スキーマ駆動開発
2023春
株式会社オロ・スキーマ駆動エンジニア・すわ
Webアプリケーション



HTTPリクエスト
HTTPレスポンス
どんなデータをどんな構造で送受信するのか
≒ スキーマ
を、決める必要がある
ふつうの開発
設計書をつくる
コードをかく

スキーマ駆動開発
機械可読な設計書をかく
コードを生成する

きょうの話
Node.js用 Webサーバフレームワーク

で、スキーマ駆動開発を加速させる
Process
機械可読な設計書
OpenAPIを利用

コード生成
TypeScriptコードを自動生成

Fastifyで読み込む
スキーマに従って開発

1. 機械可読な設計書
OpenAPI Specification
という
「仕様書の仕様」
に従って
仕様書をかきます
paths:
/api/auth:
get:
operationId: getAuthentication
summary: トークン有効確認
tags:
- Authentication
security:
- AccessToken: []
responses:
200:
description: OK
content:
application/json:
schema:
type: object
properties:
user:
$ref: "#/components/schemas/User"
required:
- user
401:
description: Unauthorizedztrehagemさん(わたし)が作ったコード生成ツールを使って
Fastify向けのTypeScriptコードを生成します
@ztrehagem/openapi-to-fastify-schema
https://github.com/ztrehagem/openapi-to-fastify-schema
2. コード生成
$ npm install @ztrehagem/openapi-to-fastify-schema
$ npx openapi-to-fastify-schema ./path/to/your/openapi.yaml
3. Fastifyで読み込む
生成されたコードをFastifyで読み込むと……
-
リクエスト&レスポンスに型チェックが効く !!!
- 実行時、リクエストがバリデーションされる !!!
fastify.withTypeProvider<JsonSchemaToTsProvider>().route({
...generatedSchemas.getUser,
handler: async (req, reply) => {
// Typed!
req.params.userHandle;
await reply.status(200).send({
// Typed!
user: {
handle: "foo",
name: "bar",
},
});
},
});
スキーマ駆動でラクになる!
これ→
- もちろんFastify以外に対しても
スキーマ駆動に活用できます
FlatNavyではAPI呼び出し側のコード生成も
しています
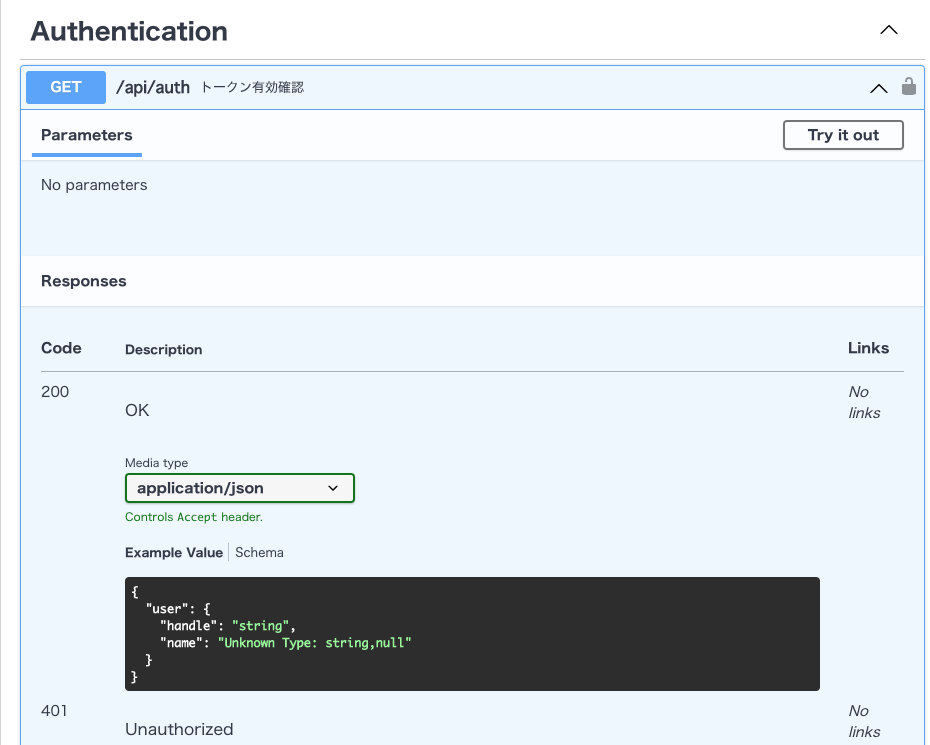
- 人間可読なドキュメントも
生成できます
→ Swagger Editor
paths:
/api/auth:
get:
operationId: getAuthentication
summary: トークン有効確認
tags:
- Authentication
security:
- AccessToken: []
responses:
200:
description: OK
content:
application/json:
schema:
type: object
properties:
user:
$ref: "#/components/schemas/User"
required:
- user
401:
description: Unauthorized
スキーマ駆動開発
2023春
幸せな生活を手に入れよう
スキーマ駆動開発2023春
By Shigeki Suwa
スキーマ駆動開発2023春
- 563



