Starting with
Ionic Framework 2
#cloudtraining

¿Que es ionic framework?
-
Framework para el desarrollo de aplicaciones móviles híbridas (corren sobre el webiew del OS, pudiendo utilizar servicios nativos)
NATIVE WRAPPER - Desarrollo con tecnologías web (HTML+CSS+JS)
- Proporciona esqueleto de app con componentes mobile en CSS y JS
( Menús, navegación, listas, botones, alerts, popups...)

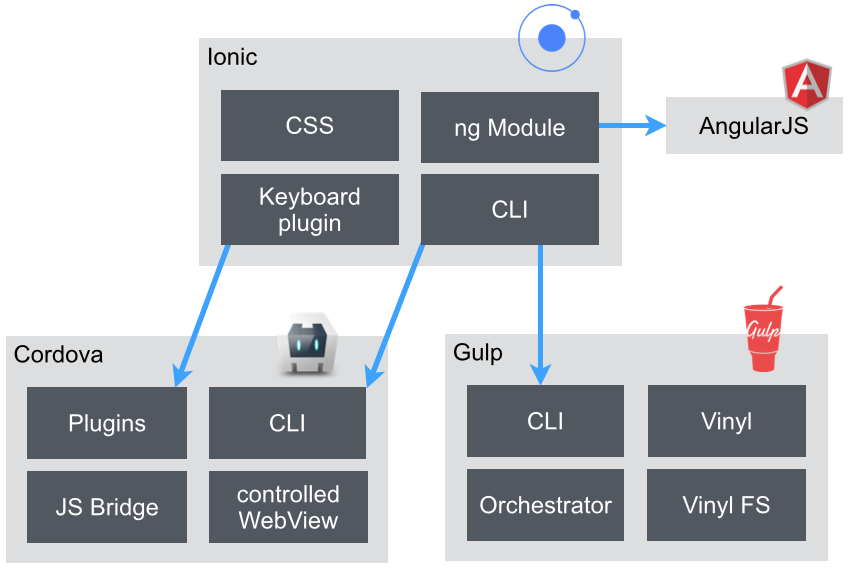
Arquitectura App Ionic

*Cordova fue lanzado en 2009
Resultado

ionic platform add iOS
ionic build iOSMismo esfuerzo (OJO con los plugins!) => Distintas Plataformas
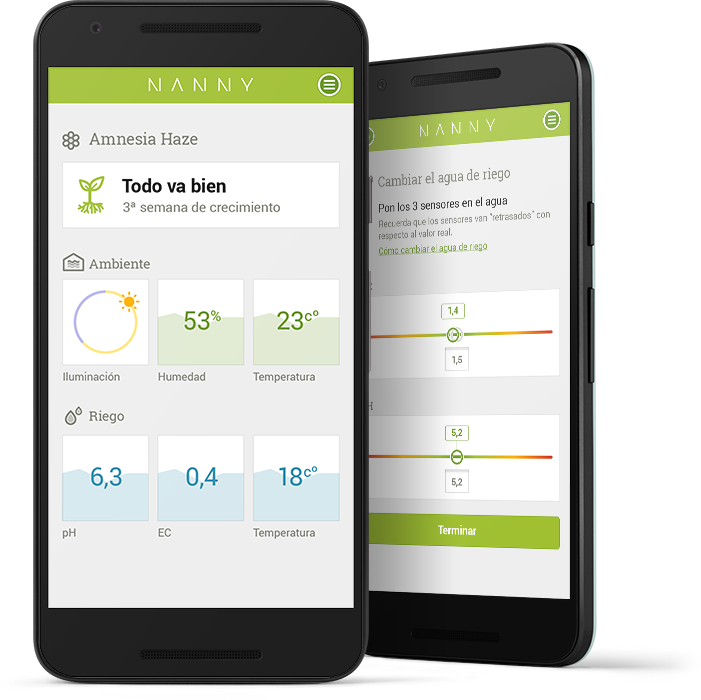
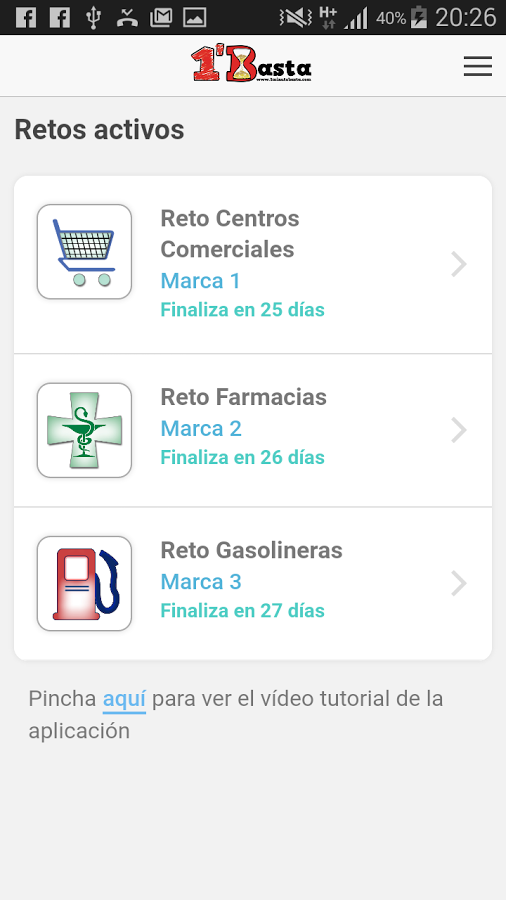
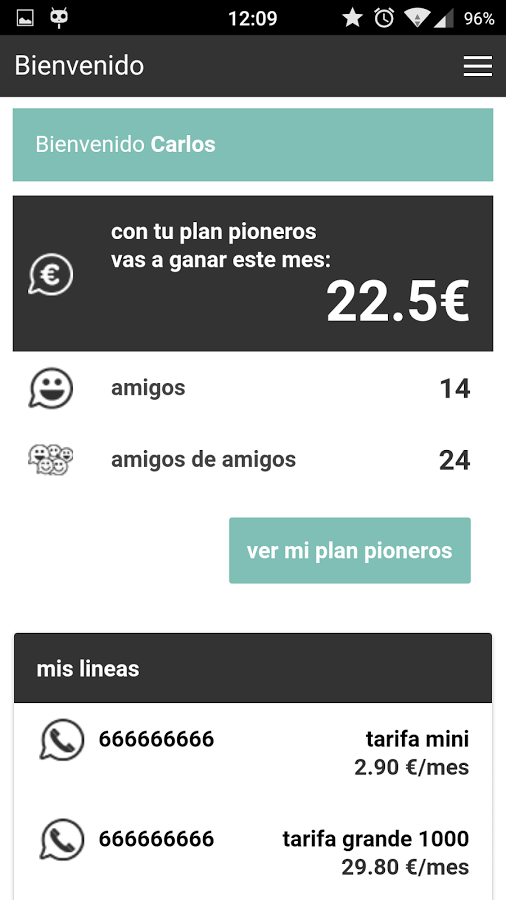
Casos de Éxito en Cloud
Aplicaciones desarrolladas dentro de Cloud District



Otras alternativas





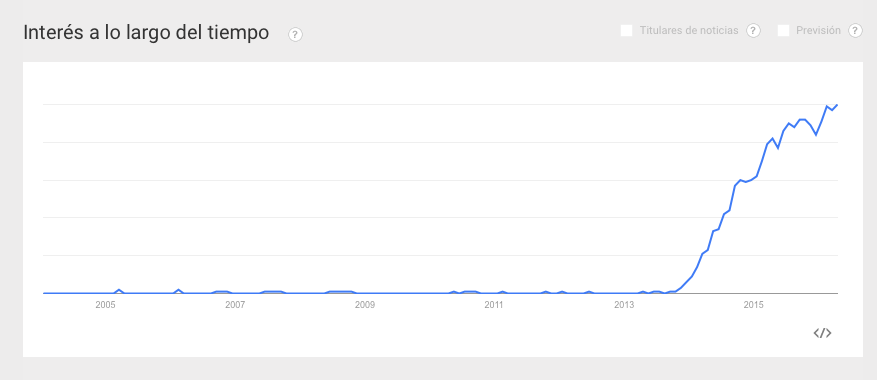
¿Por qué ionic2?
- Lanzado en 2013, 1.2 millones de aplicaciones en ionic, siendo el framework más popular en el desarrollo híbrido
- Basado esta vez en Angular 2, mejorando el rendimiento

Angular 2
- Actualmente en beta, pero ya tienen release candidates
- Reescrito desde 0 aprendiendo de los errores
- Antes directivas ==> Ahora Components (Estilo ReactJS)
- Empleo de Anotaciones (@Component, @Page, @Pipe)
Otros recursos
The Core Concepts of Angular 2
Exploring ES2016 Decorators
Angular 2 Documentation
Learn Angular 2

Ionic 2.0
- Siguen dando soporte a las aplicaciones con ionic 1.0
- Se puede usar ES5 y ES6. El recomendado es Typescript
- Es un superconjunto de ES6 con ligeras diferencia
Servicios que ofrece
la comunidad de Ionic
Compartir aplicaciones con clientes

Compartir aplicaciones con clientes
Getting Started
ionic start <app_name> sidemenu
Ionic Framework
By Adrián Alonso Vega
Ionic Framework
- 792