講者: 黃致維
如何在 WEB 中實現 AR
擴充實境

可獲得收穫
可以弄清楚 AR 與 VR 的差異
代碼繪製 3D 圖形的能力
AR 的核心要素
製作 Browser 上的 AR 效果
初步認識 WebGl 、 Three.js 、A-frame
什麼是 AR ?
Augmented Reality (增強現實)

最常令人混淆的名詞
AR (Augmented Reality ): 增強實境
VR (Virtual Reality): 虛擬實境
MR(Mixed Reality): 混合實境
透過相機取得現實中的畫面,使使用者感覺到與現實做連結
透過電腦來模擬具備整合視覺與聽覺訊息的3D虛擬世界
AR+ VR
可以辨識虛擬與現實

最常令人混淆的名詞
CR
(Cinematic Reality)
影像實境

讓人感覺彷彿可裸眼看到彷彿電影特效的虛擬場景
相機

圖像辨識
3D 模型


Step1: 透過相機取得現實中的畫面,作為背景
Step2: 藉由圖片辨識的技術,取得指定的座標位置
Step3: 針對取得到的座標,在特定的位置上
渲染出指定的圖形 ( 2D 或者是 3D 模型 )
實現 AR 的 三步 與 三要素
廣受人知的 AR 應用
PokeMon Go


進入實作!

相機

相機
如何開啟攝像鏡頭?
WebRTC
(Web Real-Time Communication)
中譯為:中文網頁即時通訊
相機
他可以藉由 <video/> 的 HTML DOM
輸出 藉由攝像機取得 的畫面
WebRTC 提供的方法:
getUserMedia
相機
小心不要被自己嚇到了~
- Android Chrome 52+
- IOS 11 +
- 另外在 WebView 中無法使用,除非有開起對應的權限
getUserMedia 兼容性:
限制:
- 應安全性考量,需要在 Https 環境底下才能使用
相機
範例代碼
<video id="video" width="640" height="480" autoplay>
<script>
const video = document.getElementById('video');
if(navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
// Not adding `{ audio: true }` since we only want video now
navigator.mediaDevices.getUserMedia({ video: true }).then(function(stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
});
}
</script>圖片識別

圖片識別項目
臉部表情 (眼睛、鼻子、嘴巴)
辨識標記 (QRcode, 自然圖片)
識別物體 (識別圖片上的物體)
顏色識別 (RGB 三原色)
。。。
圖片識別
相關套件 與 lib
AR.js: 提供 標記識別
Tensorflow Object Detectio:物件辨識
10 行 HTML !!
就可以做出 AR 的效果

AR.js
<!doctype HTML>
<html>
<script src="https://aframe.io/releases/0.6.1/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.5.0/aframe/build/aframe-ar.js"> </script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs>
<a-marker preset="hiro">
<a-box position='0 0.5 0' material='color: black;'></a-box>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>代碼範例:
哇!! 真的只要 10 行 HTML 啊!!

AR.js
實際展示
感謝 Gary 大大的影片實例
AR.js
做了什麼?
Artoolkit
Artoolkit 是 AR.js 在處理 圖片 辨識的核心, 是一個由 C/C++ 語言所撰寫的函示庫
主要是以 標記 (Marker) 作為在相機中,取得相對位置的依據
Three.js
處理 3D 繪圖的 JavaScript FrameWork

AR.js
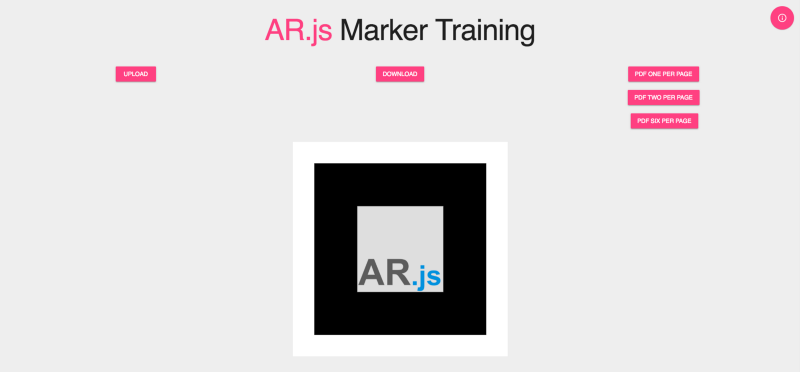
如何產生 AR.js 的 Marker?
AR.js
<!-- <a-scene embedded arjs='patternRatio: 0.9; sourceType: image; sourceUrl: scene.png;'> -->
<a-scene embedded arjs'>
<!-- 放置 要渲染的 3D 模型 -->
<a-marker-camera type='pattern' url='mark.patt'></a-marker-camera>
</a-scene>代碼說明:
3D 圖形

3D 圖形
組成
FPS (幀數)
Scene (舞臺)
3D 圖形
3D 圖形
如何實作

A-frame

thress.js

webGL
WebGL

WebGL
HTML5 原生的 API
不需要使用任何的套件就可以渲染二維或三維的圖形
超難!!!
(Web Graphics Library)

做了什麼?
1、將資料透過 Shader 轉換之後送入 GPU
2、GPU 開始依照傳入的資料做繪圖
WebGL
GPU 是什麼?

電腦用來處理繪圖的計算單元
會根據我們傳遞的命令進行繪圖
你可以在你家電腦的顯示卡上,發現他
GPU (graphic processing unit)
WebGL
什麼是 Shader ?
又稱為 GLSL ( OpenGL Shading Language)
一種由 C/C++ 為基底的語言
在繪製 webGl 的時,需要不斷跟 Shader 打交道
WebGL
WebGl 上的 Shader
在 webGL API 當中,Shader 又分為兩種:
Vertex shader:
Fragement shader (Pixel):
WebGL
跟 GPU 解釋圖形如何繪製,形狀,擺放位置頂點。
圖形是由許多座標點定義的,而這些點就稱為 Vertex
跟 GPU 解釋圖形如何上色。
將多個頂點組成的模型,透過演算法,填滿像素
實例展示
WebGL
教你如何使用將近 50 行程式碼,畫一個正方形
Three.js

Three.js
簡介
基於 WebGL 所開發的 3D繪製的 library
API 介面人性比較人性化
有提供很多基本的 幾何圖形 (正方體 圓柱體。。。)
Three.js
實作: 引入 three.js
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>My first Three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/95/three.js"></script>
<script>
// 接下來的代碼都與此位置做撰寫
</script>
</body>
</html>Three.js
實作:建立 相機、舞臺、渲染器
// 建立舞臺
const scene = new THREE.Scene()
// 建立相機
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 )
// 建立渲染器
const renderer = new THREE.WebGLRenderer()
// 相機角度
camera.position.z = 500
// 將渲染器加入畫面
renderer.setSize( window.innerWidth, window.innerHeight )
document.body.appendChild( renderer.domElement )Three.js
實作:將 3D 模型 加入 舞臺 (1)
第一步: 建立 3D 圖形
Geometry (集何體、3D 建模)
Material (材質、膚色)
Geometry + Material = Mesh (網面)
Three.js
實作:將 3D 模型 加入 舞臺 (2)

+
=
膚色


+
=
黑色

Three.js
實作:將 3D 模型 加入 舞臺 (3)
// mesh 為我們後面要加入的 3D 模型
// 直接調用 scene 下的 add 方法,就可將 模型加入舞臺
const geometry = new THREE.BoxBufferGeometry( 100, 100, 100 );
const material = new THREE.MeshNormalMaterial()
const mesh = new THREE.Mesh( geometry, material );
// 將圖形加入舞臺
scene.add( mesh )
// https://threejs.org/docs/#api/en/geometries/BoxBufferGeometry
// https://threejs.org/docs/#api/en/materials/MeshNormalMaterial在範例中我們直接使用 Three.js 提供的 幾何圖形、與材質
Three.js
實作:將 舞臺 與 相機 進行 渲染
// 將舞臺與相機加入渲染器
renderer.render( scene, camera )Finish

Three.js
完成結果
稍微休息一下,思考一個問題~
那 AR.js 是如何做到只使用 10 行 HTML 就做出 AR 效果的呢?
WebGL 寫了 50 多行 做了一個正方形
Three.js 也要寫 10 多行 JavaScript (不含 HTML)
才做出一個很基本的正方體
A-frame.js

A-frame.js
什麼是 A-frame.js ?

A-frame

webGL

thress.js
A-frame.js
官方實例
<a-scene background="color: #ECECEC">
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" shadow></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" shadow></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow></a-plane>
</a-scene>A-frame.js
官方實例
補充說明

補充說明

AR 在電商的實際應用
消費者更能切實的感受到產品尺寸是否合適、顏色和設計風格是否搭配,有效減少後期的退換貨
參考資料:
Q & A

實景識別

Thank You
WEB AR
By ZHI-WEI HUANG
WEB AR
- 155