How you can improve the web platform

Simon Pieters
WebCore meetup 2020-05-26

Interoperability

/ˌɪntərˌɒp(ə)rəˈbɪlɪti/
noun
- Browsers doing the same thing for the same piece of code
2019 MDN Developer Needs Assessment Report:
interoperability is among the top pain points for web developers.
WHAT YOU'LL LEARN

- Investigate a browser bug
- Research with HTTP Archive
- Find the right people in browser engine projects
- Write web-platform-tests tests
- Change a spec at W3C, WHATWG
WHO IS @ZCORPAN

- Proposed <!DOCTYPE HTML> in 2005
- Opera Software 2007-2017
- <video>, Web Workers, WebSocket,<picture>
- WHATWG HTML standard
- Bocoup: a11y, InfoSec, rendering interop
- Author of Idiosyncrasies of the HTML parser
Investigate a bug

- A page that behaves differently in two browsers
- Use normal debugging procedure
- Or systematically remove code
- End up with a minimized demo
- See Reducing testcases in MDN

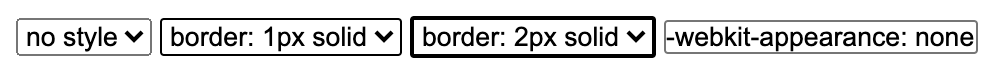
<!DOCTYPE html>
<style>
#s1 { /* no style */ }
#s2 { border: 1px solid }
#s3 { border: 2px solid }
#s4 { -webkit-appearance: none }
</style>
<select id=s1><option>no style</select>
<select id=s2><option>border: 1px solid</select>
<select id=s3><option>border: 2px solid</select>
<select id=s4><option>-webkit-appearance: none</select>




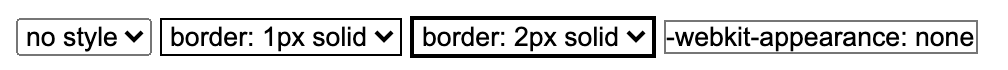
Safari 13.0.2 & TP 106
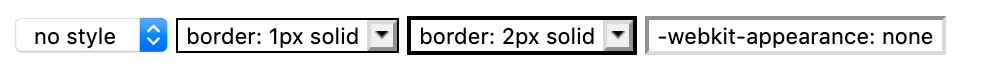
Firefox Stable 75 & Nightly 78
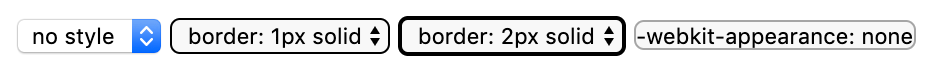
Chrome Stable 81
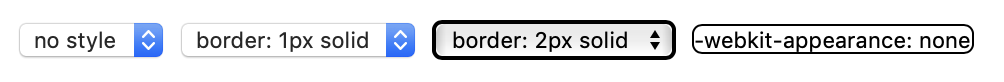
Chrome Stable 83 & Canary 85
Edge Canary 85

Don't break the web

- W3C HTML Design Principles: Support Existing Content
- Blink principles of web compatibility
❝ There are around 771 billion web pages viewed in Chrome every month (not counting other Chromium-based browsers). So seriously breaking even 0.0001% still results in someone being frustrated every 3 seconds, and so not to be taken lightly! ❞
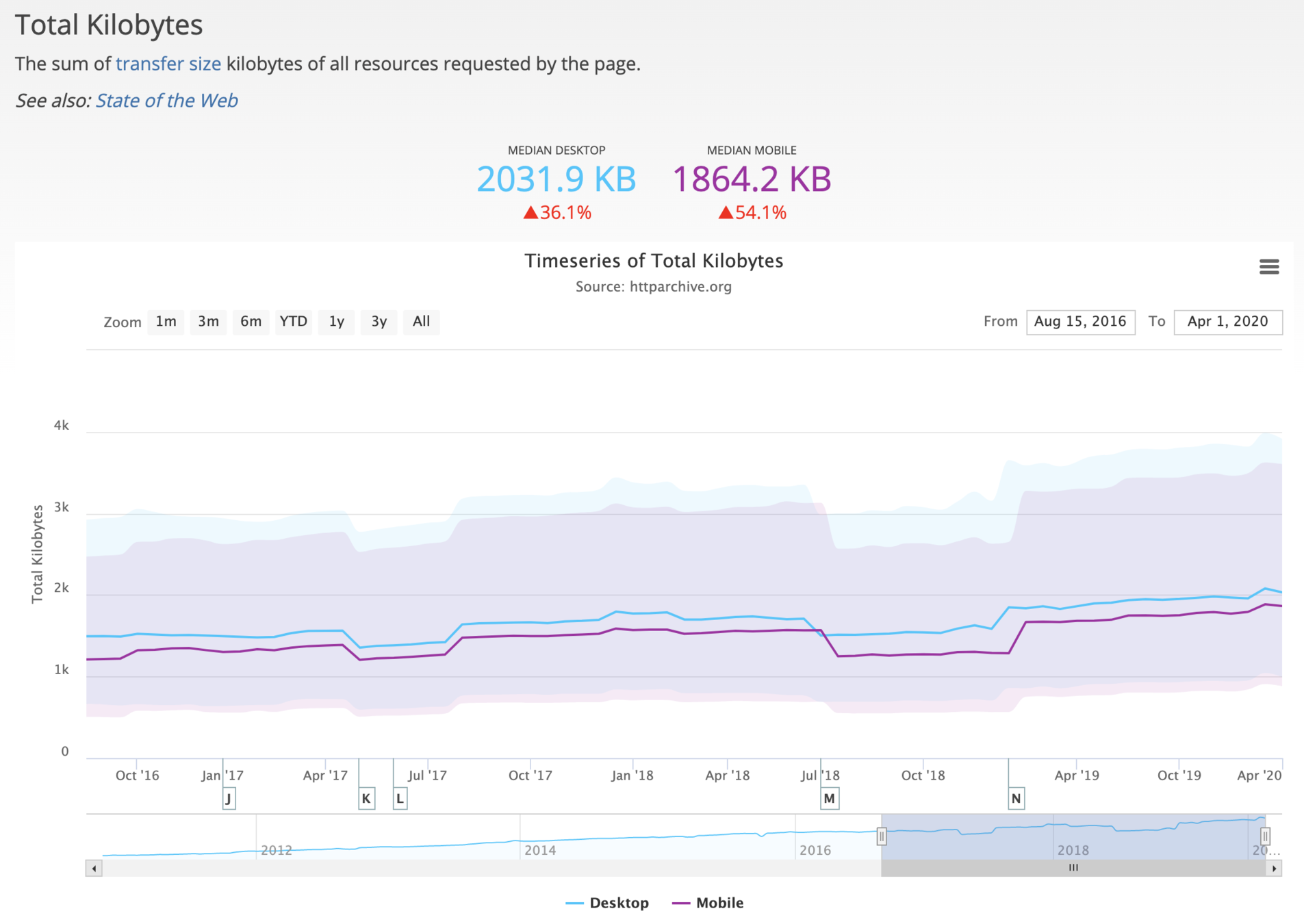
HTTP Archive

- Tracks how the web is built
- Includes full HTML, CSS, JS response bodies & other data
- 5 million pages
- Getting Started Accessing the HTTP Archive with BigQuery

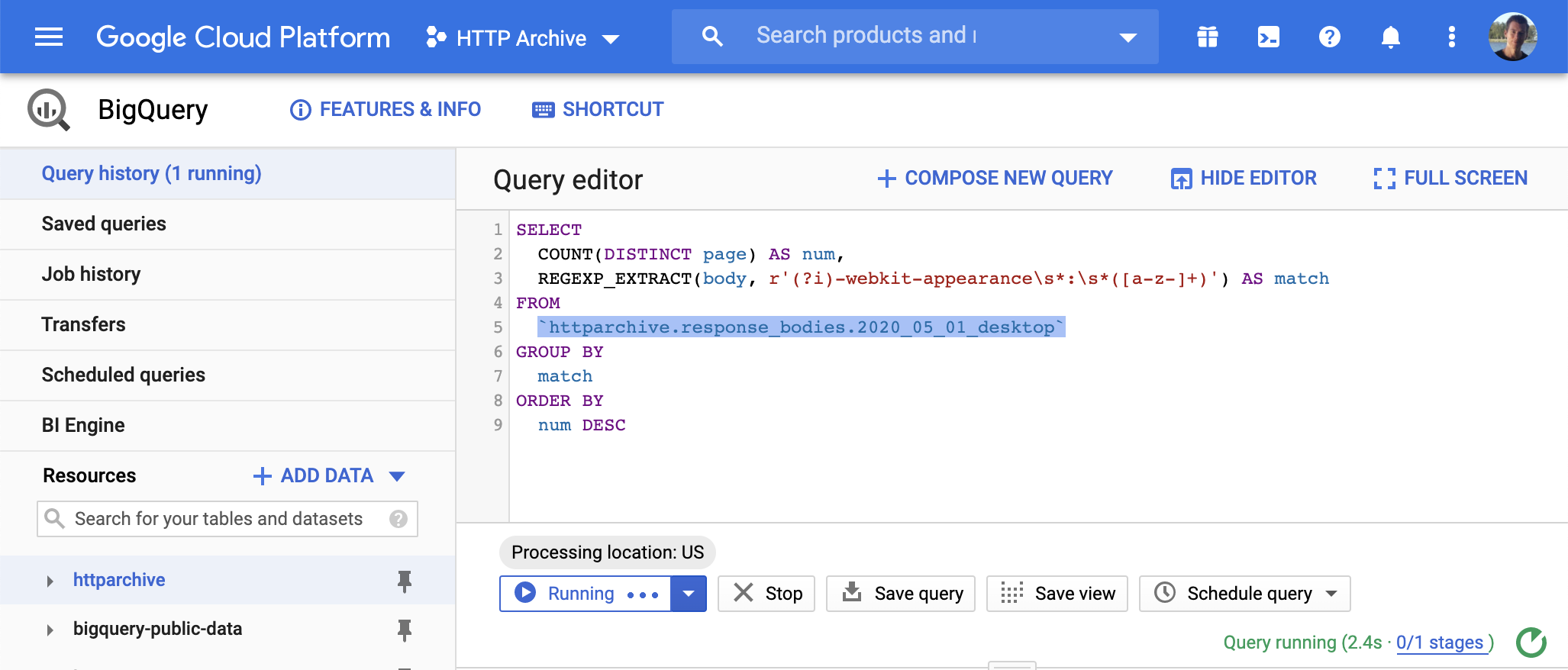
BigQuery

| num | match |
|---|---|
| 4506033 | |
| 2396360 | none |
| 2378882 | button |
| 143308 | textfield |
| 62803 | checkbox |
| 42137 | menulist-button |
| 29501 | radio |
| 27842 | menulist |
| 14764 | push-button |
| 9319 | initial |
| 3887 | listbox |
| 3729 | inherit |
| 3222 | caret |
| 2649 | textarea |
| 2350 | normal |
| 1659 | unset |
| 1521 | -apple-pay-button |

Result
(See full results)
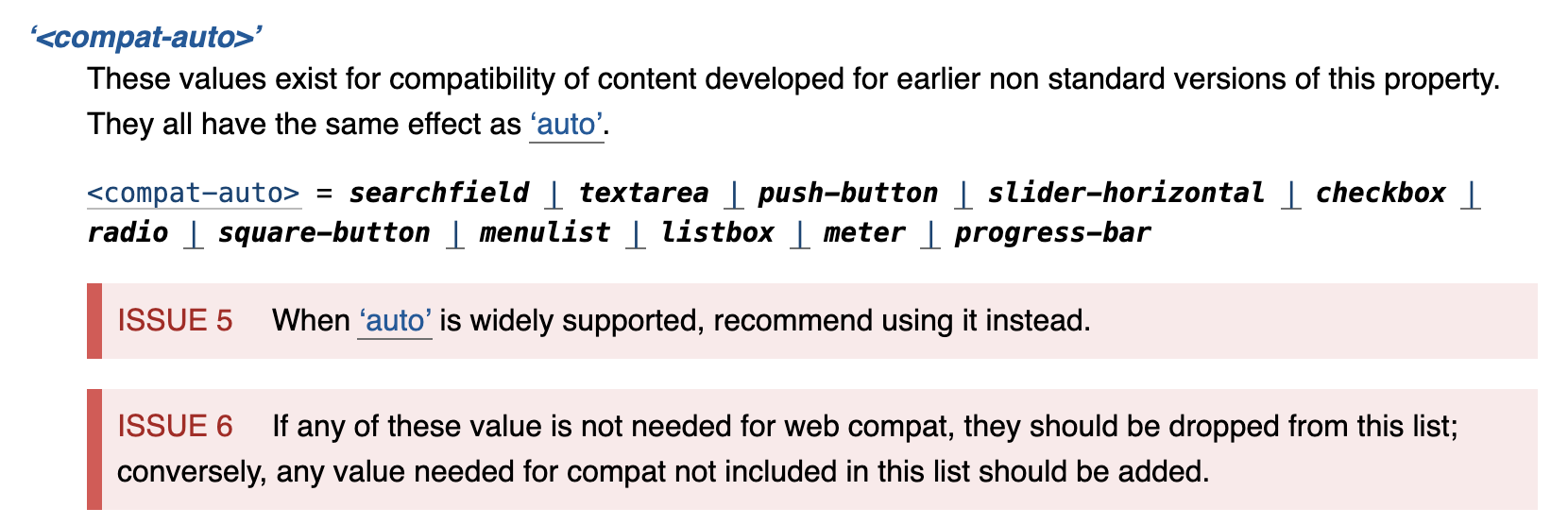
CSS appearance spec


Find the right people

Firefox: Gecko
Safari: WebKit
Chrome, Edge, Samsung Internet, Opera: Chromium
Source code

Get the code
Find the implementation
Run git blame or git log
Shows who last touched the code
Beware of unrelated changes
Fixed bugs

Search for fixed bugs for your feature
See who was assignee, reviewer
API OWNERS

Etiquette

Keep it short
Link to public issue
Say why you are contacting them in particular
Contact at most 1 person from each project
You might not get any response
Allow ~1 week to pass
Wider audience

File a new issue
discussion group / mailing list
Slack / IRC
web-platform-tests

web-platform-tests (WPT) is a shared testsuite for browser engines and other projects implementing the web platform (jsdom, Node.js, Deno)
wpt docs

testharness.js
test(function() {
var input = document.createElement('input');
input.setAttribute('style', 'appearance: none;');
assert_equals(input.style.getPropertyValue('appearance'), 'none');
}, 'parsing via attribute change steps of CSS declaration block\'s owner node');

wpt.fyi
Testing plan

Change the spec
- Intellectual Property Rights Management
- W3C and WHATWG specs are open source
- Build the spec locally (bikeshed, ReSpec, html-build)
- Follow the spec's formatting conventions
- Submit a PR
- Link to tests
- Ask implementers and spec editors for review
- Address review comments

Announcing wpc.guide
What this talk covers and more, as an online book
Web Platform Contribution Guide
Be the first to read it: wpc.guide

Q&A
Thank you!
Twitter: @zcorpan

How you can improve the web platform
By Simon Pieters
How you can improve the web platform
- 1,654

