Material Design

UI/UX a través de Material
@juanmapd
GDGTenerife

http://slides.com/juanmapd/deck-1/live
Material Design es...
En que se inspira
Que lo compone
Como se aplica
Recursos
Novedades
Piensa en el usuario y lo demás vendrá solo
Introducción
Objetivos de Material
Crear un lenguaje visual que sintetice
los principios de un buen diseño
Desarrollar un único sistema que proporcione una experiencia unificada entre plataformas y dispositivos de distintos tamaños
El material como metáfora
Interacción fundamentada en una experiencia táctil inspirada en el uso del papel y la tinta.
Se fundamenta en la experiencia física: superficies, bordes, espacio, transformaciones, luces, movimiento,...

Énfasis e intención
El énfasis en las acciones del usuario permite que la funcionalidad principal sea inmediatamente percibida y proporciona orientación al usuario.

El movimiento proporciona información
Las acciones del usuario son los desencadenantes de movimientos y transformaciones.
El movimiento debe ser apropiado y con significado.
Las transiciones tienen que ser eficientes y coherentes.

¿Qué es Material?
El entorno
El entorno material tiene en cuenta el 3D
El papel tiene 1dp de profundidad


Las propiedades
Las sombras son la consecuencia natural de la elevación de los papeles
Animación
Movimientos mas reales
Los objetos se mueven en el mundo real cuando se aplican algunas fuerzas, no de forma espontánea.
La velocidad de un objeto varía con la fuerza aplicada.
El movimiento con una rápida aceleración y suave frenado se siente más natural y agradable.
Interacciones responsivas
Aunque el interfaz parezca tangible, está detrás de una capa de cristal. Los efectos visuales y los movimientos son el puente que conecta la interacción con su feedback para dar la sensación de manipulación directa.

Reacción de superficies
Un evento debe proporcionar confirmación visual e instantánea en el punto de contacto

Transiciones significativas
El diseño de los movimientos debe ser atractivo pero también tener un objetivo funcional. La coreografía debe guiar la atención del usuario y focalizarlo en los distintos pasos.


Coreografías consistentes
La coreografía debe tener sentido y estar ordenada. Proporciona puntos de anclaje para el entendimiento y ayuda a comprender como la aplicación crece.

Atención a los detalles
Pueden existir animaciones en todos los componentes de una aplicación y a todas las escalas. Todos los elementos tienen que ir de la mano para construir una experiencia agradable, bella y funcional.

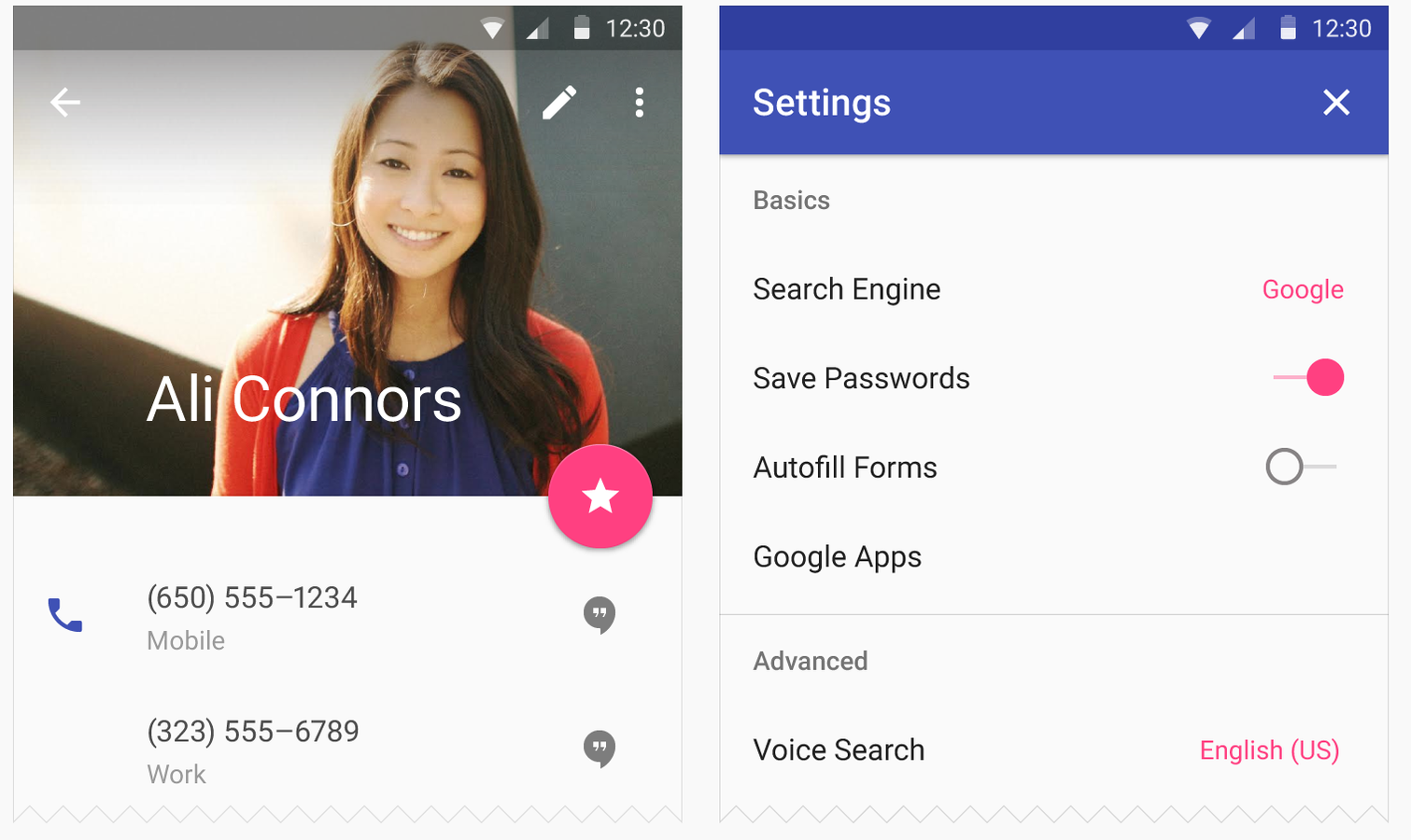
Estilos
Paleta
La paleta de color comienza con colores primarios y rellena el espectro hasta crear una paleta completa y usable para Android, Web e iOS.

Aplicación del color
Limita la selección de colores a tres tonos de color en el primario y un color de acento en la paleta secundaria.


Temas
Los temas son una forma de aplicar un tono consistente a una app. El estilo especifica la oscuridad de las superficies, las sobras y la opacidad apropiada de los elementos


Iconos
Cada icono se deben poder reducir a su forma mínima.
Los diseños aseguran la claridad y capacidad de lectura incluso en tamaños pequeños.
Como diseñarlos
Teniendo en cuenta su origen físico, el material y una iluminación consistente.




Imágenes
No decoración. Que comuniquen. Relevantes en el contexto.

Alejarse del "stock"
Evitar en lo posible las fotos de "stock" o su estilo


Tipografía
Roboto, y Noto para otros alfabetos

Textos
Se claro, preciso y conciso
Sorry!
Activity in MyAppActivity (in the MyApp app) is not responding
MyApp isn’t responding
Do you want to close it?
Amigable pero respetuoso
Mensajes en positivo
Invita, no ordenes
Layout
Layout

Principios del layout
Utiliza herramientas fundamentales que provienen del diseño de impresión como las cuadrículas y líneas guía.
El layout se diseña para poder escalar a través de distintos tamaños de pantallas.

Unidades y medidas
Pixel density (dpi)
Density-independent pixels (dp)
Scaleable pixels (sp) - dp fonts


Grids
Todos los componentes se alinean en una cuadrícula base de cuadrados de 8 dp. Las tipografías se alinean en una cuadrícula de 4 dp, al igual que las iconografías. Esto aplica a móvil, tabletas y desktop.


Estructura

Estructura
Articula la estructura alrededor de la pregunta. ¿Qué es lo que el usuario típico querrá hacer en la app habitualmente?
Dale prioridad al contenido, evita pantallas de navegación, haz el contenido el actor principal de la pantalla de inicio.
Si la app tiene mucho contenido o funcionalidad, dirige la atención del usuario al aspecto más importante del producto, promociona la acción principal con una acción flotante.
Regiones UI
Mobil, tablet y desktop






Bars
Tool bars, app bars, system bars




Side nav
Las barras laterales izquierdas deben usarse principalmente para navegación o identidad. La barras derechas tendrán un nivel de profundidad mayor sobre el contenido.

UI adaptativa

Breakpoints
480, 600, 840, 960, 1280, 1440, y 1600dp

Grid
12 columnas
Patrones
revelar, transformar, dividir, expandir




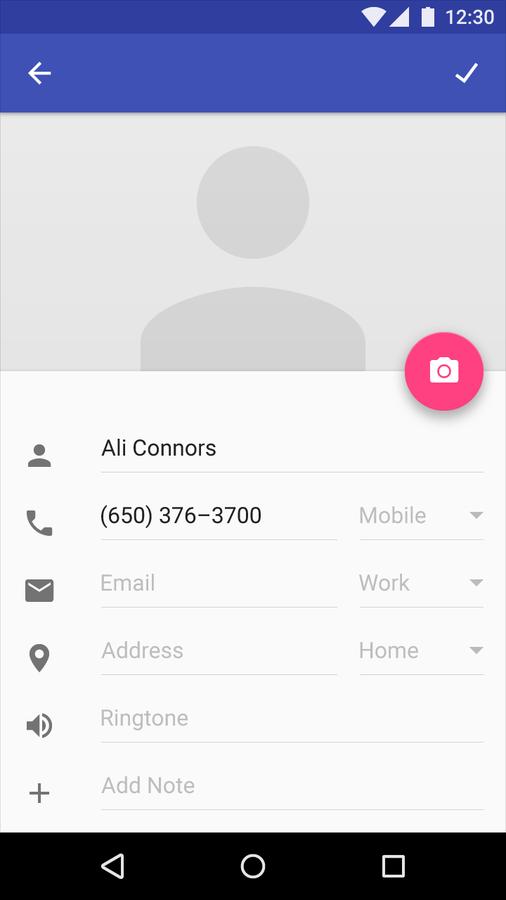
Componentes
Componentes

Componentes
Bottom sheets
Buttons
Buttons: Floating
Cards
Chips
Data tables
Dialogs
Dividers
Grid lists
Lists
Lists: Controls
Menus
Pickers
Progress & activity
Selection controls
Sliders
Snackbars & toasts
Subheaders
Tabs
Text fields
Toolbars
Tooltips
Patrones
Estados Vacios
Cuando el contenido no puede ser mostrado o no hay resultados. Míralos como oportunidades. No son errores. Si se puede evitarlos mostrando contenido alternativo.


Errores
Cuando la aplicación falla el completar la tarea esperada.
Ayudar al usuario a corregir los errores de entrada.
Permitir intentarlo de nuevo.


Gestos
Los gestos se dividen en Touch Mechanics (lo que hacen tus dedos en la pantalla) y Touch Activities (los resultados específicos en cada contesto a los gestos en la interfaz). Un gesto puede tener muchos resultados distintos en función del contexto, y una actividad se puede conseguir con distintos gestos.






Actividades
Resultado de los gestos en el interfaz:
Tap: tocar.
Cancelar: tocar.
Arrastrar: arrastrar.
Seleccionar datos: toque largo o doble toque
Multiselección: arrastrar con dos dedos, presión larga y arrastrar
Coger y mover: toque largo con dos dedos y arrastrar...
Zoom in: toque doble, toque doble y arrastrar (abajo), pinch open
Zoom out: toque doble en zoom máximo, toque doble y arrastrar (arriba), pinch close, tocar con dos dedos, doble toque con dos dedos
Expandir: pinch open
Colapsar: pinch close
Rotar: rotar
Carga de imágenes
En lugar de apoyarse solo en cambios de opacidad, las ilustraciones y fotos se pueden cargar y transicionar en tres fases. Los niveles se ajustan para un bajo contraste, saturación y exposición, evolucionando hacia saturación completa una vez que la opacidad está al 100%.

Cajón de navegación
El cajón de navegación se desliza desde la izquierda . Es un patrón común en las aplicaciones actuales.


Navegación
Un nivel Tabs, dos niveles Tabs + Cajón lateral


Transiciones de navegación
de padre a hijo
de hermano a hermano
Técnicas de scrolling
App bar scroll "of the screen"
Contenido flexible
Swipe to refresh
Swipe para refrescar es un gesto disponible en listas que permite cargar nuevo contenido
Usabilidad
Accesibilidad
Un producto es accesible cuando todas las personas independientemente de su capacidad lo entienden y lo utilizan con éxito . Los productos deben aspirar a ser accesible a la mayor audiencia posible .
Imagine utilizar su producto de la siguiente manera :
Sin sonido
Sin colores
Con el modo de alto contraste habilitado
Con la pantalla ampliada
Con un lector de pantalla (sin pantalla visible )
Con sólo el control de voz
Con una combinación de los anteriores
Bidireccionalidad
Una aplicación bien diseñada debe ser fácilmente traducible a idiomas que se escriben y leen de derecha a izquierda (RTL ), y con contenido mixto en (LTR) idiomas bidireccionales.
Los idiomas RTL no solo afectan a la dirección del texto, también al UI y los iconos.


Recursos
www.google.com/design/
http://www.materialup.com/
Showcase de ejemplos
http://ypereirareis.github.io/material-design-resources/
Listado de recursos
http://superdevresources.com/material-design-web-ui-frameworks/
Listado de frameworks con implementaciones de Material
https://ui8.net/product/free-material-ui-kit
GUI Kit (CS6) Hay muchos como este
Novedades

Material Design Lite
MDL permite aplicar el look Material Design a sitios webs. Sin usar frameworks JS y optimizado para dispositivos.

getmdl.io
Trae de serie templates para: Blogs, Dashboards, Landings
Se trata de una implementación complementaria del Paper Elements desarrollado por Polymer, que permite que los desarrolladores puedan utilizar partes encapsuladas individualmente sin usar Polymer.

Polymer 1.0
Polymer es un framework de desarrollo web basado en Web Components.
Dentro del catálogo de componentes se encuentra Paper elements un conjunto de elementos visuales que implementan Material Design.

https://elements.polymer-project.org/browse?package=paper-elements

Material Design Awards 2015
Adaptive Layouts: Pocket
Crafted Simplicity: Weather Timeline
Delightful Animation: Tumblr
Elegant Typography: NY Times - Latest News
Immersive Imagery: B&H Photo Video Pro Audio
Seamless Browsing: Pocket Casts
¡Gracias!


@juanmapd
Copy of UI/UX a través de Material - TLP 2015
By Yhoan Andres Galeano Urrea
Copy of UI/UX a través de Material - TLP 2015
- 889



