網頁教學
Fundamental
2017 中興資工營
安安大家好 ^.^
在我們開始前
請多多給我回應 別當沈默的一群
有任何問題歡迎提問!
也可問你身旁的學長姐
我跟大家一樣都在學習
答不出來的話請見諒 >_O
可自由進出上廁所或睡覺
簡介

HyperText Markup Language

超文件標示語言
網頁的骨架
網頁瀏覽器可以讀取HTML檔案,並將其彩現成視覺化網頁。
HTML描述了一個網站的結構,使之成為一種 標示語言 而非程式語言。
Cascading Style Sheets

層疊樣式表
網頁的外觀
使用 CSS 來決定文件內容的顏色、字型、排版等顯示特性
JavaScript

網頁的大腦
一種高級程式語言,需通過解釋執行
標示語言
圍堵標籤 開了要記得關,成雙成對(´,,•ω•,,)♡
單獨標籤 開了甭關,沒有捧油・゜・(PД`q。)・゜・
<html> </html>
<body> </body>
<div> </div>
<h1> </h1>
<p> </p><input>
<img>
<br>
<hr>結構
<!DOCTYPE html>
<html lang="en">
<head>
<!--網頁標題-->
<title>童話資旅</title>
<!--網頁簡短敘述,這是給瀏覽器跟搜尋引擎看的-->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Sakamoto">
<!--外掛的其他樣式-->
<link rel="stylesheet" href="./style/animate.min.css">
<link rel="stylesheet" href="./style/main.css">
</head>
<body>
<!-- 主要文件內容 -->
<!-- 看得到的東西都在這裡出現 -->
</body>
</html>Hands On
讓我們開始吧!
大家先到 CodePen 註冊
線上編輯器
標題
<h1>我是老大</h1>
<h2>我是老二</h2>
<h3>我是張三</h3>
<h4>我是李四</h4>
<h5>我是王五</h5>
<h6>我是亡大陸</h6>內文
<p>這就是從小到大,國文老師都會教的
在綠豆糕上,換段一定要換行的意思
而這個p呢就是 paragraph 的啦!</p>表格、文字裝飾
<table border="1">
<tr>
<th>裝飾</th>
<th>語法</th>
</tr>
<tr>
<td>標記</td>
<td>大家看到沒有,一大堆的 <mark>香蕉</mark></td>
</tr>
<tr>
<td>刪除線</td>
<td>糾團參觀<del>阿帕契呦</del></td>
</tr>
<tr>
<td>底線</td>
<td>鹿茸是<u>鹿耳朵裡的毛</u></td>
</tr>
<tr>
<td>粗體</td>
<td><strong>好!下去領 五百!</strong></td>
</tr>
<tr>
<td>斜體</td>
<td>肚臍的英文是 <em>umbilicus</em></td>
</tr>
</table>文字控制
強制換行: <br>
分隔線: <hr>區塊標籤
<div style="color: lightblue">
<h1>標題</h1>
<p>div stands for division</p>
</div>圖片
<img src="#" alt="連結壞了">
<img src="http://nchu_cse_camp.nchuit.cc/img/logo.png"
title="這是童話資旅的logo" width="100%">連結
<a href="http://nchu_cse_camp.nchuit.cc/">童話資旅官網</a>無序表單 unordered list
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Me</li>
</ul>有序表單 ordered list
<h4>Q: 林書豪與連勝文比較圖可明顯看出下列何者?</h4>
<img src="https://goo.gl/iQk9vb" alt="連xx壞了" width="60%">
<ol>
<li>霸氣與爸氣的差別</li>
<li>平民與權貴的差別</li>
<li>哈佛大學經濟學系與哥倫比亞大學法學碩士的差別</li>
<li>肌肉與體脂肪的差別</li>
</ol>來個小練習吧

👉🏻文字內容在這裡👈🏻

網頁的外觀
使用 CSS 來決定文件內容的顏色、字型、排版等顯示特性
還記得剛剛說的 CSS 嗎?
改變外觀風格
在 tag 加入一個名為 style 的屬性
<h1 style='color: lightblue; font-size: 32px;'>Hello, World!</h1>你的 人生網頁就從黑白變成彩色的了🎉
還有很多厲害的 CSS 屬性
有興趣可以 點這裡 看看更多CSS屬性
如果每行都這樣加
你能想像嗎?
<h1 style='color: lightblue;'>Hi~</h1>
<h1 style="color: antiquewhite;">I am</h1>
<h1 style="color: lightblue; font-size: 20px;">YoYo</h1>這個叫做 inline style
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>1. 行內樣式 (Inline style) 如前一頁
2. 內部樣式表 (Internal style sheet)
3. 外部樣式表 (External style sheet)
<head>
<link rel="stylesheet" href="./style/main.css">
</head>貼標籤 Selector
點名作記號的概念
替你的 HTML 元素
加上 class, id 屬性
<div class="section">
<p>本人在此特地聲明:</p>
<p>本人樂觀開朗,身體健康 (頂多爆肝),
無任何使我困擾之慢性病或心理疾病,
此事件雖讓我深感壓力,故絕不可能做出任何看似自殺之行為。
本人從無睡眠困擾,故不需服用安眠藥。</p>
<p>...</p>
</div>然後在 CSS 中修飾他
.section {
padding: 24px 40px;
}想更了解 Selector 嗎?想
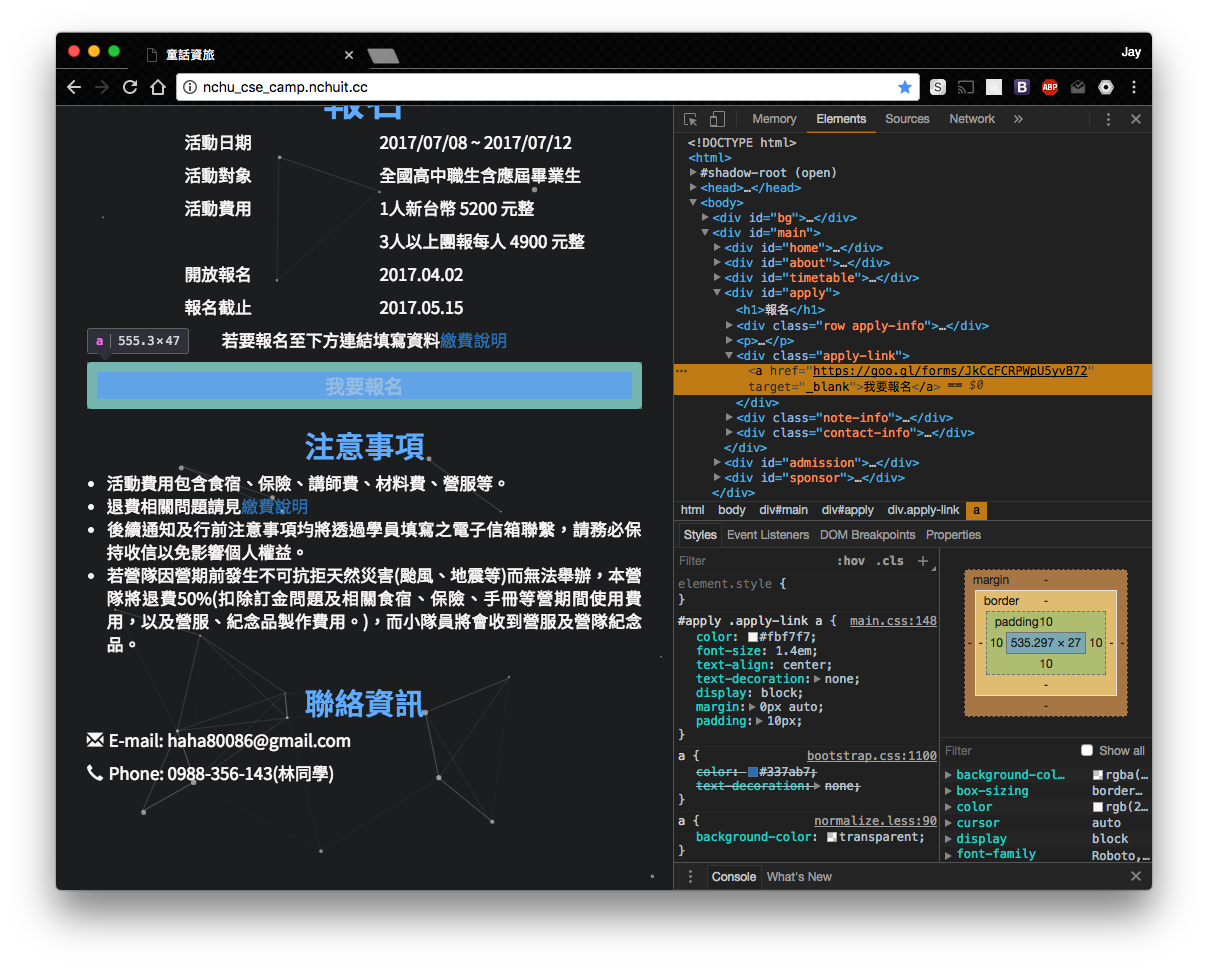
學會看 Console 介面

右鍵 -> 檢查元素, Windows: F12, Mac: Cmd+Opt+i
提供各位一座道館
大家來練功吧

註冊 FreeCodeCamp
然後填寫 帳號搜集表
寫無聊的時候
可以抬頭看一下計分板
練功過程中,遇到問題,盡管發問
有問題該如何解決?
Ans: 解決提出問題的那個人
Reference
W3 school
MDN
Google 下關鍵字
工商服務時間

放飯囉!

JavaScript

下一堂課的 講義
2017 中興資工營 網頁教學上
By Hao-You Hung
2017 中興資工營 網頁教學上
- 651