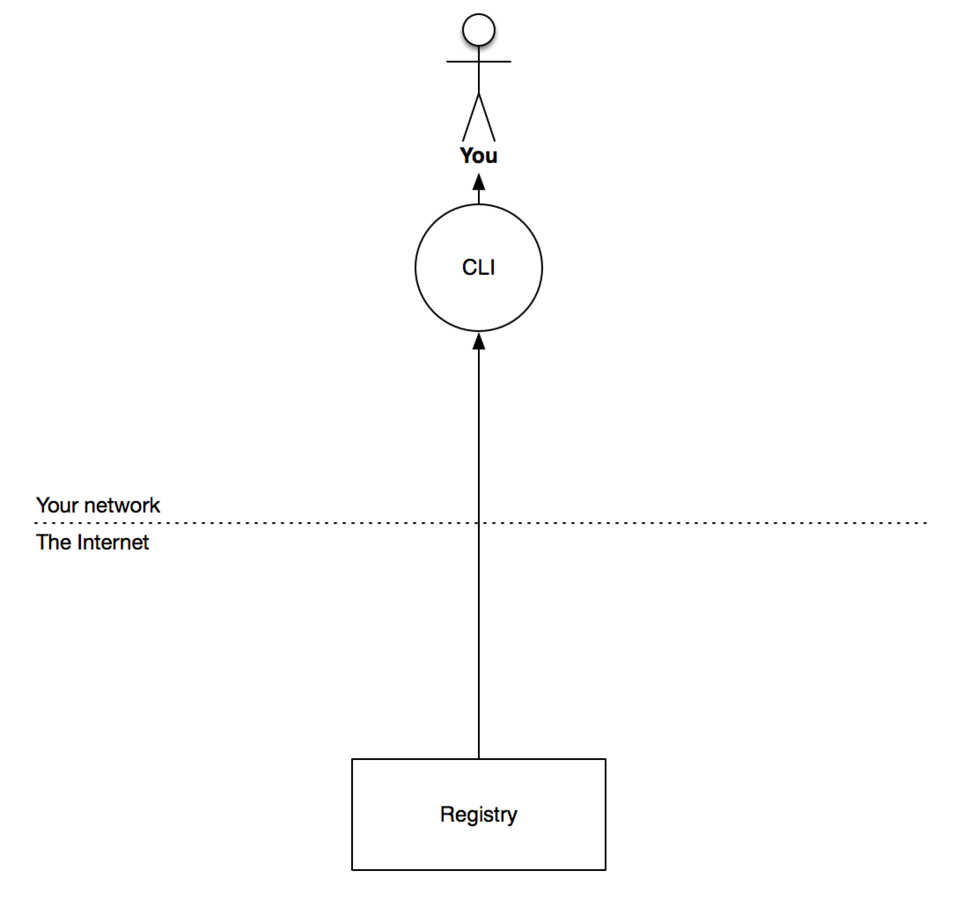
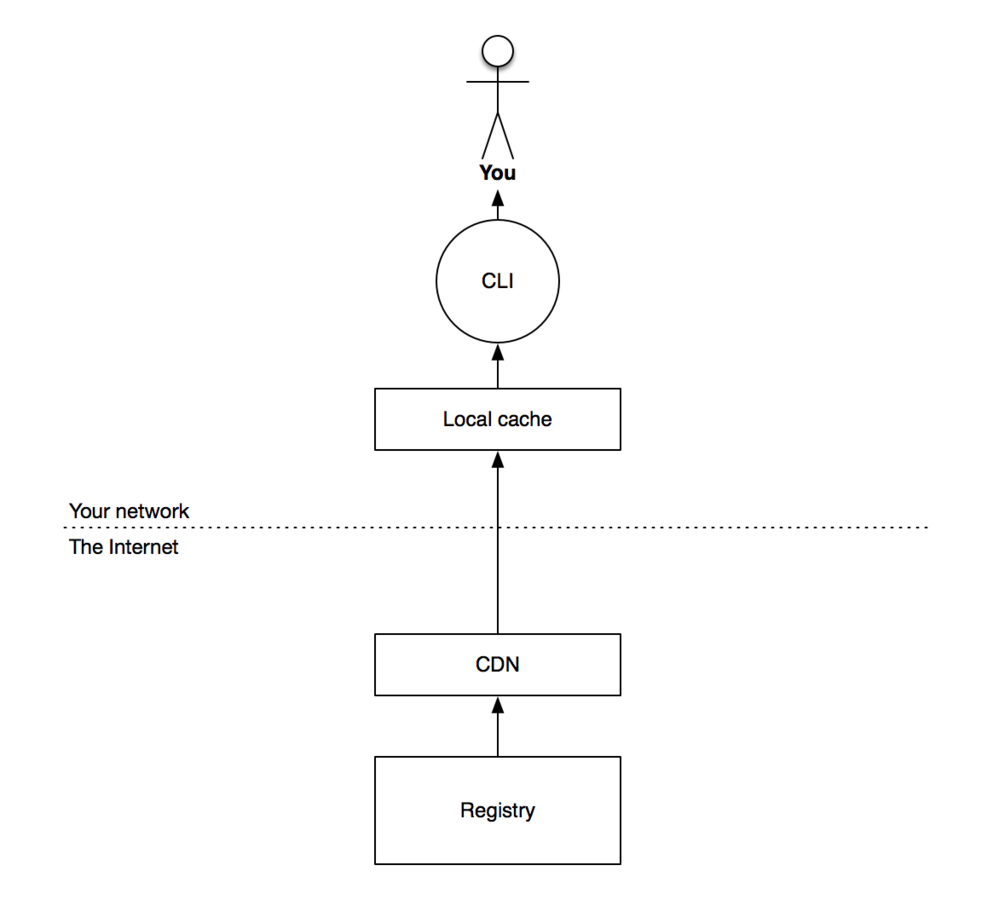
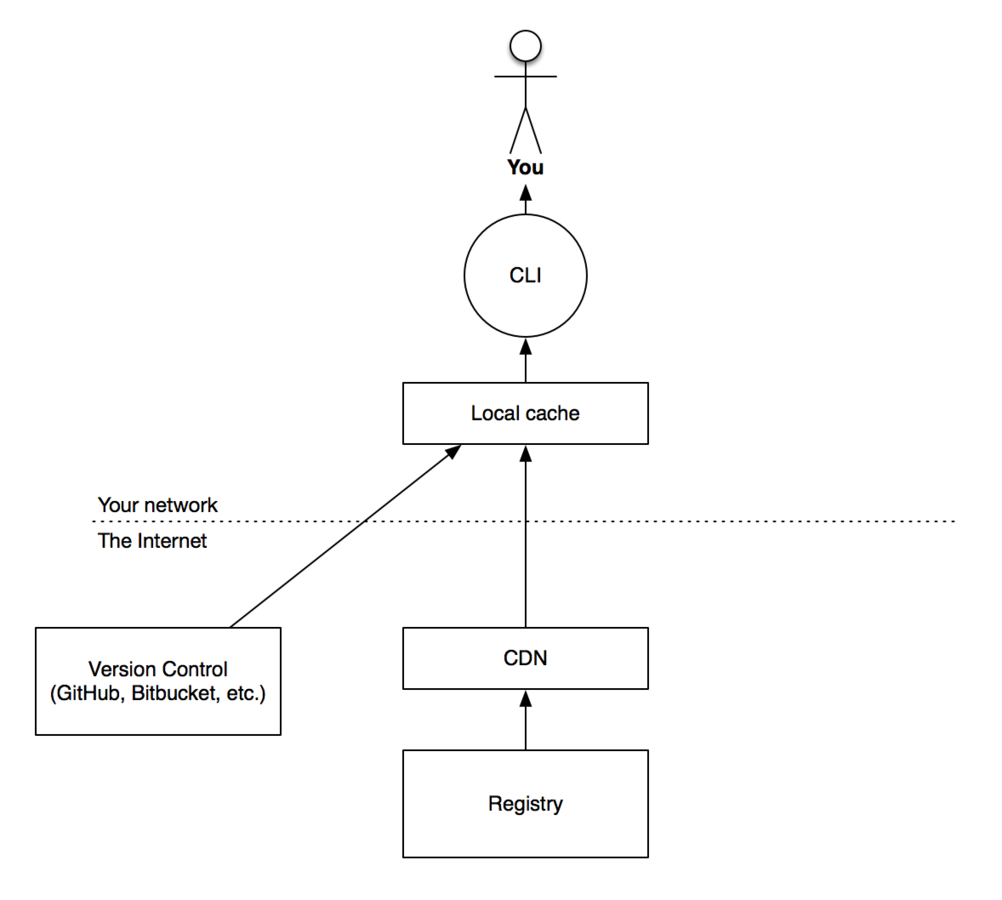
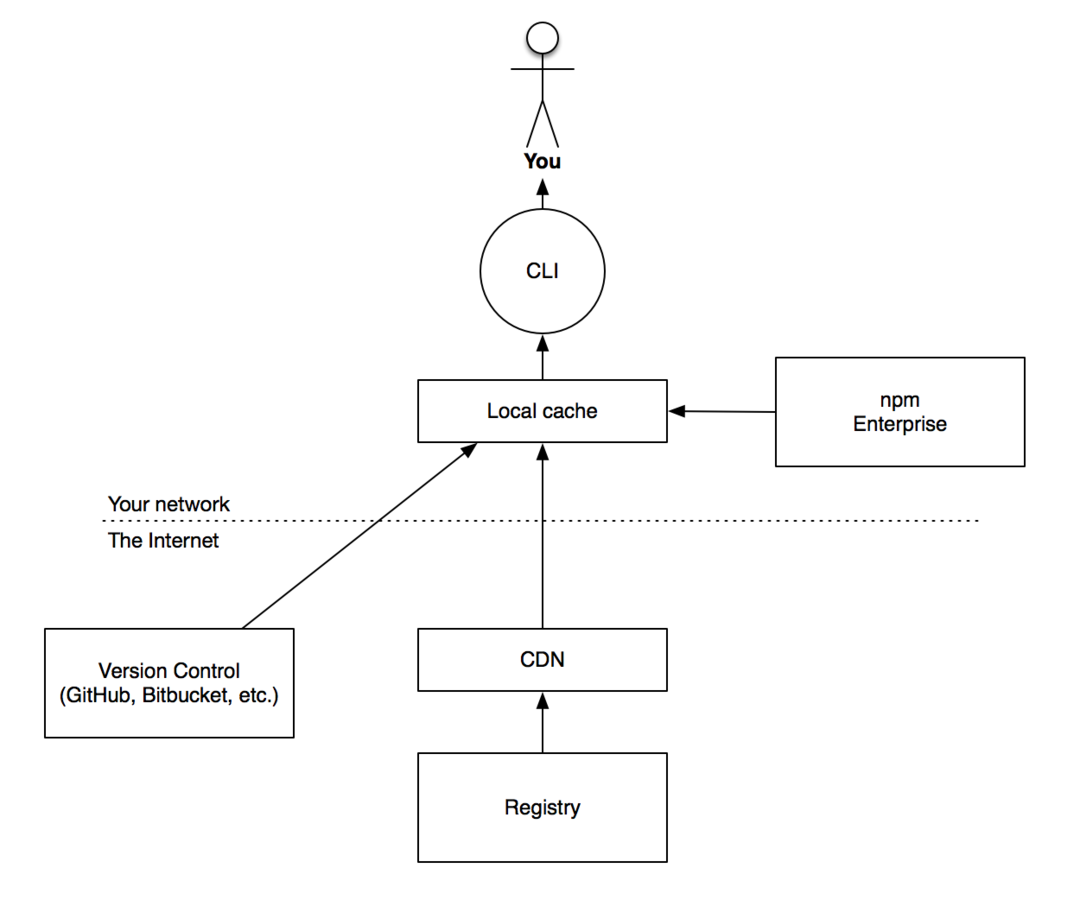
npm architecture


Places stuff is coming from


What about Github?


npm Enterprise


Essentials

npm cliUpdate your npm!

npm i npm -gThis command will update your npm to the latest npm,
npm 10.x.x ...
( i == install )npm init

Skip those questions,
just give me a default package.json …
npm init -yit is safe to re-run

It will make smart guesses and add stuff to package.json without blowing away any custom stuff you put in there.
npm initScoped packages

npm init --scope @usernameConsumer
Publisher
npm i @username/package
import package from ‘@username/package’
Versions saved in package.json

//dependency
npm install <pkg>
//dev dependency
npm install --save-dev <pkg>
npm install -D <pkg>
Why devDependencies?

npm i --productionSkip your devDependencies in production!
you don't need that on your prod server skipping it can make production installs faster
Global Packages

npm i -g <pkg>
npm ls -g Global packages are installed once per dev machine
They are essentially dev tools available as commands in path
imports from your code will *NOT* work

npm scripts

npm start
npm stop
npm restart
npm test
{
"name": "@scope/some-package",
"version": "1.0.0",
...
"scripts": {
"test": "jest ./src/**/*.spec.js",
"start": "node ./index.js"
}
}
Automate the way your team uses your app
from package.json
Run any script name

npm run start
npm run <anything>You can use custom scripts to initialize first-time tasks,
run projects in dev mode or production mode,
re-install all packages, watch files, transpile, compile, optimize
and all sorts of things...
You can also run scripts from other scripts…
install global packages as devDependencies,
and Run scripts to use them

npm run test
{
"name": "@scope/some-package",
"version": "1.0.0",
...
"scripts": {
"build": "rimraf dist && babel src -d dist",
"test": "jest ./src/**/*.spec.js",
},
"devDependency": {
"@babel/core": "^7.2.2",
"@babel/preset-env": "^7.2.3",
"jest": "^23.6.0",
"rimraf": "^2.6.2",
"watch": "^1.0.2"
}
}devDependencies are available in the path of your scripts
Avoid forcing users to install global tools
Avoid conflicts over global tool versions
Publishing

npm init --scope @username-or-org
npm publish --access public
npm publish --access restrictedIf it's just for your team or it's a personal app,
you'll want to make it private.
Prevent private packages from being published in the official public registry.

"private": true prevent it from being published at all,
in package.json ...
"publishConfig":{
"registry":http://my-internal-registry.local
}Force it to be published only to your internal registry.
Semantic Versioning
SemVer

Breaking Feature Fix
Major Minor Patch
The default version of a package when using npm init is 1.0.0
any version below that means by convention the package is not ready for release
5.2.8
Update Versions

version also creates a git tag at the same time
so if you attach a -m message the tag commit will get that comment
npm version major
npm version minor
npm version patch
npm version major -m "bump to version %s …"
npm publishwhen Publishing
Bump up any semver segment with npm version
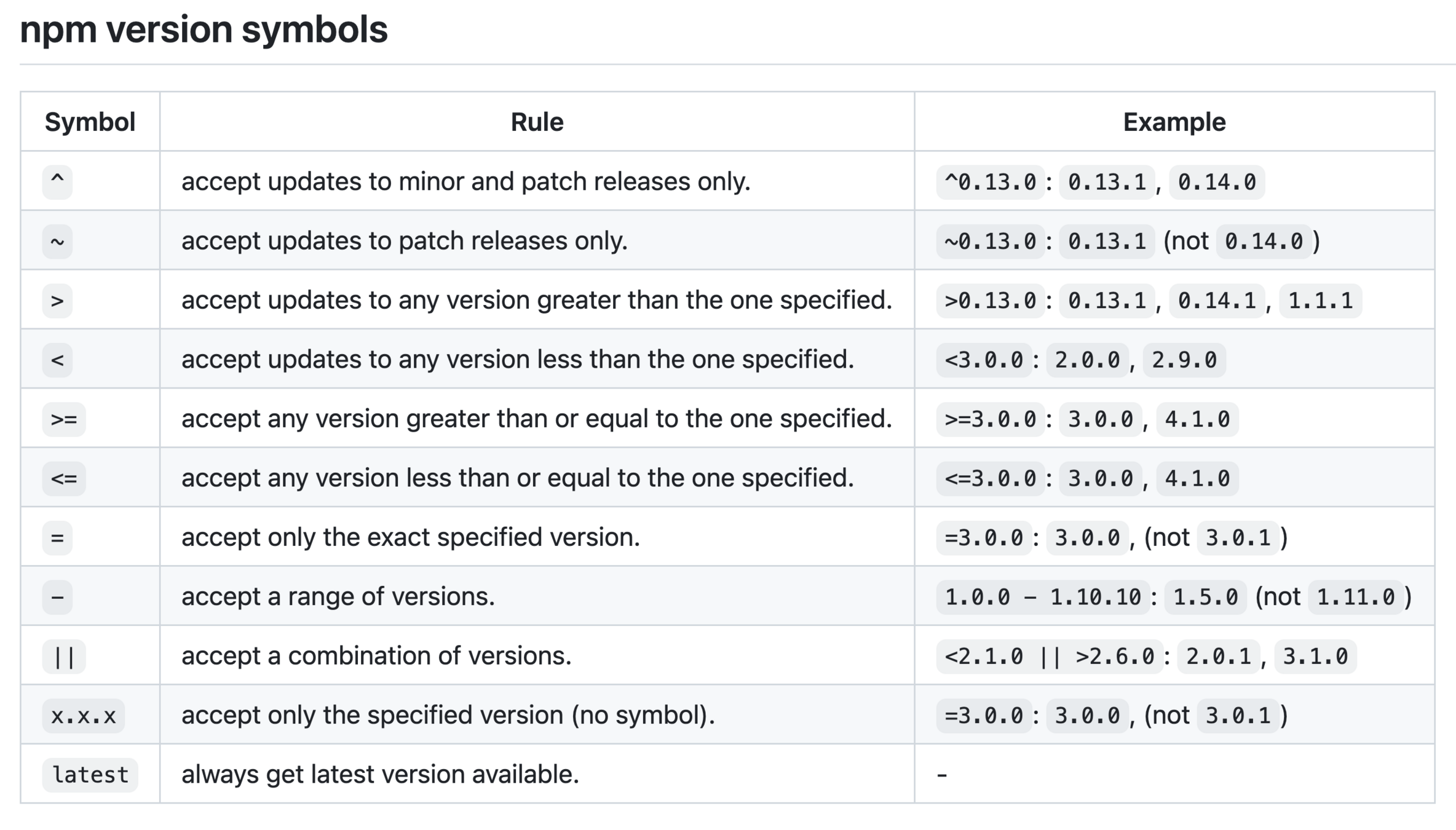
Semantic versioning

npm install pkg-name
npm install pkg-name@version
npm install pkg-name@version-range
alias: npm i
when consuming packages
Specify version range

npm install @scope/pkg-name@version-range
npm install @myorg/private-pkg@">=0.1.0 <0.2.0"which updates will you accept?
* - matches any version
"" - empty string, Same as *
version - match version-number exactly
>version - must be greater than version
>=version - ...
<version
<=version
Specify version range

which updates will you accept?
^1.2.3 = >= 1.2.3 < 2.0.0Caret - Ranges



but what about your sub dependencies?
and the rest of the dependencies tree?
How will you make sure nothing breaks there?

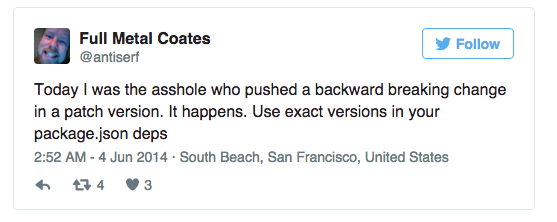
Sometimes, fixes cause stuff to break,
Sometimes features break things by accident
They *shouldn't*, but they do.
So, what's an npm developer to do?
SemVer is a promise
not a guarantee


Problem solved!
Installs auto-saves your entire dependency tree
to a package-lock.json file

package-lock.json
Keep projects up to date
npm show <pkg> version
npm outdated <pkg>
npm update <pkg>Find out the latest version
and update a single package

Keep projects up to date
npm outdated
npm updateFind out the latest versions of all packages in your project
Update without and args will update all of your packages
(careful with that…)
Package Current Wanted Latest Location
babel-plugin-macros 2.4.3 2.4.4 2.4.4 @ajar/casaversa
react 16.7.0-alpha.2 16.7.0 16.7.0 @ajar/casaversa
react-dom 16.7.0-alpha.2 16.7.0 16.7.0 @ajar/casaversa
react-scripts 2.1.2 2.1.2 2.1.3 @ajar/casaversa

Automate Your Dependency Management
It constantly checks for updates to the packages you depend on while it runs your tests on them

"npm outdated" as a service!

npm Organizations
These let you manage team members,
and manage teams access to various packages.
npm organizations are a paid feature.
npm team
npm accessManaging People
Managing Package Access

npm - team
The team command is pretty self-explanatory
You can create and destroy a team
You can add people to the team with add or remove them with rm
Finally you can see who's in a team with ls
npm team create <scope>:<team>
npm team destroy <scope>:<team>
npm team add <scope>:<team> <user>
npm team rm <scope>:<team> <user>
npm team ls <scope>:<team>

npm - access
npm access is similarly pretty simple
access grant gives a team read-only or read-write access to a package access revoke takes that permission away again
access ls-packages shows you what packages a user, or a team can see access ls-collaborators shows you what users and teams have access to a package
npm access grant read-only|read-write <scope>:<team> [package]
npm access revoke <scope>:<team> [package]
npm access ls-packages [user|scope|scope:team]
npm access ls-collaborators [package [user]]
Multiple packages
So far we covered one user with one package,
then multiple users with one package
Now it's time for multiple packages.
npm linkDevelop and use multiple packages simultaneously
When working on an app and its sub-modules (think microservices),
you want to avoid publish and re-install every time you make a change.

npm-link has 2 steps
In your package "alice":
npm linkIn "wonderland", which requires "alice":
npm link aliceNow the two packages are directly linked
If you edit alice, your changes will immediately take effect in wonderland
When you have lots of small modules, this is invaluable
*Note that the link should be to the package name, not the directory name

Lifecycle hooks
publish: prepublish, publish, postpublish
install: preinstall, install, postinstall
uninstall: preuninstall, uninstall, postuninstall
version: preversion, version, postversion
test: pretest, test, posttest
stop: prestop, stop, poststop
start: prestart, start, poststart
restart: prerestart, restart, postrestart
Those scripts will be run automatically in response to events.

Node Security Project
installs now alert you if you're using a vulnerable module
Use npm audit and npm audit fix to handle known vulnerabilities
npm acquired nsp

.npmrc files
per-project: /path/to/my/project/.npmrc
per-user: ~/.npmrc
global: $PREFIX/etc/npmrc
defaults: /path/to/npm/npmrc.npmrc files provide default configuration options
They save you the hassle of having to pass
those same options to npm every time again.
npm accepts over 100 configuration options!

npm workflow
| Steps | Commands |
|---|---|
| Creating an app | npm init |
| Adding dependencies | npm install |
| Locking dependency versions | automatically |
| Testing your app | npm test |
| Packaging your app | npm pack |
| Versioning your app | npm version |
| Publishing your app | npm publish |
| Running scripts | npm run-script |
Final Recap
- Architecture
- npm update
- npm init
- Scoped packages
- prod vs devDependencies
- Global packages
- run scripts
- Publishing
- SemVer
- npm version
- package-lock.json
- outdated
- Greenkeeper.io
- npm team
- npm access
- npm link
- Lifecycle hooks
- Node Security Project
- npm workflow
- .npmrc files

Final Treat


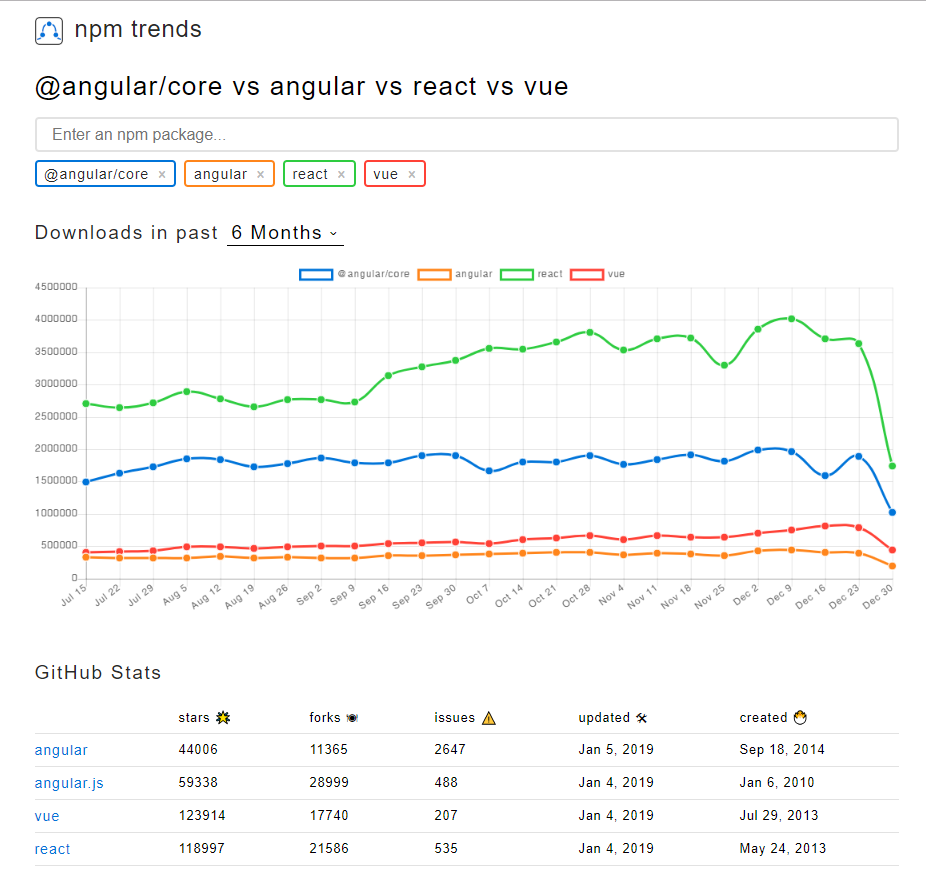
npm trends
to compare packages
a closer look at npm
By Yariv Gilad
a closer look at npm
- 2,073



