Cafe W Project
박세리 · 안예인 · 최용훈
4조
목차
- 프로젝트 목표
- 계획 및 역할 분배
- 주요 기능
- 호환성 / 접근성
- 목표 달성률
- 배운 점 & 느낀 점
프로젝트 목표
- Git/GitHub 협업
- 한 달간의 학습 내용 적용
- 논리적 순서
- 시맨틱 마크업
- 모듈화
- 웹 접근성 준수
- 브라우저 호환성 준수
- 기한 지키기

1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
계획 및 역할 분배
프로젝트 일정

분담
다같이
분담
조장
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
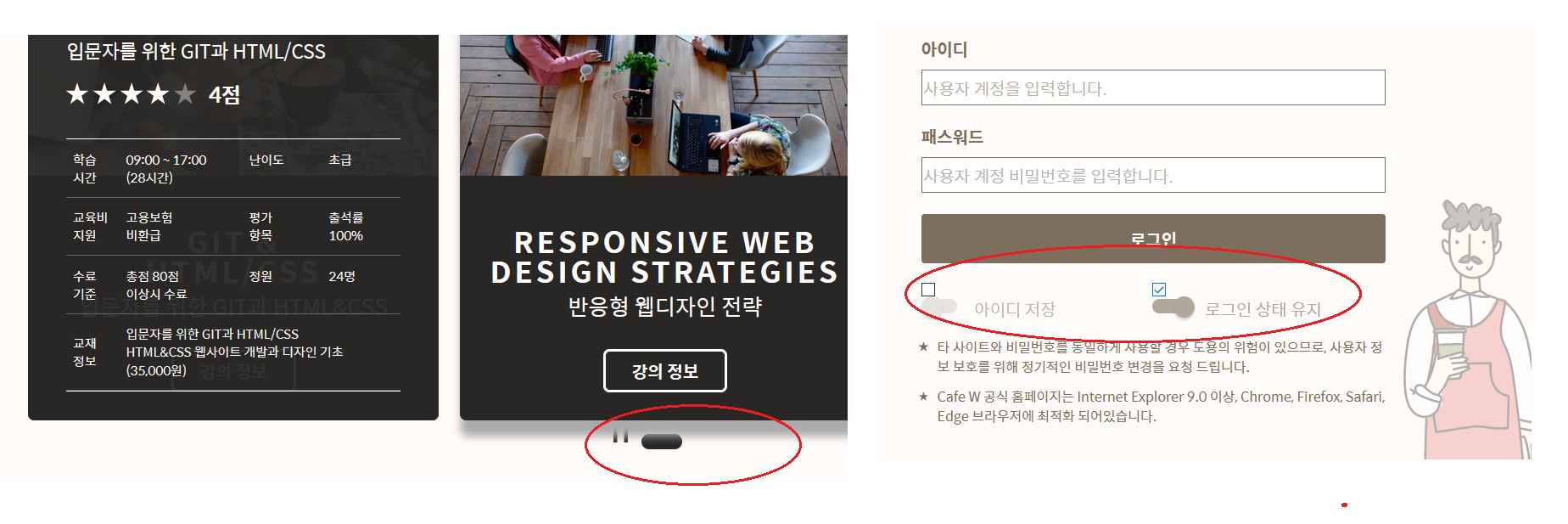
주요 기능
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
고민 <1> - 강의 후기 마크업
시맨틱 태그를
최대한 활용하여
마크업


1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점

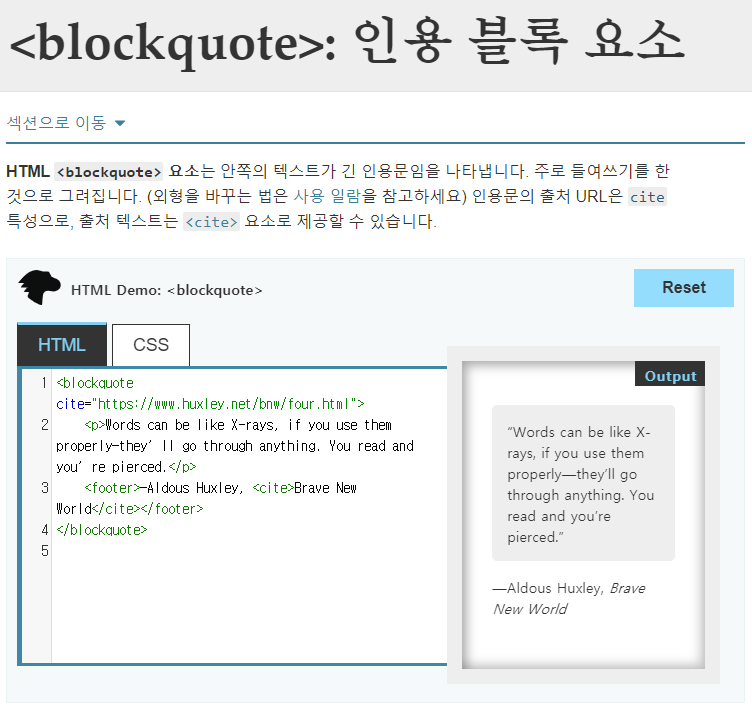
<section class="contents-review">
<h2 class="a11y-hidden">강좌 리뷰</h2>
<div id="reviewSlider">
<blockquote class="review-brief">
<h3 class="review-heading">무엇이 중요한지 알게된 시간!</h3>
<p>
제가 들었던 해외 튜토리얼에 비해 시맨틱한 마크업과 접근성 비중이 크게 다뤄져 좋았
습니다. 많은 튜토리얼들이 디자인을 어떻게 구현하는지에만 초점이 맞춰져 있잖아요.
무엇이 중요한지 알게되어 많은 도음이 되었습니다.
</p>
<span class="review-brief__rating rating"> 5점</span>
<footer>
우정민
</footer>
</blockquote>
</div>
<button type="button" class="contents-review__change-btn" aria-label="이전 강좌 보기"></button>
</section>고민 <1> - 강의 후기 마크업
➠ 결론 : <blockquote>를 사용해보자 !
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
<blockquote class="review-brief">
<h3 class="review-heading">
무엇이 중요한지
알게된 시간!
</h3>
<p>
제가 들었던 해외 튜토리얼에 비해
시맨틱한 마크업과 접근성 비중이
크게 다뤄져 좋았습니다.
많은 튜토리얼들이
디자인을 어떻게 구현하는지에만
초점이 맞춰져 있잖아요.
무엇이 중요한지 알게되어
많은 도음이 되었습니다.
</p>
<footer>
우정민
</footer>
</blockquote>
고민 <1> - 강의 후기 마크업
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
고민 <2> - 대체 텍스트 작성
별점 이미지에 대한
설명 제공하기

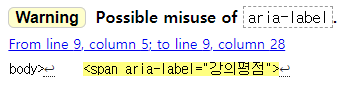
<span aria-label="강의평점">
★★★★☆ 4.0
</span>
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
고민 <2> - 대체 텍스트 작성


<span> ...
aria-label ??
role="img" ???


1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
고민 <2> - 대체 텍스트 작성
[결론]
<img>의 alt 속성을 사용하자!
<span class="class-item__rating rating">
<img src="./image/main_screen_2/StarRating.svg" alt="강의평점" /><em>4점</em>
</span>1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
호환성 및 접근성
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
웹 접근성

호환성 및 접근성
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
웹 접근성

호환성 및 접근성
웹 호환성
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점


IE11


Firefox
목표 달성률
- Git/GitHub 협업 ➠ 중(낯설음)
- 한 달간의 학습 내용 적용 ➠ 상(노력했음)
- 웹 접근성 준수 ➠ 중(강사님 없이 직접 해보려고 하니 생각보다 훨씬 더 어렵고 시간도 촉박..)
- 브라우저 호환성 준수 ➠ 하(IE...파폭...)
- 기한 지키기 ➠ 상
상 · 중 · 하

1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점

목표 달성률
배운 점 & 느낀 점
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
박세리
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점



안예인
" 중간 과정 커밋의 중요성 "
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점

중간 커밋 없이 레이아웃 수정 . . .?

안예인
" 중간 과정 커밋의 중요성 "
1. 프로젝트 목표 2. 계획 및 역할 분배 3. 주요 기능 4. 호환성 / 접근성 5. 목표 달성률 6. 배운 점 & 느낀 점
섹션별로 커밋하는 습관 ➠ 중간중간 커밋 습관화 !


최용훈

Q & A
감사합니다.
deck
By Yein Ahn
deck
- 221