Google Maps y Geoposicionamiento

adrianalonso.es
web developer
Google Maps
- Veremos como realmente funciona, como se comportará nuestra aplicación web y como podemos geolocalizar la posición actual y posicionarla en un mapa con ciertas características. Vamos a comenzar viendo como funciona la API.

¿Como se construye el mapa?
- Los mapas tan solo son imágenes (tiles)obtenidas a través de peticiones AJAX (Llamadas Asíncronas al servidor de Google) las cuales se montan en un una capa div.
- Con el mapa cargado en el navegador cada vez que empleas alguna de sus herramientas, se envía información también través de AJAX actualizando el contenido.
¿Como funcionan las coordenadas?
- Las coordenadas en Google Maps se encuentran expresadas empleando números decimales que coinciden con la latitud y la longitud del punto respecto a la Tierra.

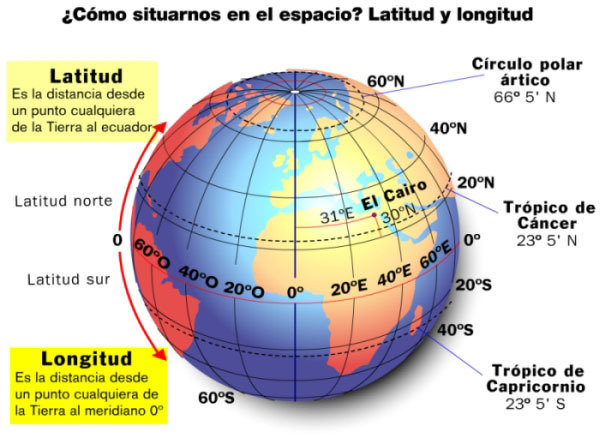
Latitud y Longitud
La latitud es la distancia que existe entre un punto cualquiera y el Ecuador, medida sobre el meridiano que pasa por dicho punto. Todos los puntos ubicados sobre el mismo paralelo tienen la misma latitud. Aquellos que se encuentran al norte del Ecuador reciben la denominación Norte (N). Aquellos que se encuentran al sur del Ecuador reciben la denominación Sur (S)
La longitud es la distancia que existe entre un punto cualquiera y el Meridiano de Greenwich, medida sobre el paralelo que pasa por dicho punto. Todos los puntos ubicados sobre el mismo meridiano tienen la misma longitud. Aquellos que se encuentran al oriente del meridiano de Greenwich reciben la denominación Este (E). Aquellos que se encuentran al occidente del meridiano de Greenwich reciben la denominación Oeste (O).
Calcular Longitud
En los mapas físicos, las coordenadas están expresadas en grados, minutos y segundos, por lo tanto se debe de realizar una operación matemática para convertir estos datos en grados a decimales:Se debe de pasar tanto los minutos como los segundos a grado. Para ellos los minutos se dividen entre 60 y los segundos se dividen entre 3600. Por ejemplo veremos las coordenadas correspondientes al centro de Madrid:
(40° 26′ 70″ N) = (40 + (26 / 60) + (70 / 3600)) = 40.4527
(3° 41′ 68″ W) = -(3 + (41 / 60) + (68 / 3600)) = -3.702
La longitud es negativa porque se encuentra a la izquierda (oeste) del punto 0,0. Lo mismo ocurriría con la latitud si se encontrara por debajo del Ecuador (sur).
Api Google Maps
- Obtener ubicación exacta aproximada del cliente
- Api Javascript
- Interfaz de Alto Nivel
- Fuente de los datos desde BBDD,GPS, IP, WIFI, Bluetooth
Ejemplo
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>Google Maps Javascript API V3 y Geoposicionamiento</title>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
</head>
<body onLoad="localize()">
<h1>Google Maps Javascript API V3 y Geoposicionamiento</h1>
<div id="map" ></div>
</body>
</html>Ejemplo Geolocation
function localize() {
/* Si se puede obtener la localización */
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(mapa, error);
}
/* Si el navegador no soporta la recuperación de la geolocalización */
else {
alert('¡Oops! Tu navegador no soporta geolocalización.');
}
}Ejemplo de Mapa
function mapa(pos) {
/* Obtenemos los parámetros de la API de geolocalización HTML*/
var latitud = pos.coords.latitude;
var longitud = pos.coords.longitude;
var precision = pos.coords.accuracy;
/* A través del DOM obtenemos el div que va a contener el mapa */
var contenedor = document.getElementById("map")
/* Posicionamos un punto en el mapa con las coordenadas que nos ha proporcionado la API*/
var centro = new google.maps.LatLng(latitud, longitud);
/* Definimos las propiedades del mapa */
var propiedades = {
zoom: 15,
center: centro,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/* Creamos el mapa pasandole el div que lo va a contener y las diferentes propiedades*/
var map = new google.maps.Map(contenedor, propiedades);
/* Un servicio que proporciona la API de GM es colocar marcadores sobre el mapa */
var marcador = new google.maps.Marker({
position: centro,
map: map,
title: "Tu localizacion"
});
}Como podemos ver, con una gran facilidad hemos incorporado un mapa en nuestra web posicionándonos en nuestra posición actual. Esta API tiene multitud de servicios, como el trazado de rutas, marcadores, selección de áreas con las que trabajaremos en futuros artículos
https://github.com/alonsus91/ApiGoogleMaps
GRACIAS
http://adrianalonso.es/2014/08/google-maps-api-v3-y-geoposicionamiento-ii/
Google Maps y Geoposicionamiento
By Adrián Alonso Vega
Google Maps y Geoposicionamiento
- 1,102



