
Web - M1
Lecția 3
Recapitulare
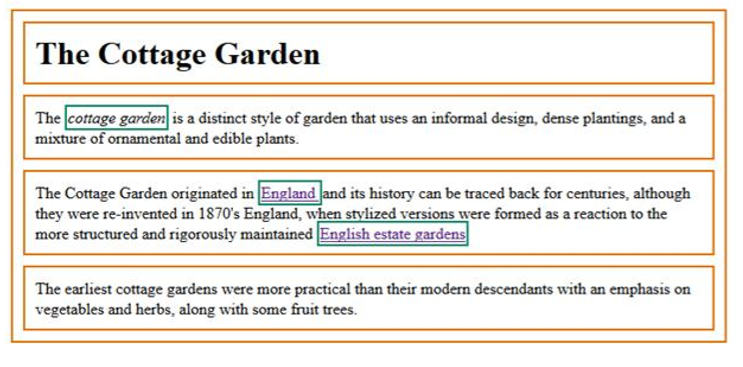
- Pentru a intelege CSS-ul este sa ne imaginam ca in jurul fiecarui element HTML exista un container invizibil
- Avem 2 tipuri de elemente (există și altele)
- Elemente bloc (cu portocaliu): sunt afisate incepand cu un rand nou (de ex:<div>,<p>,<h1>-<h6>).
- Elemente inline (cu verde): sunt afisate pe acelasi rand ca si elemente invecinate (de ex: <span>, <a>, <img>,<b>,<i>).

Introducere in CSS
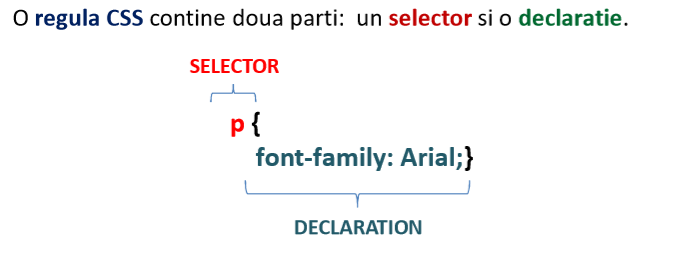
- CSS-ul constă în asocierea unor reguli elementelor HTML. Aceste reguli guvernează modul în care conținutul elementelor este afișat.

- Regula de mai sus spune că toate elementele <p> trebuie afisate folosind fontul Arial.
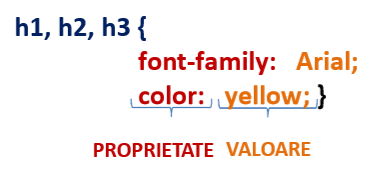
- Selectorii arată asupra caror elemente se aplica regula. Aceeasi regula se poate aplica mai multor elemente, daca se separă prin virgulă
- Declaratiile indica modul in care ar trebui stilizate elementele specificate de selectori.
- Declaratiile sunt impartite in doua parti: o proprietate si o valoare.
- Declaratiile se incheie cu punctsivirgula (;).

Adaugarea CSS în pagină
-
Metoda 1: adăugarea prin fișier extern .css
- Se creează fișierul extern, se scriu regulile
- Se include în pagină în <head> prin referință astfel:
<link href="css/style.css" type="text/css" rel="stylesheet" /> unde "css/style.css" se înlocuieste cu path-ul către fișier
-
Metoda 2: css intern
- Tot în head-ul documentului html, se creează un element folosind tag-ul style, în acesta se va scrie codul CSS și va fi aplicat în toată pagina
<head>
<title>Using External CSS</title>
<style type=“text/css”>
body{
font-family: arial;
background-color: rgb(185,179,175);
width: 500px;
}
h1 {
color: rgb(255,255,255);
}
</style>
</head>Adaugarea CSS în pagină
<P STYLE="color: rgb(0,255,255); font-style:italic;">
Supercalifragilisticexpialidocious, acesta este un paragraf cu textul verde, italic
</P> -
Metoda 3: css inline
- Se definește stilul fiecărui element în parte, prin proprietatea style
Tag-uri de tip container
- <div> - container de tip bloc
- <span> - container de tip inline
- Nu au nici o relevanță evidentă, fiind folosite doar pentru a grupa alte elemente împreună.
- Dar, vom putea atribui stiluri specifice unui astfel de container și tuturor elementrlor din el prin CSS.
- Astfel, devin cele mai folosite tag-uri din web-design

CSS: selectarea prin ID și CLASS
- Elementele se pot selecta nu doar pe baza tipului tagului, ci și pe baza proprietăților. Avem proprietăți speciale pentru selectie și anume ID și CLASS
- ID - fiecare element poate avea un ID, dar acestea trebuie sa fie unice. În CSS acestea se selectează folosind sintaxa "#id", care va selecta elementul cu id-ul id
<div id = "element1">
conținut;
</div>
<style>
#element1{
/* stilul div-ului cu id-ul element1; */
}
</style>- CLASA - fiecare element poate apartine de una sau mai multe clase. În CSS folosind sintaxa ' .cls ' se selectează toate elementel aparținând clasei cls.
<div class = "ross caine">
Divul 1
</div>
<div class = "ross">
Divul 2
</div>
<style>
.ross{
background-color: yellow;
color: red;
}
.caine{
font-size: 20px;
}
</style>Exercitii selectare
- Folisnd fisierul ex1.html și selectorul clasa.
- Modificati fisierul astfel incat doar primul element <h1> si al doilea paragraf <p> sa aiba textul de culoarea #ee3e80.
- Deschideti fisierul ex2.html. Folositi selectorul clasa.
- Observati modul in care a fost declarat atributul class pentru elementele HTML. class=”c1 c2 myclass yourclass”, ceea ce inseamna ca asupra elementului HTML se vor aplica toate declaratiile claselor c1, c2, myclass, yourclass).
- Adaugati un element <h1> care sa aiba culoarea #ee3e80 (se utilizeaza clasa deja existenta c1). Să aibă un frame de culoare albastră (folosind clasa frame) și să crească când facem hover pe el (folosind clasa c7).
In plus, textul sa fie subliniat si sa nu fie ingrosat ci normal. Aceste caracteristici vor fi implementate prin intermediul altei clase (clasa ”c0”). Elementului <h1> i se vor aplica declaratiile ambelor clase, c0 si c1.
- Deschideti fisierul ex3.html. Folositi doar selectorul id.
- Stilizati dupa cum considerati elementul <h3>, cel de-al doilea paragraf si cel deal doilea <div> folosind selectori id.
proprietăți CSS pentru elemente comune
- background-color, background-image, background-size, repeat
- display: block, inline, inline-block
- padding, margin, border
- box-shadow
- float
W1L4
By Academia de Informatică
W1L4
- 857



