
WEB M1
Lecția 2
Recapitulare
- Un document HTML este structurat folosind etichete (tag-uri)
- Un element începe prin <tag> și se termină cu </tag>
- Dacă elementul nu are nici un conținut acesta poate fi scris, mai simplu <tag />
- La deschiderea unui tag se pot specifica valorile proprietăților acelui tag <tag prop1 = "val1" prop2 = "val2">
- Aspecte Teoretice -
Recapitulare
- Tag-uri -
- <h1>, <h2>, <h3>.... titluri pe nivele
- <p> paragraf
- <b>, <i>, <s> modificatori ai stilului de text (bold, italic, strike)
- <a href = "path"> link către locația path
- <ol> cu <li>: lista ordonata cu elementele ei
- proprietate type poate fi {"1", "A", "a", "i", "I"}
- proprietate start, stabilește de la cat incepe numaratoarea
- <ul> cu <li>: lista neordonata cu elementele
- <img src = "path"> o imagine găsită la locația path
- <table>, <tr>, <th>, <td> Tabel, celulă îngroșată, celulă normală
- <form>, <input type = "tip_input" name="nume_input>
- input type poate fi: {"text", "checkbox", "radio", "password", "submit", "reset" și altele}
- <select> cu <option>
Recapitulare
- Practic -
- Într-un nou folder, numit "site_caini", creați fișierele:
- beagle.html
- contact.html
- În pagina beagle.html, pe prima linie, se va afișa titlul de nivel h1: "Beagle"
- Apoi, se va afișa o imagine cu un beagle, găsită de pe internet
- În continuare se va copia paragraful de informații generale despre Beagle de pe wikipedia. In acesta, prima aparitie a cuvantului Beagle va fi un link către pagina de pe wikipedia
- Se va pune un titlu h2 cu textul "Caracteristici" și se vor scrie, într-o listă neordonată cel puțin 3 caracteristici ale rasei.
- Mai departe, se vor scrie un titlu h2 numit "Istoric", și un paragraf cu istoricul rasei, prima propozitie fiind îngroșată.
Introducere in CSS
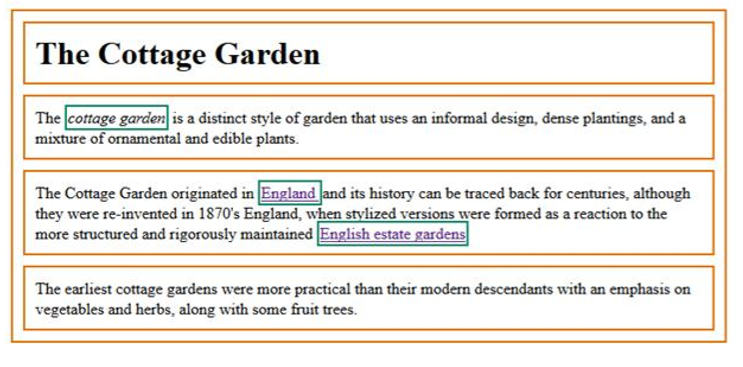
- Pentru a intelege CSS-ul este sa ne imaginam ca in jurul fiecarui element HTML exista un container invizibil
- Avem 2 tipuri de elemente (există și altele)
- Elemente bloc (cu portocaliu): sunt afisate incepand cu un rand nou (de ex:<div>,<p>,<h1>-<h6>).
- Elemente inline (cu verde): sunt afisate pe acelasi rand ca si elemente invecinate (de ex: <span>, <a>, <img>,<b>,<i>).

Introducere in CSS
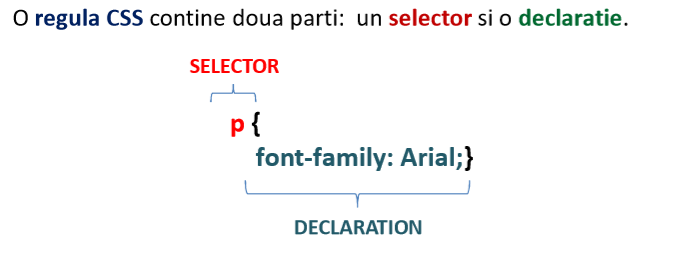
- CSS-ul constă în asocierea unor reguli elementelor HTML. Aceste reguli guvernează modul în care conținutul elementelor este afișat.

- Regula de mai sus spune că toate elementele <p> trebuie afisate folosind fontul Arial.
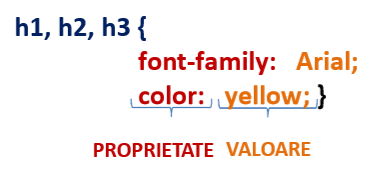
- Selectorii arată asupra caror elemente se aplica regula. Aceeasi regula se poate aplica mai multor elemente, daca se separă prin virgulă
- Declaratiile indica modul in care ar trebui stilizate elementele specificate de selectori.
- Declaratiile sunt impartite in doua parti: o proprietate si o valoare.
- Declaratiile se incheie cu punctsivirgula (;).

Adaugarea CSS în pagină
-
Metoda 1: adăugarea prin fișier extern .css
- Se creează fișierul extern, se scriu regulile
- Se include în pagină în <head> prin referință astfel:
<link href="css/style.css" type="text/css" rel="stylesheet" /> unde "css/style.css" se înlocuieste cu path-ul către fișier
-
Metoda 2: css intern
- Tot în head-ul documentului html, se creează un element folosind tag-ul style, în acesta se va scrie codul CSS și va fi aplicat în toată pagina
<head>
<title>Using External CSS</title>
<style type=“text/css”>
body{
font-family: arial;
background-color: rgb(185,179,175);
width: 500px;
}
h1 {
color: rgb(255,255,255);
}
</style>
</head>Adaugarea CSS în pagină
<P STYLE="color: rgb(0,255,255); font-style:italic;">
Supercalifragilisticexpialidocious, acesta este un paragraf cu textul verde, italic
</P> -
Metoda 3: css inline
- Se definește stilul fiecărui element în parte, prin proprietatea style
Style pentru text
Exercitiu

Să se stilizeze fișierul beagle.html.
Formatarea textului va arăta astfel:
poza și caracteristicile rasei sunt la latitudinea voastră
Indicații
- Dimensiunea fontului este controlata prin intermediul proprietatii font-size. Pentru fiecare titlu in parte se specifica un font diferit prin intermediul proprietatii font-family.
-
Titlurile ( <h1>, <h2>, <h3>) sunt modificate astfel incat: o textul sa nu mai fie ingrosat, ci normal. In acest sens se utilizeaza proprietatea font-weight cu valoarea normal;
- culoarea textului este #0088dd.
-
Titlul <h1> : o foloseste fontul Georgia, Times, serif;
- se utilizeaza proprietatea font-size pentru a stabili dimensiunea fontului la valoarea 250%.
Indicații
-
Titlul <h2> : o se foloseste fontul "Gill Sans", Arial, sans-serif;
- se utilizeaza proprietatea font-size pentru a stabili dimensiunea fontului la valoarea 90%;
- se utilizeaza proprietatea text-transform pentru a controla utilizarea majusculelor;
- se utilizeaza proprietatea letter-spacing cu valoarea 0.2em pentru a adauga un spatiu suplimentar intre caracterele adiacente, astfel incat textul sa fie mai usor de citit.
- Titlul <h3> : o se utilizeaza proprietatea font-size pentru a stabili dimensiunea fontului la valoarea 150%.
-
Pentru textul din interiorul paragrafelor :
- se foloseste proprietatea line-height cu valoarea 1.4em astfel incat sa se introduca un spatiu mai mare intre liniile textului;
- se foloseste fontul Arial, Verdana, sans-serif; o culoarea textului este #665544

To be continued ...
Web M1
By Academia de Informatică
Web M1
- 873



