無障礙測試
基本方法和工具
Tommy
先說結論
今天內容有點像是之前大家報告的總複習
大綱
- 測試責任
- 檢查清單和設計要求
- 測試範圍
- 基本測試程序
- 錯誤與問題管理
- 自動化測試
測試責任
測試應該是開發生命週期中不可或缺的一部份

測試責任
- 規劃與設計階段
- 建立與開發階段
- 測試階段
規劃設計階段
- 設計前須標示無障礙包含哪些範圍
(避免無限制追加需求、生命有限需求無限) - 考慮這些功能(顏色選擇、圖像的替代文字、標題級別、連結文字、表單標籤和錯誤訊息、視覺焦點顏色、用戶交互和鍵盤功能)
- 考慮無障礙的測試
- 定義測試範圍、編寫測試程式
- 盡早開發測試更容易發現問題的機會
建立與開發階段
- 使用自動化測試檢查
- 手動測試涵蓋不適合自動化測試的部分
- 開發過程中至少手動測試鍵盤操作、螢幕閱讀器、自定義組件
- 有任何問題可在開發階段快速解決
- 避免累積太多問題未來難以修正
測試階段
- 驗證是否符合無障礙需求
- 自動化測試與手動測試都需產生報告
- 報告以利解決缺陷並改善問題
檢查清單和設計要求
檢查清單和設計要求
- 腳色為基礎的檢查清單
- 設計師
- 開發人員
- 內容為基礎的檢查清單
- 設計注意事項
腳色為基礎的檢查清單
設計師
設計師
- 頁面標題<title>
- 描述頁面的主題或目的(非<h1>標籤)
- 標題
- 一般文案請不要設計的像標題那樣
- 結構 > 視覺 (h1, h2, h3)
- 導航
- 能跳過重複導航
- 閱讀順序和焦點順序是否合理直觀
- 連結
- 清楚描述連結目的和目的地
- 顏色和對比度
- 勿以顏色作為主要分辨方式
- 對比至少4.5:1(大文字3:1)
- 超連結不能只用顏色做區分(加底線)
- 使用鍵盤操作要能清楚可見焦點
設計師
- 圖片
- 替代文字與圖片內容相符
- 圖片連結、按鈕、影像地圖須標示清楚目標或用途
- 複雜圖像或圖表需有簡短的替代文字說明
- 裝飾性圖像不需要有替代文字
- 表格
- 數據資料標記行跟列
- 簡化複雜表格內容
- 避免複合列或行標題
- 表單
- 始終可見
- 描述和指導填寫表單內容和方式的訊息是否足夠
- 表單和說明緊靠在一起
- 控制功能與內容應非常接近(舉例:修改內容後旁邊應該有編輯或刪除按鈕)
- 錯誤訊息糾正其錯誤
- 動態內容
- 使用者是否知道動態插入的位置(標籤順序緊接在後)
開發人員
開發人員
- 語意與結構
- HTML語意標籤正確使用
- 閱讀順序和html結構相符
- 可讀性
- 閱讀順序 & 邏輯順序
- 圖片
- 替代文字(alt屬性)
- 圖片內容過於複雜時,是否有替代文字敘述說明
- 鍵盤和觸控
- 焦點始終可見(邏輯順序)
- 可僅鍵盤操作所有功能
- 表格
- 行列是否有無障礙aria標籤
- 是否有th和caption標籤
- 表單標籤<label>
- 是否為可見標籤
- 是否和表單產生關聯
開發人員
- 表單錯誤
- 錯誤描述和表單關聯
- 送出才產生錯誤,閱讀器是否能意識到這一點
- 「輸入表單時」和「移動焦點時發生錯誤」閱讀器是否會顯示該錯誤訊息
- 自訂組件
- 是否有類似HTML的name或roles標籤
- 內文變化
- 元素獲得焦點時避免上下文有重大更改
- 更改介面配置時(有事先通知除外)避免上下文有重大更改
- 定時
- 滾動、移動、閃爍、動態和自動更新內容,是否能停止、暫停、隱藏、控制機制
- 是否有關閉、調整或延長完成任務的時間機制
內容為基礎的檢查清單
內容為基礎的檢查清單
- 語意結構和導航
- 圖像, 畫布, SVG, 其他非文字內容
- 視覺設計, CSS, 顏色, 排版, 縮放
- 聲音, 影片, 動畫, 運動
- 與設備無關的輸入方法
- 表格標籤, 說明, 驗證
- 動態更新, AJAX, 單頁應用程式
語意結構和導航
語意結構和導航
- 頁面標題<title>
- 必須要有
- 包含網頁其中的內容
- 網址變換也必須更新
- 必須是準確且內容豐富
- 如果是操作結果頁,應向用戶描述結果
- 要少而精
- 頁面應該是唯一的
- <title>應該類似於主要內容頂部的標題
- 語言
- 必須要在<html>標籤上
- 要使用有效的語言代碼
- 部分內容改變語言可在標籤上使用lang屬性標示
- 標籤
- 盡量使用HTML5語意標籤
- 所有文字都應在標籤內
- 同類型標籤可透過aria-label或aria-labelledby區分
語意結構和導航
- 標題
- 非視覺上的標題
- 標題必須精準且內容豐富
- 應簡明扼要且簡短
- 每個網頁中<h1>只能一個
- 連結
- 必須正確指定連結,要與按鈕在語意上區分
- 連結不用重複連結這文字
- 會另開新頁應表明在連結上會在新視窗打開
- 和文字視覺區隔(加底線)
使用鍵盤操作要有焦點樣式
- 頁面間導航
- 應使用<nav>或role="navigation"屬性
- 應區別當前或可見頁面
- 要讓盲人知道哪一個是當前或可見頁面的方法
- 保持一致性,應以相同順序顯示,在瀏覽時不得更改順序
語意結構和導航
- 導航
- 要能夠用鍵盤跳過,讓用戶直接到主要內容
- 跳過連結應該是頁面的第一個用鍵盤移到焦點元素
- 跳過連結必須始終可見或鍵盤可移到的焦點
- 分頁要讓盲人知道哪個是目前或可見分頁的方法
- 表格
- 應用<table>盡量不用<div>
- 要有表格名稱和標題
- 表格頭要用<th>
- 不要嵌套表格
- 數據表格要提供摘要
- 表格不應用於視覺表示
- 清單
- 使用適當的語意標籤,有序<ul>、無序<ol>、定義<dl>
語意結構和導航
- iframe
- 必須包含<title>
- 標題必須準確描述
- 框架需具有唯一性標題
- 隱藏無異議內容的iframe可用aria-hidden="true"
- 其他語意標籤
- <strong><em>視覺呈現
- <blockquote>不應僅用於視覺樣式
- <code>程式碼
- <pre>程式碼塊
- 解析和有效性
- ID必須唯一
- 元素名稱name應該是唯一
- 標籤和屬性應遵守必要的父子關係 Ex: <ul><li>
- 不使用棄用的標籤
圖像, 畫布, SVG, 其他非文字內容
圖像, 畫布, SVG, 其他非文字內容
- 圖片替代文字
- 必須是要有意義的(對於看不見的人準確傳達目的)
- 不要超過150個字
- 裝飾性圖像必須使用空直alt=""
- 可操作的圖像都必須要有替代文字
- SVG
- 所有SVG的<img>標籤都應設置role="img"
- 必須要有替代文字alt, aria-label, aria-labelledby
- 不使用<object>和<iframe>嵌入SVG
- 圖形文字
- 應設置role="img"
- 要有替代文字
- 裝飾性圖形文字應設置aria-hidden="true"
圖像, 畫布, SVG, 其他非文字內容
- canvas
- 應設置role="img"
- 所有<canvas>都要有替代文字
- 圖形中需要文字,請先考慮SVG不是<canvas>
- <canvas>滑鼠可操作的元素,鍵盤也應該可以操作
- 多媒體
- 預錄影片需有同步字幕
- 預錄聲音需有同步字幕
- 影片視覺應要有聲音描述
- 外掛程式
- 所有<object>都必須要有替代文字
- 為Silverlight和Flash提供HTML替代方法
- 文件資料
- 非HTML文件應遵守無障礙原則
- PDF文件必須為有標籤的PDF格式(內容不是圖片)
視覺設計, CSS, 顏色, 排版, 縮放
視覺設計, CSS, 顏色, 排版, 縮放
- 顏色
- 不依賴使用顏色傳達訊息
- 用顏色表達的訊息都要有替代文字
- 非連結對比度至少3:1,有焦點時和外區分(底線或輪廓)
- 准許使用者自訂顏色和對比
- 對比
- 中文字(18pt和14pt粗體)至少4.5:1
- 小文字(18pt和14pt粗體以下)至少7:1
- 大文字(18pt和14pt粗體以上)至少3:1
- 設計不得覆蓋Windows高對比度模式樣式
視覺設計, CSS, 顏色, 排版, 縮放
- 視覺布局
- 使用margin或padding呈現視覺空白
- <label>和表單元件應視覺上相鄰
- 應要有一個主要視覺焦點
- 設計要能預期視覺焦點位置
- 閱讀順序、焦點順序
- 必須是有邏輯和值觀的
- 可取得焦點順序必須合理
- tabindex避免使用正值
- 版式
- 字體應容易被閱讀
- 行距至少1.5倍
- 段落至少比行距大1.5倍
- 一列文字不要超過80個字(全形字40個字)
- 縮放和重排
- 縮放到200%頁面應該起作用並可讀
- CSS生成內容和隱藏內容
- 避免使用content
- 裝飾性內容應設置aria-hidden="true"
聲音, 影片, 動畫, 運動
聲音, 影片, 動畫, 運動
- 字幕和文字記錄
- 對話內容或旁白必須要有同步字幕
- 字幕換行應在語句結束點而不是在中間
- 字幕一次不得超過三行
- 字幕對比至少3:1
- 每個字幕至少停留1秒、單詞0.3秒
- 音頻說明
- 預錄音頻須包含說明文字
- 視情況提供手語解釋
- 媒體撥放器的無障礙
- 可透過鍵盤操作
- 撥放器上所有控件須讓閱讀器知道功能與意義
- 背景聲音
- 多媒體上的背景音要比前景音量少20dB
- 網頁上的背景音頻必須提供可停止、暫停或靜音等功能
聲音, 影片, 動畫, 運動
- 閃爍內容
- 不得每秒閃爍3次以上內容,避免誘發癲癇
- 動畫和動作
- 自動撥放的背景動畫不得超過5秒
- 動畫中的移動盡可能減少
- 動畫不應包含聲音
- 必須提供暫停、停止或隱藏等功能
與設備無關的輸入方法
與設備無關的輸入法
- 滑鼠輸入
- 點擊目標應足夠大
- 增強視覺懸停(hover)
- 鍵盤輸入
- 連結、按鈕須提供焦點
- 焦點順序須合理且直觀
- tabindex避免使用正值
- 焦點不能丟失或重置(載入或重新整理除外)
- 不得與系統或輔助技術的快速件衝突
- 觸控輸入
- 觸摸目標應足夠大
- 不會誤觸相鄰連結或按鈕
- 轉場和動畫
- 轉場不能過度干擾閱讀
- 避免視差效應、視覺效果應保持最小(避免產生噁心、頭暈、煩惱等)
表格標籤, 說明, 驗證
表格標籤, 說明, 驗證
- 標籤<label>
- 標籤應與元素相關
- 標籤必須有意義
- 標籤必須可見
- 說明和其他有用信息
- 必須與該元素相關聯
- 元素說明必須有意義
- 視覺上與元素相鄰
- 動態表單和自定義組件
- 專注於元素時不能自動觸發上下文更改
■ 盡可能使用HTML表單
■ 自定義表單應具有適當名稱
- 表單驗證
- 錯誤反饋應在表單提交後立即提供
- 若無表單提交,則在等效事件觸發之後
- 錯誤反饋必須與適當元素相關聯
- 錯誤反饋必須有意義且可見
動態更新, AJAX, 單頁應用程式
動態更新, AJAX, 單頁應用程式
- 時間限制
- 如有時間限制,必須在結束之前警告
- 必須保留數據或延長任務時間
- 倒數計時勿頻繁發布aria
- 頁面不得自動刷新或重新載入
- 建議刷新前可先通知用戶
- AJAX
- 延遲加載應告知閱讀器正在加載內容
- 無限滾動必須允許用戶使用鍵盤操作所有區域
- 當網頁載入區塊時有進度顯示,必須讓閱讀器知道
- 當有AJAX取得結果後,該用戶若希望使用後退按鈕,則必須更新瀏覽器的歷史紀錄
設計注意事項
設計注意事項
- 失明
- 低視力
- 色盲
- 耳聾和聽力困難
- 失聰
- 敏捷/機能障礙
- 語言障礙
- 認知障礙
- 閱讀障礙
- 癲癇發作
失明
- 所有內容都必須以文字或等效文字的形式呈現(閱讀器才能讀取)
- 所有功能都能在僅鍵盤下操作使用(盲人不容易找到游標)
- 良好的結構和語意
- 自定義組件必須要有正確的名稱、標籤和腳色
- 完成所有操作後,用戶必須立即收到反饋
- 影片需要音頻描述
- 所有功能都需單擊操作
低視力
- 雙指縮放功能
- 文字都必須通過對比度的規範
- 連結、按鈕都必須有可見的focus狀態和明顯的hover狀態
- 文字和連結要有明確的視覺區別
色盲
- 不使用顏色作為傳達訊息的唯一方式
耳聾和聽力困難
- 影片都必須有字幕
- 聲音必須有文字紀錄
- 影片若有手語翻譯會很有幫助
失聰
- 同盲人和耳聾注意事項
- 影片和聲音都必須提供文字記錄
敏捷/機能障礙
- 所有功能必須僅通過鍵盤即可使用
- 連結按鈕必須要有可見的focus狀態和明顯的hover狀態
- 可以在時間到期之前警告用戶,並可提供延長的選項
- 提供較大的點擊目標(連結、按鈕)
語言障礙
- 不要依賴語音輸入
認知障礙
- 簡化介面、簡化內容
- 影片或聲音盡可能簡短
- 限制選擇數量
- 提供幫助功能
- 易用性的設計
- 與實際用戶一起測試界面的可用性
閱讀障礙
- 用插圖、影片、聲音等補充文字
- 避免最高對比度(例如:白底黑字)但又要能保持弱視者需要的對比度範圍內
癲癇發作
- 避免每秒3次以上的速度閃爍
測試範圍
流程
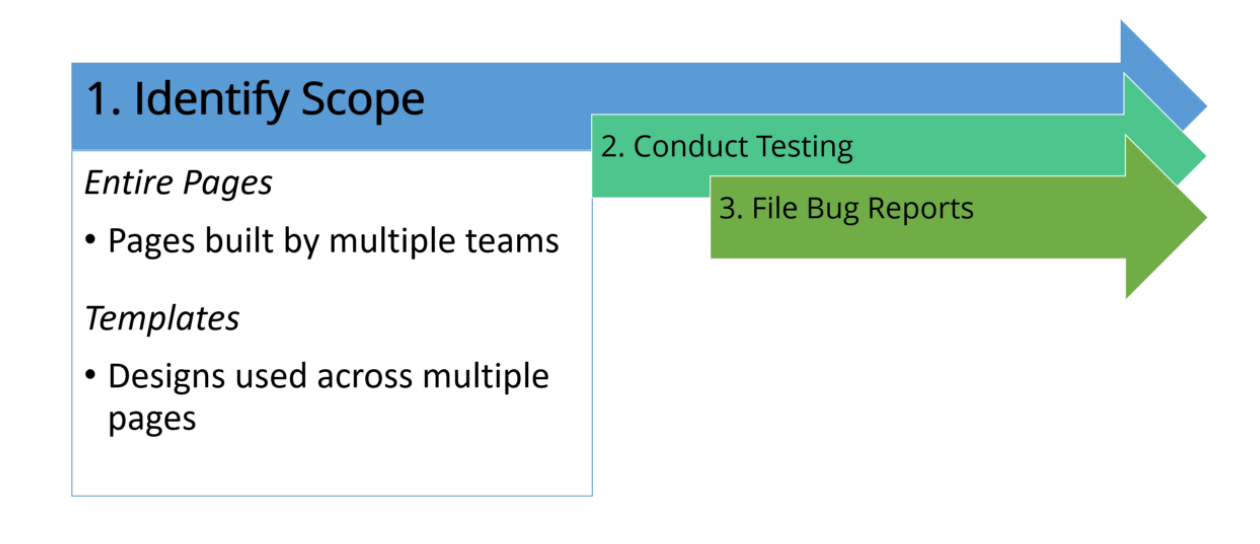
確定範圍 > 進行測試 > 錯誤報告

確定範圍
確定範圍
- 選擇整個頁面進行評估
- 無預算或無時間限制下的狀況
- 大型網站中可能會超過數十頁甚至數百頁
- 選擇模板評估
- 預算或時間有限的狀況
- 選擇重用性高的模板為優先
- 使用者會看到的第一頁優先
整個頁面進行評估重點
整個頁面進行評估重點
- 整個網站上發生的任何事情,例如模板。
- 用於導航的任何內容,例如導航菜單。
- 用於接受付款或使用戶(或組織)遵守法律合同的任何內容。
- 與網站進行主要互動時使用的所有內容。
- 通常會導致無障礙問題的所有內容。
- 殘疾人通常使用的任何東西,例如站點地圖。
- 聯繫組織所需的任何內容,例如聯繫表格和員工目錄。
- 任何獲得大量流量的內容,例如“主頁”或接收到前80%流量的任何頁面。
模板評估重點
模板評估重點
- 圖片
- 閱讀器無法閱讀圖片,必須有alt屬性
- 表格
- 不要有複雜的表格,降低無障礙的挑戰
- 表單
- 與用戶互動的主要功能,清楚且直覺的操作方式
- 多媒體
- 存在高影像力和無障礙性的挑戰,多媒體也是測試的重點
- 定義組件和JavaScript框架評估:
- 組件盡量選用同個套件,會有相同的基底
- 前端框架雖然高互動性,但可能也會產生較大的無障礙問題
基本測試程序
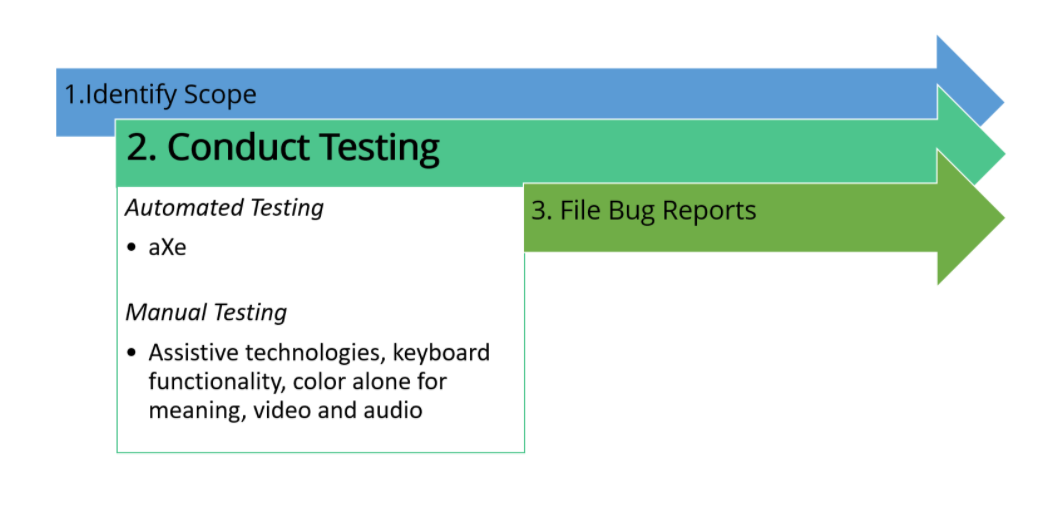
流程
確定範圍 > 進行測試 > 錯誤報告

基本測試程序
- 運行自動檢查
- 螢幕閱讀器資源
- 測試鍵盤輔助功能
- 測試觸摸設備的無障礙
- 測試色彩傳達的意義
- 測試替代文字質量
- 測試影片音頻輔助功能
- 測試導航
- 測試標題
- 測試連結文字質量
- 測試表單標籤和說明
- 測試表單驗證
- 測試自訂義組件
運行自動檢查
運行自動檢查
- 自動化測試可發現大約1/3的問題
- 手動測試用來覆蓋哪些不適合自動化測試的項目
螢幕閱讀器資源
螢幕閱讀器資源
- 所有屏幕閱讀器的通用鍵盤快捷鍵
- Windows系統:
- 蘋果系統:
- iOS:
- Android:
測試鍵盤輔助功能
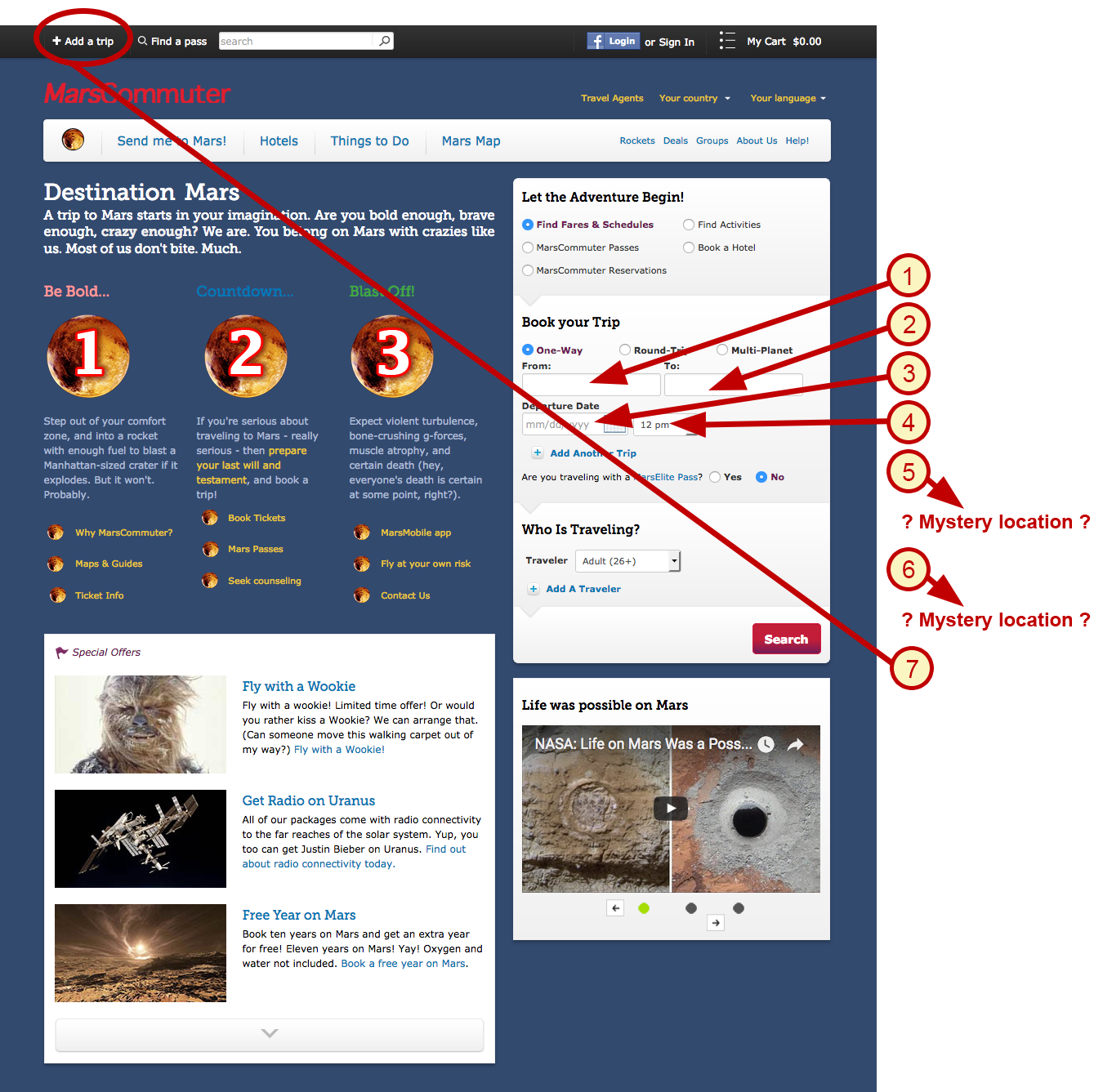
測試鍵盤輔助功能
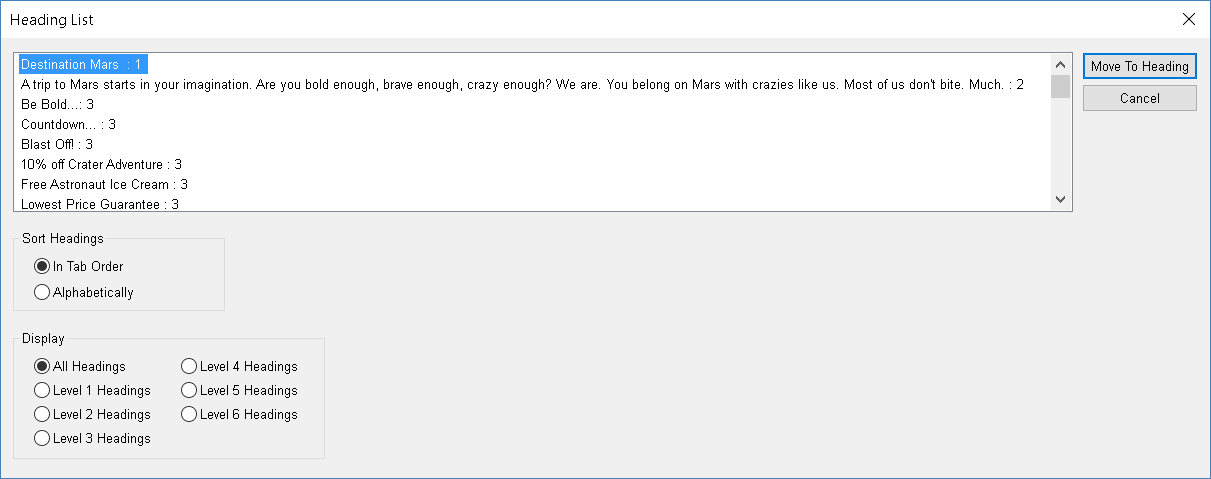
- 頁面的標籤順序不合理
- MarsCommuter演示站點

測試鍵盤輔助功能
- 只能由滑鼠操作的控件
- MarsCommuter網站

測試鍵盤輔助功能
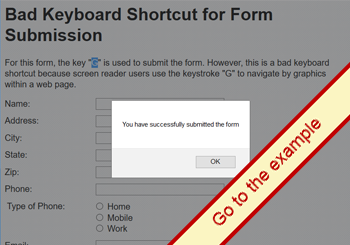
- 干擾螢幕閱讀器按鍵的自訂義按鍵
- G是NVDA螢幕閱讀器查找圖形的快速鍵
- 打開不良的鍵盤快捷鍵示例

測試觸摸設備的無障礙
測試觸摸設備的無障礙
- 觸摸目標尺寸
- 至少44px
44px x 44px
9.6mm
0.38英吋
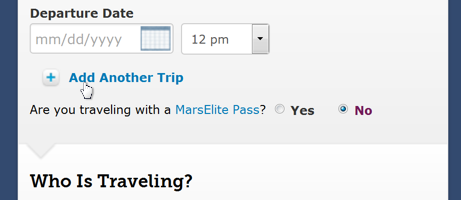
測試觸摸設備的無障礙
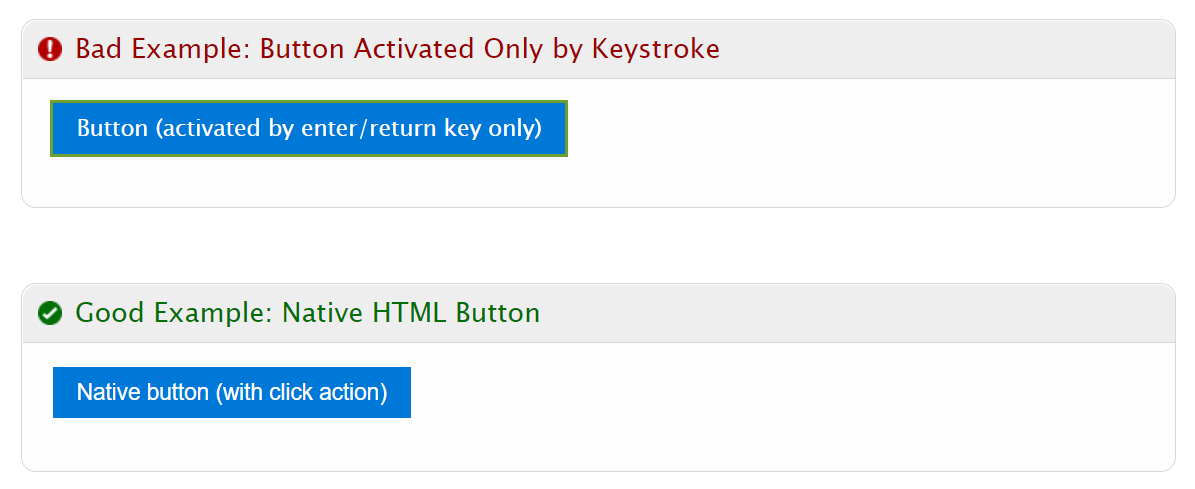
- 不能僅透過鍵盤操作
- 鍵盤事件和點擊事件都需要添加
- 範例網頁

測試觸摸設備的無障礙
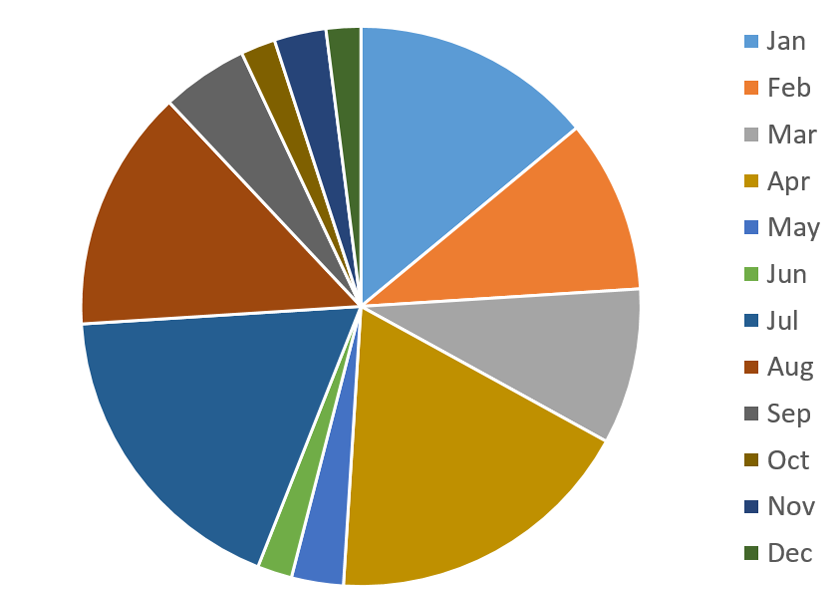
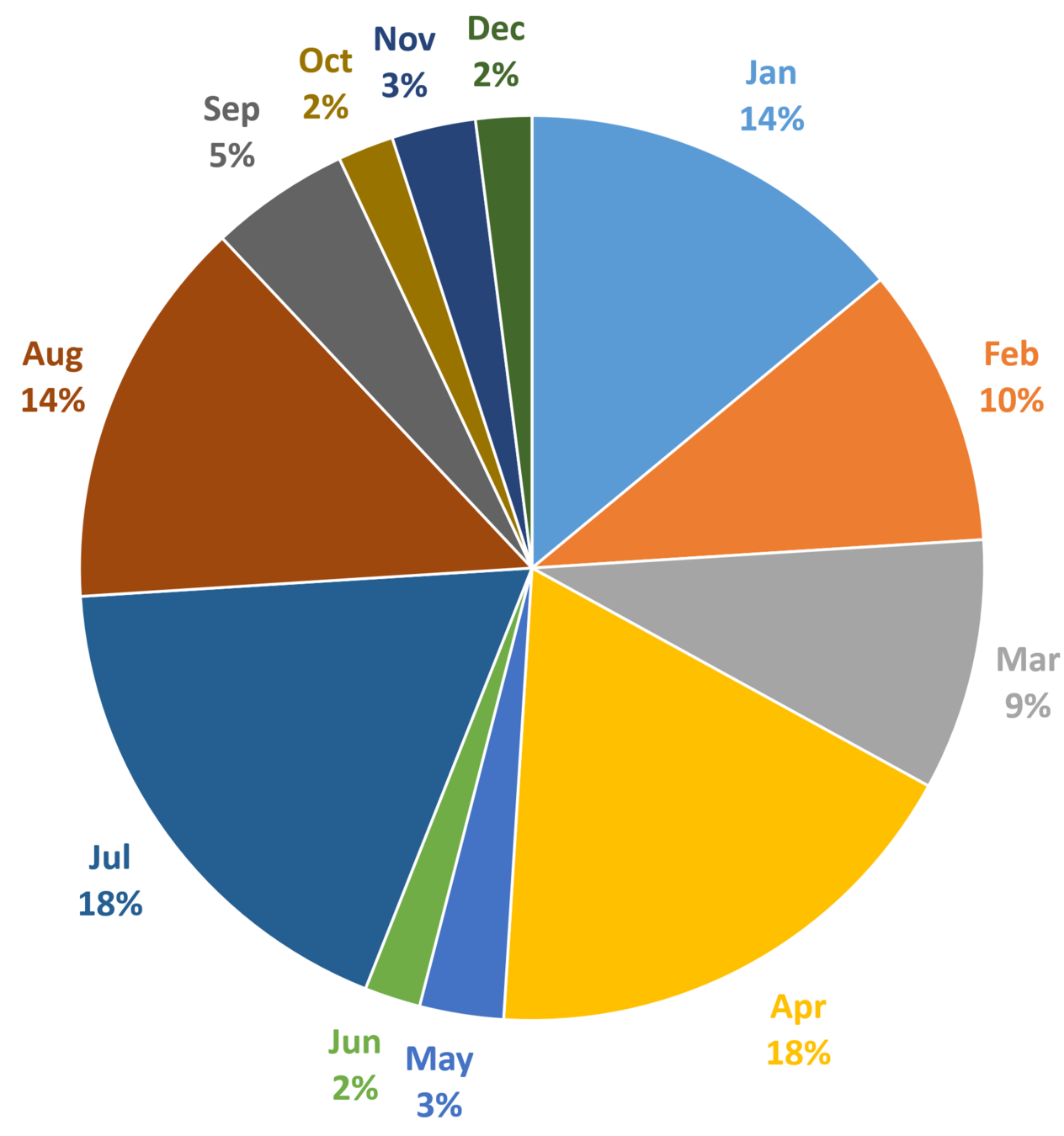
測試色彩傳達的意義
測試色彩傳達的意義
- 不要僅用色彩傳達意義


測試替代文字質量
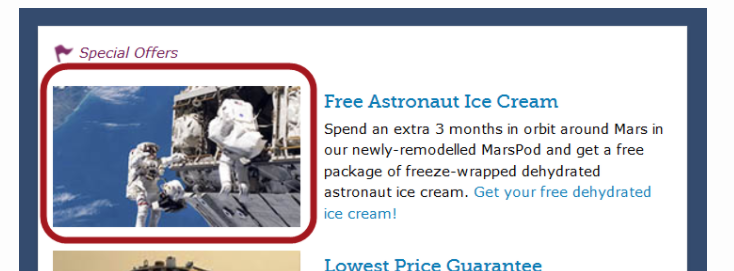
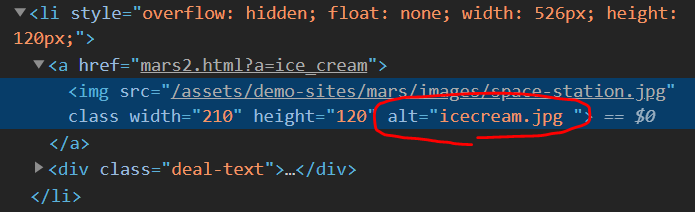
測試替代文字質量
- 圖片的替代文字要有意義(不要用檔案名稱)
- 描述圖片內容
- 不要超過150個字
- MarsCommuter網站


測試影片音頻輔助功能
測試影片音頻輔助功能
| 字幕 | 逐字稿 | 口述影像 | 手語翻譯 | |
|---|---|---|---|---|
| 預錄多媒體 | ||||
| 預錄純影片 | ||||
| 預錄純音訊 | ||||
| 直播多媒體 | ||||
| 直播純影片 | ||||
| 直播純音訊 |
A, AA, AAA
A, AA, AAA
A, AA, AAA
N/A
N/A
N/A
A, AA, AAA
A, AA, AAA
A, AA, AAA
N/A
N/A
N/A
N/A
N/A
A, AA, AAA
A, AA, AAA
A, AA, AAA
A, AA, AAA
A, AA, AAA
A, AA, AAA
A, AA, AAA
A, AA, AAA
A, AA, AAA
A, AA, AAA
- 視情況提供字幕、逐字稿、口述影像、手語翻譯
測試導航
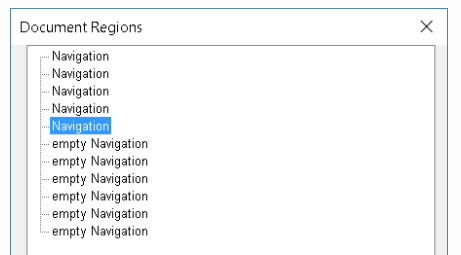
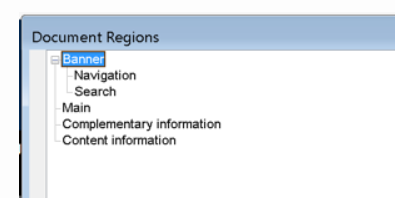
測試導航(Landmarks)
- 確保只有一個<header> / role="banner"、<footer> / role="contentinfo" 和 <main> / role="main"
- 避免不良結構導致生成列表難以閱讀


測試標題
測試標題
- 至少應有一個標題
- 確保使用標題標記<h1>, <h2>, <h3>... 勿使用視覺樣式呈現
- 一般文本不要使用標題標記
- 範例網站

測試連結文字質量
測試連結文字質量
- 獨立連結文字:應描述連結的目的或目標頁面內容
- 上下文中的連結文字:連結本身文字應說明連結目的
- 圖片為連結:
- 須包含替代文字 alt 屬性
- 並充分描述連結的目的
- 若圖片與<a>中的文字為一組,且文字已能充分描述連結目的,則alt應該設為空值 ( alt="" ) ,忽略該圖片
- 圖示為連結:
- 應使用aria-label、aria-labelledby或aria-describedby
測試表單標籤和說明
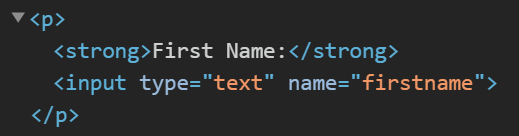
測試表單標籤和說明
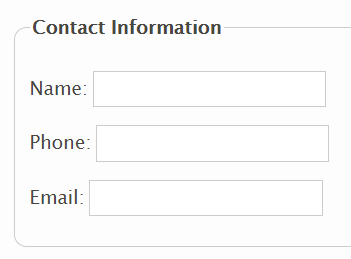
- 正確的使用<label>標籤,當焦點放在文字輸入框時,閱讀器將呈現該標籤文字


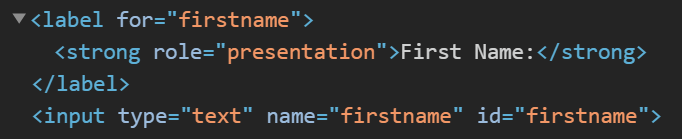
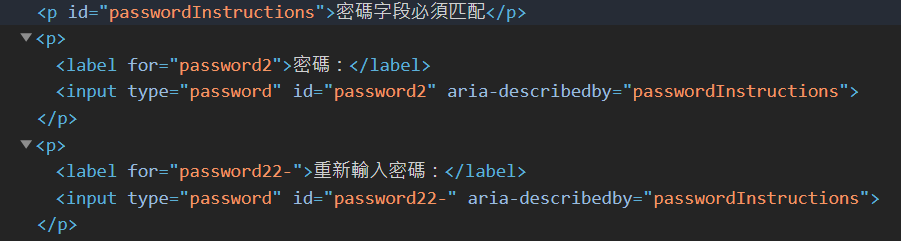
測試表單標籤和說明
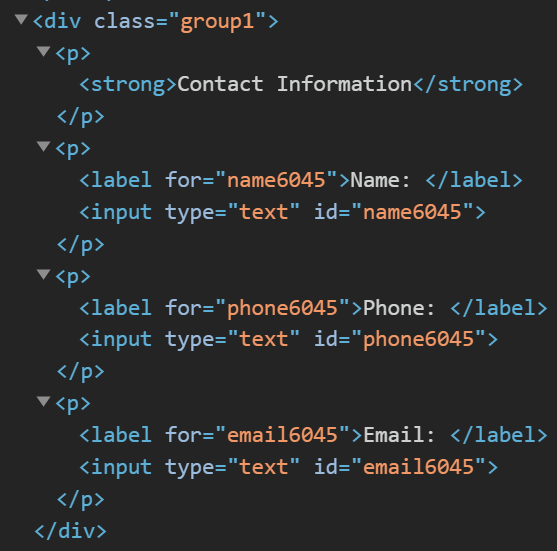
- 正確的使用分組標籤,當焦點放在文字輸入框時,閱讀器將呈現該完整文字




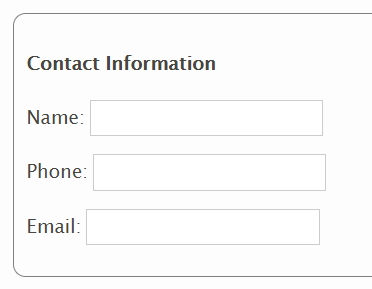
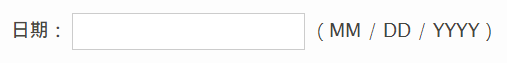
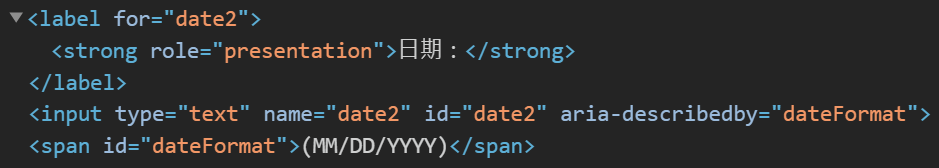
測試表單標籤和說明
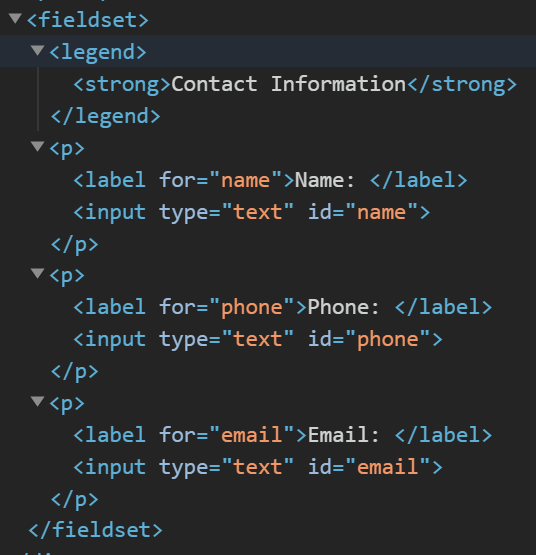
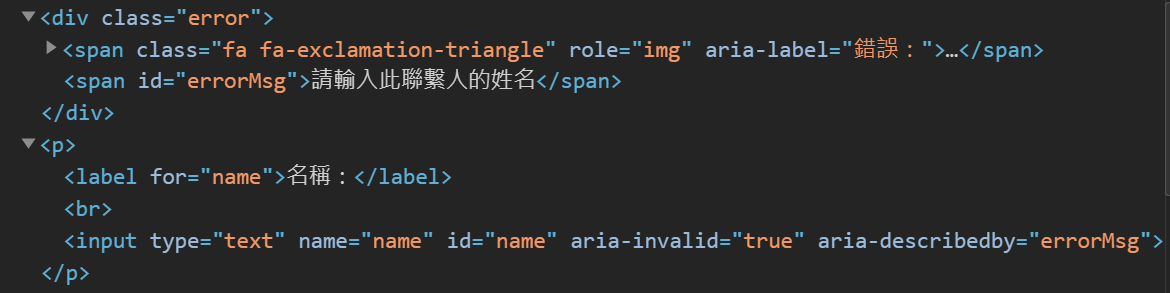
- 使用aria-describedby確保閱讀器在此欄位知道輸入的說明


測試表單標籤和說明
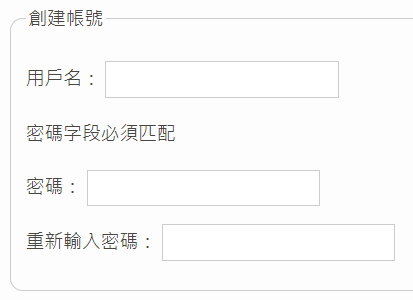
- 使用aria-describedby將與相關文案關聯,當焦點放在輸入框時,閱讀器將會一並傳達


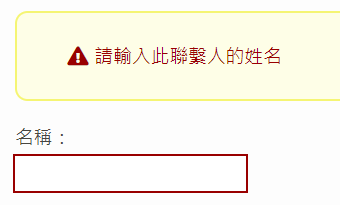
測試表單驗證
測試表單驗證
- 輸入表單時,錯誤訊息是可見的,並且可以給閱讀器呈現


測試自定義組件
測試自定義組件
- 組件必須具有針對性
- 操作順序必須有邏輯且直觀
- 自訂義快速鍵不得和螢幕閱讀器快速鍵衝突
- 焦點必須始終可見
- 必須在整個交互過程中管理焦點
- 內容不得引起鍵盤操作陷阱
錯誤與問題管理
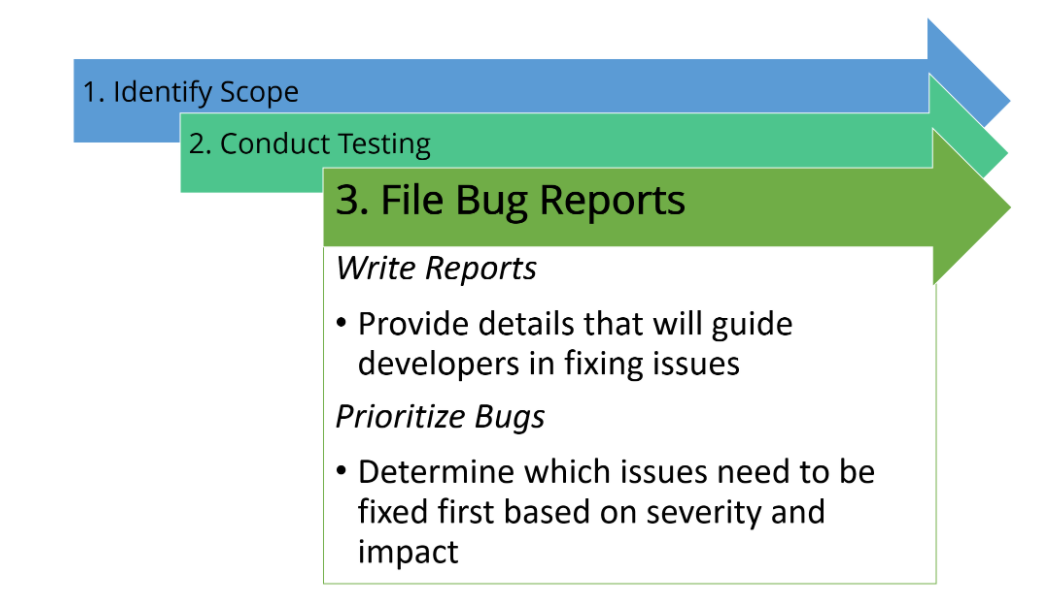
流程
確定範圍 > 進行測試 > 錯誤報告

錯誤與問題管理
- 編寫有效的無障礙故障單
- 優先考慮無障礙的錯誤
編寫有效的無障礙故障單
編寫有效的無障礙故障單
- 問題描述:無障礙問題的標題
- 問題說明:更詳細的說明無障的的問題
- 預期結果:描述正常狀況下應該得到的結果
- 平台和AT:發現問題的平台和任何的輔助技術(例如:閱讀器)
- 影響/嚴重程度:確定影響的程度(危急、嚴重、中度、次要問題)決定優先級和分類
- 重現步驟:包括如何重現問題的操作步驟
- 截圖或影片:發生問題的畫面或操作步驟的影片
- 建議:解決此問題的建議
優先考慮無障礙的錯誤
優先考慮無障礙的錯誤
- 用戶影響
- 危急:導致操作被阻止
- 嚴重:某些內容無法訪問,用戶會感到沮喪
- 中度:不會阻止使用,但部分操作感到中度沮喪
- 次要問題:可能會帶來不便,但不會導致沮喪
- 80/20法則
- 20%的網頁上有80%的流量
- 優先解決流量高的網頁
- 修復重複性問題優先於單一問題
自動化測試工具
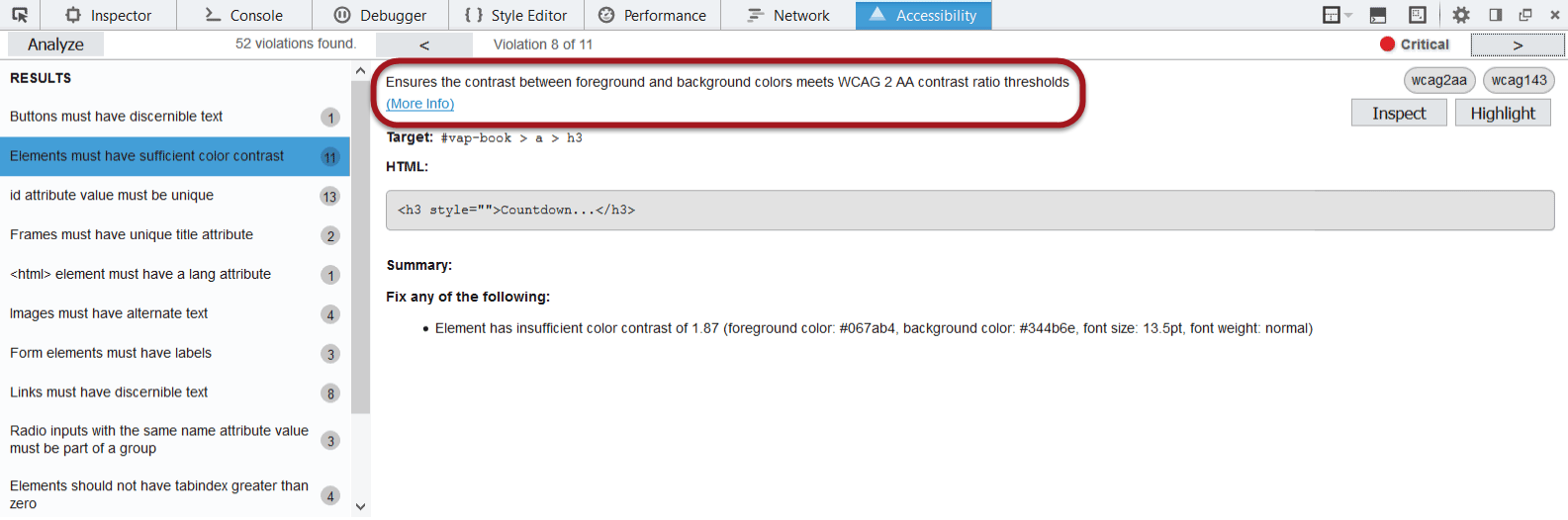
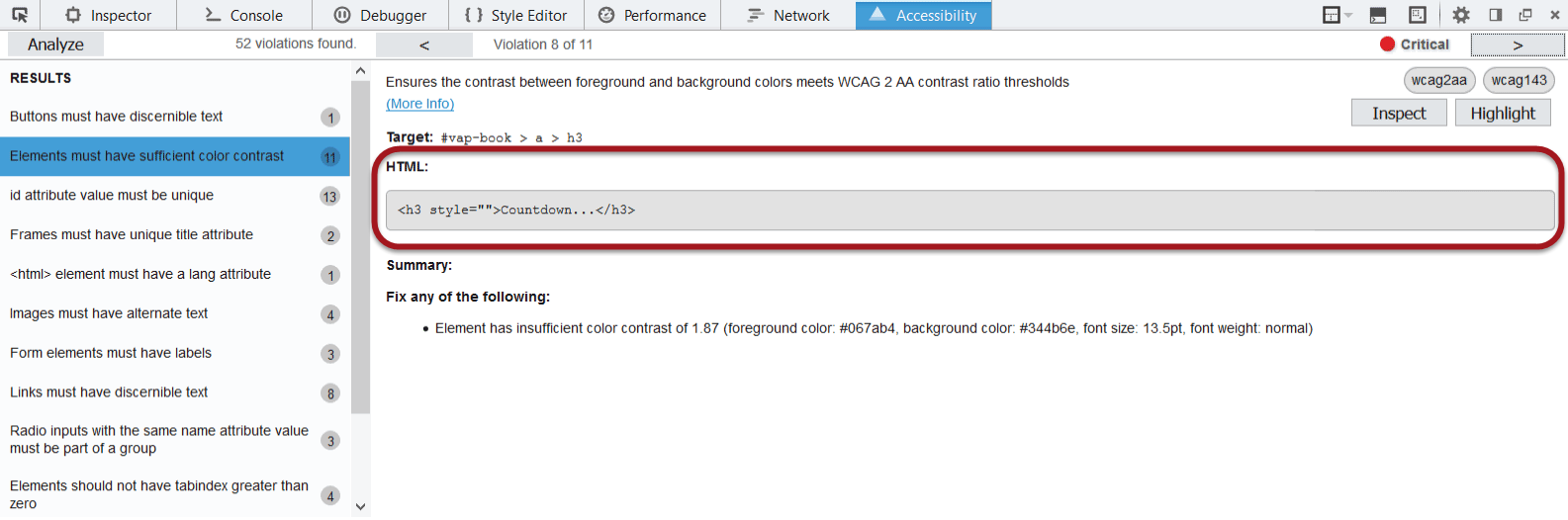
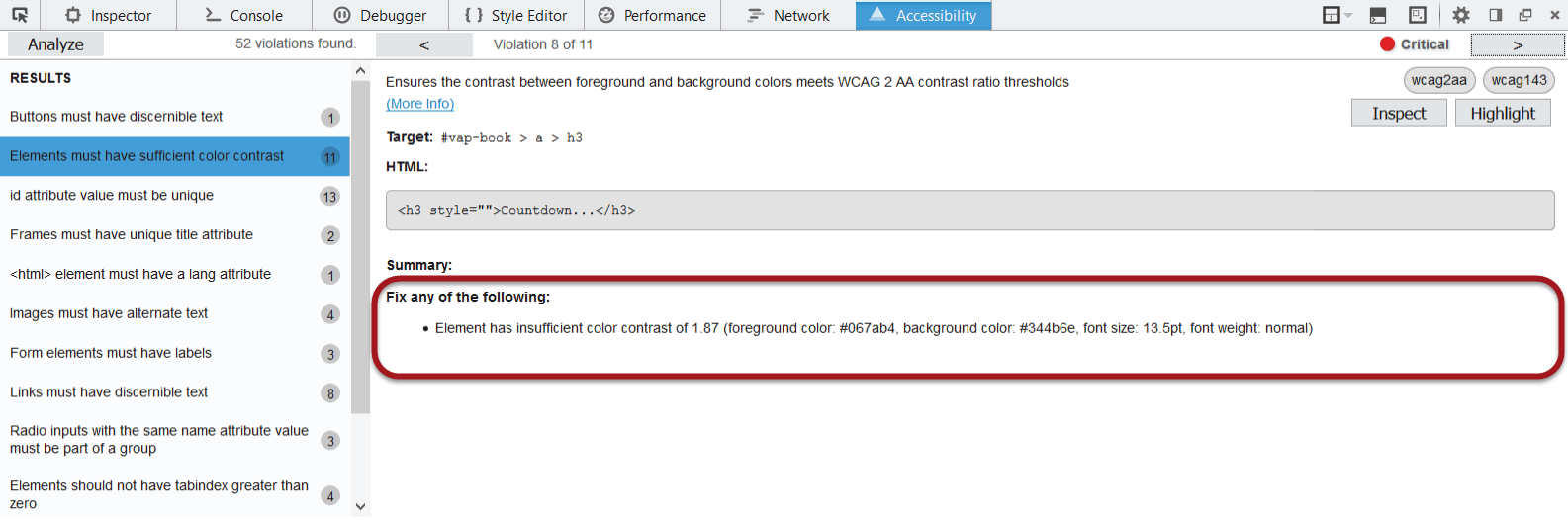
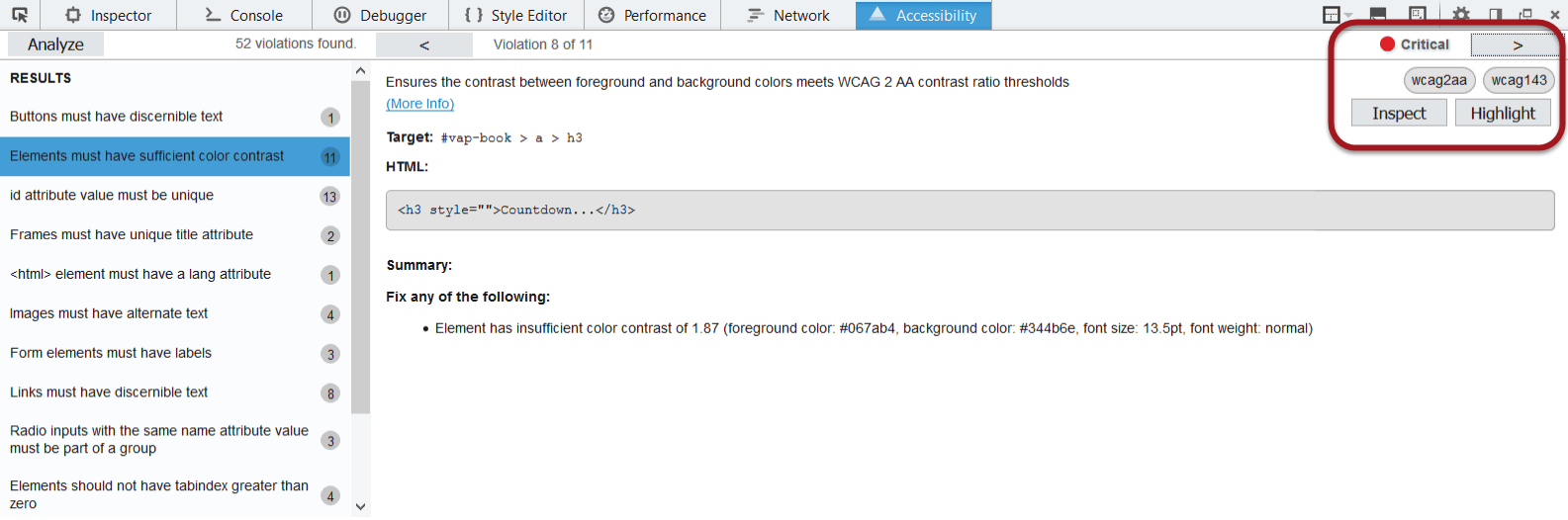
AXE

問題說明
導致問題的HTML代碼

建議修復的方法

嚴重性

DEMO
Thank you
無障礙測試:基本方法和工具
By Yi-Tai Lin
無障礙測試:基本方法和工具
- 1,153



