Elementos semánticos de HTML5 + CSS3



PHP - ADSI
SENA

Temas
- HTML5 para estructurar el contenido
- CSS3 para presentación
- Metodologías de CSS y UX para desarrolladores
- Bootstrap
- JS con WEB SQL y algo de jQuery

HTML5 PARA ESTRUCTURAR CONTENIDO
Linea del tiempo
1991 -HTML
1994 - HTML 2
1996 - CSS 1 + JavaScript
1997 - HTML 4
1998 - CSS 2
2000 - XHTML
2002 - Tableless Web Design
(Es el arte de construir sitios web sin recurrir al uso de tablas para separar contenido de diseño. En vez de tablas, se utiliza la colocación de CSS )
2005 - AJAX
2009 - HTML5
Como nace HTML5
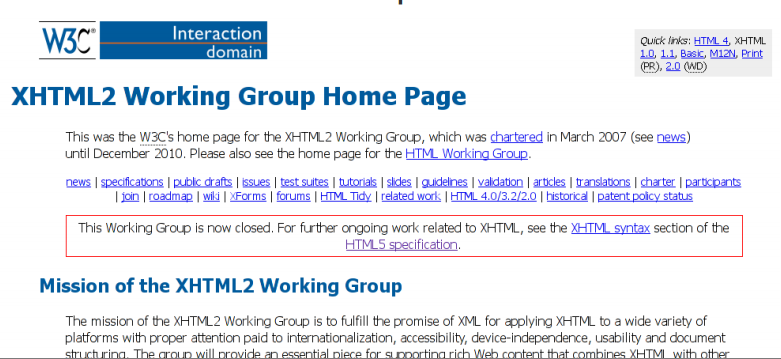
Un grupo independiente observó las necesidades actuales de los desarrolladores y construyó las bases de lo que hoy conocemos como HTML5, provocando de esta manera la cancelación de XHTML 2
W3C esperaba que el siguiente lenguaje web sería XHTML2, el cual redefinía muchas características de la anterior versión y era más un intento académico que técnico



HTML5 = HTML+CSS3+JS
Reglas establecidas para HTML5
- Características basadas en HTML, CSS, DOM y JavaScript
- Reducir la necesidad de plugins externos (como Flash)
- Independiente del dispositivo
- El proceso de desarrollo debe ser visible para el público
- La definición HTML4 tiene elementos para la presentación de contenido (<b>,<i>), mientras que la definición HTML5 hace todo lo posible para dar un significado semántico
- Mayor provecho de los navegadores Web y las conexiones portables
- Almacenamiento offline para apps con falta de conexiones
Nuevas funciones
Algunas de las más interesantes características:
- El elemento <canvas> para el dibujo 2D
- Los elementos <video> y <audio> para la reproducción de medios
- Soporte para almacenamiento local
- Nuevos elementos de contenido específico, como <article>, <footer>, <header>, <nav>, <section>
- Nuevos controles de formulario, como el calendario, la fecha, la hora, email, URL, búsqueda
Soporte para navegadores
- HTML5 todavía no es un estándar oficial, y los navegadores no lo soportan completamente
- Sin embargo, todos los principales navegadores (Safari, Chrome, Firefox, Opera, Internet Explorer) continúan agregando nuevas características de HTML5 a sus últimas versiones
Can i use... Sirve para ver compatibilidad de navegadores de escritorio y dispositivos móviles con HTML5, CSS3, Javascript y otros.
Estructura global de un documento en HTML5
<!DOCTYPE html> (1)
<html> (2)
<head> (3)
<meta charset="utf-8"> (4)
<title>Título aquí</title> (5)
</head>
<body>
Contenido de la página aquí. (6)
</body>
</html>Donde...
- Declaración de tipo de documento que identifica este documento como un documento HTML5
- <html>Documento completo
- <head>Contiene información descriptiva sobre el propio documento
- <meta> Proporcionan información sobre el propio documento. En este caso, especifica la codificación de caracteres
- De acuerdo con la especificación HTML, cada documento debe contener un título descriptivo
- <body> contiene todo lo que aparece en la ventana del navegador
Estructura de etiquetas
<elemento atributo1="valor1">
Contenido
</elemento>Organización predominante en el diseño de páginas Web

Un ejemplo...
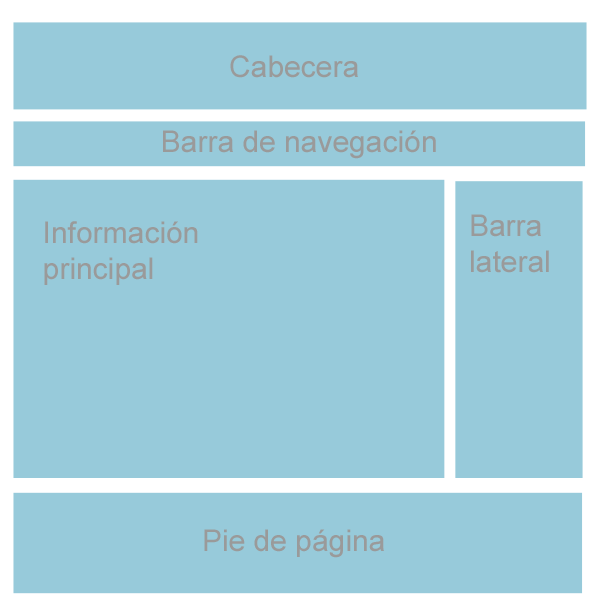
Estructura del cuerpo
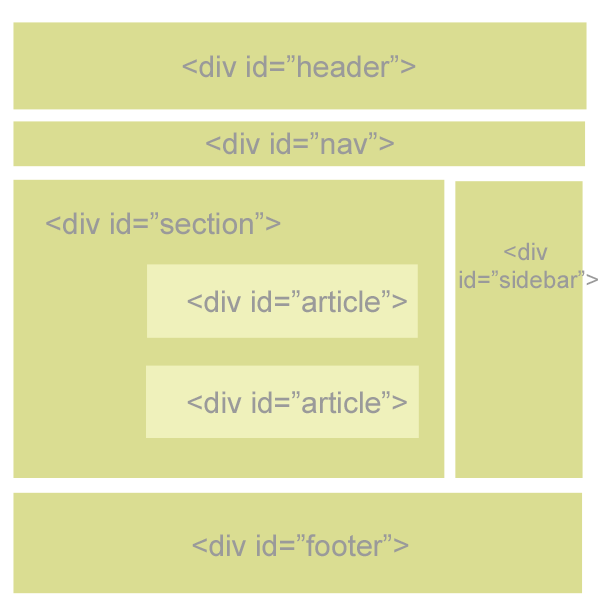
Usando divs...
|
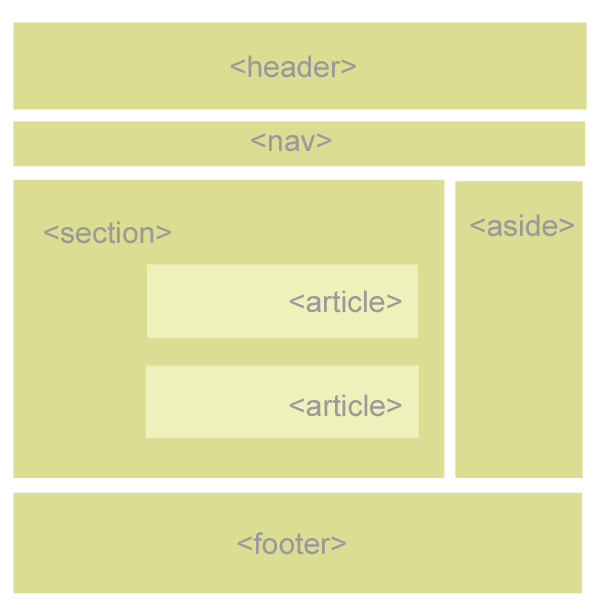
Usando elementos HTML5
|
¿Problema?
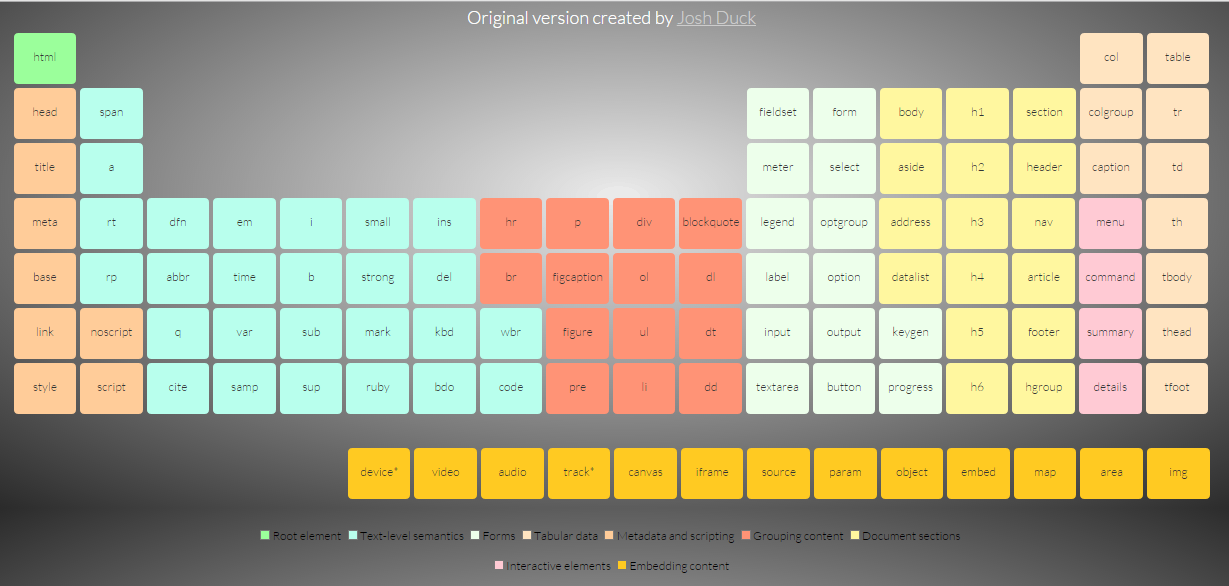
Elementos semánticos de HTML5

HTML5 ofrece nuevos elementos semánticos para definir claramente las diferentes partes de una página web:
Elemento <section>
<section>
<h1>Cabecera</h1>
<p>Este es el cuerpo de la sección</p>
</section>- El elemento <section> define una sección de un documento.
- Según la documentación HTML5 del W3C: "Una sección es una agrupación temática de los contenidos, por lo general con una encabezado."
Elemento <article>
<article>
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9 (abreviado IE9) fue lanzado al
público en Marzo 14, 2011 .....
</p>
</article>- El elemento <article> especifica contenido independiente, autónomo.
- Un artículo debe tener sentido por sí mismo y que debería ser posible distribuir de forma independiente del resto del sitio web.
- Ejemplos en los que se puede utilizar un elemento <article>: un mensaje de foro, una entrada de Blog , una noticia, un comentario
Elemento <nav>
<nav>
<a href="/html/">HTML</a>
<a href="/css/">CSS</a>
<a href="/js/">JavaScript</a>
<a href="/jquery/">jQuery</a>
</nav>- El elemento <nav> define un conjunto de vínculos de navegación.
- El elemento <nav> está destinado a grandes bloques de enlaces de navegación. Sin embargo, no todos los enlaces en un documento debe ser dentro de un elemento <nav>!
Elemento <header>
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abreviado IE9) fue lanzado al público
en Marzo 14, 2011 .....
</p>
</article>- Especifica un encabezado de un documento o sección.
- Debe utilizarse como un contenedor para el contenido introductorio.
- Se puede tener varios elementos <header> en un solo documento.
El ejemplo siguiente define una cabecera para un artículo:
Elemento <aside>
<p>Diseño adaptable para IE</p>
<aside>
<h4>Hanoit</h4>
<p>En Hanoit hacemos que tus web sites se puedan visualizar
en IE para versiones anteriores a 9
</p>
</aside>- El elemento <aside> define un cierto contenido lateral, aparte del contenido principal (como una barra lateral)
- El contenido lateral debe estar relacionado con el contenido circundante
Elemento <footer>
<footer>
<p>Escrito por: Yhoan Galeano</p>
<p><time pubdate datetime="2014-09-01"></time></p>
</footer>- El elemento <footer> especifica un pie de página de un documento o sección.
- Un elemento <footer> debe contener información acerca de su elemento contenedor.
- A pie de página suele contener el autor del documento, información de copyright, enlaces a términos de uso, información de contacto, etc
- Usted puede tener varios elementos <footer> en un solo documento.
Elementos <figure> y <figcaption>
<figure>
<img src="img_html5.jpg" alt="Logo de HTML5" width="304" height="228">
<figcaption>Fig1. - Logo del HTML5.</figcaption>
</figure>- La etiqueta <figure> especifica contenido autónomo, como ilustraciones, diagramas, fotos, listas de códigos, etc.
- La etiqueta <figcaption> define un título para un elemento <figure>
- El elemento <figcaption> puede ser colocado como el primer o el último hijo del elemento <figure>
¿Como podemos empezar a utilizar estos elementos?
header, section, footer, aside, nav, article, figure
{
display: block;
}- Los elementos explicados anteriormente son todos los elementos de bloque (excepto <figcaption>).
- Para lograr que estos elementos funcionen correctamente en todos los principales navegadores (y anteriores), establezca la propiedad display a "block" en la hoja de estilo:
Problema con Internet Explorer 8 y versiones anteriores
- IE8 y las versiones anteriores no saben cómo representar CSS en elementos que no reconoce. No se puede estilizar elementos cualquier nuevo elemento de HTML5.
- Afortunadamente, Sjoerd Visscher ha descubierto una solución JavaScript llamada HTML5 Shiv , para habilitar el estilo de los elementos de HTML5 en versiones de Internet Explorer anteriores a la versión 9.
Compatibilidad IE
Para habilitar HTML5 Shiv
(después de la descarga),
inserte el siguiente código
en el elemento <head>:
<!--[if lt IE 9]>
<script src="dist/html5shiv.js"></script>
<![endif]-->Info acerca de elementos en HTML5 en HTML5

Elementos eliminados
Se eliminan las etiquetas relacionadas con la presentación y el estilo del documento, debiendo hacerse éste mediante CSS. Eliminamos:
basefont, big, center, font, s, strike, tt, u
Se eliminan también los frames por razones obvias: Rompen la unidad de la web y la desestabilizan. Además afectan negativamente a la accesibilidad y usabilidad. Si queremos usar algo parecido podemos utilizar los iframe. Se eliminan pues las etiquetas:
frame, frameset, noframe
Las siguientes etiquetas se eliminan por obsoletas o por ser poco o nada usadas:
- acronym: para abreviaciones se mantiene la etiqueta abbr
- applet: sustituida hoy en día por object
- isindex; para mandar información al servidor, no se usa desde la aparición de los formularios.
- dir; para listas, se recomienda usar ul en su lugar.
Atributos eliminados
Los atributos que se refieren a la presentación o estilo se eliminan.
La presentación corre a cargo de CSS, por lo que debemos usar la hoja de estilo o el atributo style, el cual es universal y puede aplicarse a todos los elementos.
- align: en todos los elementos.
- alink, link, text, vlink: en el elemento body
- background: en el elemento body
- bgcolor: en los elementos table, tr, td, th y body.
- border: en todos los elementos.
- cellpadding, cellspacing: en el elemento table.
- char, charoff: en los elementos col, colgroup, tbody, td, tfoot, th, thead y tr.
- clear : en el elemento br.
- compact : en los elementos dl, menu, ol y ul.
- frame :en el elemento table.
- frameborder : en el elemento iframe.
- height : en los elementos td y th.
- hspace , vspace : en los elementos img y object.
- marginheight , marginwidth : en el elemento iframe.
- noshade : en el elemento hr.
- nowrap : en los elementos td y th.
- rules : en el elemento table.
- scrolling : en el elemento iframe.
- size : en el elemento hr.
- type : en los elementos li, ol y ul.
- valign : en los elementos col, colgroup, tbody, td, tfoot, th, thead y tr.
- width : en los elementos hr, table, td, th, col, colgroup y pre.
Aunque la mayoría de atributos de estilo se eliminan, algunos de ellos se mantienen para algunos elementos, como por ejemplo el ancho y alto de las imágenes.
Otros atributos también se eliminan, bien sea por redundancia, por su bajo uso, por evitar confusiones o por estar obsoletos. Estos son:
- accesskey: en los elementos a, area, button, input, label, legend y textarea.
- rev, charset: en los elementos link y a.
- shape, coords: en el elemento a.
- longdesc: en los elementos img y iframe.
- target . : en el elemento link
- nohref : en el elemento area.
- profile : en el elemento head.
- version : en el elemento html.
- name: en los elementos img y a. Para obtener un comportamiento similar se recomienda usar id.
- scheme : en el elemento meta.
- archive, classid, codebase, codetype, declare , standby: en el elemento object.
- Atributos valuetype , type: en el elemento param.
- language: en el elemento script.
- summary: en el elemento table.
- axis , abbr: en los elementos td y th.
- scope: en el elemento td.
Todas estas estas etiquetas y atributos quedan eliminados del estándar de HTML5. Pueden seguir usándose para crear páginas que serán perfectamente interpretadas por los navegadores. Sin embargo las páginas no serán válidas, pues no pasarán el proceso de validacion en HTML5.
Por ultimo un regalito


Realizar un ejemplo utilizando todo lo visto anteriormente, utilizar HTML5.
Investigar y utilizar mínimo 5 etiquetas para la creación de formularios en HTML5.
Por acá les dejo Inputs
Utilizar validaciones con HTML5
CSS3 para presentación
¿Qué es CSS?
-
CSS significa Cascading Style Sheets
-
Los estilos definen cómo mostrar los elementos HTML
-
Los estilos se añadieron a HTML 4.0 para resolver un problema
-
Las hojas de estilo externas pueden ahorrar mucho trabajo
-
Las hojas de estilo externas se almacenan en archivos CSS
¡Los estilos resuelven un gran problema!
-
HTML nunca fue pensado para contener etiquetas para dar formato a un documento
- HTML tiene la función de definir el contenido de un documento
- Cuando etiquetas como <font> y atributos de color se añadieron a la especificación HTML 3.2, comenzó una pesadilla para los desarrolladores web. Para resolver este problema, el World Wide Web Consortium (W3C) ha creado CSS.
- En HTML 4.0, todo el formato podría ser retirado del documento HTML, y almacenarse en un archivo CSS independiente.
¡CSS ahorra mucho trabajo!
-
CSS define cómo se mostrarán los elementos HTML
- Los estilos se guardan normalmente en archivos CSS externos.
-
Las hojas de estilo externas permiten cambiar el aspecto y el diseño de todas las páginas de un sitio Web, simplemente editando un solo archivo!
- Todos los navegadores soportan CSS en la actualidad.
...y llegó CSS3
- La especificación de HTML5 fue desarrollada considerando CSS a cargo del diseño.
- La integración entre HTML y CSS es ahora vital para el desarrollo web
- En este momento las nuevas características incorporadas en CSS3 están siendo implementadas e incluidas junto al resto de la especificación en navegadores compatibles con HTML5
Importante
- En este momento las nuevas incorporaciones de CSS3 están siendo implementadas en las últimas versiones de los navegadores más populares, pero algunas de ellas se encuentran aún en estado experimental.
-
Por esta razón, estos nuevos estilos deberán ser precedidos por prefijos tales como –moz- o -webkit- para ser efectivamente interpretados
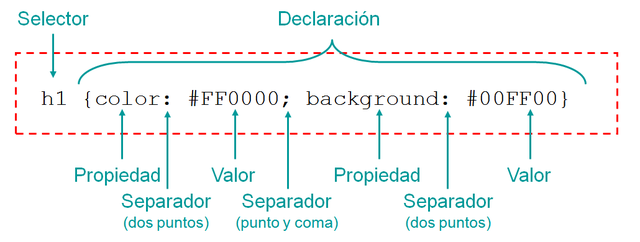
Sintaxis de CSS

Ejemplo:
<style>
p
{
color:red;
}
</style>
<p>Hola mundo!</p>
<p>Este párrafo tiene un estilo con CSS.</p>
Hola mundo!
Este párrafo tiene un estilo con CSS
Selectores de CSS
CSS cómo...
-
Cuando un lee una hoja de estilo, le da formato al documento HTML de acuerdo a esa hoja de estilo.
-
Hoja de estilos externa
-
Hoja de estilo interna
- Estilo en línea
Hoja de estilo externa
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
Hoja de estilo interna
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
Estilo en línea
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>
Recordemos que con CSS podíamos...
#caja_roja{
background: red;
border: 5px solid black;
margin: 5px;
width: 100px;
}
<div id="caja_roja">soy una caja roja</div>
soy una caja roja
Lo nuevo en CSS3
Border-radius
Webfonts @font-face
Webfonts
@font-face {
font-family: 'LeagueGothic';
src: url(LeagueGothic.otf);
}
@font-face {
font-family: 'Droid Sans';
src: url(Droid_Sans.ttf);
}
header {
font-family: 'LeagueGothic';
} Columnas
Trazo en textos
Opacidad
HSLA(tono, saturación, luminosidad, opacidad)
Gradientes
Sombras
Web 2.0 al instante
Más sobre fondos
border-image
Disposición de la página y navegación
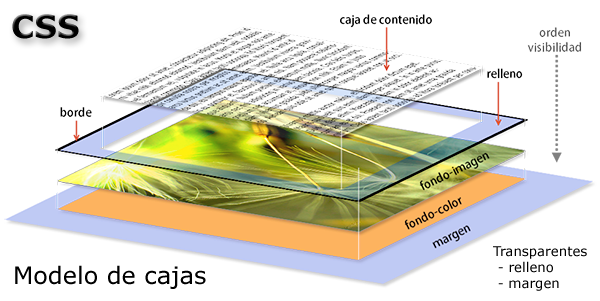
Dentro de la caja...

Margen, relleno, bordes y modelo de cajas
- La anchura y altura de un elemento no solamente se calculan teniendo en cuenta sus propiedades width y height.
- El margen, el relleno y los bordes establecidos a un elemento determinan la anchura y altura final del elemento.
Margen, relleno, bordes y modelo de cajas
- En el siguiente ejemplo se muestran los estilos CSS de un elemento:
div {width: 300px;
padding-left: 50px;
padding-right: 50px;
margin-left: 30px;
margin-right: 30px;
border: 10px solid black;
}
La anchura total con la que se muestra el elemento no son los 300 píxel indicados en la propiedad width, sino que también se añaden todos sus márgenes, rellenos y bordes:
30px + 10px + 50px + 300px + 50px + 10px + 30px = 480 px
box-sizing
-
Con border-box, hacemos que el ancho especificado sea el equivalente al ancho total. Es decir:
div {width: 300px;
padding-left: 50px;
padding-right: 50px;
margin-left: 30px;
margin-right: 30px;
border: 10px solid black;-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Ancho total: 300px
Sintaxis:
box-sizing: content-box|border-box|inherit
Posicionamiento y visualización
-
Para cumplir con el modelo de cajas presentado, los navegadores crean una caja para representar a cada elemento de la página HTML. Los factores que se tienen en cuenta para generar cada caja son:
- Las propiedades width y height de la caja (si están establecidas).
- El tipo de cada elemento HTML (elemento de bloque o elemento en línea).
- Posicionamiento de la caja (normal, relativo, absoluto, fijo o flotante).
- Las relaciones entre elementos
- Otro tipo de información, como por ejemplo el tamaño de las imágenes y el tamaño de la ventana del navegador
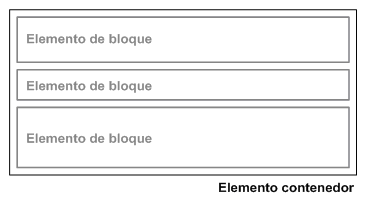
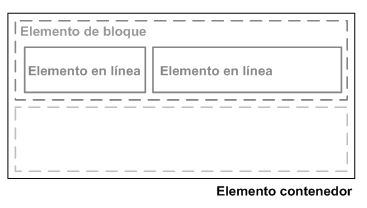
Tipos de elementos
-
El estándar HTML clasifica a todos sus elementos en dos grandes grupos: elementos en línea y elementos de bloque.


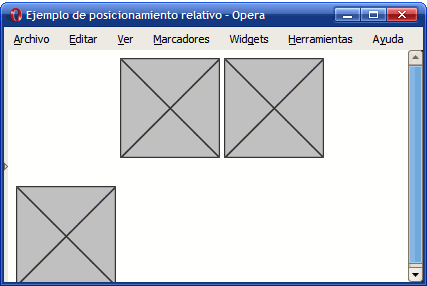
Posicionamiento relativo
-
El posicionamiento relativo desplaza una caja respecto de su posición original establecida mediante el posicionamiento normal. El desplazamiento de la caja se controla con las propiedades top, right, bottom y left.
- Ejemplo:
p.desplazado {
position: relative;
top: 10px;
}

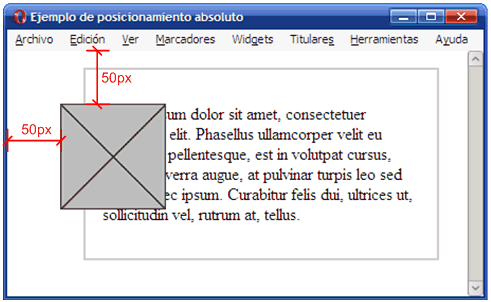
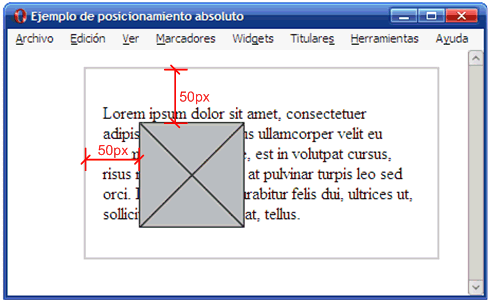
Posicionamiento absoluto
-
El posicionamiento absoluto se emplea para establecer de forma exacta la posición en la que se muestra la caja de un elemento
|

|
Posicionamiento absoluto
|
 |
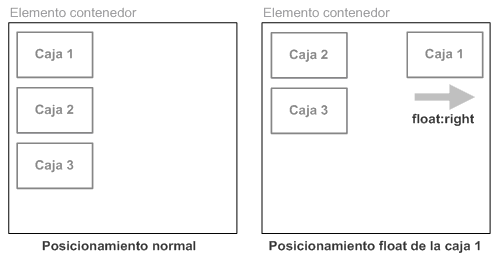
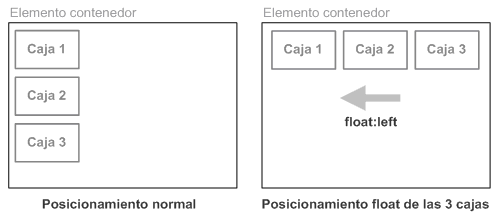
Posicionamiento flotante


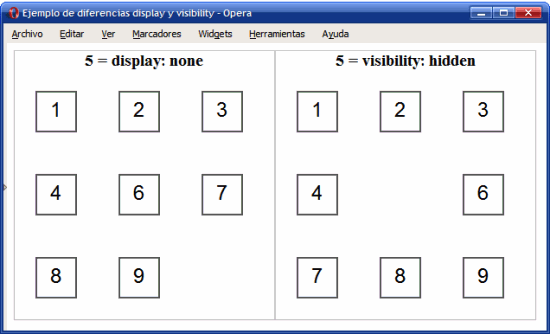
Visualización

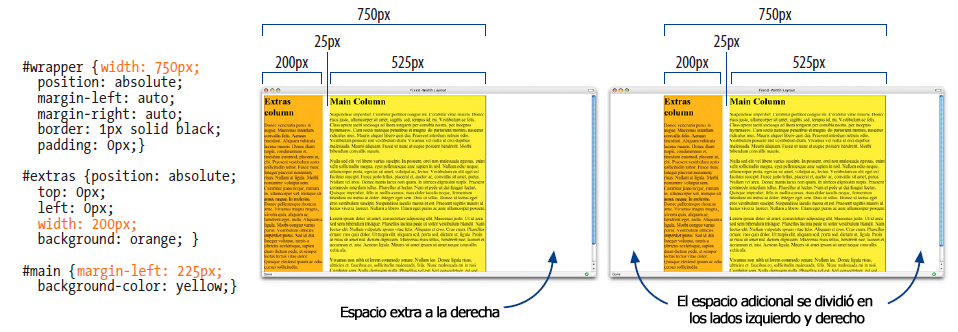
Layout fijo

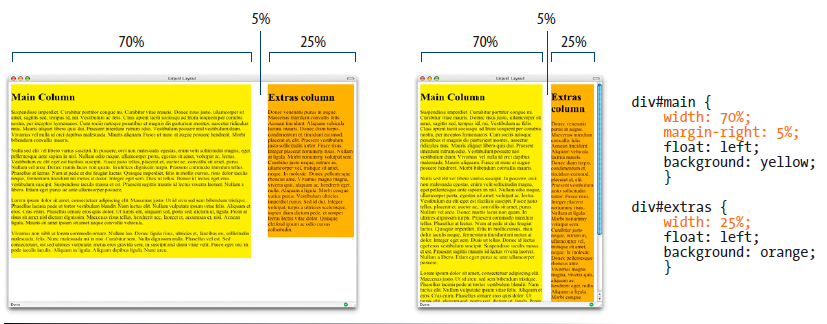
Layout flexible

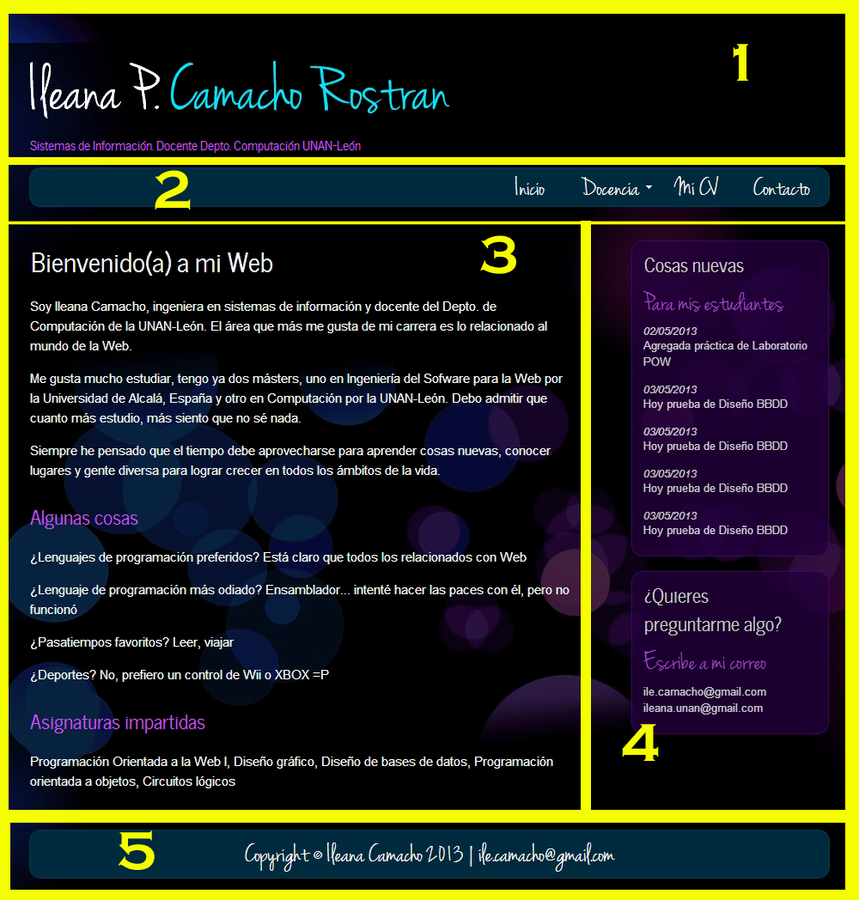
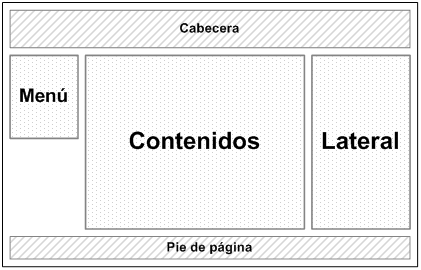
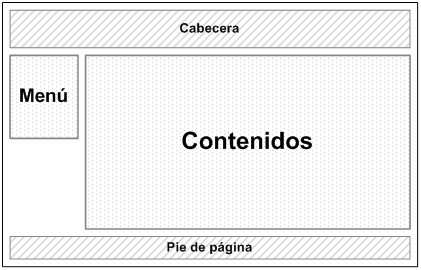
Diseño a 2 columnas con cabecera y pie de página

Diseño a 2 columnas con cabecera y pie de página

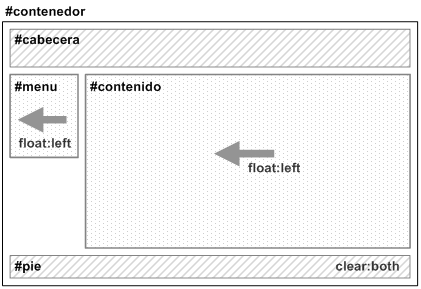
Diseño a 2 columnas con cabecera y pie de página - Layout fijo
#contenedor {
width: 700px;
margin: 0 auto;
}
#cabecera {
}
#menu {
float: left;
width: 150px;
}
#contenido {
float: left;
width: 550px;
}
#pie {
clear: both;
}
|
<div id="contenedor"> <div id="cabecera"> </div> <div id="menu"> </div> <div id="contenido"> </div> <div id="pie"> </div> </div> |
Diseño a 2 columnas con cabecera y pie de página - Layout flexible
#contenedor {
}
#cabecera {
}
#menu {
float: left;
width: 15%;
}
#contenido {
float: left;
width: 85%;
}
#pie {
clear: both;
}
|
<div id="contenedor"> <div id="cabecera"> </div> <div id="menu"> </div> <div id="contenido"> </div> <div id="pie"> </div> </div> |
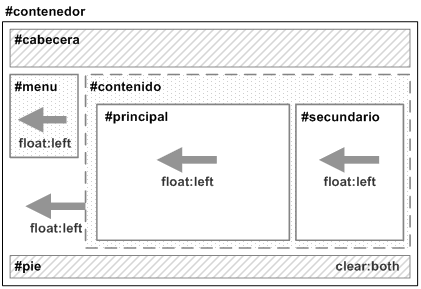
Diseño a 3 columnas con cabecera y pie de página
Diseño a 3 columnas con cabecera y pie de página

Diseño a 3 columnas con cabecera y pie de página
#contenedor {
}
#cabecera {
}
#menu {
float: left;
width: 15%;
}
#contenido {
float: left;
width: 85%;
}
#contenido #principal{
float: left;
width: 80%;
}
#contenido #secundario{
float: left;
width:20%;
}
#pie {
clear: both;
}
|
<div id="contenedor"> <div id="cabecera"> </div> <div id="menu"> </div> <div id="contenido"> <div id="principal"></div> <div id="secundario"></div> </div> <div id="pie"> </div> </div> |
Transiciones, transformaciones y animaciones
Transiciones
Parámetros de la propiedad
-moz-transition: -moz-transform 1s ease-in-out 0.5s;
-webkit-transition: -webkit-transform 1s ease-in-out 0.5s;
Donde:
-
-moz-transform: propiedad CSS se va a cambiar (transition-property)
-
1s: Cuánto tiempo durará (transition-duration)
-
ease-in-out: El modo en que la transición acelera: ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps |cubic-bezier(#,#,#,#)
-
0.5s: pausa antes de que comience (transition-delay)
Transformaciones
¡GRACIAS POR LA ATENCIÓN!
deck
By yhoan andres galeano urrea
deck
- 1,639