2021/7/9
kintoneを活用するための
データの持ち方
合同会社アクアビット
長井 祥和

自己紹介
合同会社アクアビットという
会社を経営しております。
のエバンジェリストでもあります。

長井 祥和(ながい よしかず)
と申します。






今日は5分で
のデータ設計の
勘所をご説明します!



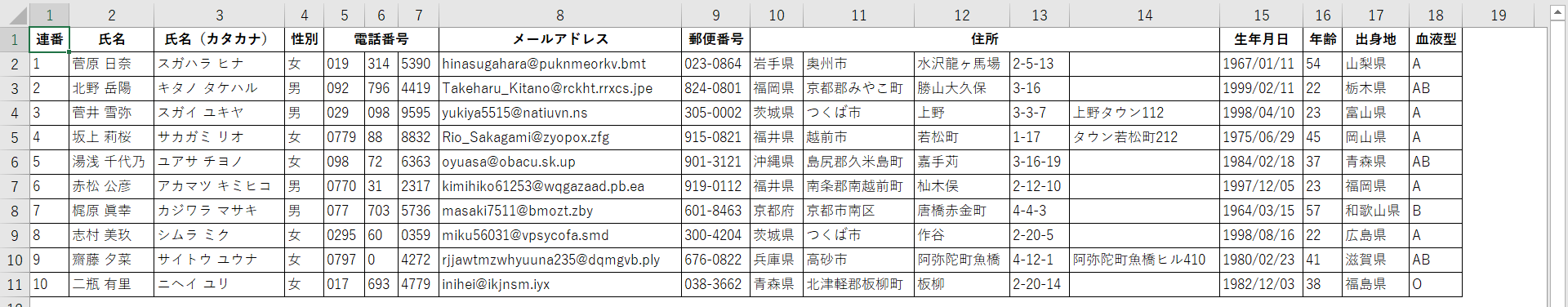
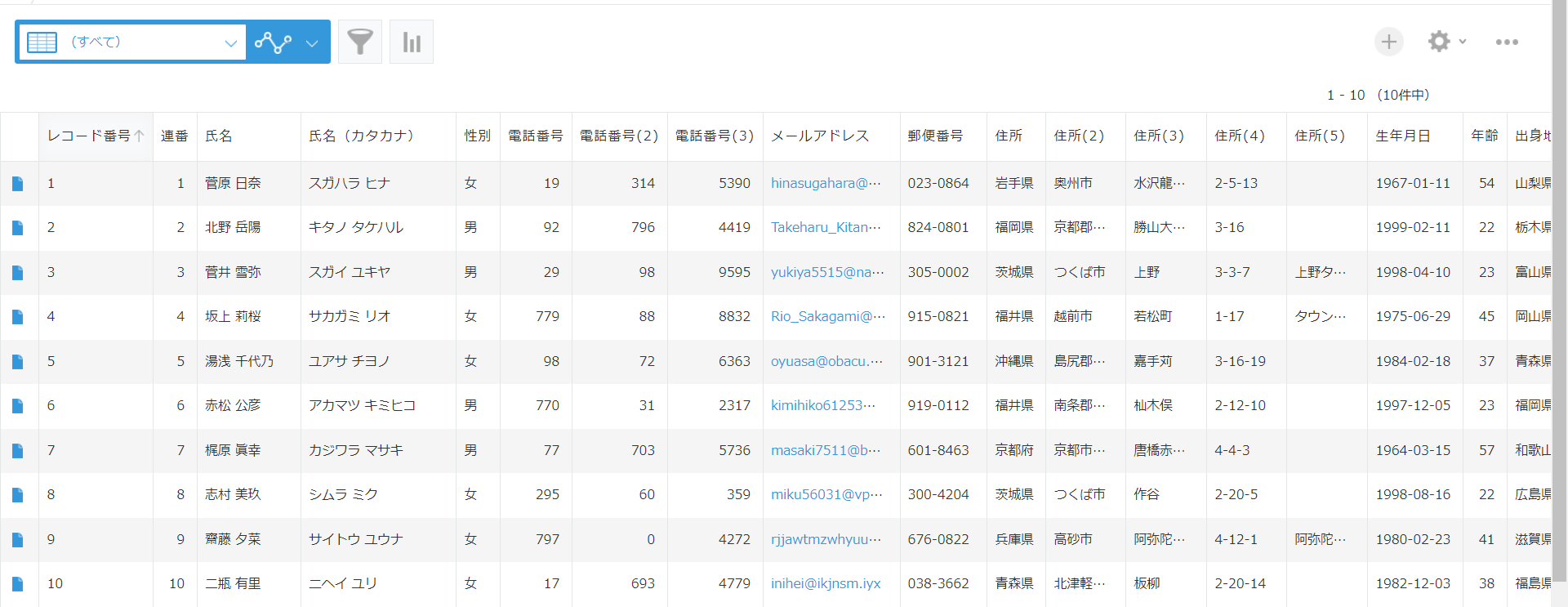
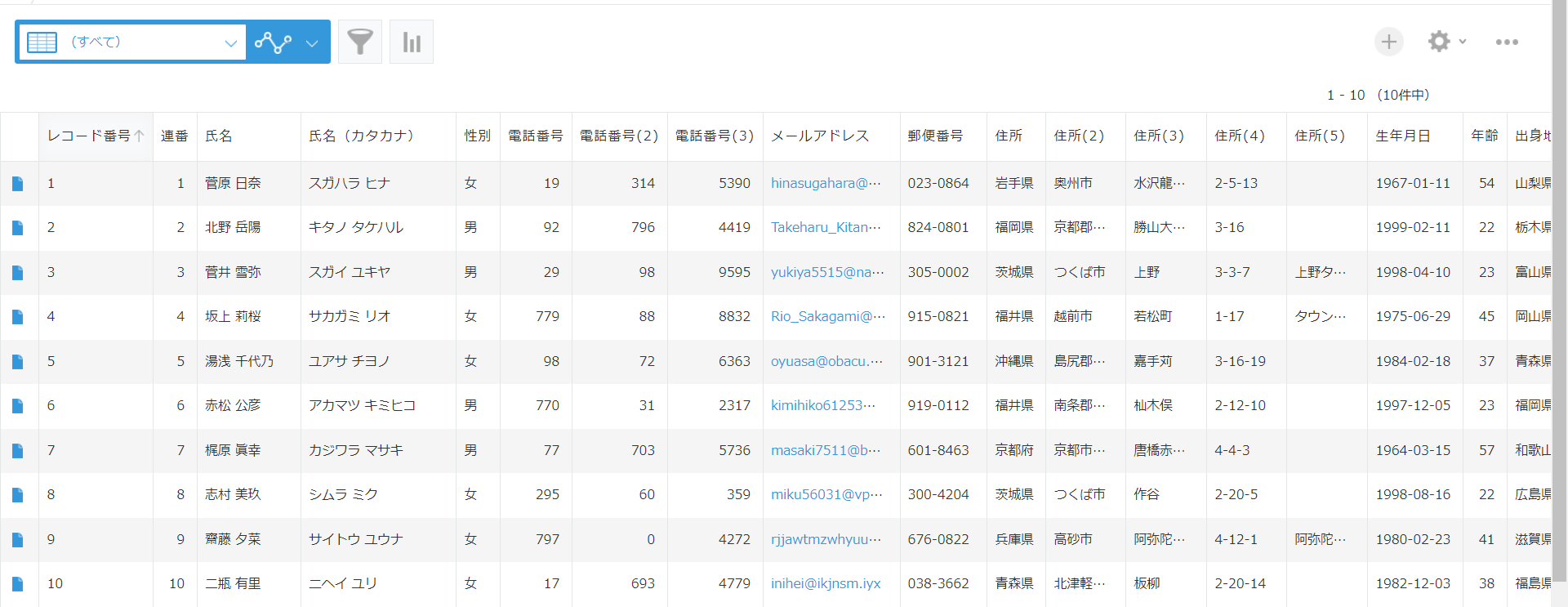
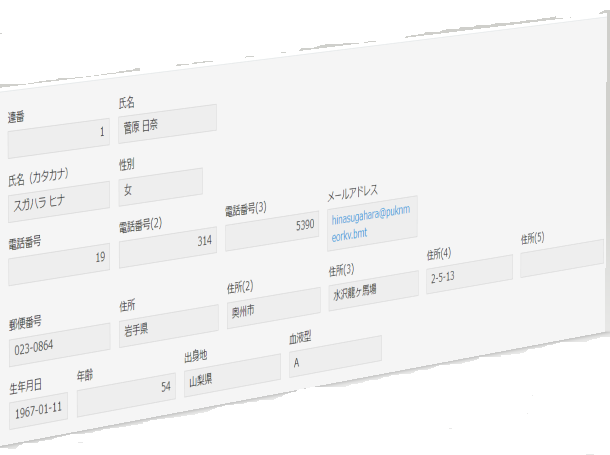
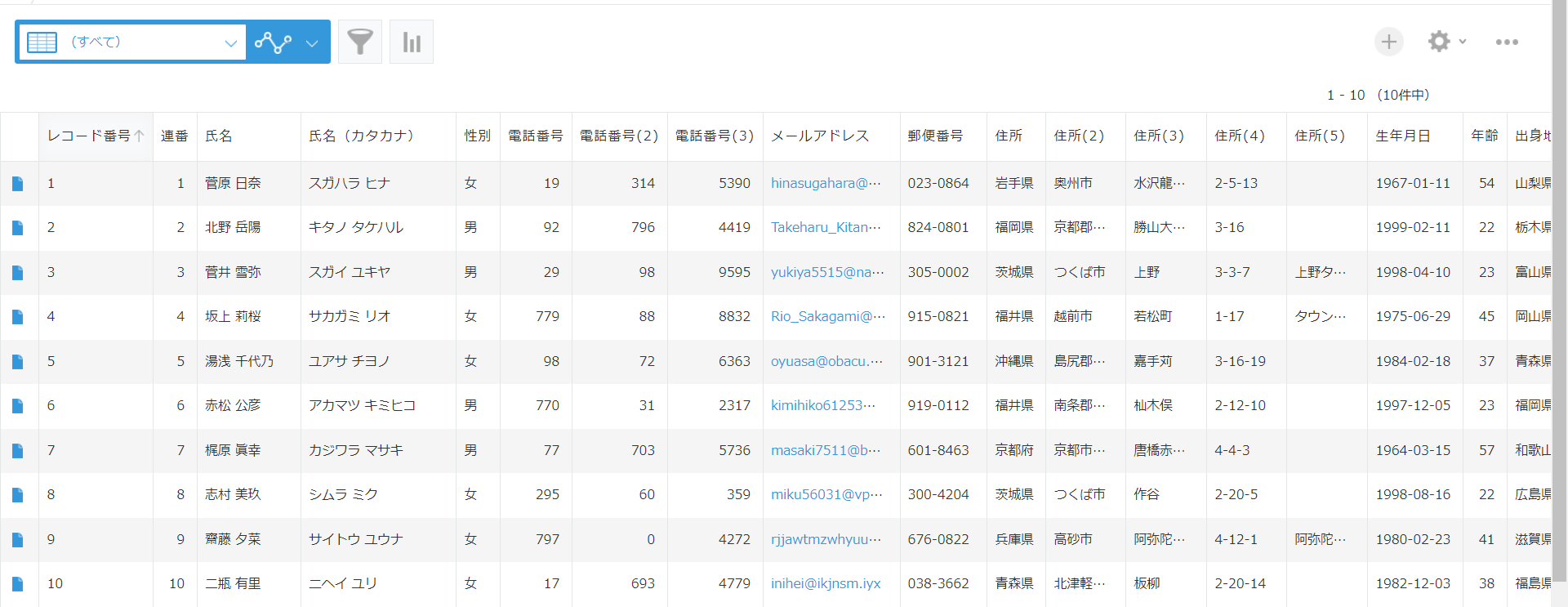
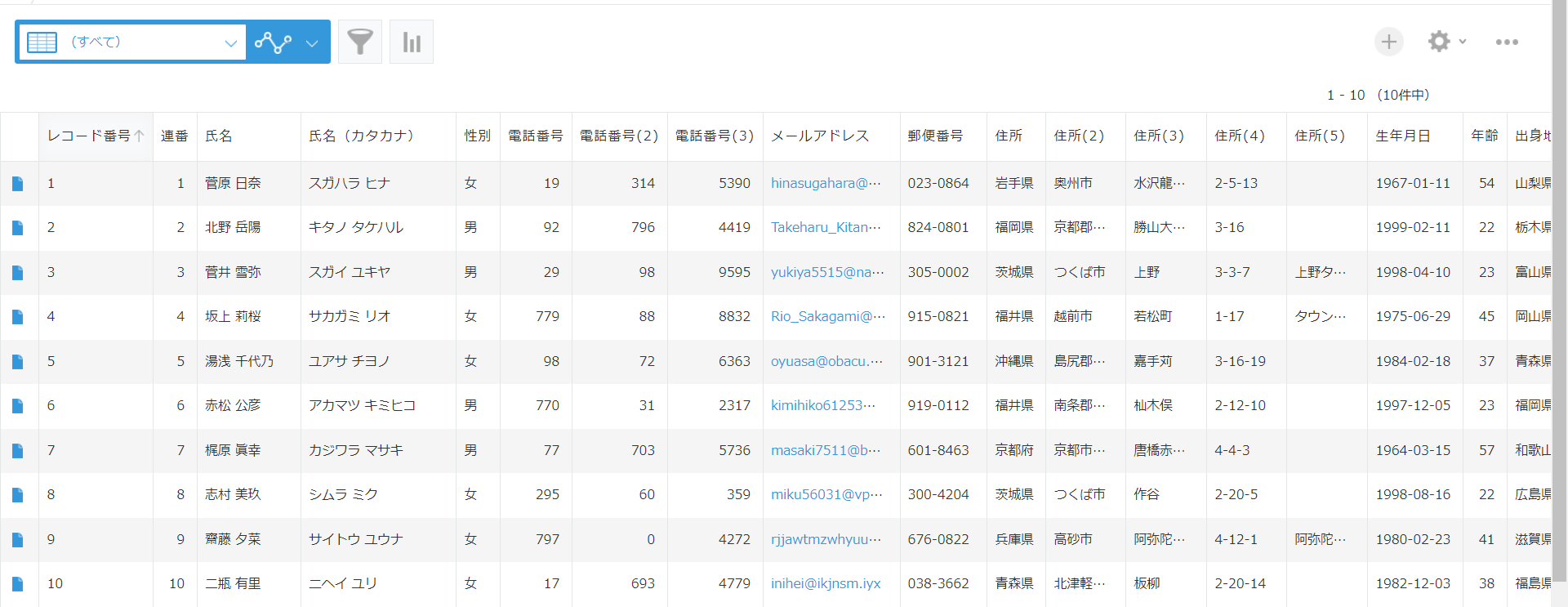
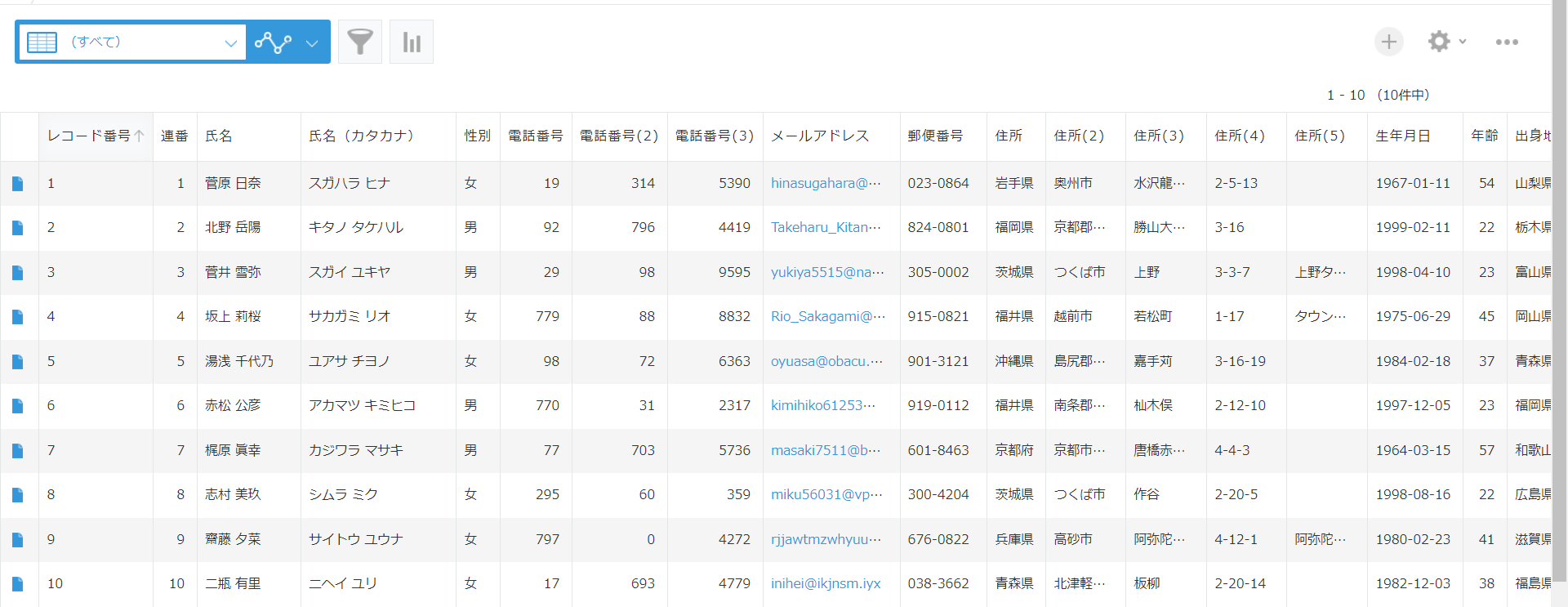
の一覧と
レコード詳細の関係


はレコードの集まり




データを縦横の二次元から
上の次元で考える

横
縦

平面


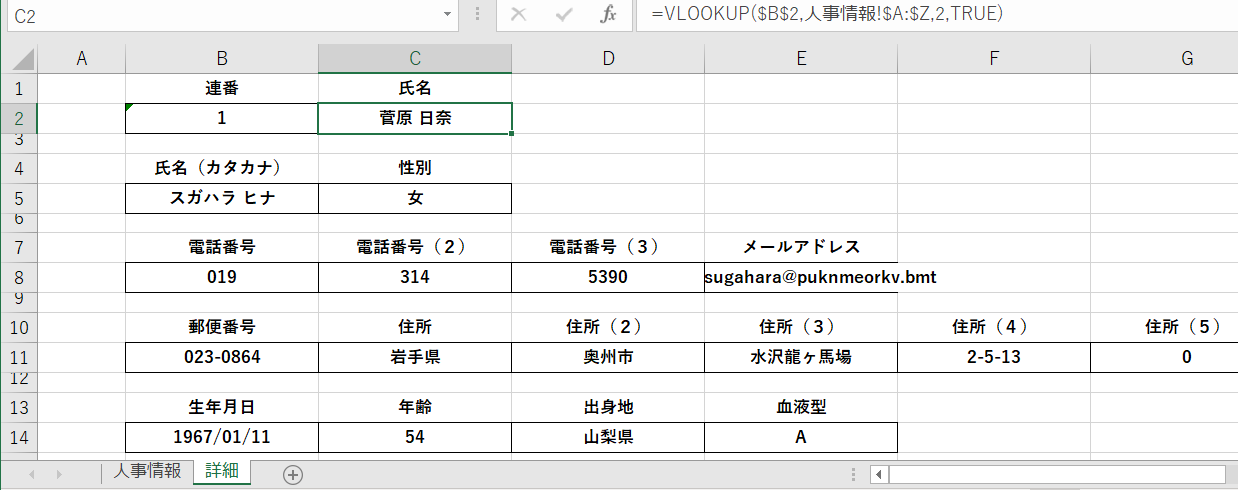
Excelのvlookup関数も同じです。
B2セルの値が、
人事情報のA-Z列の左端列に
完全に合致する行の
2列目

B2セルを変えると対応する情報表示
横
縦
平面

まず、二次元から三次元へ
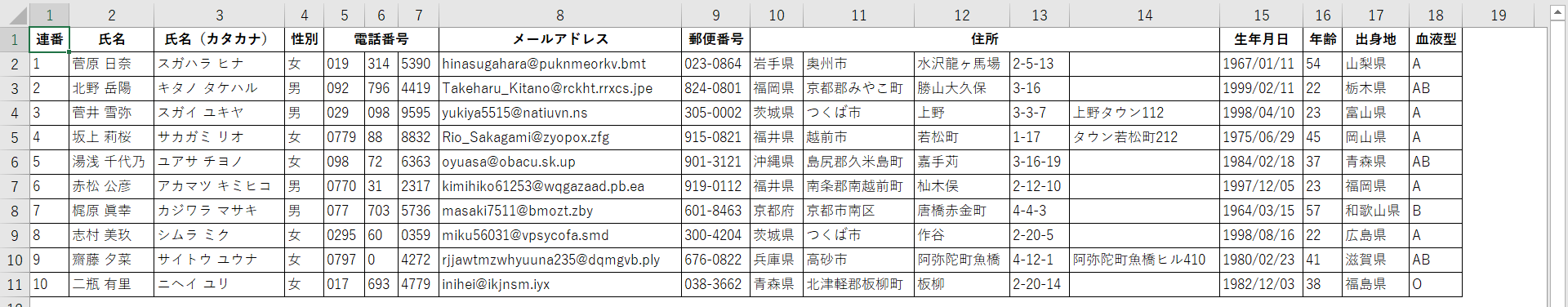
フィールド(項目)(列)
レコード
(行)
レコード
(行)
フィールド(項目)(列)
レコード詳細(奥行)



サブテーブル?
アプリ? どっち?


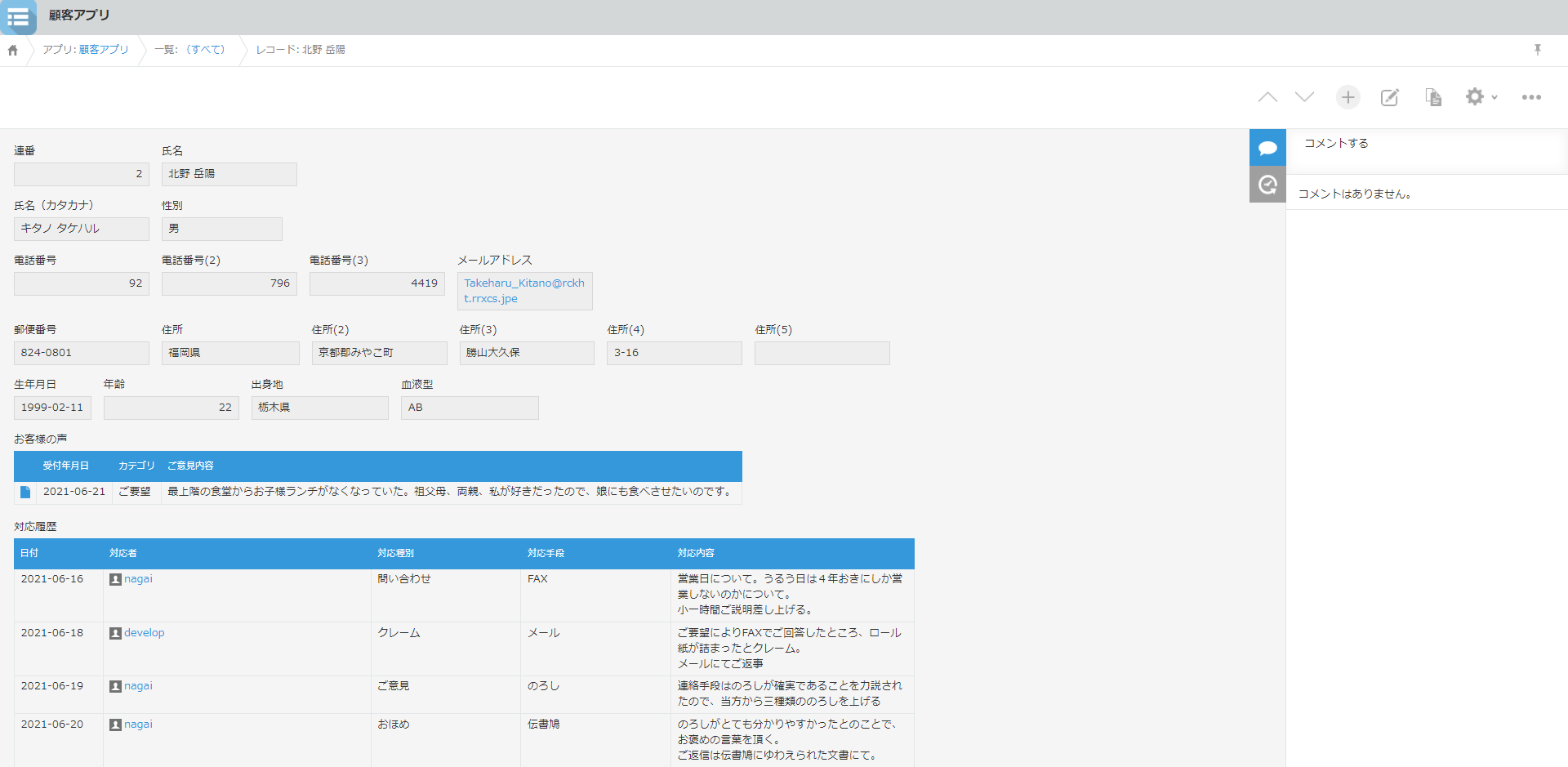
はレコード内にサブテーブルが持てる


レコード内にサブテーブルとしてレコードが追加できるので、〇〇履歴が同一のレコード画面で確認できる




サブテーブルの内容をアプリにして持たせる考えもある
顧客アプリ
別アプリに対応履歴を管理する

サブテーブル?アプリ?
どっち?①

・サブテーブルの長所
・レコード内にデータが持てるので、何も考えずに連携できる
・変更履歴/通知/プロセス管理/権限も親レコードと同一管理できる
・サブテーブル内の値の合計をSUM関数で簡単に表示できる
・行の追加と削除が容易にできる

サブテーブル?アプリ?
どっち?②

・サブテーブルの短所
・サブテーブルの並び替えが標準機能ではできない
・標準のレコード一覧画面ではサブテーブルの情報が一度に見れない
・行ごとの連番が標準機能では発番できない
・サブテーブルだけの変更履歴が取れない ・グループに入れられない
・サブテーブルにはスペースフィールドが追加できない

サブテーブル?アプリ?
どっち?③

・サブテーブルの長所
・レコード内にデータが持てるので、何も考えずに連携できる
・変更履歴/通知/プロセス管理/権限も親レコードと同一管理できる
・サブテーブル内の値の合計をSUM関数で簡単に表示できる
・行の追加と削除が容易にできる
→アプリに分けると連携するには(関連レコード/ルックアップ/REST API/アクション)の設定が必要
→各条件に親レコードと子レコードが同時に設定できる。アプリに分けると同じことをやるには複雑な処理が必要
→アプリに分けるとレコード単位に分かれるため、合計値が簡単には取れない
アプリに分けた場合の短所
→アプリに分けるとレコードの追加と削除の処理が必要

サブテーブル?アプリ?
どっち?④

・サブテーブルの短所
・サブテーブルの並び替えが標準機能ではできない
・標準のレコード一覧画面ではサブテーブルの情報が一度に見れない
・行ごとの連番が標準機能では発番できない
・サブテーブルだけの変更履歴が取れない ・グループに入れられない
・サブテーブルにはスペースフィールドが追加できない
→アプリに分けるとレコード一覧画面で自由自在に並び替え、フィルタ、項目制御が可能
→アプリにすると同上
→アプリに分けるとレコード番号/レコードIDが勝手に附番される。プラグインで独自連番も可能
アプリに分けた場合の長所
→アプリに分けると自動的に変更履歴が管理される。
→アプリに分けるとスペースフィールドも好きなだけ追加できる。

サブテーブル?アプリ?
どっち?⑤
結論
kintoneの仕様上の注意を
よく読んでお使い下さい
あと、今後のバージョンアップ情報もCheck it up!


サブテーブル?アプリ?


顧客アプリ
レコード

サブテーブル
顧客アプリ
サブテーブル
一:多
キー固定
アプリ

顧客アプリ

お客様の声管理アプリ
多:多
キー変動




他アプリの情報は
関連レコードで見る


はアプリごとに
データを管理する。




他アプリの情報を見るには
いくつかの方法がある
・関連レコード
・ルックアップ
・REST API
・手で転記


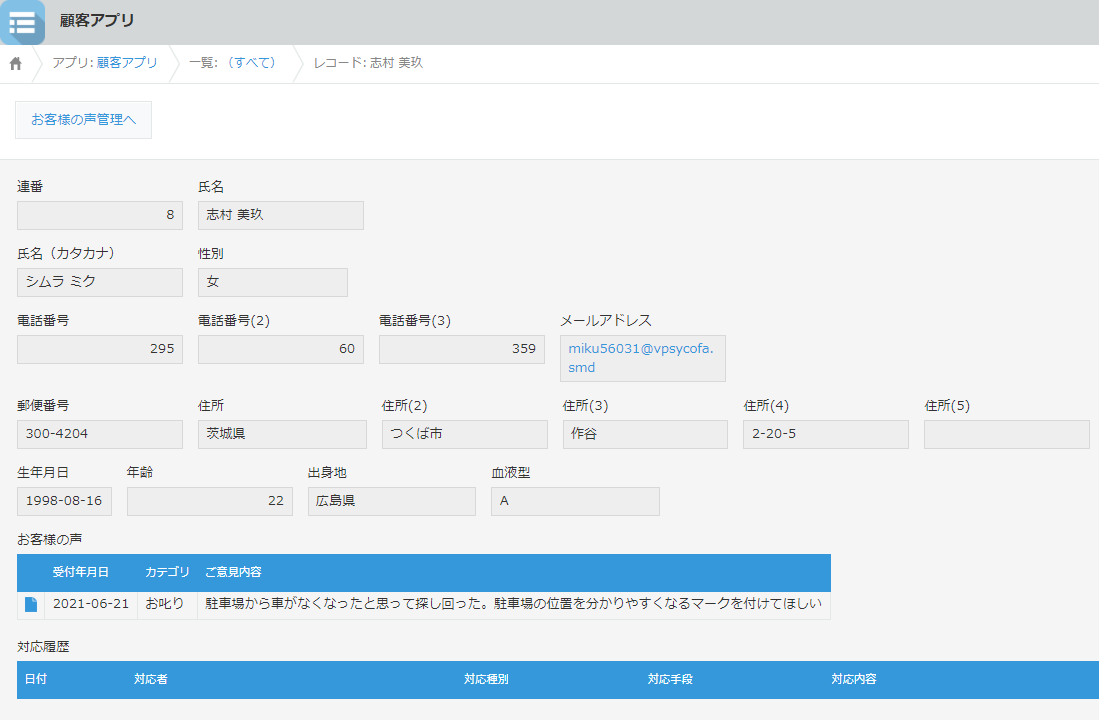
関連レコードとは①
アプリ内に他のアプリの情報を表示する機能

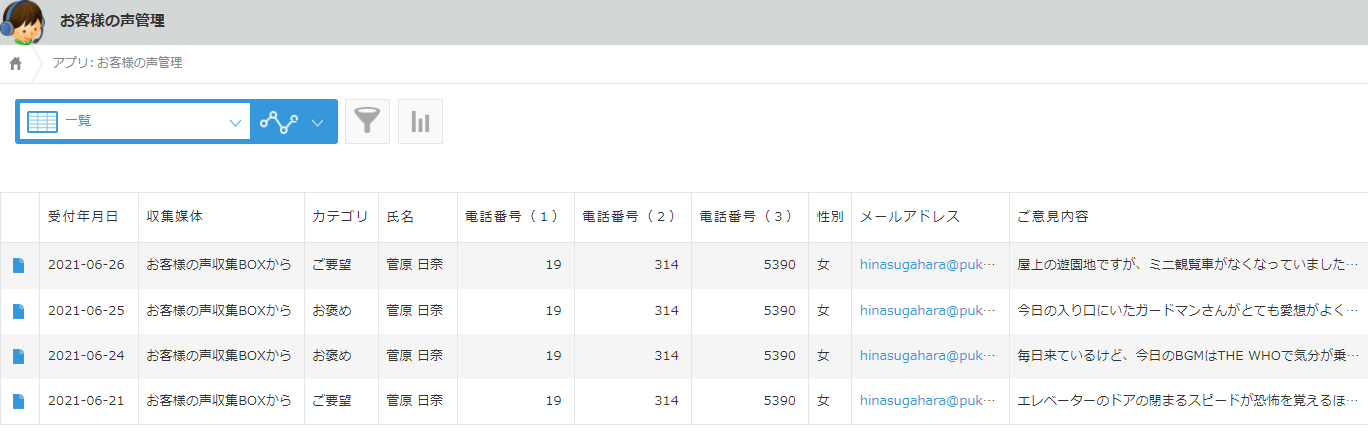
このお客様が寄せてくださった声をお客様の声管理アプリから表示させる
顧客アプリ
お客様の声管理アプリの氏名が
当アプリの氏名と同じレコード


関連レコードとは②
アプリ内に他のアプリの情報を表示する機能

←データを参照したいアプリ
←表示する際の条件となるフィールド
←さらに絞り込む際の条件
←表示するレコードの順番も設定可能
←表示するフィールド


関連レコードとは③
アプリ内に他のアプリの情報を表示する機能


顧客アプリのレコード詳細に表示する
設定画面で設定したフィールドの値が等しい
さらに絞り込む条件やレコードのソートや表示するフィールドを設定し、顧客アプリに表示させる情報を制御


関連レコードとは④
アプリ内に他のアプリの情報を表示する機能

レコード詳細/新規/編集の表示時に
Select 受付年月日 , カテゴリ , ご意見内容 from お客様の声管理 where 氏名 = 顧客アプリ.氏名
を実行して表示させていると推測


関連レコードとは⑤
アプリ内に自アプリの情報も表示できる機能

自アプリの情報も関連レコード
として表示する事も可能!


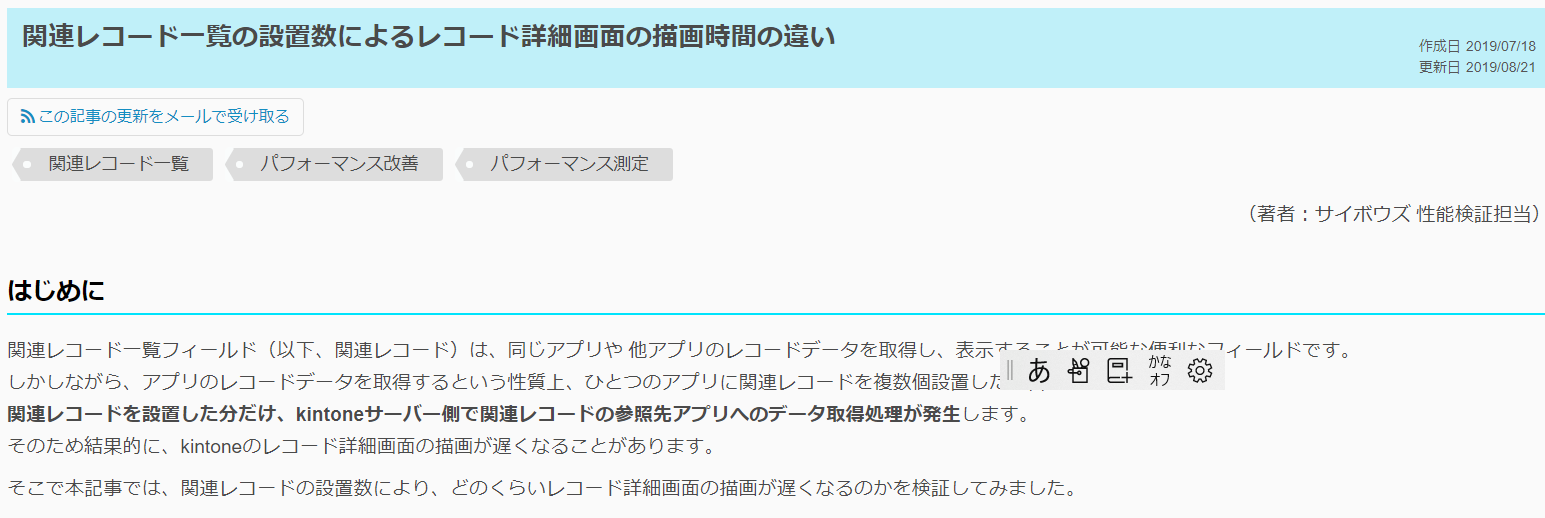
関連レコードとは⑥
アプリ内に他のアプリの情報を表示する機能


関連レコードを置きすぎると
パフォーマンスの悪化が
発生するのでご注意を!


関連レコード


顧客アプリ
レコード

関連レコード
お客様の声管理アプリ
レコード
一:多
キー固定


は
ルックアップが肝


顧客アプリ

関連レコード
お客様の声管理アプリ
参照
ルックアップ

顧客アプリ

お客様の声管理アプリ
値をコピー

関連レコードとルックアップの違い


ルックアップを使う理由

・値の二度打ちをなくす
・入力データの検索省略
・表記の揺れ/入力ミス防止
・参照先アプリのデータをコピーして
自アプリに取り込める

ルックアップを使わない場合


毎回、氏名、電話番号、性別やメールアドレスを新規レコード追加の度に打ち込む
手間!

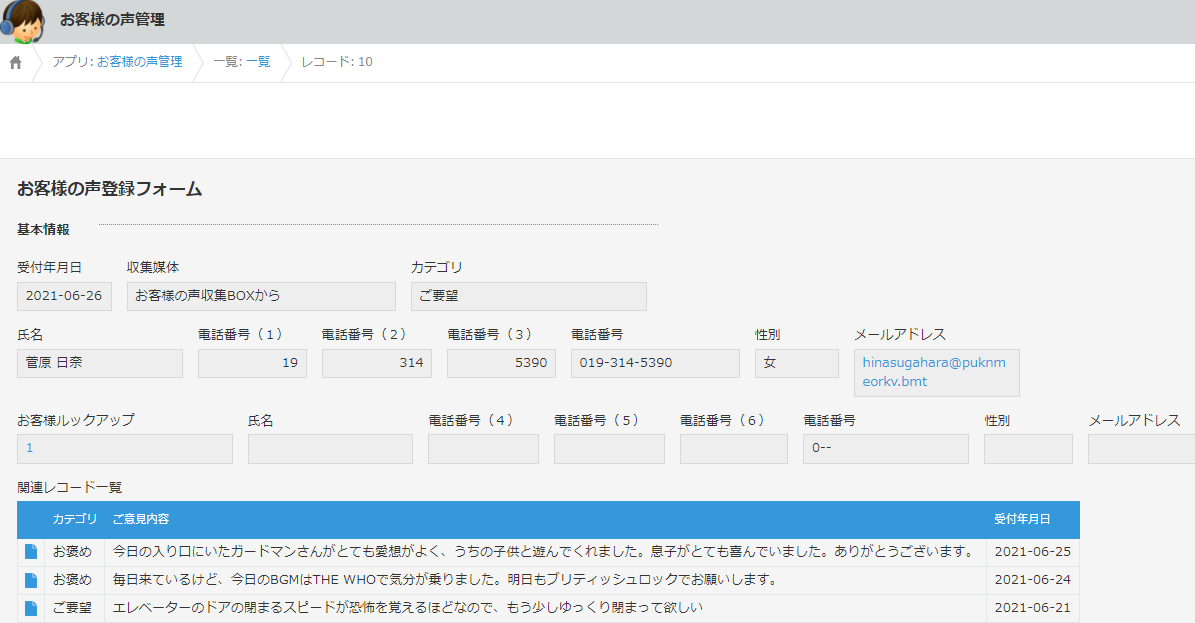
ルックアップを使う場合①

このように顧客マスタから参照してコピーする
フィールドは編集不可


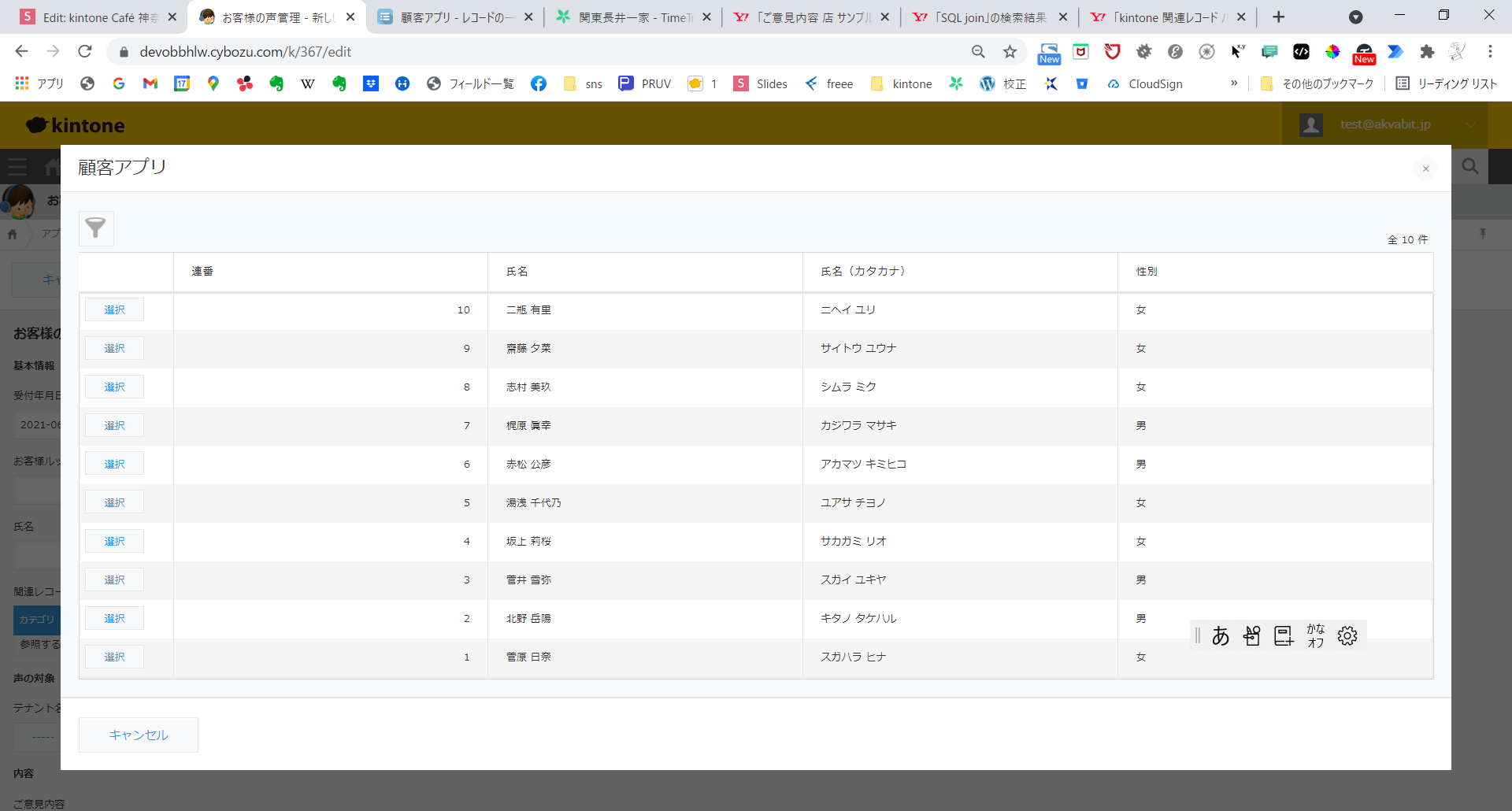
ルックアップを使う場合②

ルックアップフィールドの取得を押すと、
対象を表示してくれるので検索が楽


この画面でさらに絞り込みや並び替えも出来るし
ルックアップフィールドに値をいれれば絞り込みも可能

ルックアップを使う場合③

選択した値がフィールドに取り込まれる
この時点で、取り込んだフィールドの値は
お客様の声管理アプリのデータとして保持される

楽!

ルックアップを使う場合④

当アプリの対象フィールドの値が関連付けるルックアップ先アプリのコピー元フィールドに一致していること


これらのフィールドに関連付けるルックアップ先アプリから関連付けたフィールドの値がコピーされる

ルックアップを使う場合⑤


対象の選択肢の際にこれらのフィールドが表示されるので、値の検索が容易になる
さらに絞り込むことも出来る
ソートも可能

レコード新規/編集の取得ボタンが押された際
Select 氏名 , 電話番号_1 , 電話番号_2 , 電話番号_3 , 性別 , メールアドレス from 顧客アプリ where 連番 = お客様の声管理アプリ.お客様ルックアップ
を実行し、その結果を当アプリのほかのフィールドのコピーで指定したフィールドの値に
登録していると推測

ルックアップを使う場合⑥


ルックアップを使う短所

・コピーされた値が編集できない
・一度コピーしてしまうと、再度取り込み処理を行わない限りデータは不変。
(標準機能ではマスタ側のデータが変更されてもコピーされたデータは変わらない)
・ルックアップの絞り込み条件がレコード新規/編集画面では変更できないため、
柔軟なルックアップの条件を使った運用が難しい
・ルックアップフィールドの値を外部CSVから一括取込する際、
過去のマスタデータ(コピー元のフィールド)と値があっていないと取り込みエラーとなる。
ルックアップ

ルックアップ

顧客アプリ
レコード

お客様の声管理アプリ
レコード
多:一
キー固定


他アプリへデータを渡すにはアクション


アクションとは



アクションを設定すると、レコード詳細画面にボタンが表示される。
アクション先のアプリが別タブで開き、新規レコード画面に項目の値が連携された状態で開かれる。
↓※ルックアップ再取得が必要
アクション

アクションのデータ構造

顧客アプリ
レコード

お客様の声管理アプリ
レコード
一:一
キー固定

はREST APIを駆使すると色々できる


REST APIやJavaScriptを使えば・・・・

・関連レコードの表示、ルックアップ、アクションの処理などが実装できる
関連レコードは標準機能では一:多しか無理。
REST APIを使えば多:多の関連レコードも可能
本セッションでは割愛します・・・
どちらも使いこなすには
データの構造を理解する
!!!



フォローをお願いします!
合同会社アクアビット
長井 祥和

個人



法人



kintone Café 浜松 Vol.31 kintoneを活用するためのデータの持ち方
By Yoshikazu Nagai
kintone Café 浜松 Vol.31 kintoneを活用するためのデータの持ち方
- 1,036



