SVG Animation
for beginners
Yusuke Nakaya
- oRo Co., Ltd
- Technical Creator
- HTML, CSS, JavaScript, After Effects...
- Animation, Interaction...
- Cars, Snowboard, Video game...


@s14garnet
Yusuke Nakaya
Today's goal
Steps
- Making SVG
- Making CSS (* With CodePen)
- Making Emotion!
1.
Making
SVG
Use this
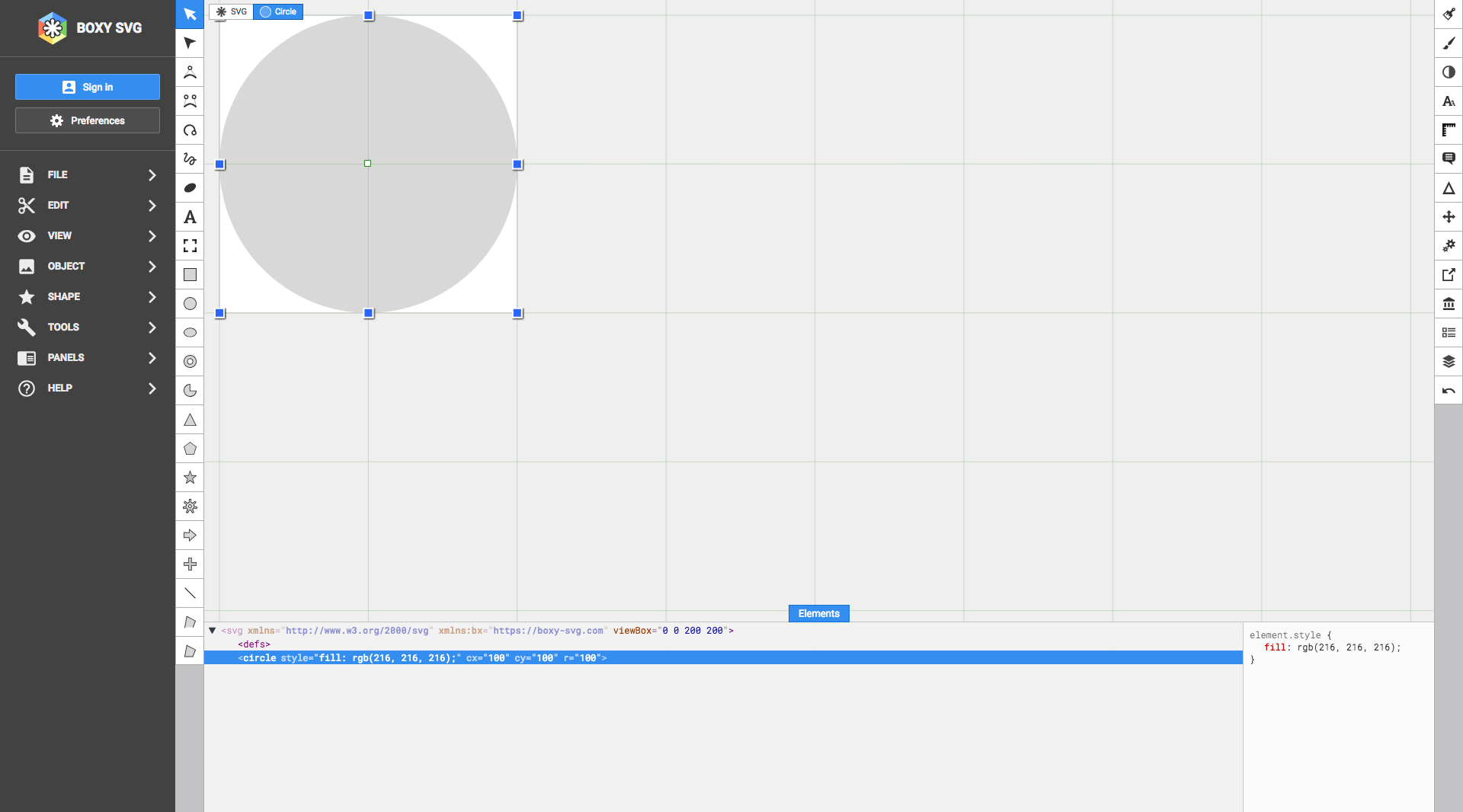
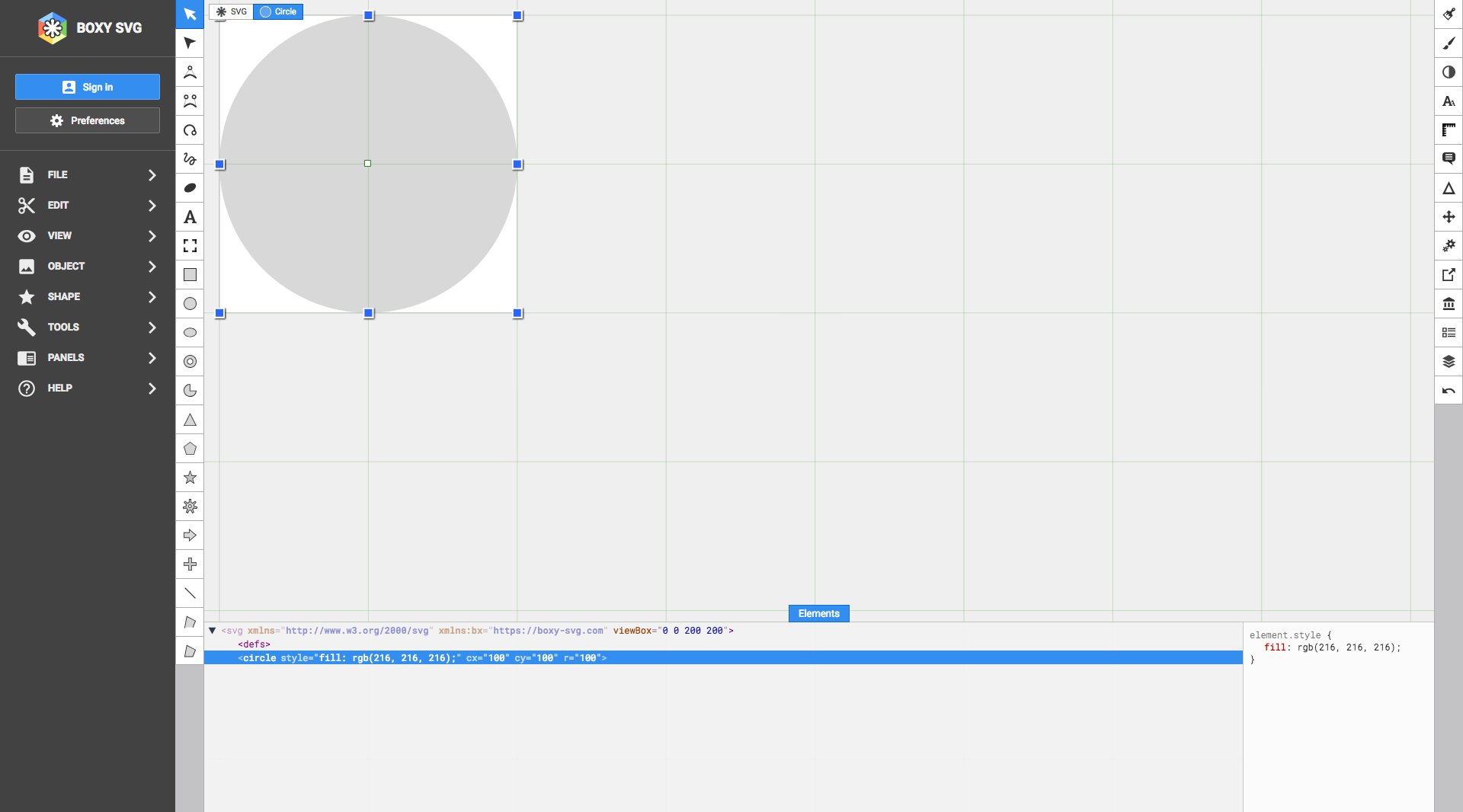
BOXY SVG

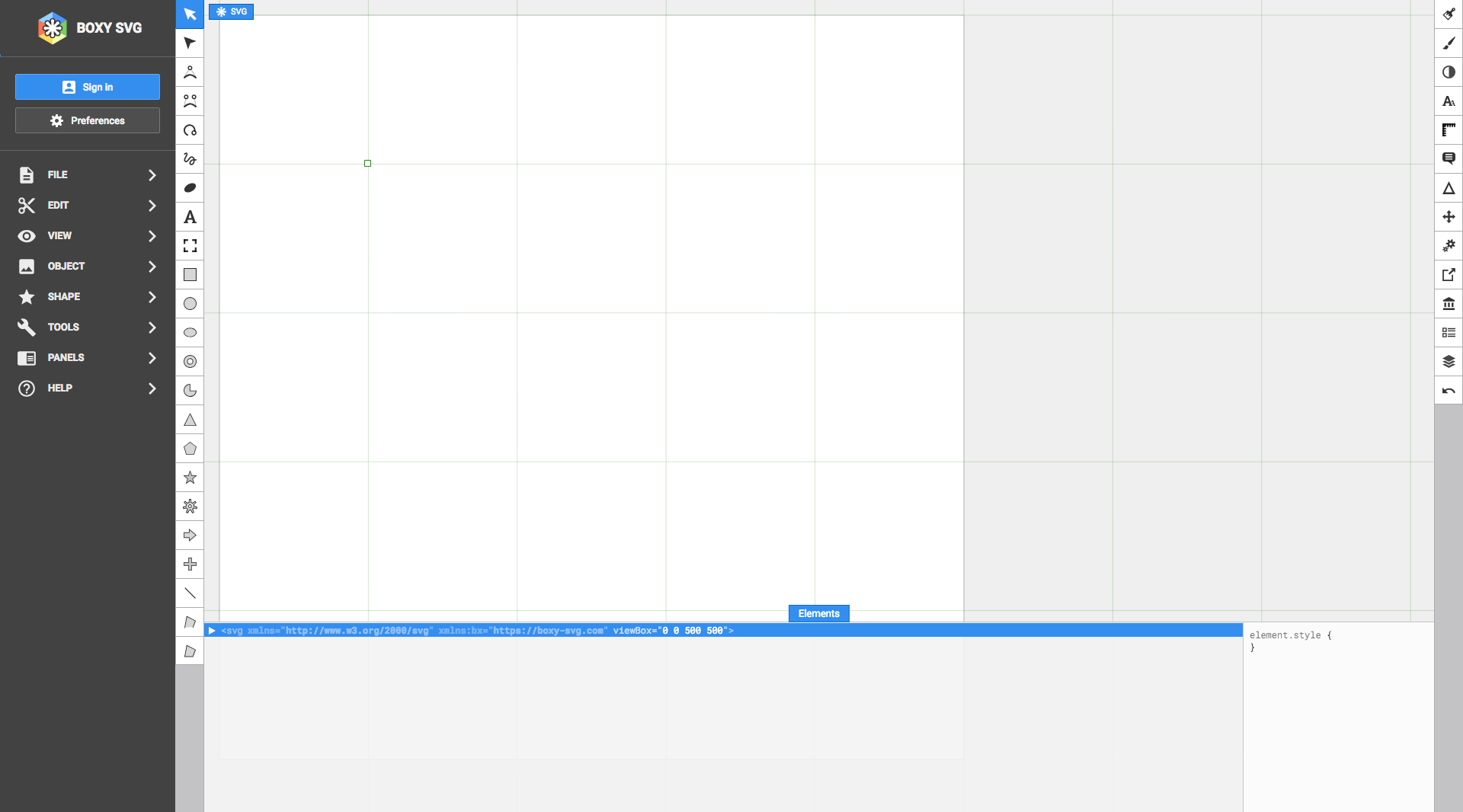
Open "Elements"


viewBox="0 0 200 200"

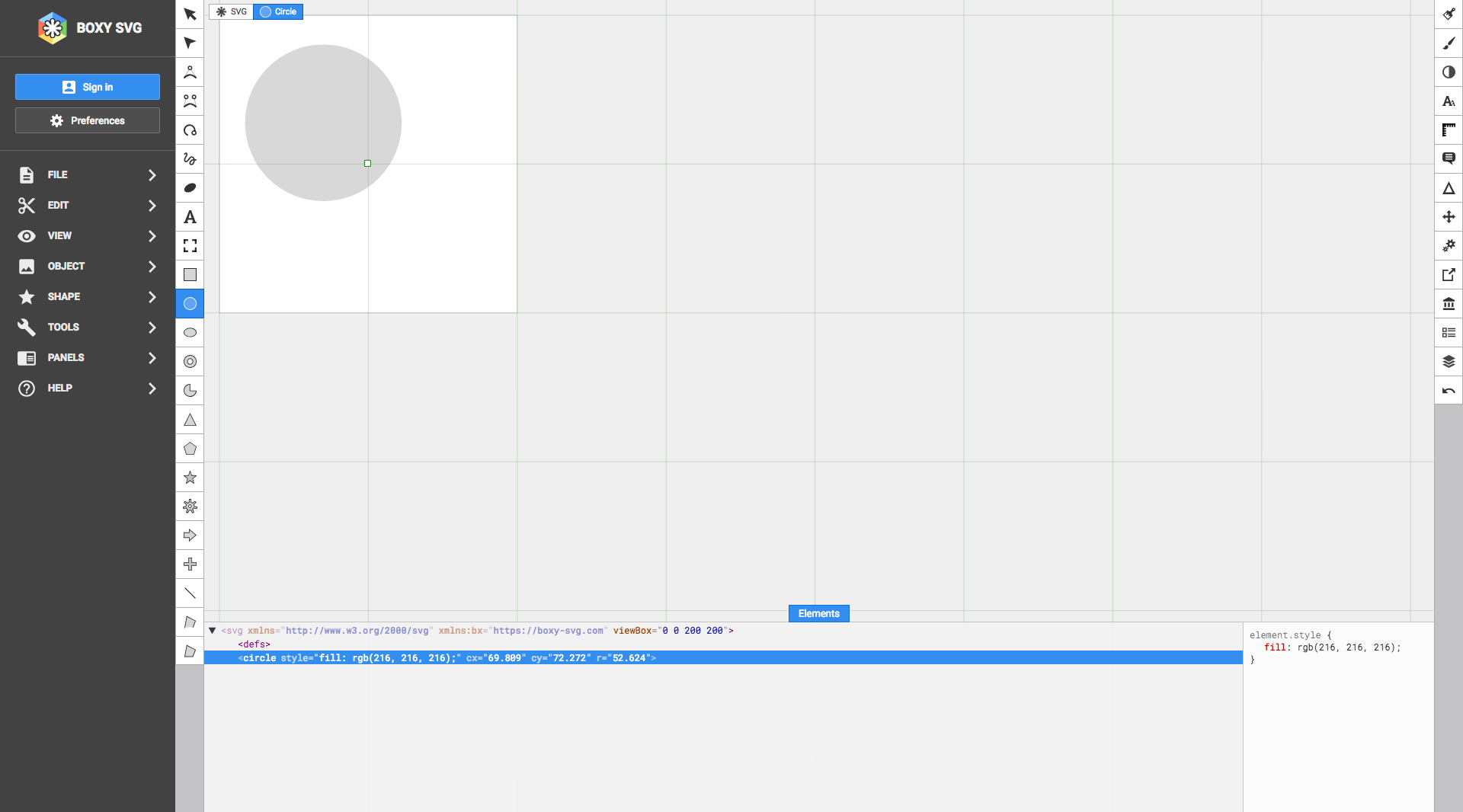
Add circle
Fix size


Copy this code
2.
Making
CSS
* With CodePen

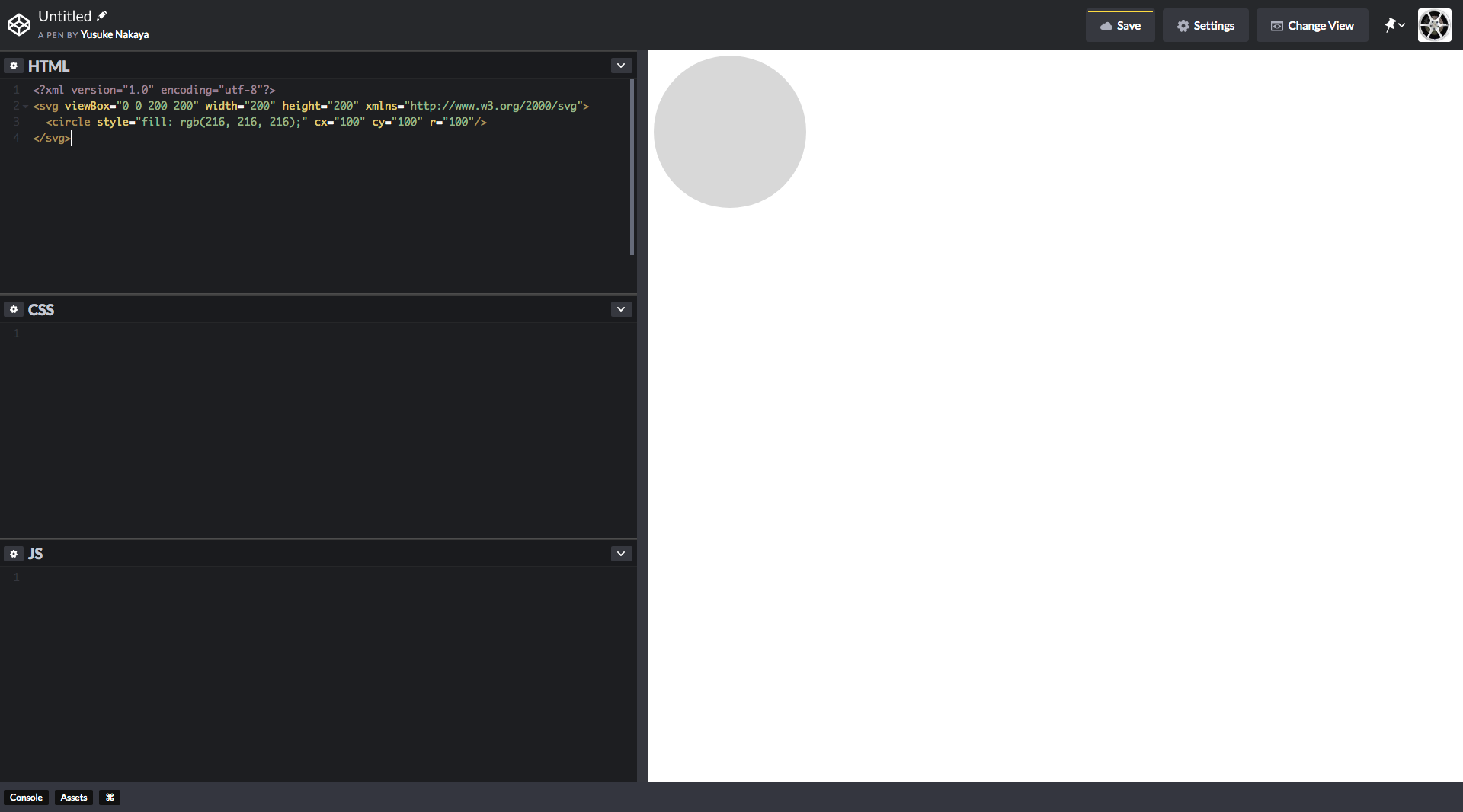
Paste to HTML

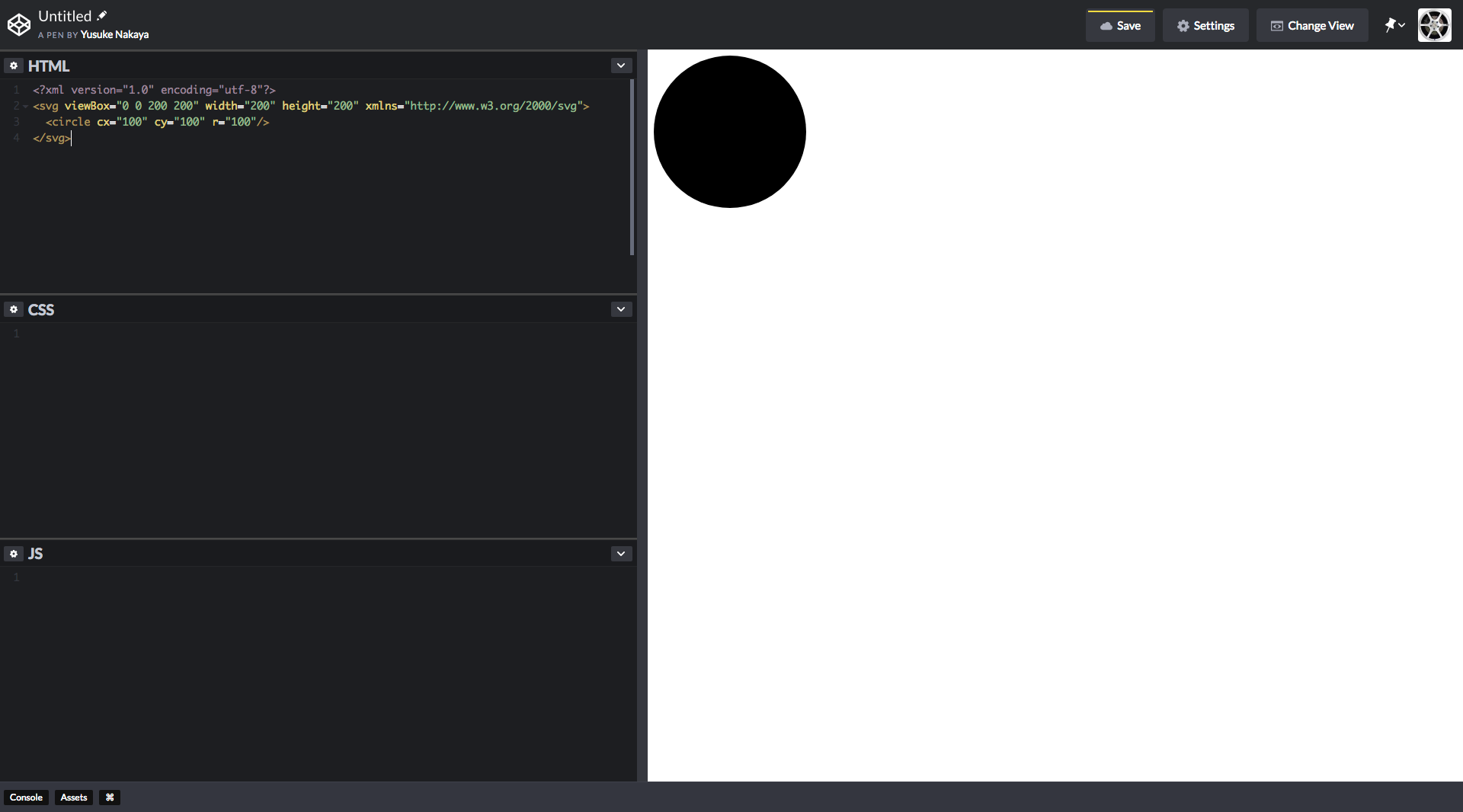
Delete attribute "style"
Style tuning

stroke-width
200px
200px
200px
200px
r
r
POINT

r = 100 - stroke-width / 2

Stroke tuning
stroke-dasharray: A B;
A
B
POINT
stroke-dashoffset: C;
C
0
POINT
This is loop
C
0
POINT

Animation tuning
3.
Making
Emotion!
Background tuning
body {
background: radial-gradient(ellipse at bottom, #1b2735, #090a0f);
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}Circle and animation tuning
circle {
fill: none;
stroke: #fff;
stroke-width: 10px;
animation: rotation 2000ms ease-in-out infinite alternate;
}
@keyframes rotation {
0% {
stroke-dasharray: 100 100;
stroke-dashoffset: 70;
}
100% {
stroke-dasharray: 20 20;
stroke-dashoffset: -600;
}
}Add shadow...
svg {
filter: drop-shadow(0 0 10px #00ccff);
}flat design...
svg {
filter: drop-shadow(100px 0 0 #00ccff);
}and centering
svg {
transform: translateX(-50px);
filter: drop-shadow(100px 0 0 #00ccff);
}Gooooooal !!!!!!
Have a nice coding!
see you

@s14garnet
Yusuke Nakaya
SVG Animation
By yusukenakaya
SVG Animation
SVG Animation for beginners
- 3,023



