React Native
UN FRAMEWORK POUR CRÉER UNE APPLICATION MOBILE PERFORMANTE
ChtiJS #16 - 30/06/15

Mathieu Acthernoene (aka @zoontek)
▪ Développeur chez Colisweb
▪ Scala, JavaScript (ES2015), Ruby
▪ Mainteneur d'une app React Native
Un tour d'horizon
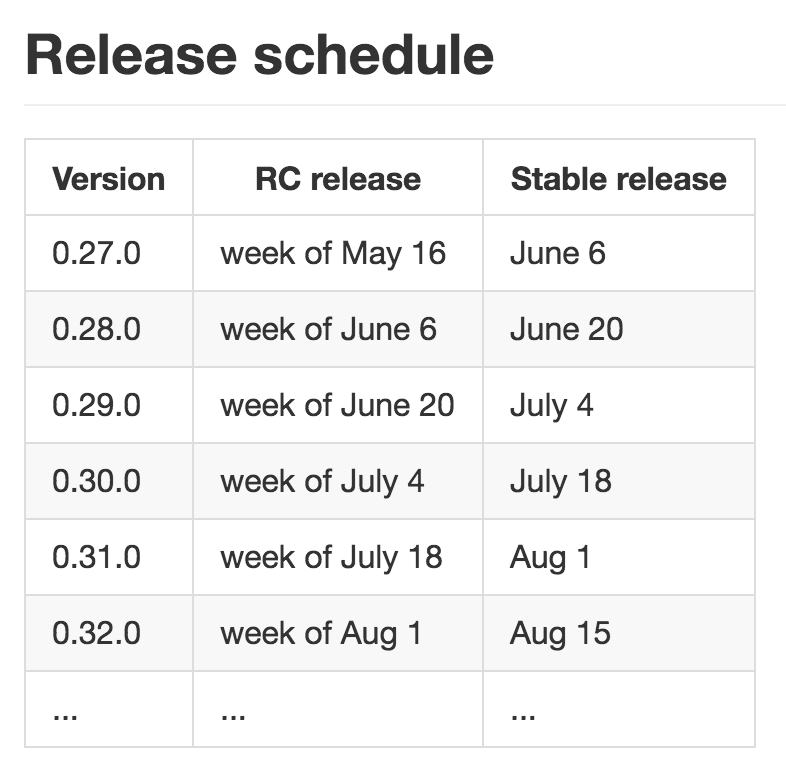
(de la version 0.29)

Projet initié en 2015
Disponible sur iOS, puis Android
Non "stable"
Vraiment natif ?
Pas vraiment.
Bindings JS vers des éléments d'UI et des API natives.
import { View } from 'react-native'
UIView
android.view
En comparaison de Cordova
▪ "Learn one, apply everywhere"
vs. "Create one, run everywhere"
▪ Pas de HTML, ni de CSS
▪ Plus rapide, look'n'fell natif
▪ Écosystème plus jeune


Pourquoi ces performances ?
Parce que vous ne faites pas tourner un navigateur web
import React from 'react'
import { AppRegistry, WebView } from 'react-native'
const html = `
<head>
<style>
body { background: #aaa; }
</style>
</head>
<body>
<h1>Hello ChtiJS</h1>
</body>
`
const App = () => <WebView source={{ html }} style={{ flex: 1 }} />
AppRegistry.registerComponent('ChtiJS', () => App)

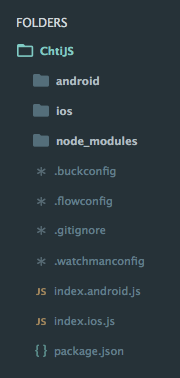
L'environnement
▪ Rien à configurer
▪ Packager ES2015 par défaut
▪ Support complet de Flow
npm install -g react-native-cli
react-native init ChtiJS
▪ Un CLI

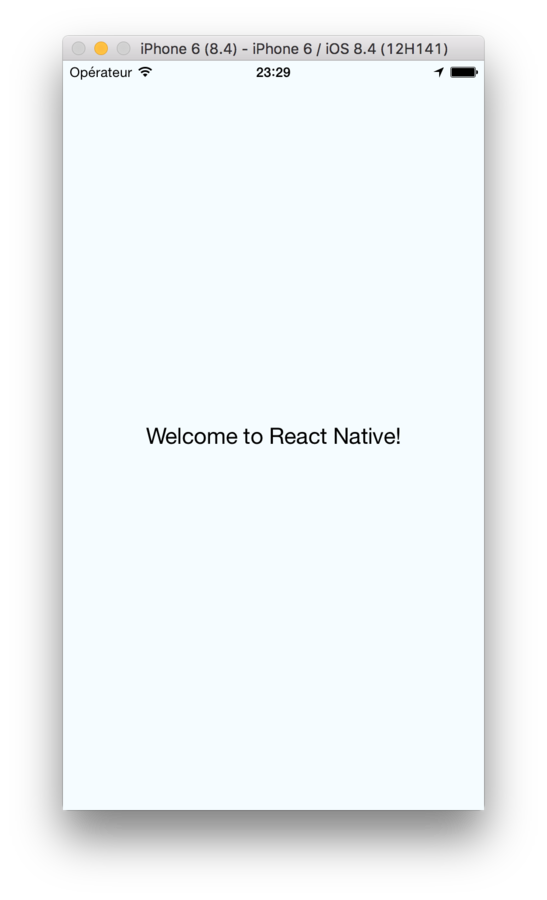
Partons de rien
import React, { Component } from 'react'
import { AppRegistry, Text, View } from 'react-native'
class App extends Component {
render() {
return (
<View>
<Text>Welcome to React Native!</Text>
</View>
)
}
}
AppRegistry.registerComponent('ChtiJS', () => App)
react-native run-ios

Très vite, des questions se posent
▪ Comment styliser sans CSS ?
▪ Comment utiliser des images ?
▪ Comment requêter mon API ?
▪ Comment structurer sans HTML ?

Structurer un component
import {
View, // <div>
Text, // <span>
Image, // <img />
TouchableHighlight, // <button>
ScrollView, // <div style=”overflow: auto”>
TextInput, // <input type="text">
Switch, // <input type="checkbox">
Picker, // <select>
Slider, // <input type="range">
} from 'react-native'
ActivityIndicator
DatePickerIOS
DrawerLayoutAndroid
Image
ListView
MapView
Modal
Navigator
NavigatorIOS
PickerIOS
Picker
ProgressBarAndroid
ProgressViewIOS
RefreshControl
ScrollView
SegmentedControlIOS
Slider
SliderIOS
StatusBar
Switch
TabBarIOS
TabBarIOS.Item
Text
TextInput
ToolbarAndroid
TouchableHighlight
TouchableNativeFeedback
TouchableOpacity
TouchableWithoutFeedback
View
ViewPagerAndroid
WebView
Styliser un component
import { StyleSheet } from 'react-native'
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
},
})
import React, { Component } from 'react'
import { StyleSheet } from 'react-native'
class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
…

Utiliser des images
import { Image } from 'react-native'
class Random extends Component {
render() {
return <Image source={ require('./img/image.png') } />
}
}
.
├── random.js
└── img
├── image@2x.png
└── image@3x.png
/* return (
<Image source={...}>
<Text>background-image!</Text>
</Image>
) */
Requêter mon API
const request = new XMLHttpRequest()
(sans concept de CORS)
fetch('https://colisweb.com/endpoint')
.then(response => response.text())
.then(responseText => console.log(responseText))
.catch(error => console.warn(error))
const ws = new WebSocket('ws://host.com/path')
ws.onopen = () => ws.send('something')
ws.onmessage = ({data}) => console.log(data)
ws.onerror = ({message}) => console.log(message)
ws.onclose = ({code, reason}) => console.log(code, reason)
Et quand il faut faire autre chose que composer l'UI de mon app ?

Intéragir avec le device, par exemple
Ça pourrait être pratique
Les APIs fournies
ActionSheetIOS
Alert
AlertIOS
Animated
AppRegistry
AppState
AsyncStorage
BackAndroid
CameraRoll
Clipboard
DatePickerAndroid
Dimensions
Geolocation
IntentAndroid
InteractionManager
LayoutAnimation
Linking
NativeMethodsMixin
NetInfo
PanResponder
PixelRatio
PushNotificationIOS
StatusBarIOS
StyleSheet
TimePickerAndroid
ToastAndroid
VibrationIOS
Vibration
Layout Props
Shadow Props
import React from 'react'
import {
View,
Text,
TouchableHighlight,
Vibration
} from 'react-native'
export default (props= {}) => (
<TouchableHighlight
onPress={() => Vibration.vibrate([0, 500, 200, 500])}>
<View>
<Text>Vibrate</Text>
</View>
</TouchableHighlight>
)
Mon application ne fonctionne pas :'(

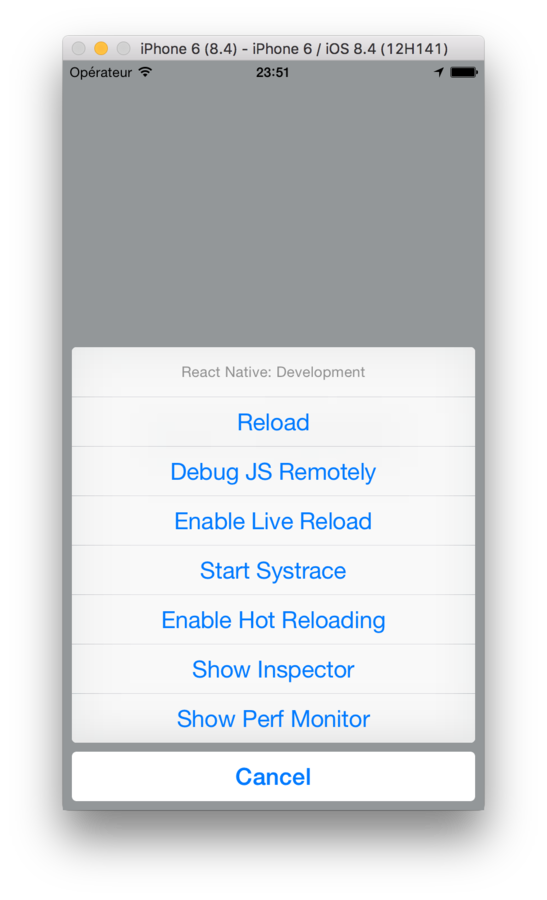
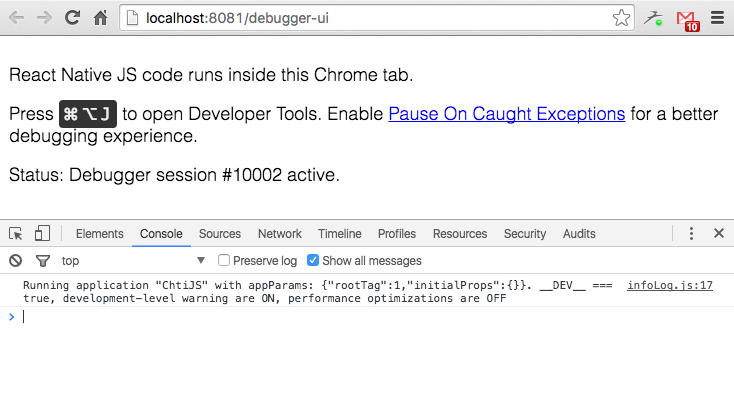
Comment débugger?
Le DEV menu


Le remote debugging
Étendre React Native
Tester ton application
Quelques lectures
Merci de votre attention !
Des questions ?
OUI

PLUS TARD

@zoontek
React Native
By Mathieu Acthernoene
React Native
- 4,611


