Simplificando pagos con Stripe

adrianalonso.es
web developer
- Stripe es una startup fundada en 2010 por John and Patrick Collison
- Su objetivo era simplificar las transacciones online y el flujo de interfaces de usuarios empleado por las pasarelas actuales.
- Desde luego lo han conseguido, ya que es una gran realidad que los pagos online a través de la web a veces pueden llegar a ser complejos para el usuario.

Históricamente
- Procesos de Pagos complicados
- Pasarelas de pagos, transacciones
- Securizar formularios
- Pago de impuestos
Ventajas
- Con una gran documentación muy detallada para los desarrolladores integrar su pasarela de pago es bastante sencillo.
- Como otros pasarelas de pago no debemos de saltar por su interfaz si no que podemos incluirla en nuestra propia interfaz, una gran ventaja para el UX.
- Se aceptan pago en minutos
- Control del pago y checkout de inicio a fin
Ventajas
- El precio del uso de la herramienta es bastante aceptable ya que ellos se llevan un pequeño porcentaje de cada transacción y realizan descuentos a partir de ciertos volúmenes.
- Además acepta la mayoría de las tarjetas de créditos como Visa, Master Card o American Express.

Uso de Stripe
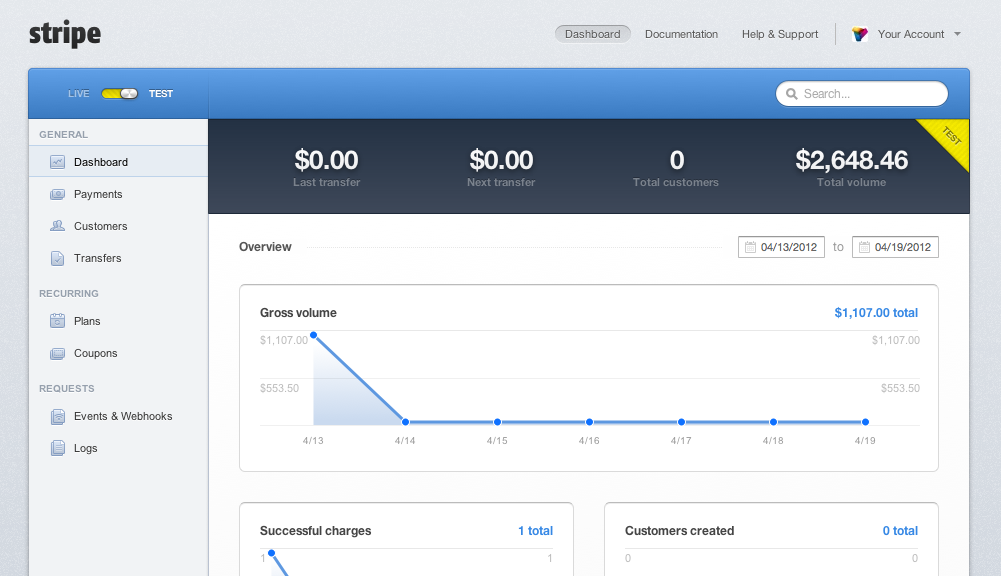
- Lo que mas me llamó la atención es la interfaz que tienen para ver toda la información acerca de los pagos de tu herramienta.
- Con dos entornos de trabajo uno en producción y otro de test puedes realizar todo el seguimiento de los cobros .
- El panel te muestra información de los pagos realizados, de los usuarios que han empleado la pasarela y su información asociada a ellas y puedes gestionar las transferencias de los beneficios obtenidos.
Planes de subscripción
- Una gran funcionalidad que proporciona es crear planes de subscripción de tal manera que los usuarios de tu aplicación pueden asociarse a un plan el cual es altamente configurable y que el cobro sea recurrente por cada periodo de renovación.
- La mayoría de aplicaciones actuales basadas en planes de subscripción evitan gran parte del desarrollo ya que Stripe te lo proporciona todo.
- Además se pueden generar cupones descuento.
Eventos y Webhooks
- Además toda la información que ocurre a través de tu plataforma será registrada en un log que puedes consultar en cualquier momento, además de ver todos los eventos que se lanzan cuando algo ocurre en Stripe.
- Además Stripe expone una forma de escuchar estos eventos para realizar las tareas pertinentes en nuestra aplicación, para ello emplean los webhooks.
Checkout
La parte frontend es altamente customizable, pero Stripe proporciona una librería checkout.js que nos proporciona un modal para introducir nuestra tarjeta de crédito, la cual contiene todo tipo de validaciones. Además podemos Checkout (https://stripe.com/docs/checkout#integration-simple)
Ejemplo
<form action="{{path('checkout_charge')}}" method="post">
<script class="stripe-button" data-allow-remember-me="false"
data-amount="990" data-currency="EUR" data-description="Description"
data-email="{{app.user.email}}" data-image="imagen.jpg" data-key=
"{{publisheableKey}}" data-label="Label" data-name="Nombre compañía"
data-panel-label="Subscripción" src=
"https://checkout.stripe.com/checkout.js">
</script>
</form>Cuando el usuario rellena dicho formulario, Stripe automáticamente genera un token para dicho pago. A nivel interno para cada usuario de la aplicación almaceno el CustomerId que Stripe nos proporciona. Por ello es tan fácil como proporcionarle a Stripe el email y el token asociado para verificar si el primer cargo contra la plataforma ha podido realizarse. De esta manera si la transacción ha sido exitosa se asocia al usuario este customerId para futuras transacciones y en caso contrario, devolver una página donde informar al usuario del fracaso de la transacción.
Procesar Pago
public function chargeAction(Request $request)
{
$stripe=$this->get('stripe');
$token= $request->request->get('stripeToken');
$user = $this->get('security.context')->getToken()->getUser();
// get customer
if($user->getStripeCustomerId()== null){
$customer=$stripe->createStripeCustomer($user->getEmail(),$token);
if(!$customer)
return $this->render('EjemploBundle:Checkout:charge_ko.html.twig', array());
$user->setStripeCustomerId($customer->id);
}
//subscribe
$subscription=$stripe->subscribePlanCustomer($customer->id);
if(!$subscription)
return $this->render('EjemploBundle:Checkout:charge_ko.html.twig', array());
$user->setSubscriptionId($subscription->id);
$em->persist($user);
$em->flush();
return $this->render('EjemploBundle:Checkout:charge.html.twig', array(
'subscription' => $subscription,
));
}Implementar Servicio Stripe
Este código se apoya en un servicio el cual se comunica con stripe a través de dos tokens que nos proporciona la propia herramienta (secretkey y publisheable key) para verificar que eres tu el que realiza las transaccciones. Empleando la librería de php (https://github.com/stripe/stripe-php) es tan sencilla la coomunicación con la API como el código que veréis a continuación.
La gran ventaja que tiene esta herramienta es que tiene librerías para todo tipo de lenguajes además de integrarse con android y iphone. Puedes tener tu plataforma de pagos integrada en cualquiera de tus aplicaciones en cualquier lenguaje y plataforma. Aquí tenéis la url donde proporciona toda la información de estas librerías (https://stripe.com/docs/libraries)
GRACIAS
http://adrianalonso.es/2014/08/stripe-pagos-online-desde-web-y-movil/
Simplificando Pagos con Stripe
By Adrián Alonso Vega
Simplificando Pagos con Stripe
- 893



