Deploy
& monitor
With




It's time to Deploy!
Keep Calm And wait for it...


How Can it Possibly Go Wrong?

How Can it Possibly Go Wrong?
-
Your app crashes!
-
Your server crashed and restarted, but your app didn’t…
-
Your app is under using the server resources (i.e. 8% cpu)
-
Your server is out of memory
-
You need to find out which app on
your server is causing the memory leak -
You want to inspect the logs
-
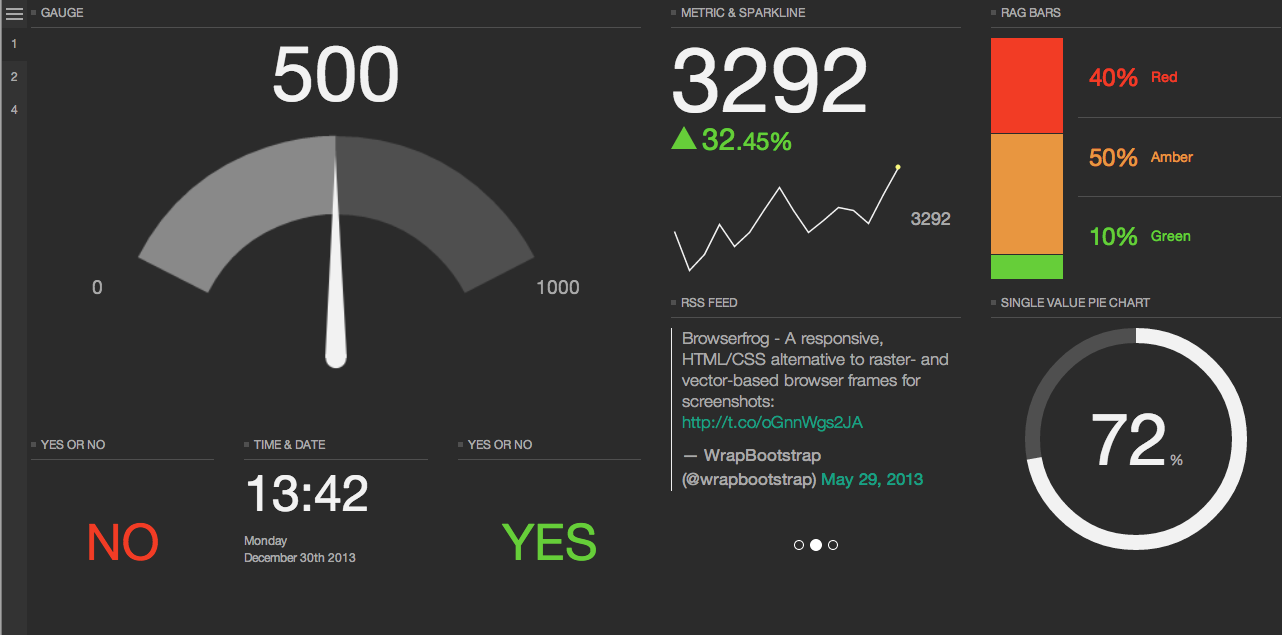
How will you monitor servers in real time once deployed
to make sure all is running smoothly

Enter

PM2 is a toolbox to help you deploy
and manage your apps in Production
It ensures your app is up,
it manages processes, cluster and more.


gives you a structured workflow
by helping you with:

Resources management
and optimization (cpu, memory)


gives you a structured workflow
by helping you with:
Deployment + Environment configuration



gives you a structured workflow
by helping you with:
Apps management and monitoring



gives you a structured workflow
by helping you with:
Access your server logs



gives you a structured workflow
by helping you with:
Restarting your app on changes push




gives you a structured workflow
by helping you with:
Auto start your app on OS reboot




gives you a structured workflow
by helping you with:
Extend PM2 capabilities using Modules



is widely used, battle tested and embraced by the Node.js community!
-
+3M installations
-
+15K stars on Github
-
+2.7K commits
-
+750 tests
-
+130 contributors
-
Ranked as 84th js project on Github


npm i -g pm2Getting started


-
Enable auto completion
-
Generate OS startup script to respawn pm2 on server boot
pm2 completion installSetup
pm2 startup

-
Simplest way to start your app
-
It auto restarts your app on crash
-
Monitor your app
-
Gives you access to your logs
pm2 start app.jsLaunching your apps


process.yml:
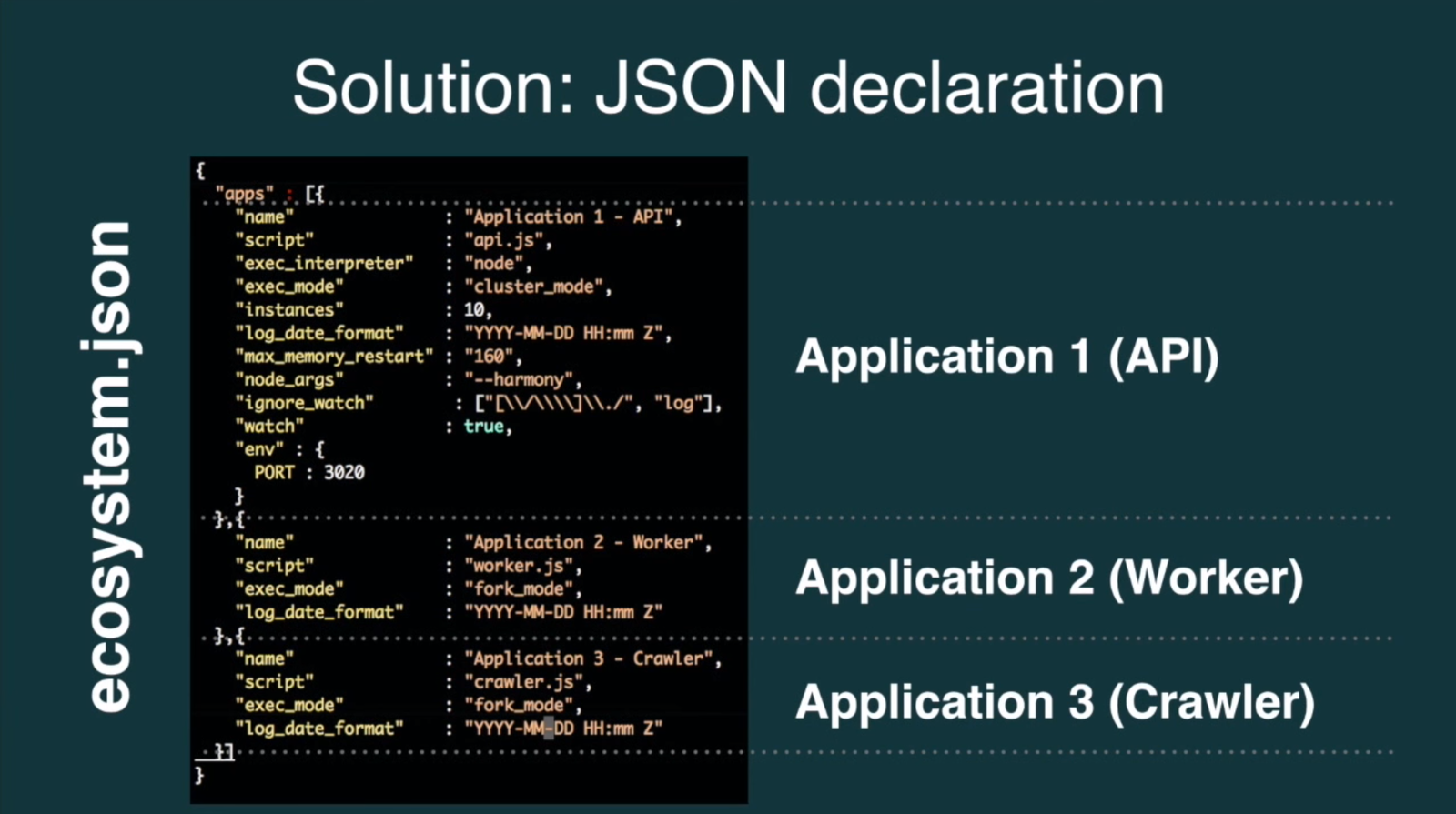
pm2 start process.ymlApplication declaration
You can also create a configuration file to manage multiple applications:
apps:
- script : app.js
instances: 4
exec_mode: cluster
- script : worker.js
watch : true
env :
NODE_ENV: development
env_production:
NODE_ENV: production

processes commands
pm2 stop <app-name|id|'all'>
pm2 restart <app-name|id|'all'>
pm2 delete <app-name|id|'all'>

has two modes - fork and cluster
The default is fork.
It means that behind the scenes PM2 will use child_process.fork
Which will allow you to spawn other processes, but all of them will use the same cpu resource


Fork vs Cluster mode
A multi-core machine running your app
Without Cluster mode enabled…



Cluster mode
Using the built-in Node.js cluster module
Makes it easy to use multiple cores machines
pm2 start app.js -i <num-of-app-instances>

pm2 start app.js -i 0 auto detecting the number of cpu’s


Manage Clustered apps
Reload with Zero downtime
pm2 scale <app-name> <app-instances> Scale up/down process number
pm2 reload <app-name|’all’> 

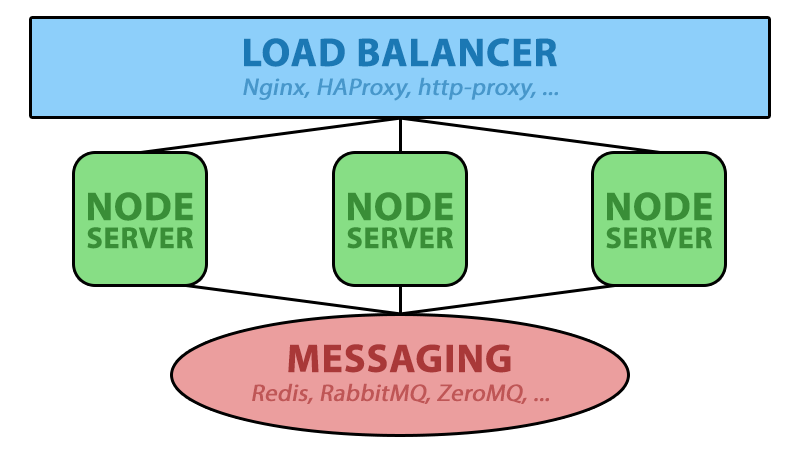
Architectural option
My suggested setup -
use nginx at the front as a load-balancer (reverse proxy).
You can still use pm2 cluster to take advantage
of your multi-core instances

Remember your app code needs to be stateless.
For sharing the same state across all instances and processes use Redis.


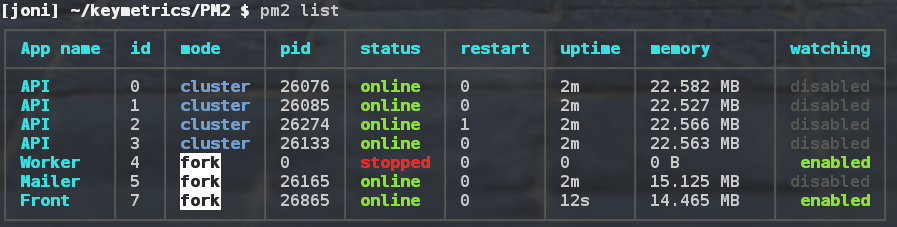
Inspecting Your apps
Listing all your running processes on a server
pm2 list


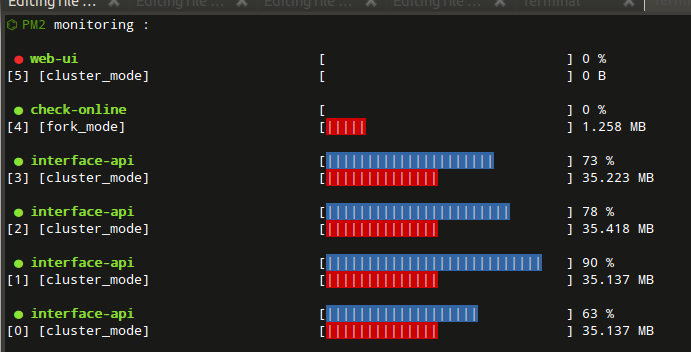
Inspecting Your apps
Monitoring CPU & Memory
pm2 monit


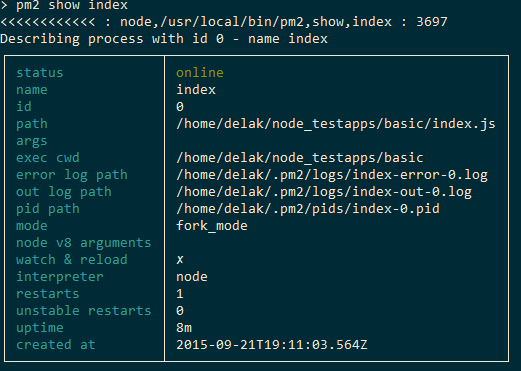
Inspecting Your apps
Even more info…
pm2 show <app-name|id>


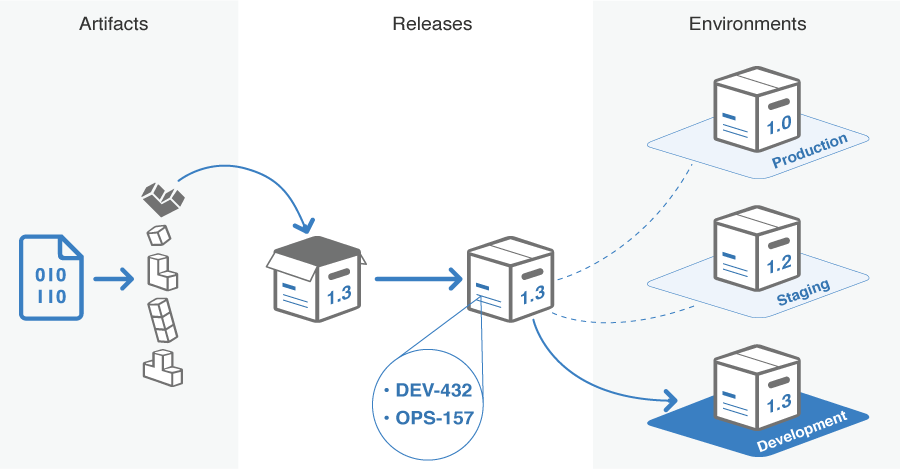
Deployment


Deployment
When you manage many micro-services
Configuring deployments manually sucks…
DEBUG="*" NODE_ENV="production" pm2 start app.js --name "API"
-i 8 --watch --max-memory-restart="300M" -- -a 23
DEBUG="app2:*" NODE_ENV="production" pm2 start app2.js --name
"WORKER" -i 8 --watch -- -a prod
DEBUG="app3:*" NODE_ENV="production" pm2 start app3.js --name
"BDD" -i 8 --watch -- -a malo

Deployment
Generates a sample ecosystem.json file to store all settings about deploy
pm2 ecosystem


Deployment
Using ecosystem.json
# start
pm2 start ecosystem.json
# restart
pm2 restart ecosystem.json
# stop
pm2 stop <app-name|app-id|’all’>

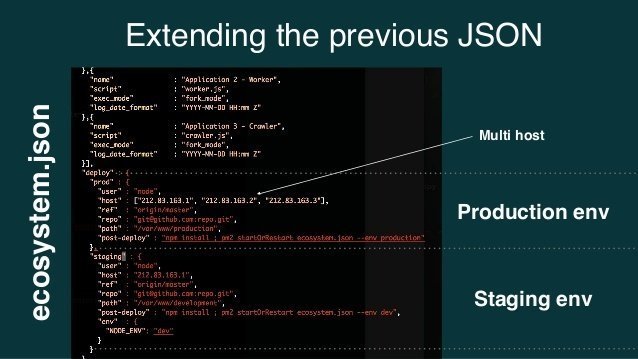
Deployment
Add deploy section to ecosystem.json



Deployment commands
# setup deployment to remote server
pm2 deploy ecosystem.json production setup
# update your app on remote server
pm2 deploy ecosystem.json production
# execute a pm2 command process in remote server
pm2 deploy ecosystem.json production <command> <options>
# example - revert to the <n> deployment
pm2 deploy ecosystem.json production revert <n>


Deploy & Monitor with PM2
By Yariv Gilad
Deploy & Monitor with PM2
- 2,079




