CSSConf
첫째날
-
UI 테스트: 버그 보이지 않음
-
CSS 애니메이션: CSS로 비단결 같이 부드러운 애니메이션 만들기
-
Sass Map: Sass Map Magic & SVG: 실생활에서의 SVG
-
CSS 단위: 픽셀 사용을 그만두자
-
이미지 최적화: 증오스런 용량
-
CSS 그리드: 마침내 등장한 진정한 레이아웃
CSS 플렉스박스: 이제는 그리드 시스템을 파야할 때 -
SVG: 위대한 SVG 레트콘(Retcon)
버그 보이지 않음
-
누가?
-
Code.org 개발자들이
-
-
언제부터?
- 2013-2014년
-
어디서?
- Code.org 사이트 내의 웹 애플리케이션을 개발하면서
-
무엇을?
- UI 회귀 테스트를 자동화하여 진행
5. 왜? 예상치 못한 버그가 발생하는 것을 방지하기 위해

벌레 한 마리 잡았다고 좋아했는데,
뭔가 쪽수가 늘어난 것 같은 이 상황은 기분 탓일까?
🙄
Regression Testing
-
회귀(回歸, Regression)?
- 한 바퀴 돌아 제자리로 돌아오거나 돌아감.
- 통계학 용어.
-
소프트웨어에서의 회귀란?
- 이전 버전에서는 보이지 않던 버그가 코드 수정 후에 튀어나오는 것
- '회귀' 보다는 '퇴행, 퇴보'의 뜻으로 봐야 한다.
-
회귀 테스팅
- 이전 버전에서 실시한 테스트 케이스들을 새로운 버전 배포 전에 다시 돌려봄으로써,
예상치 못한 버그의 등장을 막을 수 있다. - 핵심 = 잘 짜여진 테스트 케이스 + 테스트 과정의 자동화
- 이전 버전에서 실시한 테스트 케이스들을 새로운 버전 배포 전에 다시 돌려봄으로써,
6. 어떻게?
-
셀레늄 웹 드라이버 &
큐컴버
- 테스트 코드 작성
-
Sauce Lab
-
셀레늄 클라우드에 작성한 코드를 올려 놓고 테스팅
-
테스트 시간을 줄이기 위해 병렬 테스팅 기능을 사용
-
테스팅 결과는 코드 저장소 댓글로 공유
-
-
"버그 콜렉션"
-
마음에 드는 버그는 "버그 콜렉션"을 만들어서 위키 페이지에 공유
-
-
CircleCI
-
매번 커밋할 때마다 자동으로 테스팅이 이루어지도록
-
-
오늘의 개발자
- 테스팅 실패의 원인이 되는 코드를 커밋하신 분이 "오늘의 개발자"
- 축하합니다. 얼른 해결하세요! 🤗
작게 시작
모두가 참여
속도를 높이자
참고 자료
- 허드슨과 셀레늄을 이용한 테스트 자동화
- Visual Regression Testing with PhantomCSS
- Backstop JS를 사용한 마크업 형상관리 이슈 공유(TechMeetup 아카이브 10월 이동익님 발표 자료)
CSS로 비단결같이 부드러운 애니메이션 만들기
Silky Smooth Animation
-
왜 애니메이션의 성능이 중요한가?
- 구리고 버벅대는 UI 애니메이션(Janky Animation)를 원하는 사람은 없다.
- 구린 애니메이션은 차라리 없는 것이 심신에 이롭다.
-
그렇다면 부드러운 애니메이션의 기준은 무엇인가?
- 60 FPS = 16.7ms/frame
-
우리가 해야 할 일은 무엇인가?
- 브라우저의 렌더링 과정을 이해한다.
- 불필요한 과정을 최대한 생략해주는 CSS 속성을 써서 60FPS에 가까워지도록 한다.
(= 브라우저의 할 일을 최대한 덜어주자!)
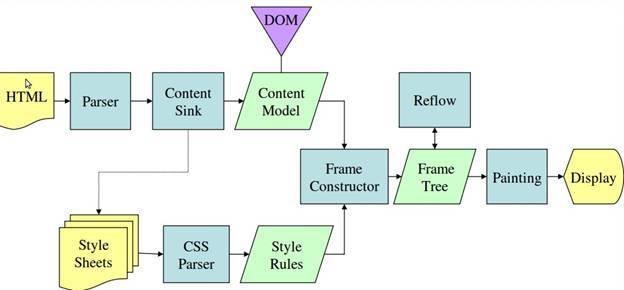
1. 브라우저 HTML 렌더링 과정

😧
1. 브라우저 HTML 렌더링 과정
😙
로딩
렌더링
페인팅
디스플레잉
1. 브라우저 HTML 렌더링 과정
로딩
렌더링
페인팅
디스플레잉
CSS 애니메이션 속성의 영향을 받는 과정
| 종류 | 렌더링 | 페인팅 | 특징 | CSS 속성 예시 |
|---|---|---|---|---|
| Reflows | O | O(때에 따라) | 레이아웃을 다시 그려야 함. 때에 따라 리페인팅도 일으킴 |
width, height, margin, padding, top, bottom, left, right, font-size ... |
| Repaints | X | O | 픽셀을 다시 그려야 함 | color, background-color, box-shadow, background-position, border-radius ... |
| GPU accelerated | X | X | 렌더링과 페인팅을 다시 거치지 않아도 되므로 효율적! 😍 |
transform, filter (단, blur & drop-shadow 제외), opacity |
참고 자료
Sass Map
Sass Map Magic
CSS 단위
픽셀 사용을 그만두자
이미지 최적화
증오스런 용량
CSS 그리드
& 플렉스박스
그리드: 마침내 등장한 진정한 레이아웃
플렉스박스: 이제는 그리드 시스템을 버려야 할 때
SVG
위대한 SVG 레트콘
To be continued...🤓
Title Text
Subtitle
Copy of CSSConf
By Young B
Copy of CSSConf
- 356



