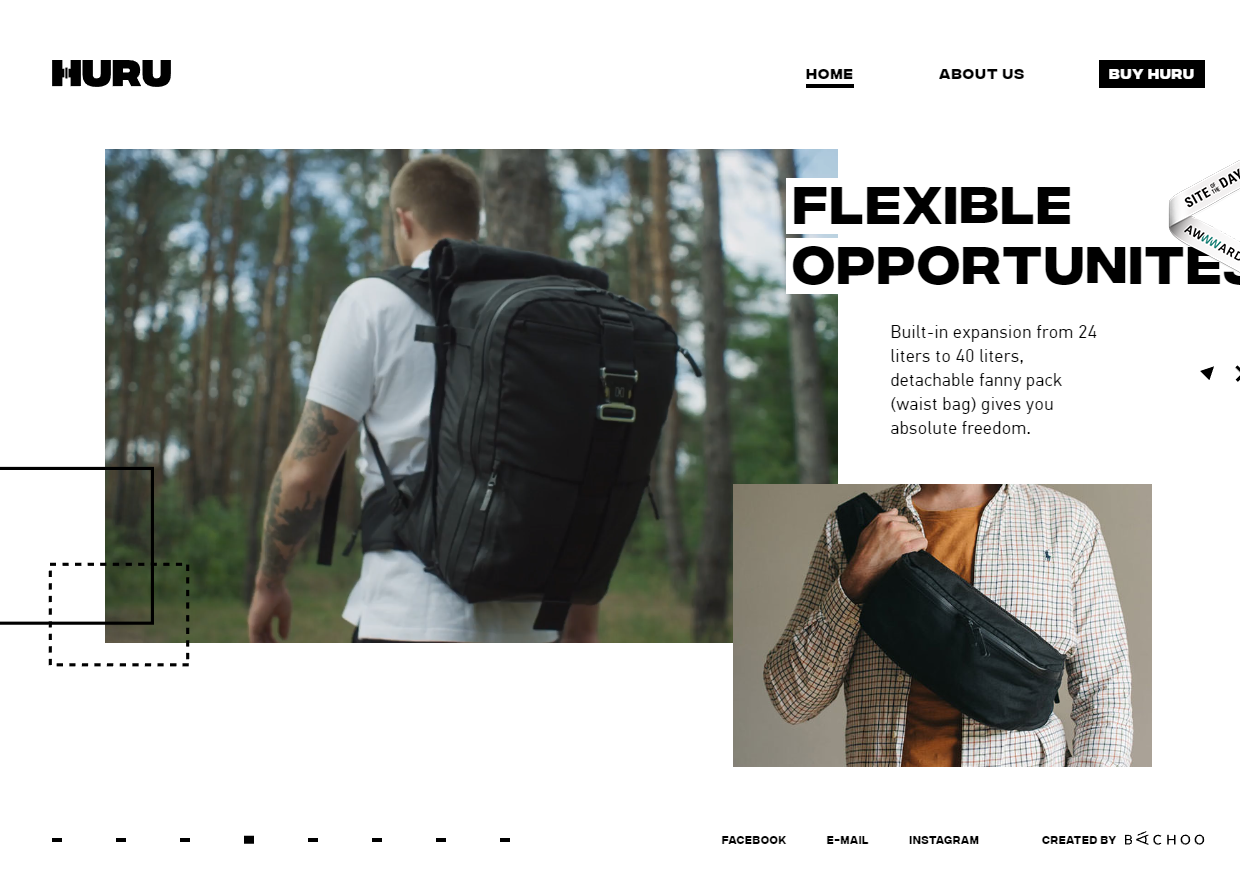
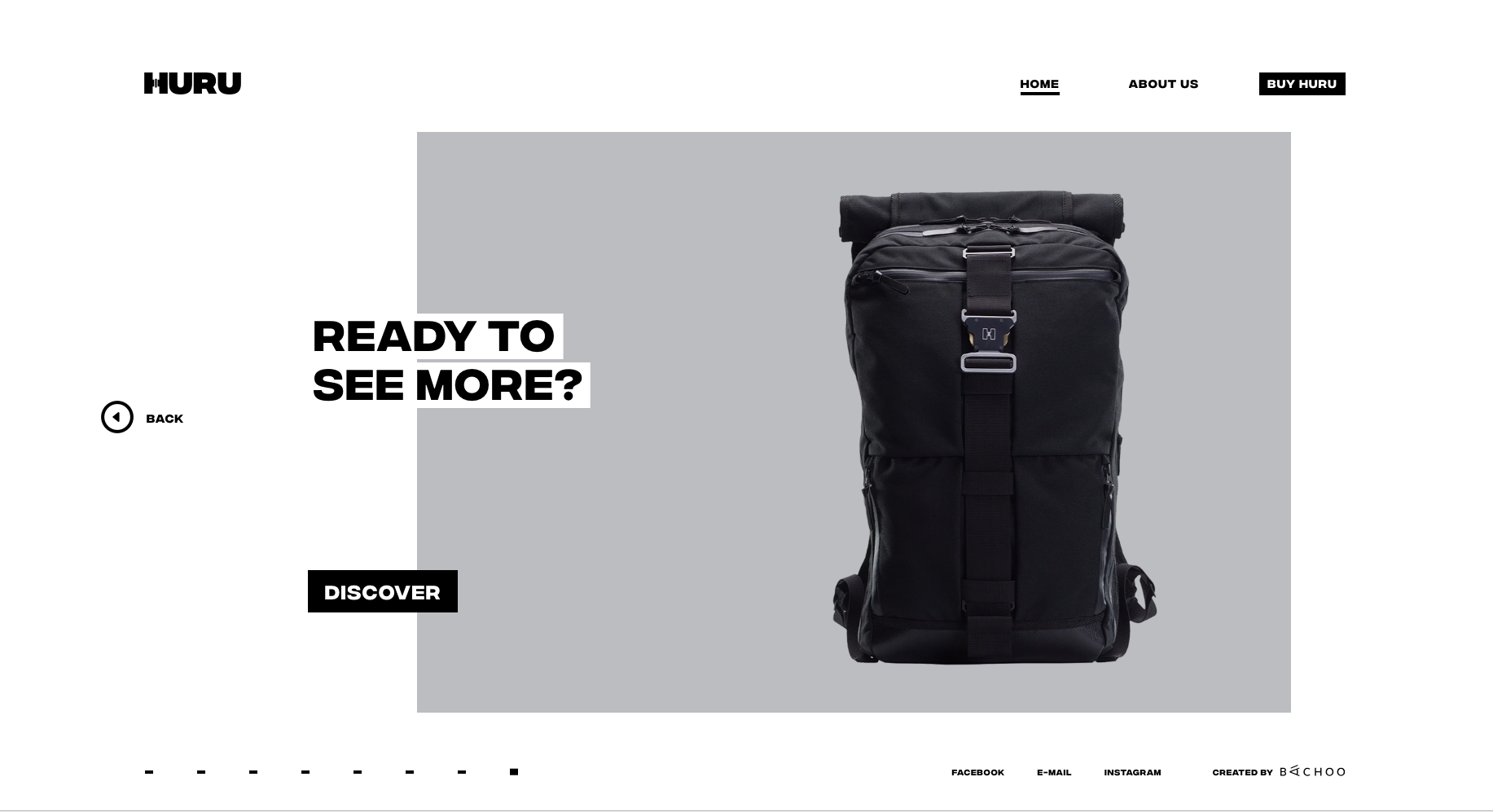
Увлекательная история одного Site Of The Day


Алексей Калюжный
Давайте знакомиться
Юля Снитко


Front-end
Design
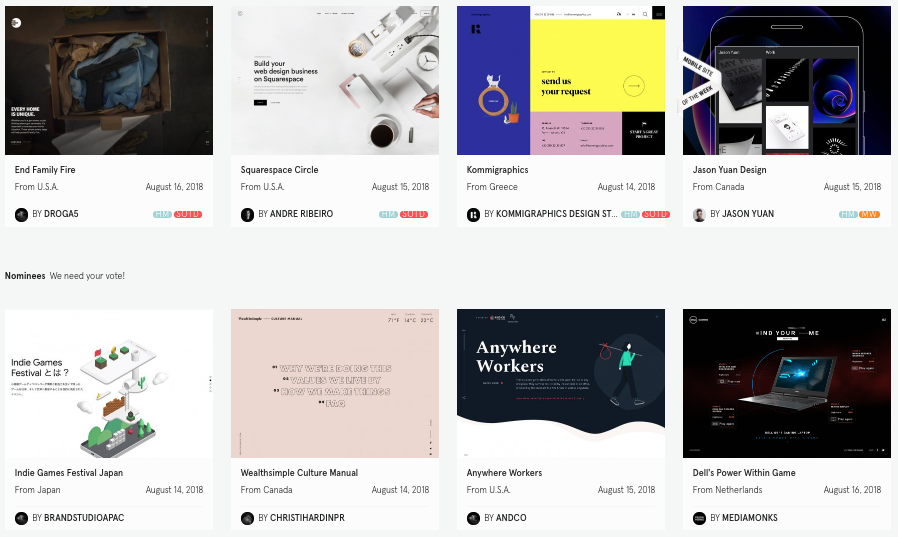
Что такое Site of the day?
AWWWARDS
1.760M
191
уникальных посетителей
страна
118К
196К
50К



Социалочки
И все-таки как?

проект
дизайн
разработка
Но...
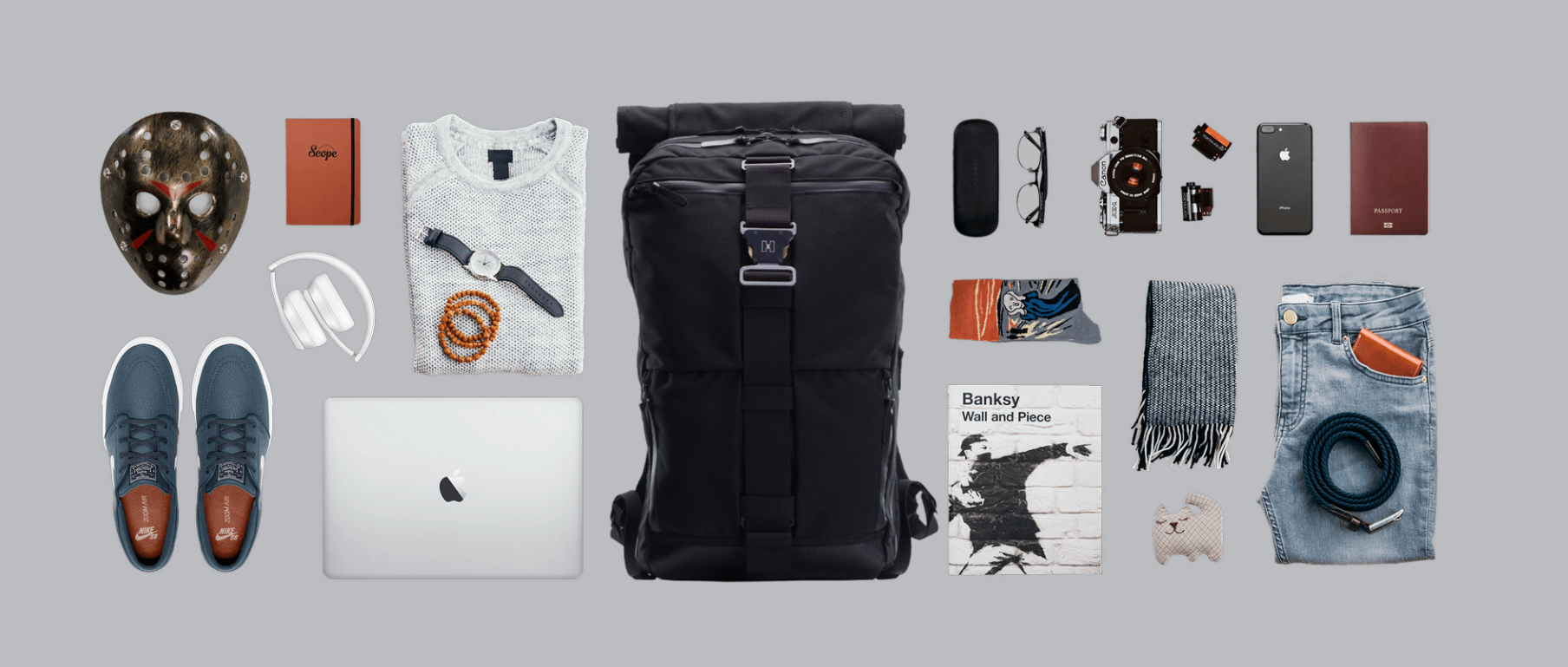
продукт
дизайн
разработка
клиент

иллюстрации: Леонид Зарубин
RUN!

Будь как Bachoo.
Будь в Bachoo!

Клиент + Продукт

Kickstarter

$51,839
вместо $15,000
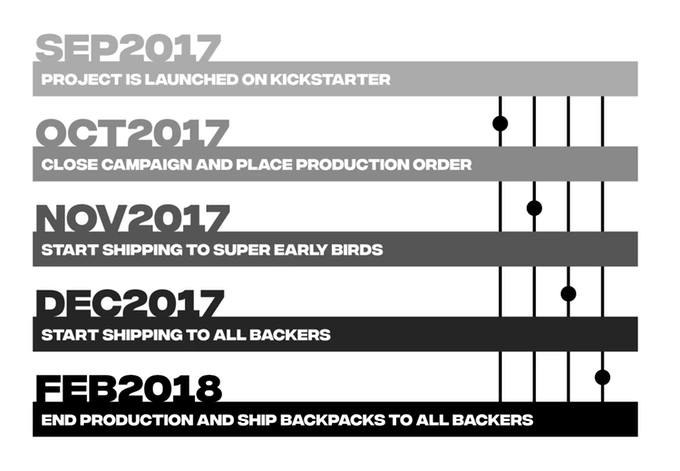
Производство


50 шт = 3 нед, 15 чел.

Д — Доверие


22 минуты, Карл!

Дизайн


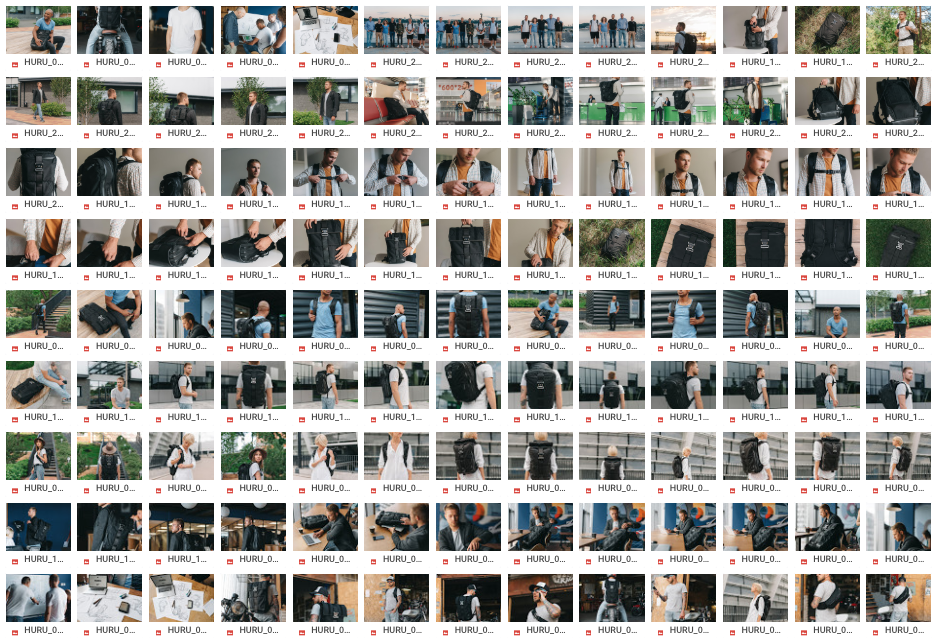
Анализ

6 gb
материалов
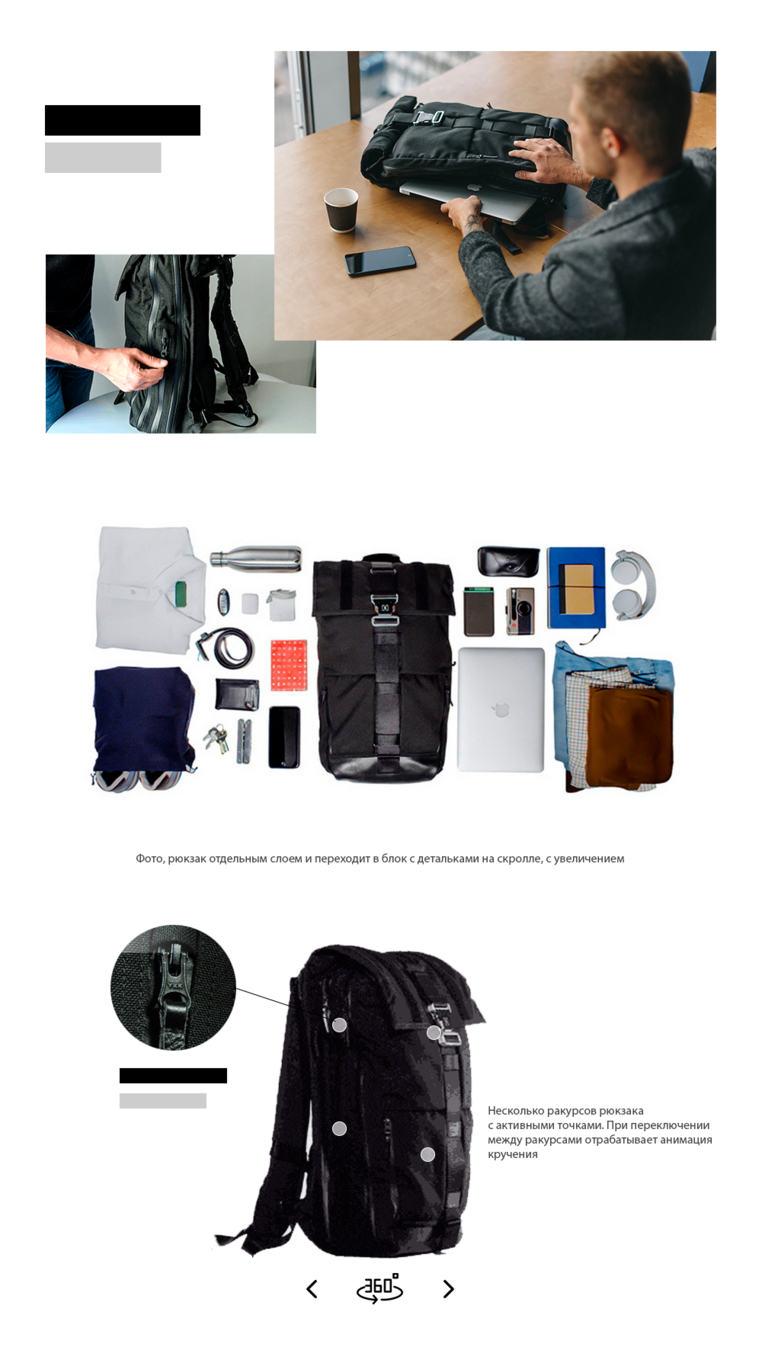
Контент

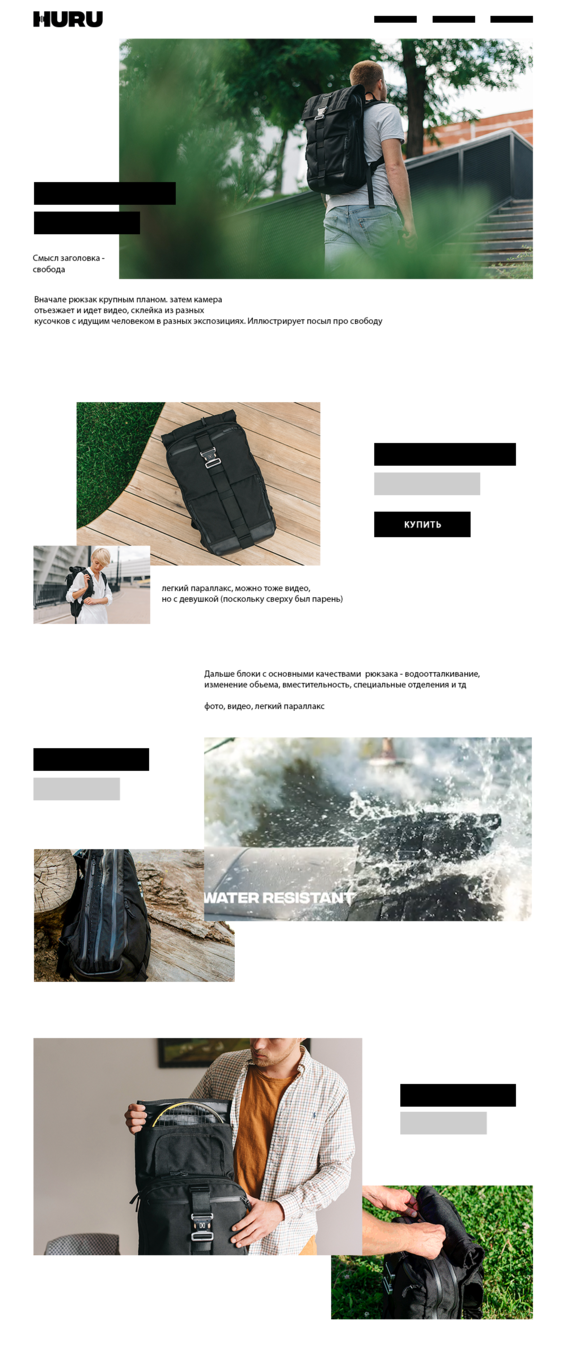
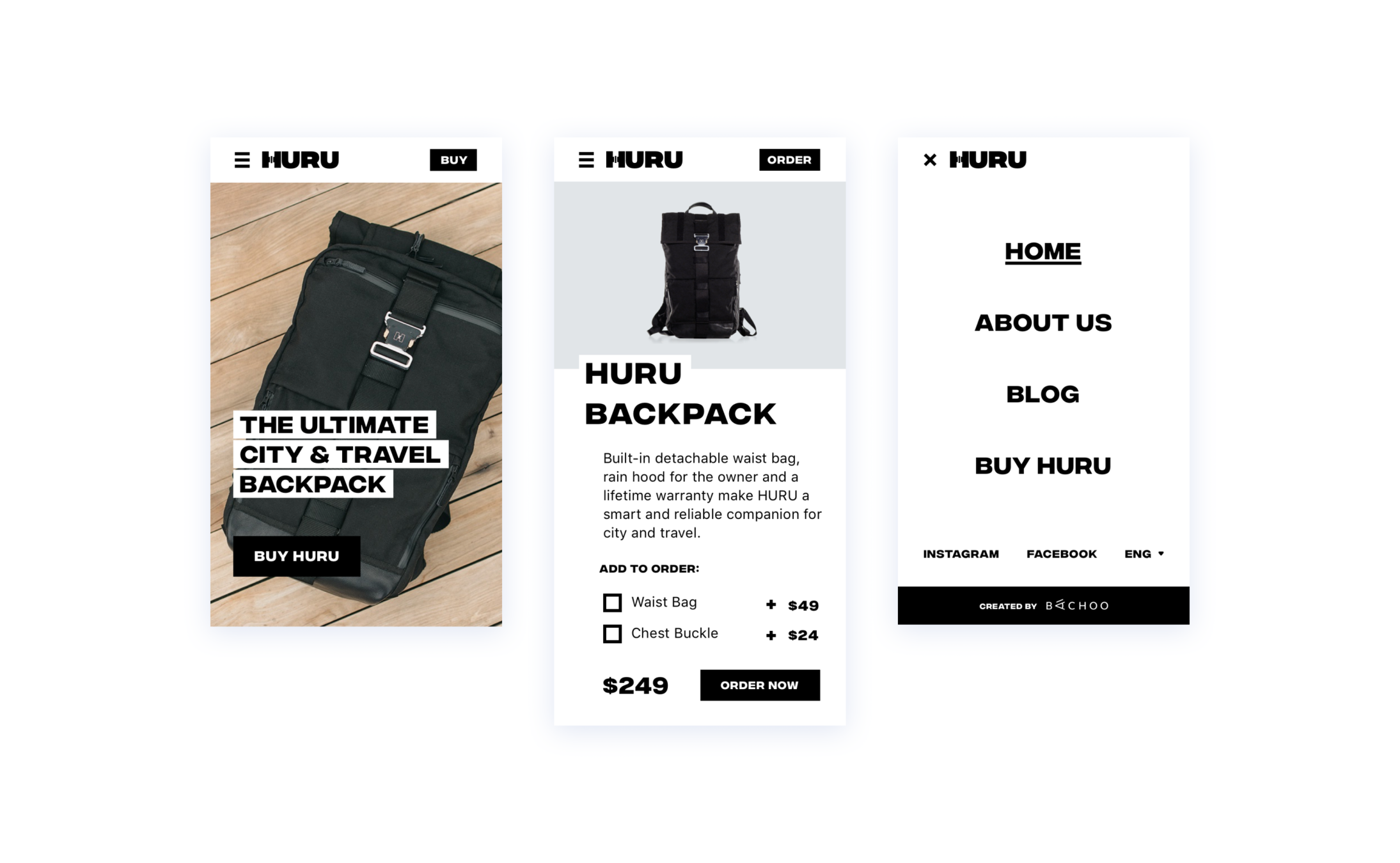
«Прототип»




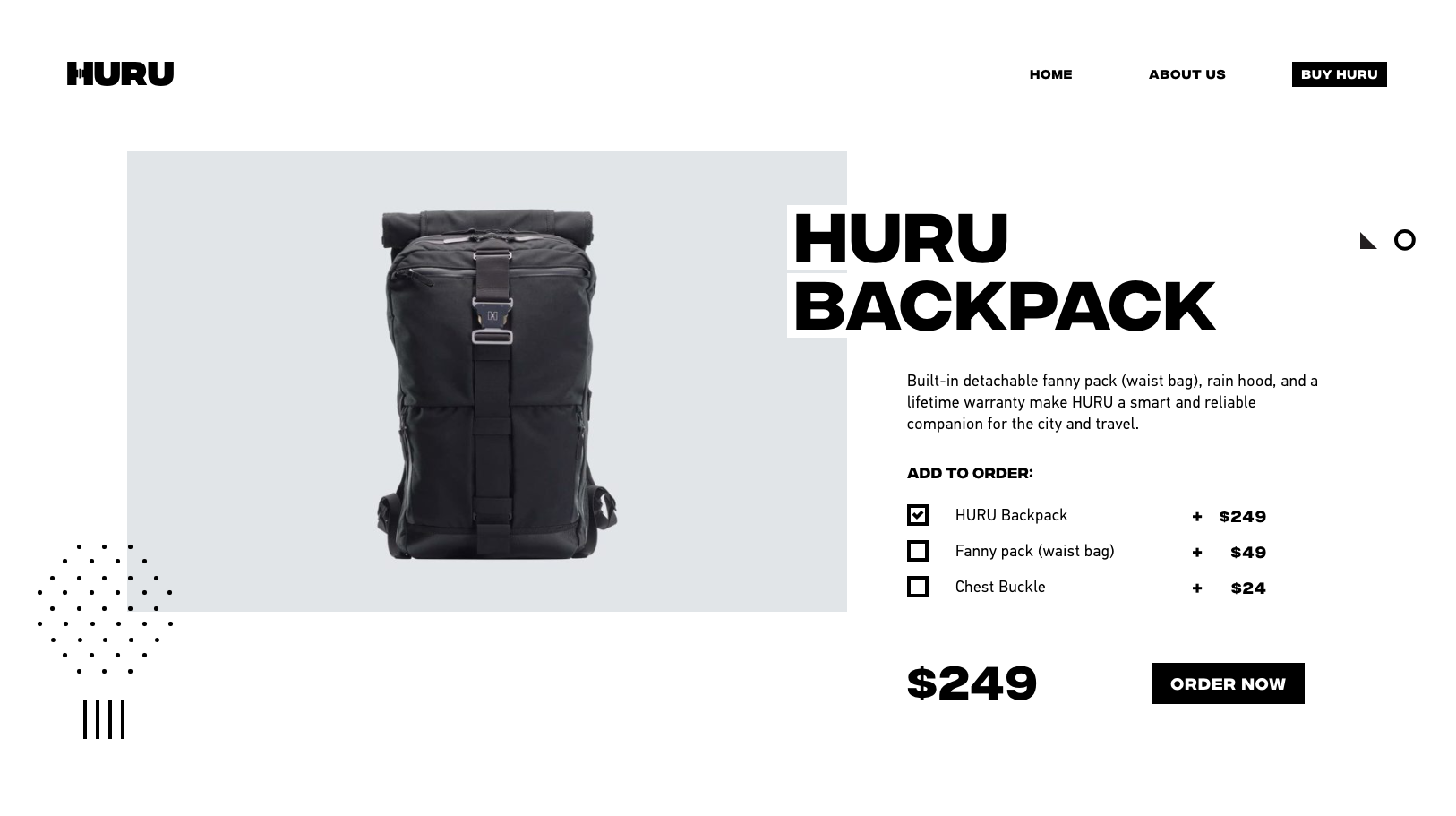
Product page




Разработка


МАГИЯ

Ингридиенты
Back
Front

Почему WordPress
Front - Foundation

Постараться увидеть картину полностью
Старт кодинга
<!DOCTYPE html>
<html>
<head>
<title>HURU Rocks!</title>
</head>
<body>
</body>
</html> Адаптивность



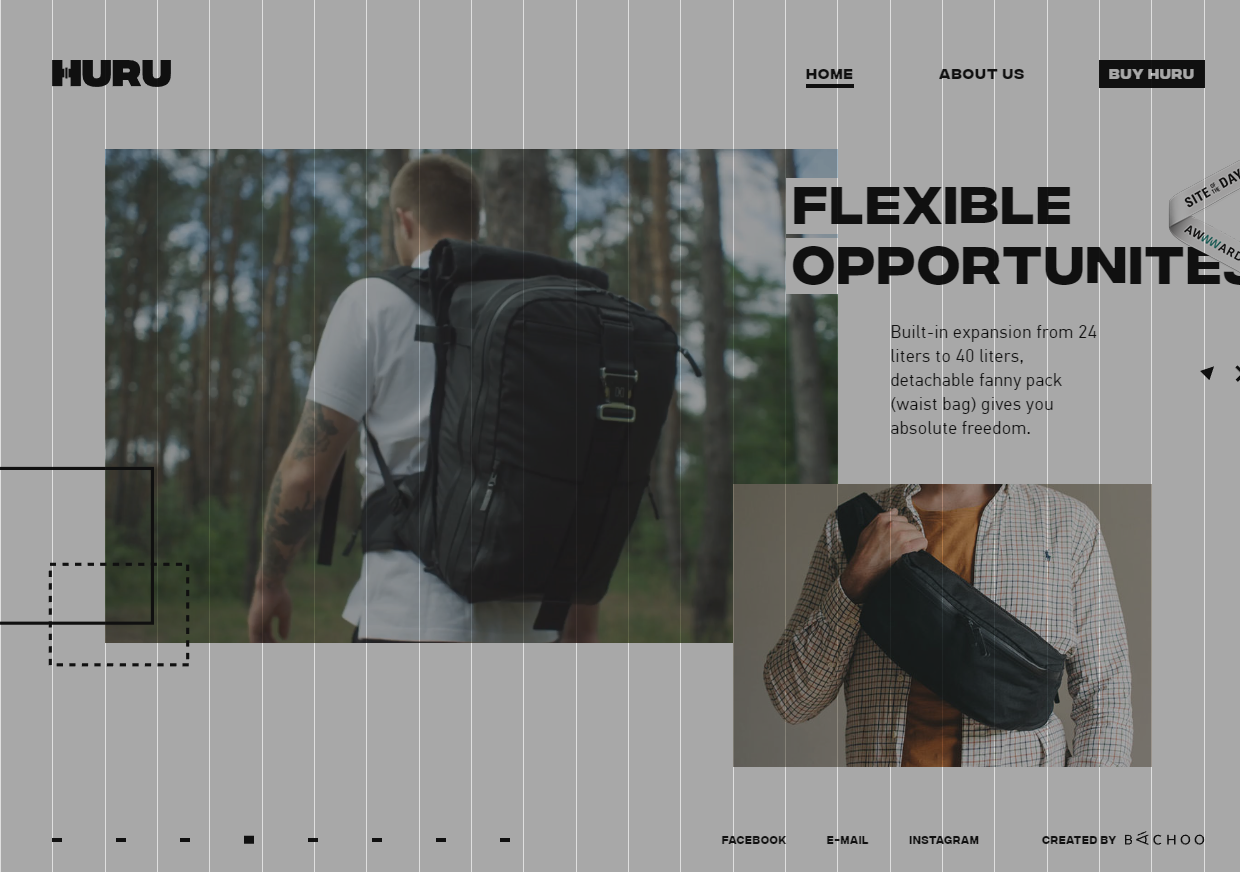
Сетка?
Ах, Сетка!

Юля молодец
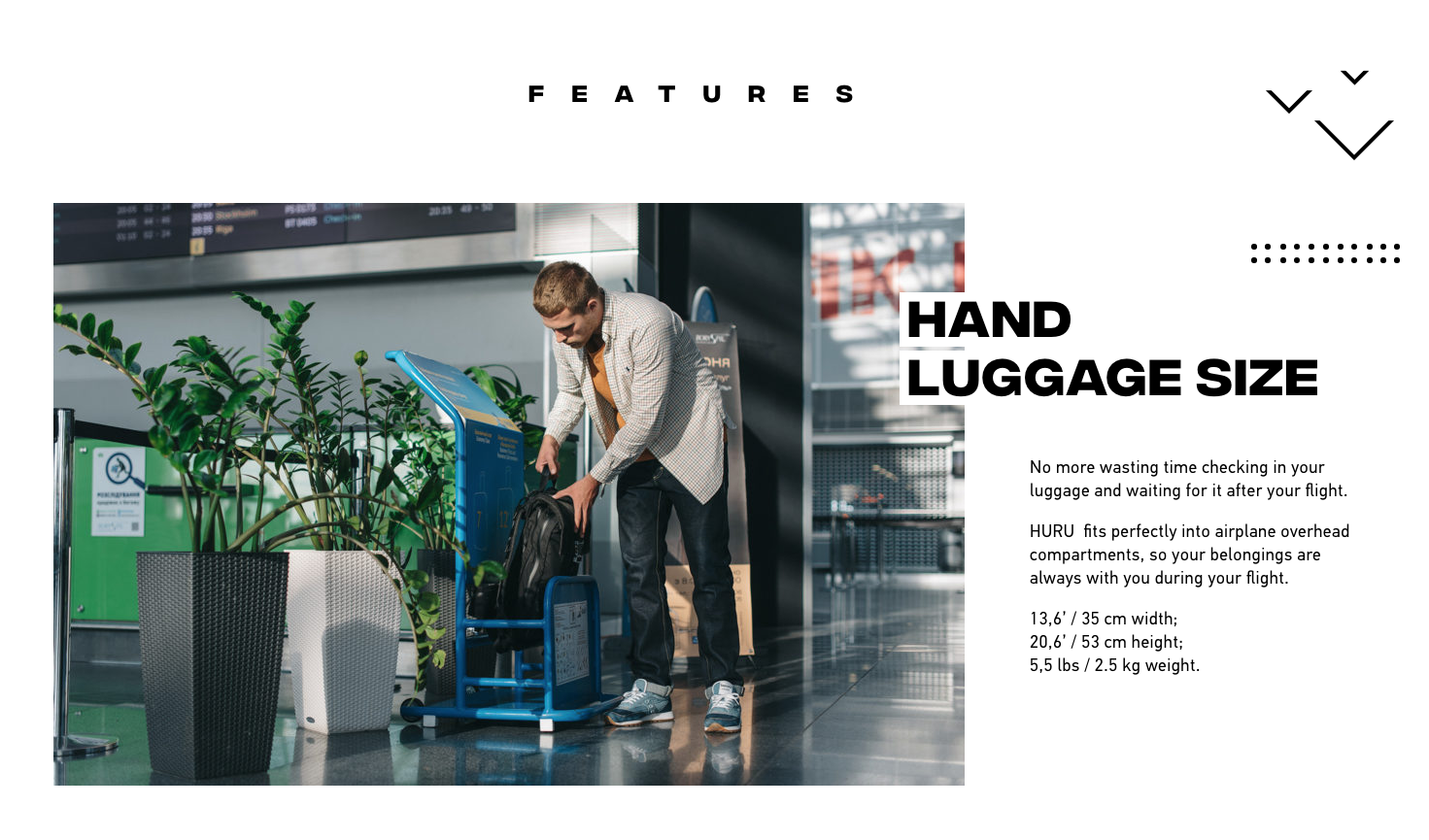
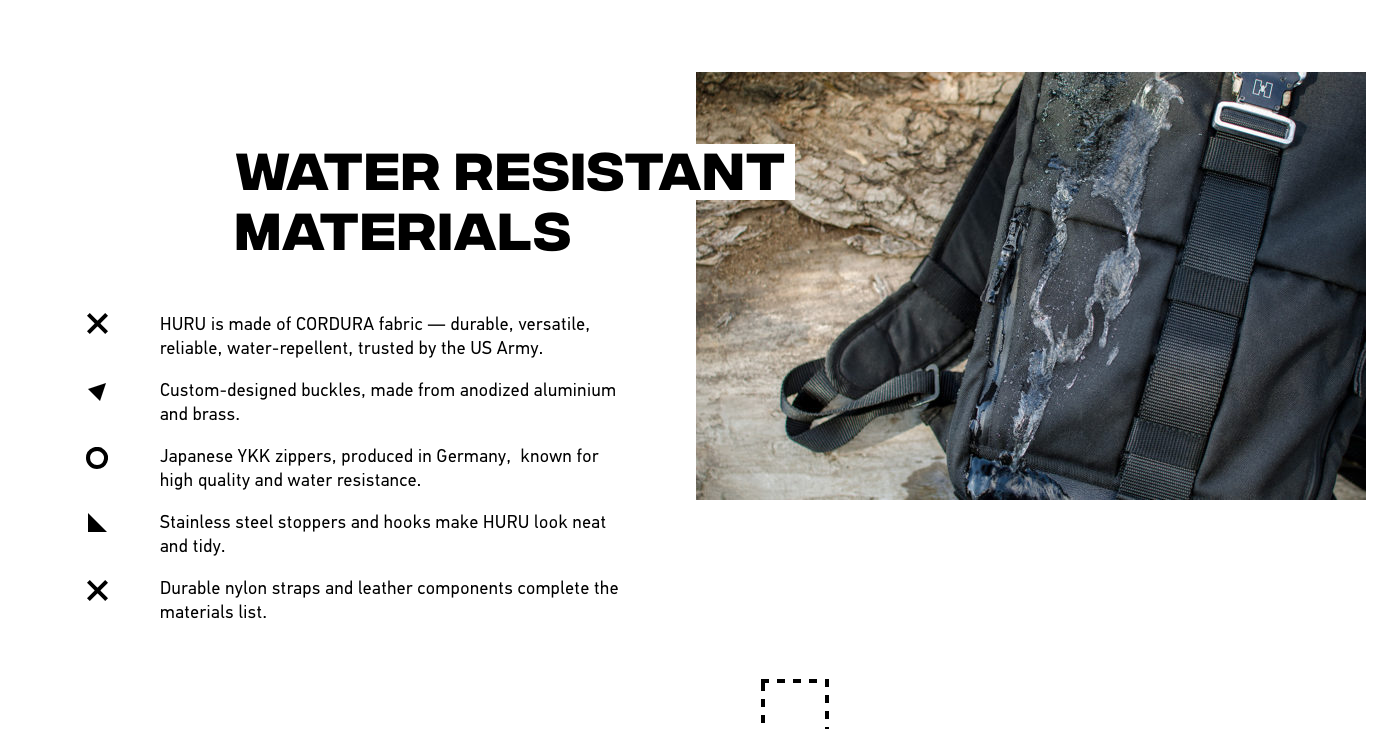
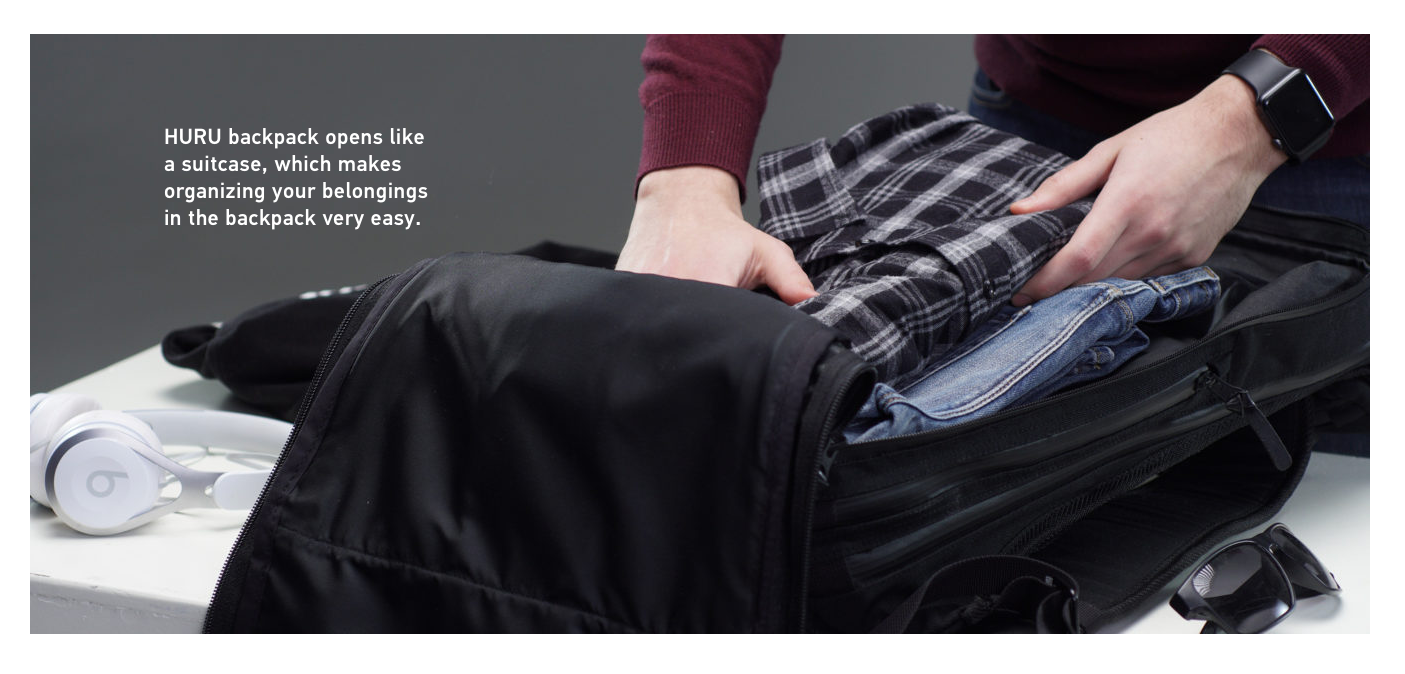
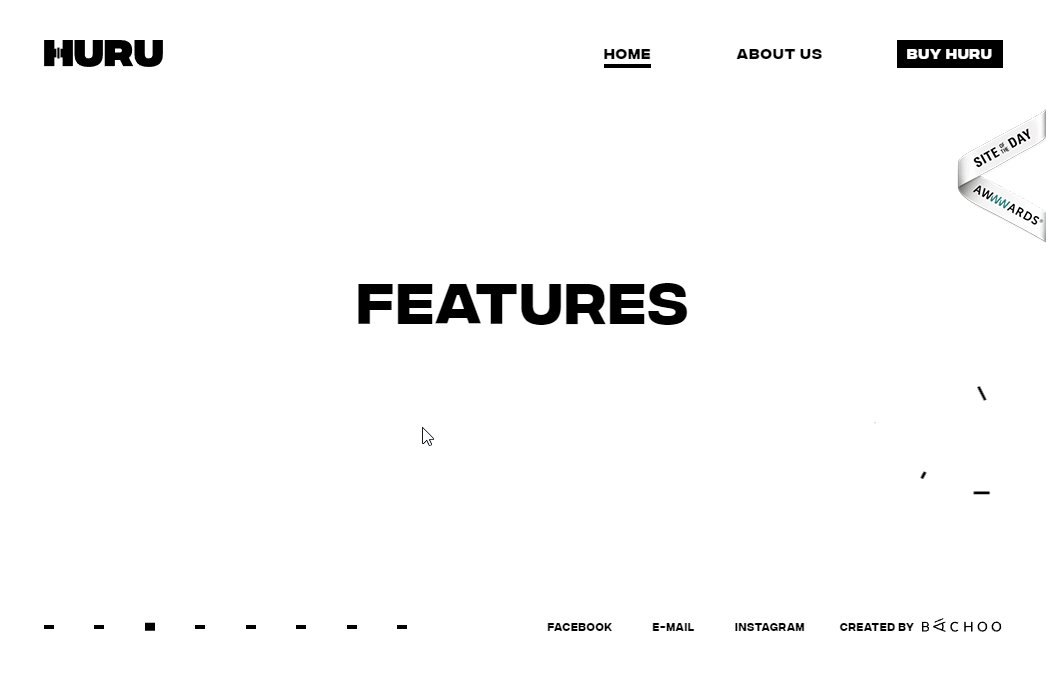
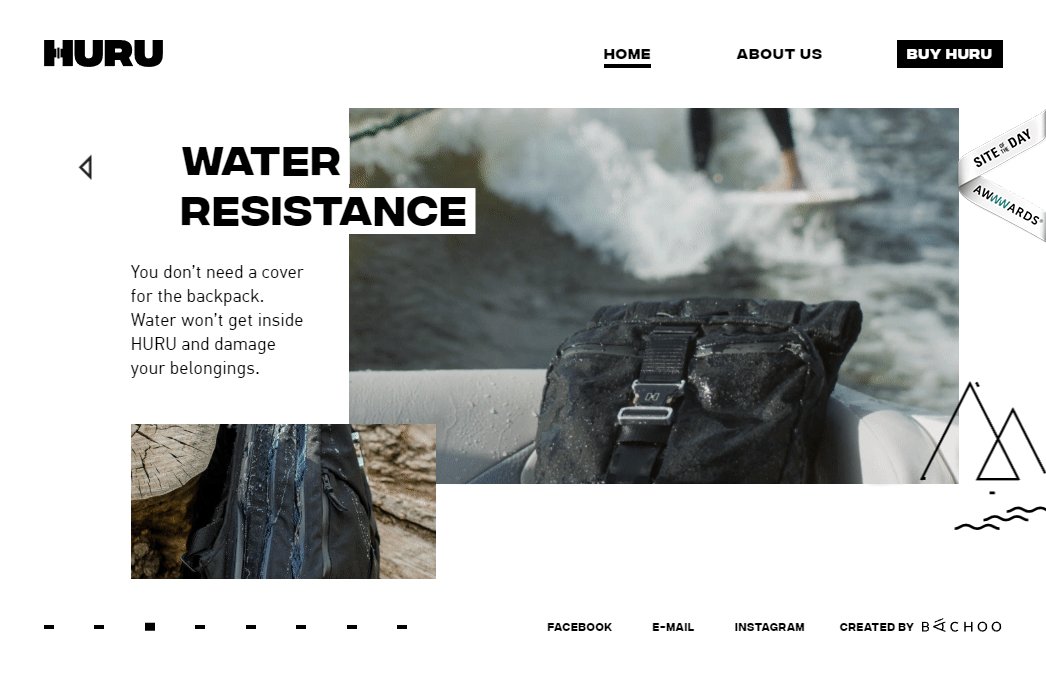
"Особенности"
Анимации
Геометрия

Переходы

Обзор 360°
Виды



Геометрия


Получаем JSON
var animeData = {......}
var shapeAnimation = bodymovin.loadAnimation({
container: shapeContainer,
renderer: 'svg',
loop: false,
prerender: true,
autoplay: false,
animationData: animeData
});Интеграция

неужели все так просто?
И здесь вы такие...

Не совсем...
Переходы
Прототип
Реализация
var tlSlideShow = new TimelineMax({paused: true, yoyo: true});
var tlSlideHide = new TimelineMax({paused:true, yoyo:true});tlSlideShow
.add('start')
.add(tlTitleShow)
.fromTo(bigMedia, 1,
{
clip: "rect(0px 1400px 1400px 1400px)",
},
{
clip: "rect(0px 1400px 1400px 0px)",
ease: Power0.easeNone
},
"start")
.fromTo(smallMedia, 0.6,
{
clip: "rect(0px 0px 1400px 0px)",
},
{
clip: "rect(0px 500px 1400px 0px)",
ease: Power0.easeNone
},
"start+=0.4")
.from(slideText, 0.4, {opacity:0, x:10}, "start+=0.5")
;tlSlideHide
.add(tlShade)
.add(tlTitleHide, 0)
.fromTo(bigMedia, tlShade.duration() - 0.5,
{
clip: "rect(0px 1000px 1400px 0px)",
},
{
clip: "rect(0px 0px 1400px 0px)",
ease: Power0.easeNone
},
0)
.fromTo(smallMedia, 0.6,
{
clip: "rect(0px 500px 1400px 0px)",
},
{
clip: "rect(0px 0px 1400px 0px)",
ease: Power0.easeNone
},
0)
.to(slideText, 0.4, {opacity:0, x:10}, 0)
;Анимации между слайдами
var tlSlideShow = new TimelineMax({paused: true, yoyo: true});
var tlSlideHide = new TimelineMax({paused:true, yoyo:true});...
sliderOff = true;
...
currentSLideShow.reverse();
prevSlideHide.reverse();
// Enable slider on animation end
prevSlideHide
.eventCallback("onReverseComplete",
function(){
sliderOff = false;
}
);...
sliderOff = true;
...
currentSLideHide.play();
nextSLideShow.play();
nextSLideShow
.eventCallback("onComplete",
function(){
sliderOff = false;
}
);Предыдущий слайд
Следующий слайд
Анимации фигур между слайдами
var segment = slide.data('segment');
if(segment){
var direction = rev ? segment.showrev : segment.show;
slide.data('shape').playSegments(direction, true);
}
Воспроизведение по сегментам
data-segment="{"show":[0,100], "showrev":[100,0], "hide":[105,153], "hiderev":[153,105] }"Заголовки
<h2 class="h1 hr-title hr-title--front hr-title--align-center hr-slides-title">
<span class="hr-title__line">
<span class="hr-title__word hr-title__word--dark" >Components</span>
<span class="hr-title__word" >Components</span>
</span>
</h2>tlTitleShow
.set(title, {
autoAlpha: 1
})
.set(words.light, {
autoAlpha: 1
})
.staggerTo(words.dark, 1, {
clip: "rect(0px 700px 100px 0px)",
ease: Power1.easeOut,
},
0.08)
.staggerTo(words.light, 1, {
clip: "rect(0px 700px 100px 0px)",
ease: Power1.easeOut,
},
0.08, "-=0.6")
.set(words.dark, {
autoAlpha: 0
});Обзор 360
Рюкзак со всех сторон
Результат


270 кадров
74 кадра
Реализация
var backpack360 = $('[data-backpack-360]');
var tl360 = new TimelineMax({
paused: true
}),
totalFrames = 74;
var finalPosition = '50% 100%';
tl360
.to(backpack360, 2, {
backgroundPosition: finalPosition,
ease: SteppedEase.config(totalFrames)
})

Упрощение
Финальный слайд

Анимации на Product page
Показ клиенту
Про пагинацию


Отдельно продажа аксессуаров

Запуск
Подали на Awwwards

Упс...

Выбирайте хороший хостинг


Как жить дальше?
2.0

Copy of Увлекательная история одного Site of the day
By Yulia Snitko
Copy of Увлекательная история одного Site of the day
- 1,108