Is React Native
a Game changer
?

© Yariv Gilad
YES!

© Yariv Gilad
What is the problem?

© Yariv Gilad
Compared to web dev, mobile dev sucks
!

© Yariv Gilad
Facebook released react-native on 2015
Which is very exciting news for everyone!
and made mobile dev much similar to web dev

© Yariv Gilad
What is so much worse about mobile dev
vs web dev?
You might ask...
but really...

© Yariv Gilad
Global usage
86%
Device fragmentation


12%

© Yariv Gilad
Device fragmentation


50%
50%
Within the US

© Yariv Gilad
App store Revenue


>
Device fragmentation

© Yariv Gilad
Which platform will you target?
This question btw, doesn’t exist on the web
You don’t target Firefox OR Chrome OR safari…
You target ALL of them!!!

© Yariv Gilad
If you are serious about mobile dev You want to target both!



© Yariv Gilad
So how expensive is it to build
an app targeting both platforms?
VERY BLOODY EXPENSIVE!!!
$$$
Costs

© Yariv Gilad
Quick calculation:
Costs
iOS dev = $100k / yr
Android dev = $100k / yr
Coordination = $50k / yr
x 1.5 years
$375k just for the app!!!
What about back end dev?
What about Marketing?

© Yariv Gilad
Costs
You actually need $ ½ million…
Which means raising capital
Makes it difficult for entrepreneurs and new projects to
create and test new buisness models on the market

© Yariv Gilad
Programming Languages
Objective C
Swift


Java
Kotlin

© Yariv Gilad
Programming Languages
Designed for performance / reliability
NOT designed for dev productivity



© Yariv Gilad
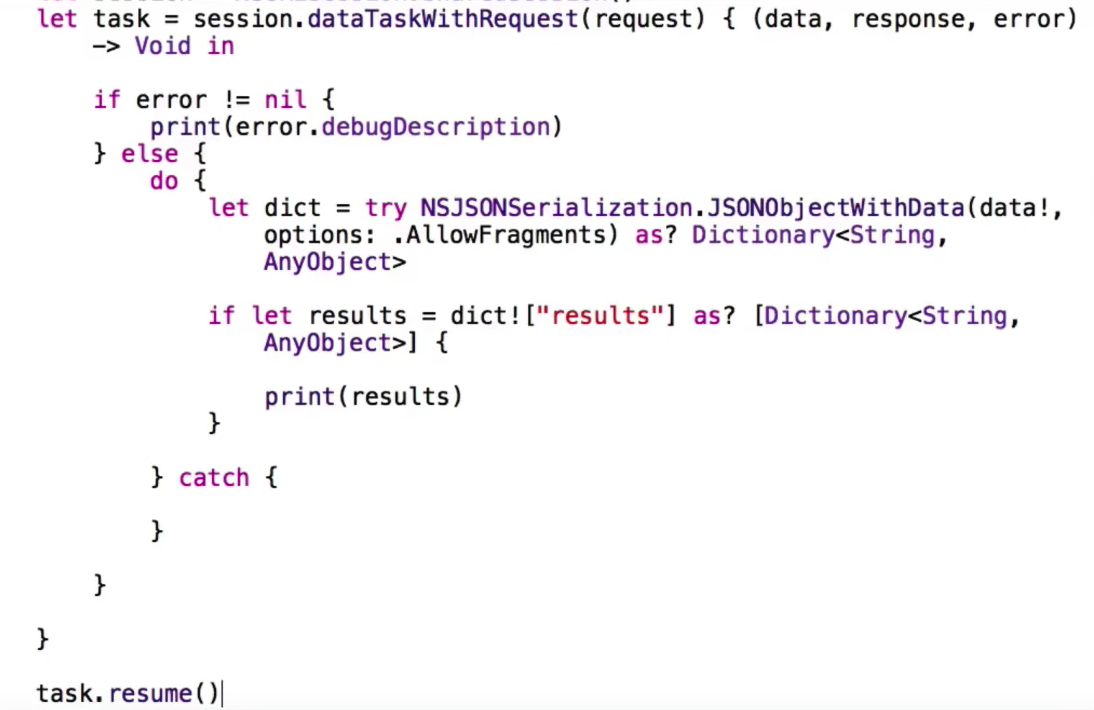
Programming Languages

Swift - a typical ajax request

© Yariv Gilad
Programming Languages
Kotlin - a typical ajax request

© Yariv Gilad
fun sendGetRequest(userName:String, password:String) {
var reqParam = URLEncoder.encode("username", "UTF-8") + "=" + URLEncoder.encode(userName, "UTF-8")
reqParam += "&" + URLEncoder.encode("password", "UTF-8") + "=" + URLEncoder.encode(password, "UTF-8")
val mURL = URL("<Yout API Link>?"+reqParam)
with(mURL.openConnection() as HttpURLConnection) {
// optional default is GET
requestMethod = "GET"
println("URL : $url")
println("Response Code : $responseCode")
BufferedReader(InputStreamReader(inputStream)).use {
val response = StringBuffer()
var inputLine = it.readLine()
while (inputLine != null) {
response.append(inputLine)
inputLine = it.readLine()
}
it.close()
println("Response : $response")
}
}
}Programming Languages
(async ()=> {
const res = await fetch( url,options);
return await res.json();
})().catch(console.error)Javascript - a typical ajax request

© Yariv Gilad
Tooling
Xcode
Android studio
Not the best productivity...

© Yariv Gilad
Any editor of your choice
lightweight text editors
Important for productivity!

live-reloading updating in real time
Tooling

© Yariv Gilad

upload your files to a server
users get your latest version
users run your compiled app locally
You need to deal with the App stores
Distribution platforms

© Yariv Gilad


a big pain for devs
Impossible to have CI/CD workflow
Bugfixes may be approved ~ a week
First submit ~ a month
Might be rejected or shut down anytime
utter disaster!!!
Distribution platforms

© Yariv Gilad

User A
Version 1.1

User B
Version 1.2

User C
Version 1.3
You cannot assume the user has version X
You cannot enforce an update
You need to manage multiple versions simultaneously
all the time!!!
Version Management

© Yariv Gilad

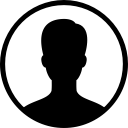
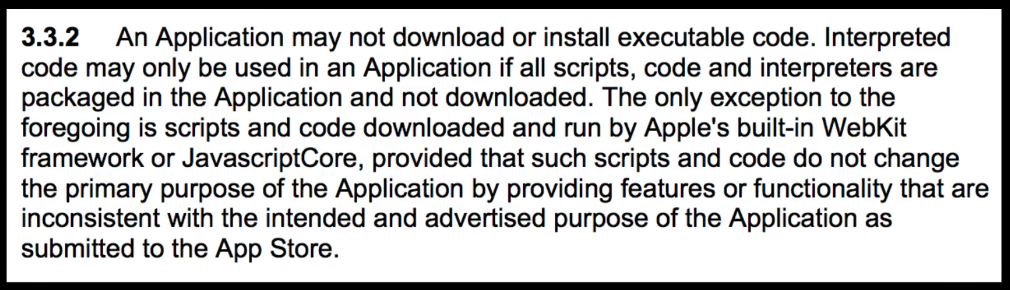
updates cannot be submitted over the air

unless they are downloaded and run by the built in JavaScriptCore
Updates Management

© Yariv Gilad



© Yariv Gilad

Expo
The easiest way to:
-
Setup your project in seconds
-
Test your App locally on your device
-
Send a link to beta testers
-
Compile the final Build binaries
-
Over the air updates in production

© Yariv Gilad
Layout
React native uses
css flexbox for layout which is amazing!


© Yariv Gilad
Other alternatives
Cross compilers
No new dev paradigm
Use your language with iOS api...
Commercial license
Closed source -
no transparency we are used to on the web and github




© Yariv Gilad
Other alternatives
Containers
Awesome idea!
allow web devs have a great workflow with html/css/js
Bad performance limited by the webview container




© Yariv Gilad
Other alternatives
JavascriptCore
Render actual native components via a native bridge
Was not adopted by the community
Costs a license per developer... Bad business model...


© Yariv Gilad
Other alternatives
JavascriptCore
- Better tooling
- Free and open source
- Backed by Facebook
- Widely adopted


© Yariv Gilad

© Yariv Gilad
Summery
- React Native is indeed a Game changer!
- allows us to write JS and compile native apps
- Target iOS and Android
- Use any text editor
- Live reloading
- Familiar Flexbox layout
- Easy updates over the air
- Easy beta testing
- Makes Mobile dev more like Web dev
- Will save your team a lot of headaches
- Will save you a whole lot of $$$!

© Yariv Gilad
Thank you


© Yariv Gilad
react-native
By Yariv Gilad
react-native
- 1,900




