Contract first application design approach in front-end development
Юрий Дадычин
FE DM, Levi9
Disclaimer
- If you are singleton or couple it's not for you
- If you are huge team 2+ you are in right place
Intro
- How I’ve got to it
- I did not understand TDD/BDD
From Java
- It's simple, you cover class/classes by tests and test-develop until it works
- But it's micro TDD not even close to BDD
- In JS you can just refresh page
You say
- You just design everything
- You cover your imagination by tests
FOK!!!
- I’m too stupid for it
- I have problems to explain my thiughts to my teammates
- Even if they are seems to be on same page, they aren’t
- Even if they are, they will forget everything tomorrow
So, what's a problem
- I have problem designing app parts in my mind
- I have to be sure other will understand and remember our solutions
- We need some way to save it as documents. Paper or board fine but it will be lost or erthed
I’ve started to think about some kind of conventions language...
Contract first approach
- Who knows?
- It's from services API development
- RAML http://raml.org/ or Swagger http://swagger.io/
What's a trick?
- You know what data types to expect for
- You can cover it by functional API tests even without implementation
- You can develop API and API user in parallel and decrease possibility of ->

But still how to define contract for code???
- Yes, those 3 letters already on your mind
- Universal
- Modeling
- Language
UML IT'S NOT ONLY CLASS DIAGRAMS
So what you can UML
- Activity Diagrams
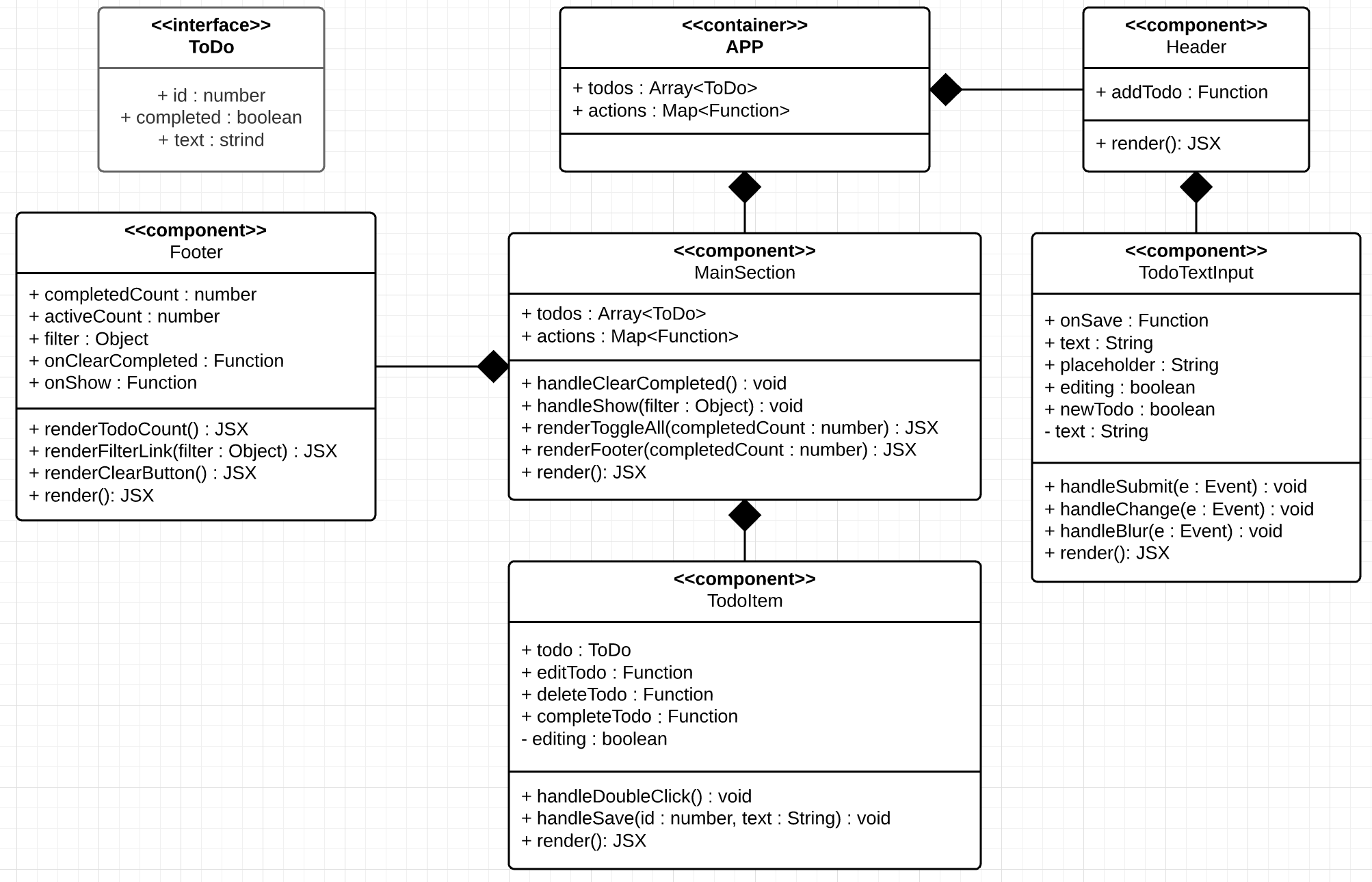
- Class Diagrams
- Object Diagrams
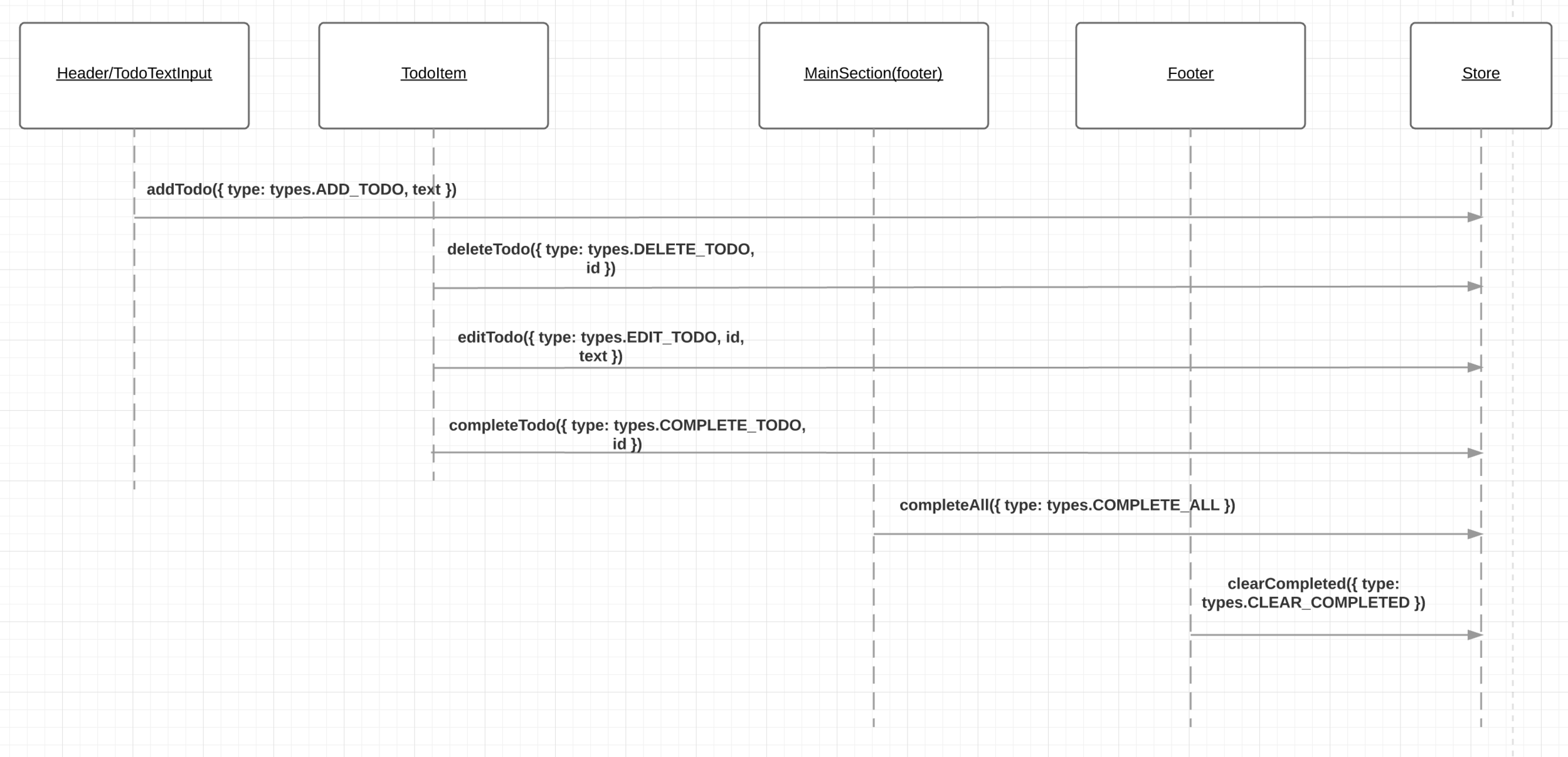
- Sequence Diagrams
- Communication Diagrams
- Timing Diagrams
- Interaction Overview Diagrams
- Composite Structures
- Component Diagrams
- State Machine Diagrams
- Deployment Diagram
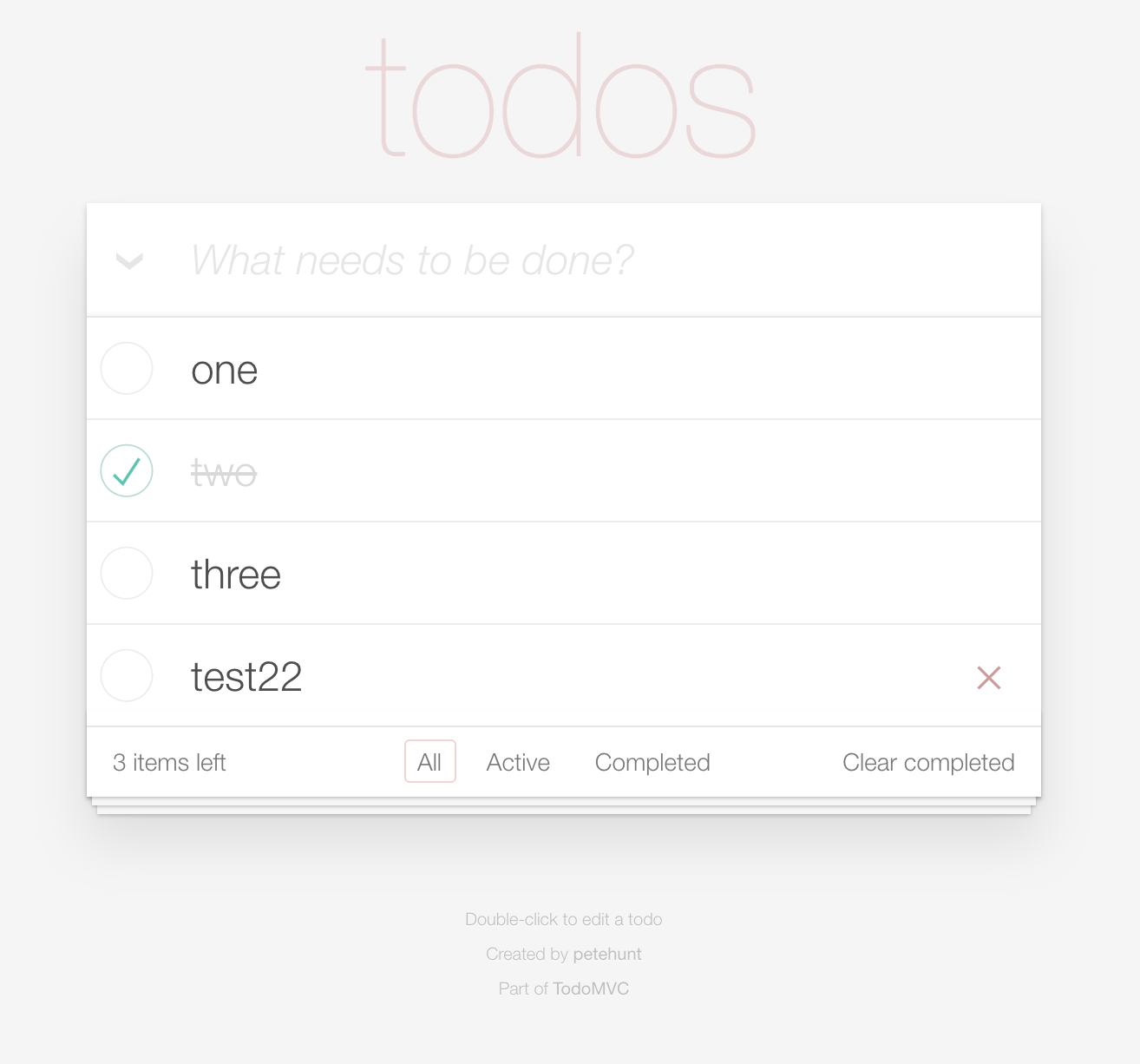
React/Redux example



UML downsides
- Requires additional effort to communicate on beginning
- Requires to create UML
Questions
Contract first application design approach in front-end development
By Yuriy Dadichin
Contract first application design approach in front-end development
- 761



