Accessibility &
Multi-Screen Design
Future/Current Technologies
Disclaimer
This course is not a W3C course.
Views expressed are my own.
Dies ist kein W3C-Kurs.
Alle Ansichten sind meine Eigenen.
Responsive Web Design
CSS Grids
CSS Layout Tools
@supports
Feature Queries
Grids allow for…
- reliable 2-dimensional layouts.
- mixing fixed-width elements with flexible ones (fr unit).
- redefining layout from the container – a more straight forward responsive workflow.
- layering items on the grid.
Progressive Web Applications
PWA
- Loads over HTTPS
- Use Service Workers to provide a offline access
- Prompt users to add to home screen
- Have mobile friendly layout
- Uses progressive enhancement
- Optimizes assets
- Provide enhanced a11y features
Service Worker
Basically a small proxy that handles URL requests and can act on them, for example serve a fallback page and caching assets.
Accessibility
The Accessible Smart Home
- Amazon Echo
- Google Home
- HomePod
- Nest Thermostats
- …
Smart Home Accessibility
- Voice Input
- Non-Voice Input
- Accessible configuration
Video Calling
Face Time, Google Duo, …

Software TTY
Teletypewriter


Augmented Reality
Color detection,
shapes/faces detection

https://nianticlabs.com/blog/nianticrealworldplatform/
https://twitter.com/thefuturematt/status/1004821303486906369/video/1
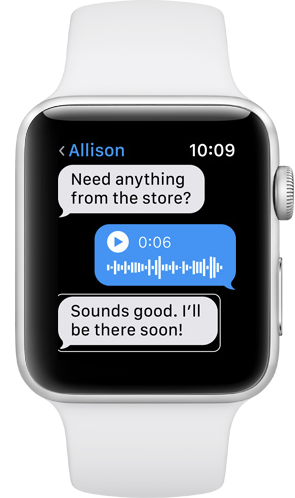
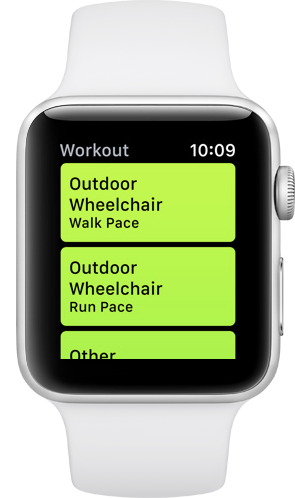
Wearables
Watches, Glasses
Apple Watch: Visual
- VoiceOver
- Zoom
- Font Adjustment
- Grayscale
- Extra Large Watch Face



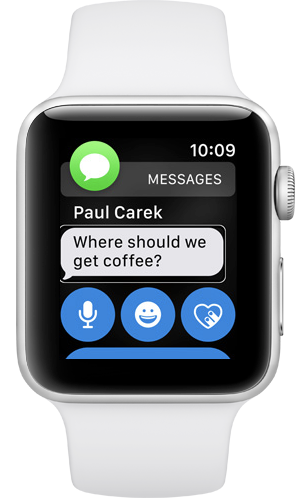
Apple Watch: Hearing
- Taptic Feedback
- Scribble
- Mono Audio
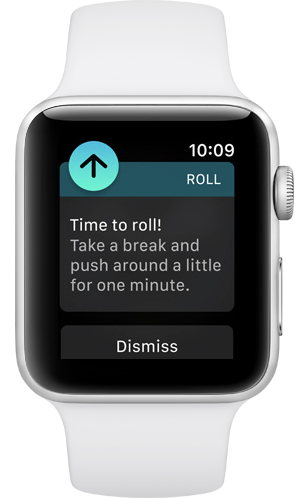
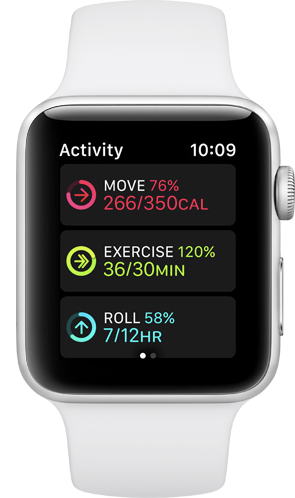
Apple Watch: Physical/Motor



Social Media Accessibility
Automatic Captions
On YouTube
Alternative Text
On Twitter
Automatic alternative Text
On Facebook
Video
Designed for Meera P. — Apple (with Audio Descriptions).mp4
fin!
#cos17 Future/Current Technologies – Accessibility & Multi-Screen Design
By Eric Eggert
#cos17 Future/Current Technologies – Accessibility & Multi-Screen Design
- 2,405



