htmx and Node.js/Bun: A Dynamic Duo
Álvaro José Agámez Licha
Senior Software Developer
A Lot Of Memes Ahead
ReactFrontend developers don't take it personally.- Nobody take it personally.
- Let's enjoy and learn.
Introducción
¿Qué No Es htmx?
- Un framework.
- Algo referente a Server Side Rendering.
- Solo para aplicaciones pequeñas.
- Solo para aplicaciones que no tengas muchas interacciones gráficas.
- Prohibe/dificulta usar JavaScript.
Introducción
¿Qué htmx?
htmx brinda acceso a AJAX, transiciones CSS, WebSockets y Server Sent Events directamente en HTML, utilizando atributos, para así poder crear interfaces de usuario modernas con la simplicidad y el poder del hipertexto. Es pequeño (~14k min.gz’d), sin dependencias y extensible.
htmx Requiere Un Cambio Mental

Despertar al mundo del desarrollo simple, o regresar a la Matrix de la complejidad
¿Por Qué Deberías Usar htmx?

¿Es En Serio?

Seis Razones Por las Que htmx Es Genial
- No
- Mas
- Estado
- En
- El
- Frontend
Features
- Ligero
- Fácil de aprender
- Integración perfecta con el código existente
haiku
javascript fatigue:
longing for a hypertext
already in hand
AJAX
¿Cómo Utiliza htmx Ajax?
- hx-get: issues a GET request to a specified URL.
- hx-post: issues a POST request to a stated URL.
- hx-put: issues a PUT request to a certain URL.
- hx-patch: issues a PATCH request to a set URL.
- hx-delete: issues off a DELETE request to a declared URL.
AJAX
How does htmx use Ajax?
AJAX
How does htmx use Ajax?
AJAX
How does htmx use Ajax?
Casos De Uso
- Actualizaciones en tiempo real.
- Envío de formularios.
- Mejora progresiva.
- Aplicaciones orientadas a la información.
- Mejora del rendimiento de renderizado.
El Desarrollo Web Actual

El Desarrollo Web Actual


{htmx En Producción}
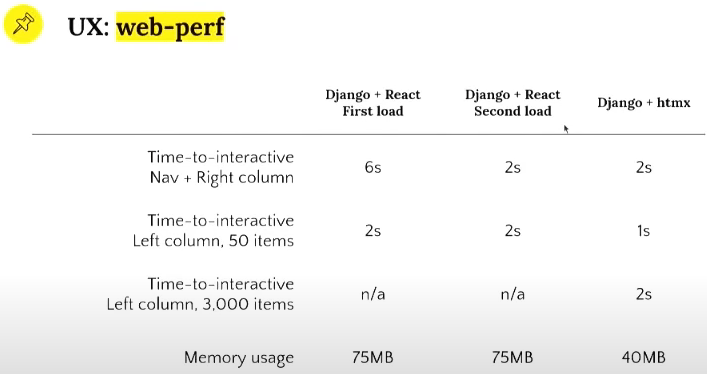
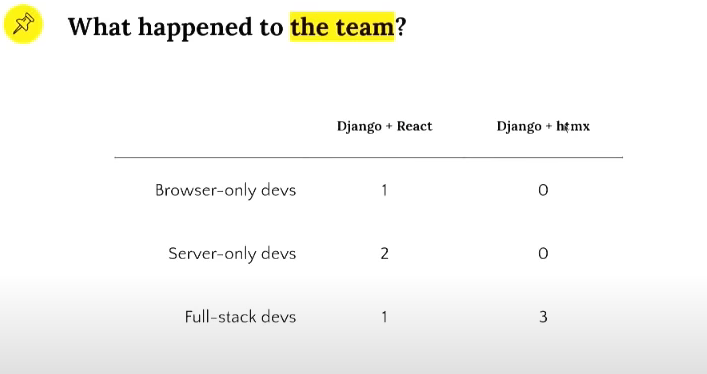
Nos arriesgamos y reemplazamos la interfaz de usuario React de nuestro producto SaaS, que nos llevó dos años de trabajo, por plantillas Django y htmx sencillas en un par de meses. ¡Nos gustaría compartir nuestra experiencia con usted, con indicadores concretos sobre varios aspectos, y convencer a su CTO!
{From React To htmx}




Permitamos Que htmx Nos Traiga Felicidad Nuevamente
You get htmx, you get htmx, everybody get htmx!!!
Conclusion
htmx es una herramienta poderosa para crear aplicaciones web interactivas con facilidad.


Code Time
HTMX and Node.js/Bun: Un Duo dinámico Para DesarrolloWeb
By Alvaro Agamez
HTMX and Node.js/Bun: Un Duo dinámico Para DesarrolloWeb
- 248



