Build a user interface with React
ECA React - November 21st 2018
Reference: https://codewithmosh.com/
Last time...

- Let / Const
- Destructuring
- Arrow functions
- Higher-order functions
- Template Literals
- Classes

Modules
class Person {
constructor(name) {
this.name = name;
this.age = 20
}
speak() {
console.log(`My name is ${ this.name } and I am ${ this.age }`);
}
}
const issam = new Person("Issam");
const remi = new Person("Remi");
issam.speak();
class Person {
constructor(name) {
this.name = name;
}
speak() {
console.log(`My name is ${ this.name }`);
}
}
class PokemonTrainer extends Person {
constructor(name, favoritePokemon) {
super(name);
this.favoritePokemon = favoritePokemon;
}
train() {
console.log("train");
}
}
const red = new PokemonTrainer("Red", "Pikachu");class Person {
constructor(name) {
this.name = name;
}
speak() {
console.log('speak');
}
}
export Personimport { Person } from './person'
class PokemonTrainer extends Person {
constructor(name, favoritePokemon) {
super(name);
this.favoritePokemon = favoritePokemon;
}
train() {
console.log("train");
}
}
export PokemonTrainerperson.js
pokemonTrainer.js
import { PokemonTrainer } from './pokemonTrainer'
const red = new PokemonTrainer("Red", "Pikachu");
index.js
Named and default exports
class Person {
constructor(name) {
this.name = name;
}
}
export Personimport { Person } from './person'
const issam = new Person("Issam");
person.js
index.js
class Person {
constructor(name) {
this.name = name;
}
}
export default Personimport Person from './person'
const issam = new Person("Issam");
person.js
index.js
Named exports
Default exports
What is React?
A library to build user interfaces
Facebook
Component-based
Popular
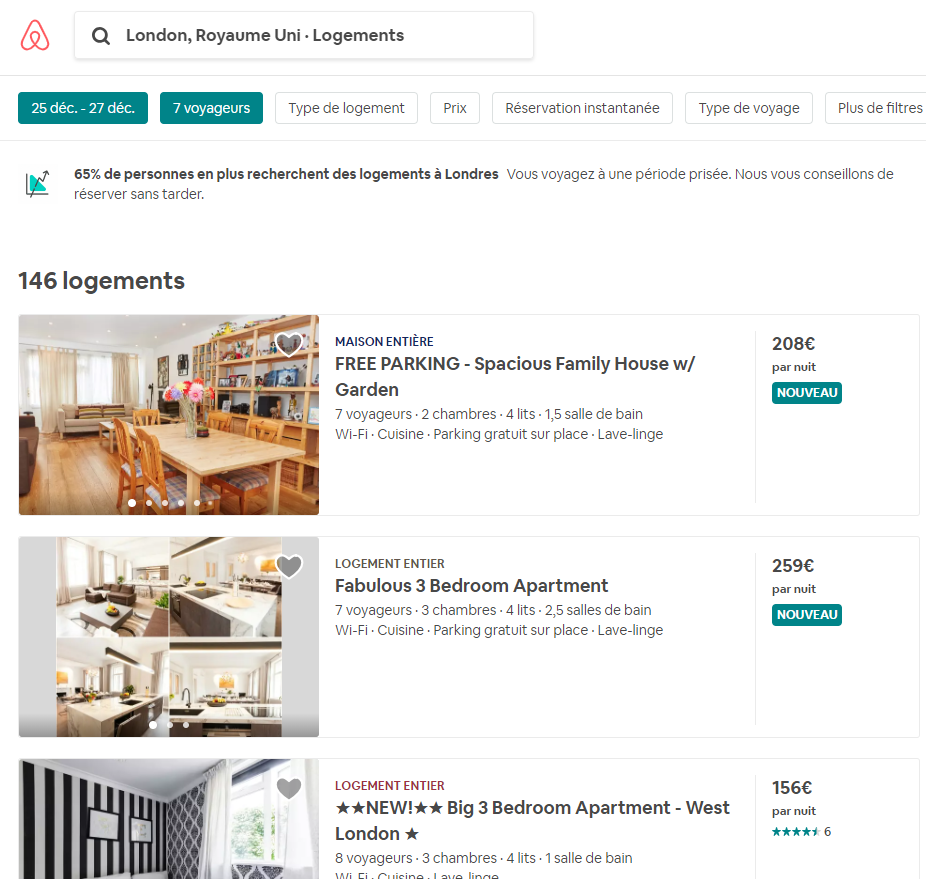
What is a component?
A component is a part of the UI

Root
Search
bar
Filters
Houses list
House
Description
Price
import React, { Component } from 'react'
class House extends Component {
state = { }
render() {
}
}React Element
What is the virtual DOM?
-
"Virtual" representation of a UI kept in memory
-
Synced with the "real" DOM by ReactDOM
Real DOM
Virtual DOM
DOM Element
React Element
React
reacts to change

Project: Pokeshop






2
+
-
3
+
-
5
+
-
0
+
-
0
+
-
Total
10
Environment setup
Tools

Must Have extensions
-
Simple React Snippets
-
Prettier
Create React App
-
One Dependency: There is just one build dependency. It uses Webpack, Babel, ESLint, and other amazing projects
-
No Configuration Required
-
No Lock-In: You can “eject” to a custom setup at any time

├── node_modules/ # Installed necessary packages
├── public/ # Static files
│ ├── favicon.ico
│ └── index.html
├── src/ # Application root
│ ├── components/ # Application components
│ │ ├── board.js
│ │ ├── game.js
│ │ └── square.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ └── utils/ # Utility files
│ └── index.js
├── package.json
├── README.md
└── yarn.lock
4 directories, 12 files # Configuration files for Jest & Webpack
# Polyfills for Promises and Object.assign()
├── config/
│ ├── env.js
│ ├── jest/
│ │ ├── cssTransform.js
│ │ └── fileTransform.js
│ ├── paths.js
│ ├── polyfills.js
│ ├── webpack.config.dev.js
│ └── webpack.config.prod.js
├── node_modules/ # Installed packages necessary for Create-React-App
├── package.json
├── public/
│ ├── favicon.ico
│ └── index.html
├── scripts/ # Exposed React Scripts
│ ├── build.js
│ ├── start.js
│ └── test.js
├── src/
│ ├── components/
│ │ ├── board.js
│ │ ├── game.js
│ │ └── square.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ └── utils/
│ └── index.js
└── yarn.lock
8 directories, 21 filesOur first component: PokeCounter

2
Increment
"Hello World"
import React from "react";
import ReactDOM from "react-dom";
import "bootstrap/dist/css/bootstrap.min.css";
import PokeCounter from "./components/pokeCounter";
ReactDOM.render(<PokeCounter />, document.getElementById("root"));index.js
import React, { Component } from "react";
class PokeCounter extends Component {
render() {
return <h1>Hello World</h1>;
}
}
export default PokeCounter;pokeCounter.jsx
Multiple children
import React, { Component } from "react";
class PokeCounter extends Component {
render() {
return (
<React.Fragment>
<h1>Hello World</h1>
<button>Increment</button>
</React.Fragment>
);
}
}
export default PokeCounter;Necessary to have a parent element!
Embedding expressions
import React, { Component } from "react";
class PokeCounter extends Component {
state = {
count: 1
};
formatCount() {
return this.state.count === 0 ? "Zero" : this.state.count;
}
render() {
return (
<React.Fragment>
<h1>{this.formatCount()}</h1>
<button>Increment</button>
</React.Fragment>
);
}
}
export default PokeCounter;
Setting attributes
class PokeCounter extends Component {
state = {
count: 1
};
formatCount() {
return this.state.count === 0 ? "Zero" : this.state.count;
}
render() {
return (
<React.Fragment>
<span className="badge badge-primary m-2" style={{ fontSize: 20 }}>
{this.formatCount()}
</span>
<button className="btn btn-secondary btn-sm">Increment</button>
</React.Fragment>
);
}
}See you next wednesday!
React (1/5) - Our first component
By zolani
React (1/5) - Our first component
ECA React - November 21st 2018
- 919



